Zeal - 超强的离线文档阅读器
Zeal - 超强的离线文档阅读器
文档的目录
简短的介绍
最近在B站学习前端的知识,然后发现视频里面的讲师使用了Zeal,通过一番搜索发现,了解到Zeal真的是一个神器啊。这里推荐一下Zeal。
Zeal is an offline documentation browser for software developers.
这是Zeal官网的一句简短的介绍。
Zeal的主界面
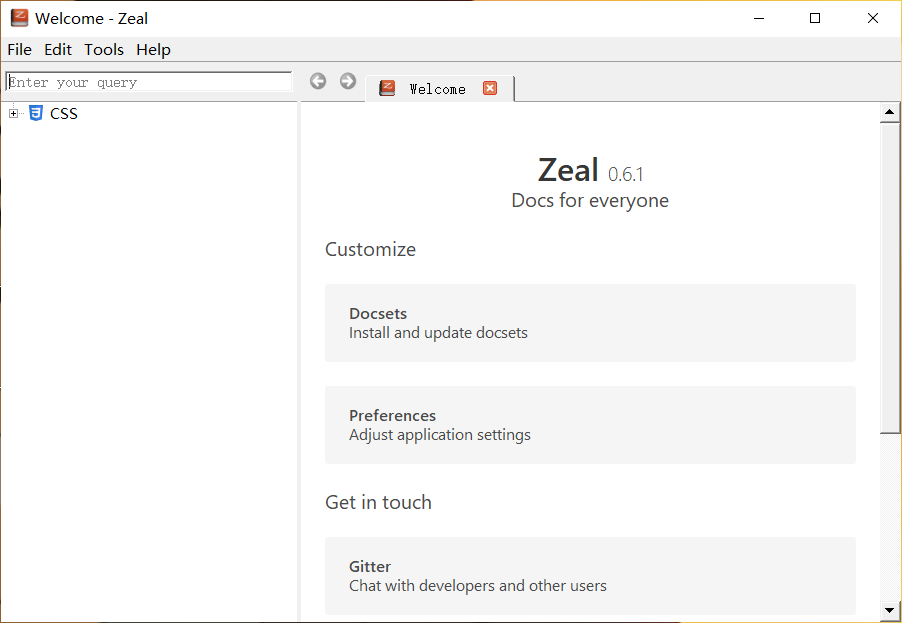
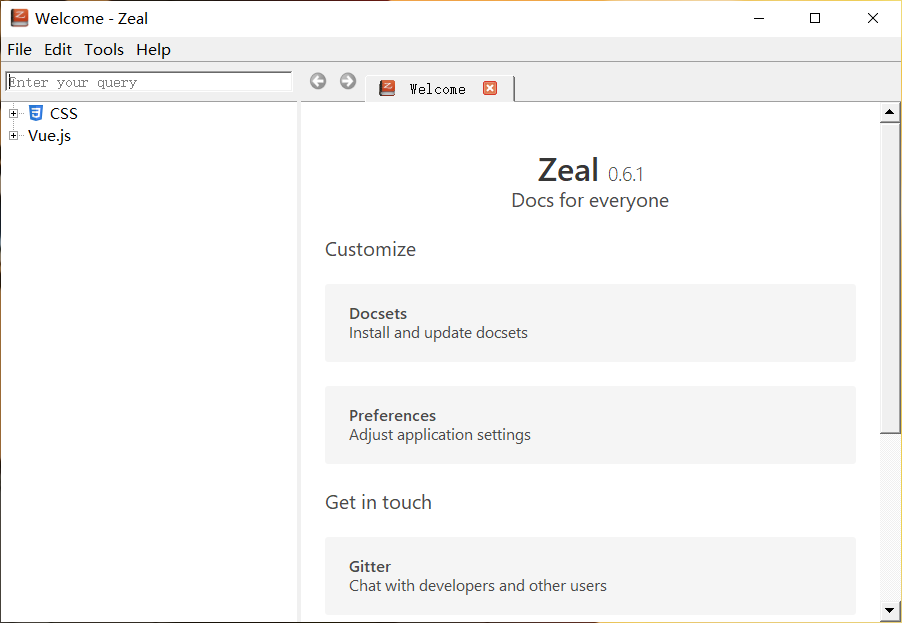
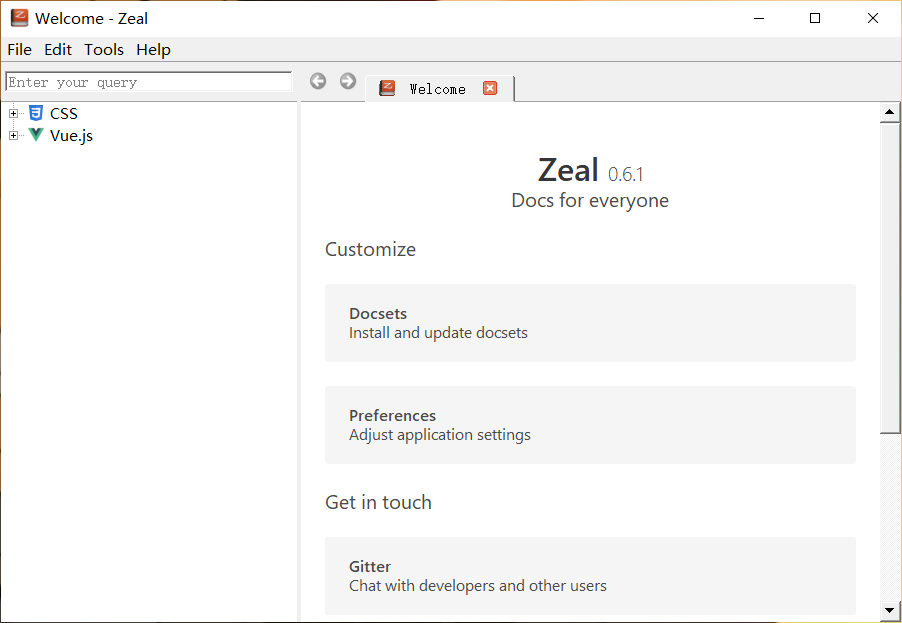
软件的主界面是这样的(由于这里没有安装文档,所以空空的)

