line-height应用实例
实例1:图片水平垂直居中

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div style="background-color: gray;line-height: 300px;text-align: center;"> <img src="123.jpg" style="width: 300px;vertical-align: middle;"> </div> <!-- 关键在于是要设置父级line-height的值,而不是height,再就是img的vertical-align: middle--> </body> </html>
实例2:多行文本水平垂直居中

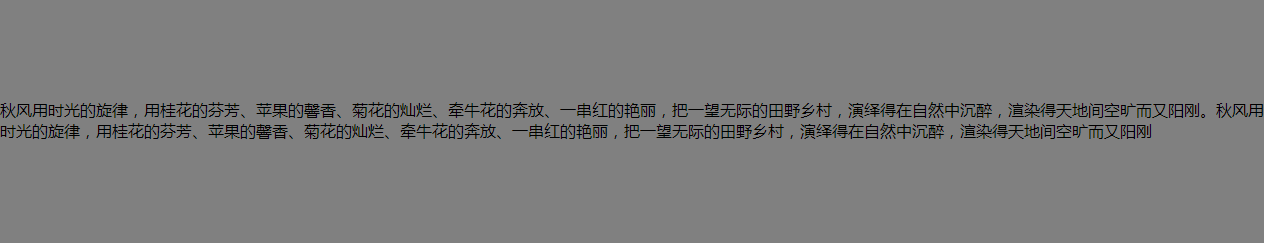
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .box{ line-height: 250px; text-align: center; background-color: gray; } .text{ display: inline-block; line-height: normal; vertical-align: middle; text-align: left; } </style> </head> <body> <div class="box"> <span class="text">秋风用时光的旋律,用桂花的芬芳、苹果的馨香、菊花的灿烂、牵牛花的奔放、一串红的艳丽,把一望无际的田野乡村,演绎得在自然中沉醉,渲染得天地间空旷而又阳刚。秋风用时光的旋律,用桂花的芬芳、苹果的馨香、菊花的灿烂、牵牛花的奔放、一串红的艳丽,把一望无际的田野乡村,演绎得在自然中沉醉,渲染得天地间空旷而又阳刚</span> </div> <!-- 多行文本垂直居中,最主要的是要重置子元素的line-height和text-align,并把display设置为inline-block 这是因为子元素的line-height和text-align如果不设置就继承父级的,与我们想要表示有冲突,设置为display:inline-block 是因为子元素的行高是根据line-height: normal属性,就字体大小重新计算,而设置大小就要求子元素是block类型的 --> </body> </html>


