javascript的正则表达式常用方法replace、split、test、exec、match、matchAll、search、compile、RegExp.$1、RegExp.$9
一、正则表达式概述
正则表达式(Regular Expression,简称 Regex)是一种强大的工具,用于描述、匹配和操作字符串。它的核心功能是通过模式匹配来查找或验证目标字符串中的特定内容。为了更好地理解正则表达式的匹配机制以及 .test() 方法的工作原理,我们可以将其分为以下几个部分进行详细阐述。
1. 正则表达式匹配的基本过程
正则表达式匹配的流程可以分为以下几个阶段:编译、遍历与比较、回溯与尝试、以及结果确定。
1.1 编译
在使用正则表达式之前,它需要被编译成一种内部格式。这种内部格式通常是有限状态机(Finite State Machine, FSM)或类似的结构。编译的目的是将正则表达式的模式转化为计算机可以直接执行的逻辑结构,从而提高匹配效率。
为什么需要编译?
正则表达式本质上是一个字符串形式的规则描述,计算机无法直接理解这些规则。通过编译,正则表达式引擎可以将复杂的模式转化为高效的底层逻辑,例如构建一个状态图来表示匹配过程中的各种可能路径。
编译后的结果
编译后的正则表达式通常以某种优化的数据结构存储,比如非确定性有限自动机(NFA)或确定性有限自动机(DFA)。这些结构能够快速处理输入字符串并判断是否匹配。
1.2 遍历与比较
正则表达式引擎从目标字符串的起始位置开始,逐字符地尝试将字符串与正则表达式的模式进行匹配。在这个过程中,引擎会根据正则表达式的规则逐步推进匹配操作。
匹配过程中涉及的具体操作包括:
字符比较
最基本的操作是逐字符检查目标字符串是否与正则表达式中的字符匹配。例如,/abc/ 会依次检查目标字符串中是否存在连续的 "a"、"b" 和 "c"。
量词处理
量词是正则表达式中常见的操作符,用来描述匹配的数量。例如:
* 表示匹配零次或多次。
+ 表示匹配一次或多次。
? 表示匹配零次或一次。 这些量词会影响匹配的过程,可能需要引擎尝试多种可能性。
字符类匹配
字符类允许我们定义一组字符的集合,只要目标字符串中的字符属于该集合即可匹配。例如:
\d 匹配任何数字字符。
\w 匹配任何字母或数字字符。
\s 匹配任何空白字符。
位置锚定
锚定符用来指定匹配发生的位置。例如:
^ 表示匹配必须从字符串的开头开始。
$ 表示匹配必须在字符串的结尾结束。
\b 表示匹配单词边界。
1.3 回溯与尝试
在某些情况下,正则表达式引擎可能会发现当前路径无法完成匹配。此时,引擎会回溯到之前的某个位置,尝试其他可能的匹配路径。
回溯的作用
回溯是正则表达式处理复杂模式的关键机制。例如,在处理嵌套量词(如 (a+)+)或可选部分(如 a|b)时,引擎可能需要尝试多种不同的组合才能找到完整的匹配。
回溯的代价
虽然回溯能够帮助引擎找到正确的匹配路径,但它也可能导致性能问题。如果正则表达式设计不当(如过度使用嵌套量词),可能会引发大量的回溯操作,从而显著降低匹配效率。
1.4 结果确定
经过上述步骤后,正则表达式引擎最终会确定是否找到了与模式完全匹配的子串。
如果找到了匹配项,则匹配成功,引擎返回匹配的结果。
如果遍历完整个字符串仍未找到匹配项,则匹配失败。
二、Javascript中正则表达式详解
2.1. 正则表达式的匹配方法
2.1.1 .test()
-
功能:测试字符串是否包含与正则表达式匹配的子串。
-
返回值:布尔值(
true或false)。 -
特点:
-
不返回具体的匹配内容。
-
如果正则表达式带有全局标志(
g),会更新lastIndex属性。
-
-
示例:
const regex = /abc/; console.log(regex.test("xyzabc123")); // 输出:true
2.1.2 exec()
-
功能:在字符串中执行匹配,支持捕获组和多次匹配。
-
返回值:数组(包含匹配结果和捕获组)或
null。 -
特点:
-
支持捕获组。
-
如果正则表达式带有全局标志(
g),可通过多次调用逐步查找下一个匹配项(通过lastIndex属性)。
-
-
示例:
const regex = /(\d{4})-(\d{2})-(\d{2})/g; const str = "2025-03-31 and 2026-12-25"; let match; while ((match = regex.exec(str)) !== null) { console.log(match[0]); // 完整匹配结果 console.log(match[1]); // 捕获组1(年份) }
2.1.3 match()
-
功能:在字符串中查找匹配项,支持捕获组和全局匹配。
-
返回值:
-
非全局模式:数组(包含匹配结果和捕获组)或
null。 -
全局模式:所有匹配项的数组(不包括捕获组)。
-
-
特点:
-
不需要手动更新
lastIndex属性。 -
更适合一次性获取所有匹配项。
-
-
示例:
const str = "2025-03-31 and 2026-12-25"; const regex = /\d{4}-\d{2}-\d{2}/g; console.log(str.match(regex)); // 输出:["2025-03-31", "2026-12-25"]