安装文档
既然这是一个离线文档软件,那么安装文档就很有必要了,这里介绍安装文档的方式
在软件里面安装
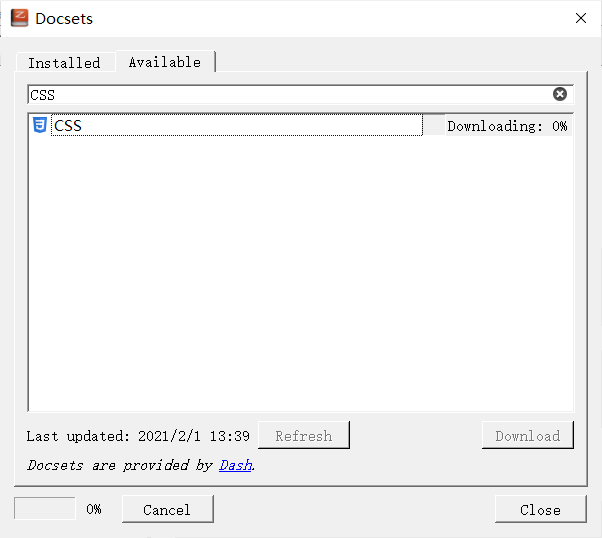
点击工具栏的Tools,然后点击Docsets,就会看到下面这个界面了。这个界面就是管理离线文档(docsets)的

