line-height的高度机理
1.元素高度从何而来?是由里面的文字撑开的?

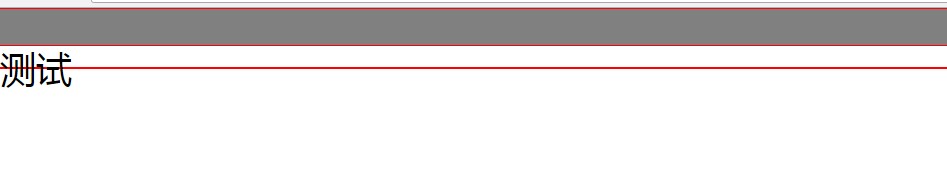
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{margin: 0;padding: 0;} .test1{font-size: 0;line-height: 36px;border: 1px solid red;background: gray;} .test2{font-size: 36px;line-height: 0;border: 1px solid red;background: gray;} </style> </head> <body> <div class="test1">测试</div> <br> <div class="test2">测试</div> <!-- 从效果图中可看出,元素高度是由line-height决定的 --> </body> </html>
2.如果行框盒子里面有多个不同高度的内联盒子?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style> *{margin: 0;padding: 0;} .em{line-height: 80px;} </style> </head> <body> <div id="app"> 这是一行普通的文字,这里有个<em class="em">em</em>标签。 </div> <!-- 如果行框盒子里面有多个不同行高的内联盒子? 原则上是由最高的那个内联盒子的高度决定的,但如vertical-align这样的属性可能会改变行框盒子高度 --> </body> </html>
3.父级元素line-height:1.5与line-height:150%/1.5em的区别
在计算上无差别,都是fontSize*1.5,但实际上有区别

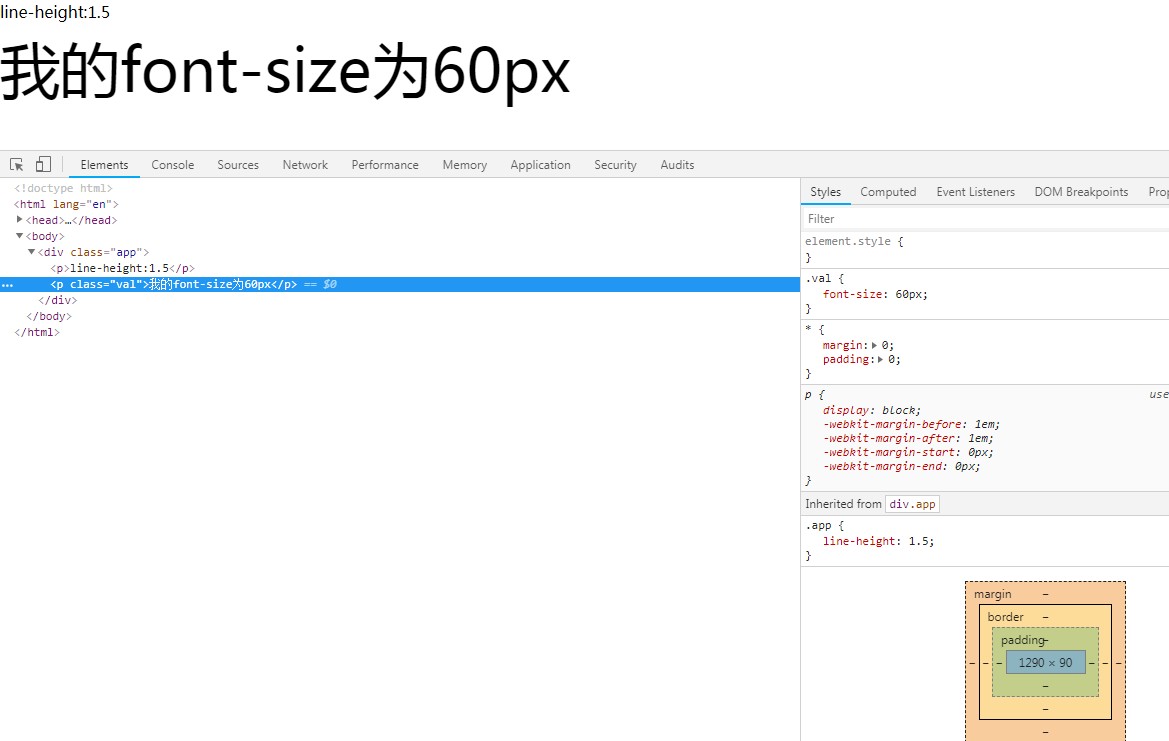
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style> *{margin: 0;padding: 0;} .app{line-height: 1.5} /* 当父级元素line-height:1.5时,子元素的高度是用自己的fontSize*1.5得到自己的高度 */ .val{font-size: 60px} </style> </head> <body> <div class="app"> <p>line-height:1.5</p> <p class="val">我的font-size为60px</p> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style> *{margin: 0;padding: 0;} .app{line-height: 150%} /* 当父级元素line-height:150时,子元素的高度是用父级的fontSize*1.5得到自己的高度 */ .val{font-size: 60px} </style> </head> <body> <div class="app"> <p>line-height:1.5</p> <p class="val">我的font-size为60px</p> </div> </body> </html>