2.1.4 matchAll()
-
功能:获取所有匹配项及其捕获组的详细信息。
-
返回值:迭代器(每个元素是一个数组,包含匹配结果和捕获组)。
-
特点:
-
需要正则表达式带有全局标志(
g)。 -
更适合处理复杂的匹配场景,尤其是需要捕获组时。
-
-
示例:
const str = "2025-03-31 and 2026-12-25"; const regex = /(\d{4})-(\d{2})-(\d{2})/g; for (const match of str.matchAll(regex)) { console.log(match[0]); // 完整匹配结果 console.log(match[1]); // 捕获组1(年份) }
2.1.5 search()
-
功能:查找字符串中第一个匹配项的位置。
-
返回值:数字(索引值)或
-1(未找到匹配项)。 -
特点:
-
不支持全局匹配(忽略正则表达式的
g标志)。 -
不返回具体的匹配内容,只返回位置。
-
-
示例:
const str = "Hello World!"; const regex = /World/; console.log(str.search(regex)); // 输出:6
2.2. 字符串操作方法
2.2.1 replace()
-
功能:查找匹配项并替换为指定内容。
-
返回值:替换后的新字符串。
-
特点:
-
如果正则表达式带有全局标志(
g),会替换所有匹配项;否则只替换第一个匹配项。 -
支持使用
$1, $2等引用捕获组。
-
-
示例:
const str = "2025-03-31"; const regex = /(\d{4})-(\d{2})-(\d{2})/; console.log(str.replace(regex, "$2/$3/$1")); // 输出:03/31/2025
2.2.2 split()
-
功能:按正则表达式分割字符串。
-
返回值:数组(分割后的字符串片段)。
-
特点:
-
支持复杂的分隔规则。
-
如果正则表达式包含捕获组,捕获组的内容也会被包含在结果数组中。
-
-
示例:
const str = "apple12banana34cherry"; const regex = /(\d+)/; // 带捕获组的正则表达式 console.log(str.split(regex)); // 输出:["apple", "12", "banana", "34", "cherry"]
2.3. 正则表达式的辅助方法
2.3.1 RegExp.$1 到 RegExp.$9
-
功能:存储最近一次匹配中捕获组的内容。
-
返回值:字符串(对应捕获组的内容)。
-
特点:
-
已弃用,推荐直接从
exec()或match()返回的结果中获取捕获组。
-
-
示例:
const regex = /(\d{4})-(\d{2})-(\d{2})/; regex.exec("2025-03-31"); console.log(RegExp.$1); // 输出:2025
2.3.2 compile()
-
功能:重新编译正则表达式。
-
返回值:无返回值。
-
特点:
-
已弃用,建议直接创建新的正则表达式对象。
-
-
示例:
const regex = /abc/; regex.compile(/def/); console.log(regex.test("def")); // 输出:true
2.3.3 toString()
-
功能:返回正则表达式的字符串表示形式。
-
返回值:字符串。
-
示例:
const regex = /abc/i; console.log(regex.toString()); // 输出:/abc/i
2.3.4 flags
-
功能:获取正则表达式的标志(如
g、i、m等)。 -
返回值:字符串。
-
示例:
const regex = /abc/gi; console.log(regex.flags); // 输出:gi
2.3.5 source
-
功能:获取正则表达式的模式字符串。
-
返回值:字符串。
-
示例:
const regex = /abc/gi; console.log(regex.source); // 输出:abc
2.3.6 sticky
-
功能:检查正则表达式是否设置了
y(粘滞)标志。 -
返回值:布尔值。
-
示例:
const regex = /abc/y; console.log(regex.sticky); // 输出:true
2.3.7 unicode
-
功能:检查正则表达式是否设置了
u(Unicode)标志。 -
返回值:布尔值。
-
示例:
const regex = /abc/u; console.log(regex.unicode); // 输出:true
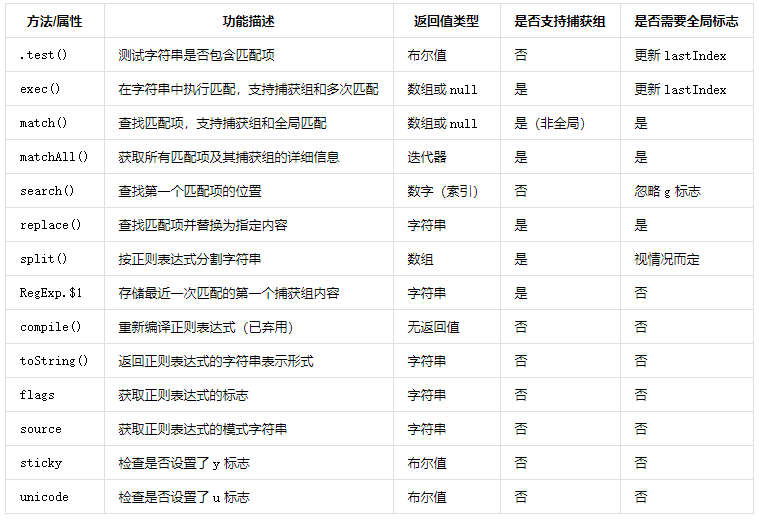
2.4、总结对比




 浙公网安备 33010602011771号
浙公网安备 33010602011771号