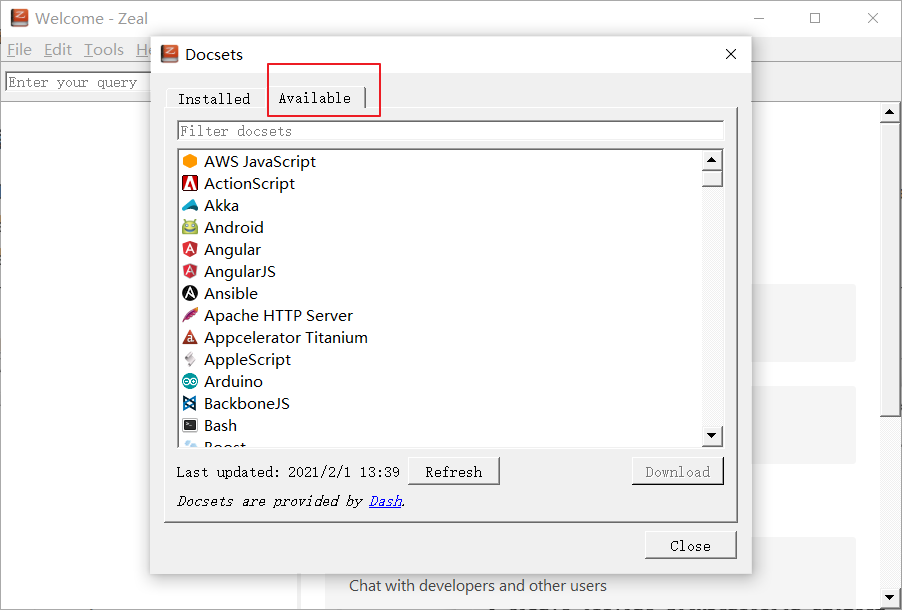
选项卡右边有一个Available的选项,这里显示的是可以安装的文档的列表。我们点击过去就可以看到下面这样的界面

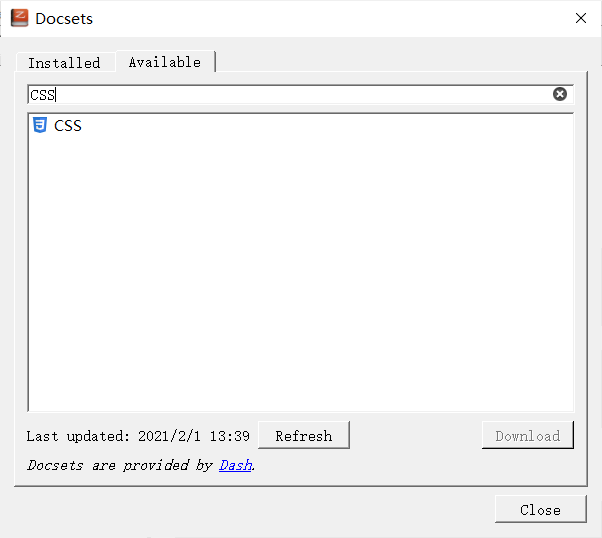
我们在输入框里面输入要安装的离线文档,比如CSS,就可以看到和CSS相关的文档了

然后点击要安装的文档,然后就会出现下载进度了。

等待文档下载完成后,我们就可以关闭这个界面
重新打开Zeal,就可以看到刚刚安装完成的文档了。就像下面这样

使用Dash的离线文档
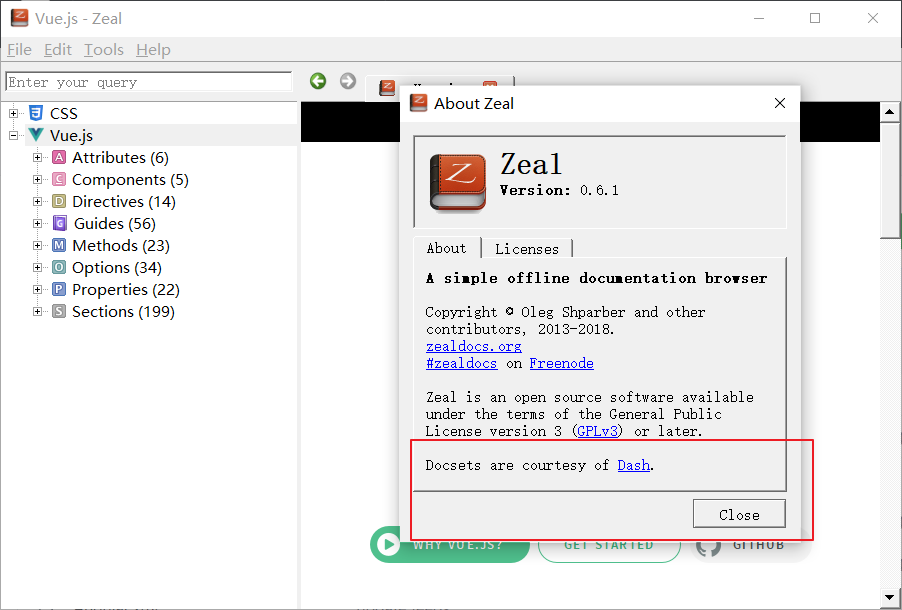
如果直接在软件里面安装的话,可能会比较慢。我们可以通过另一种方式安装离线文档。那就是安装Dash格式的离线文档。简要介绍一个Dash,Dash是MacOS上面的一款软件,也是用来阅读离线文档的。其实Zeal是可以阅读Dash格式的文档的,Zeal的关于界面显示这样的画面

Dash的feeds
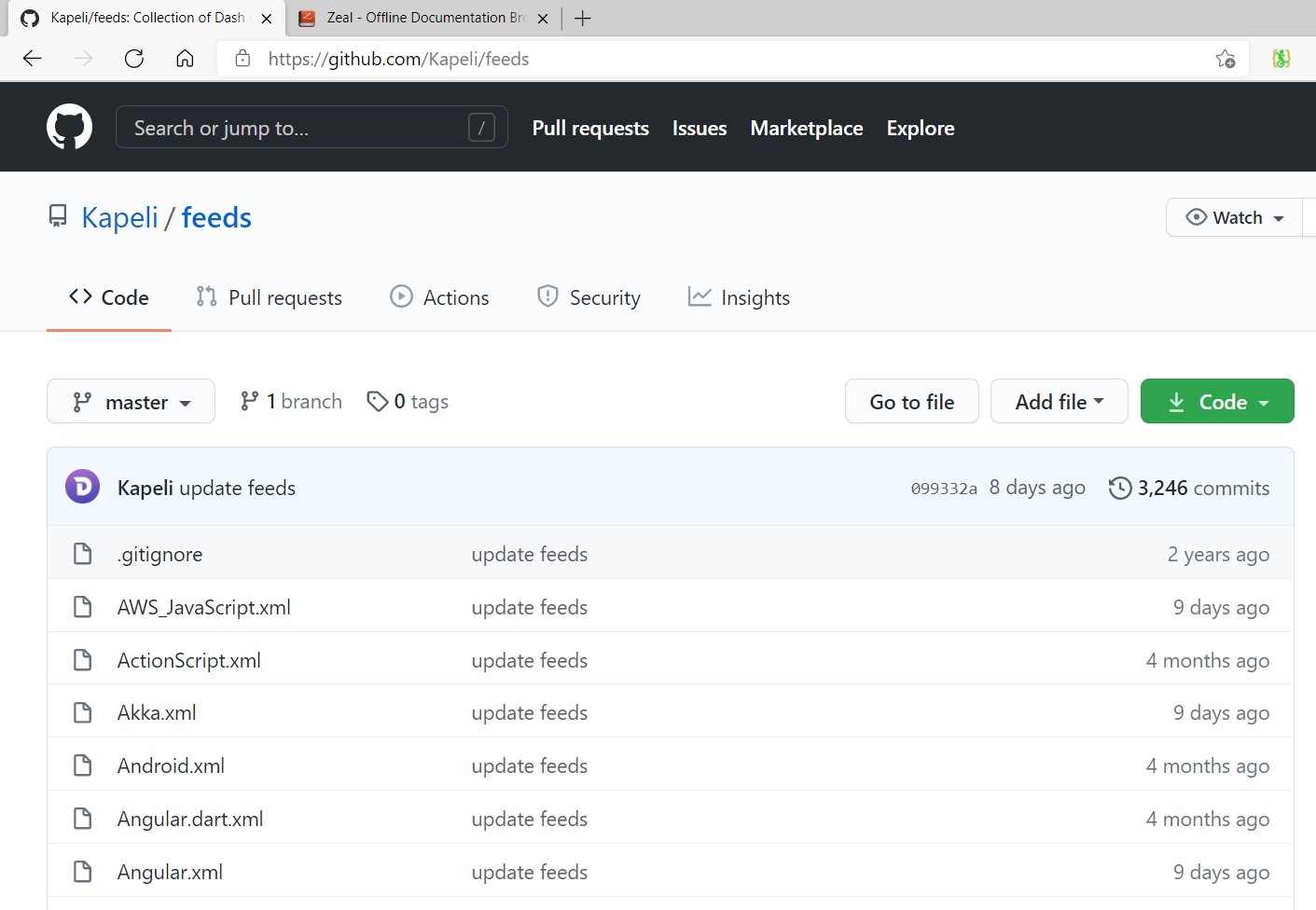
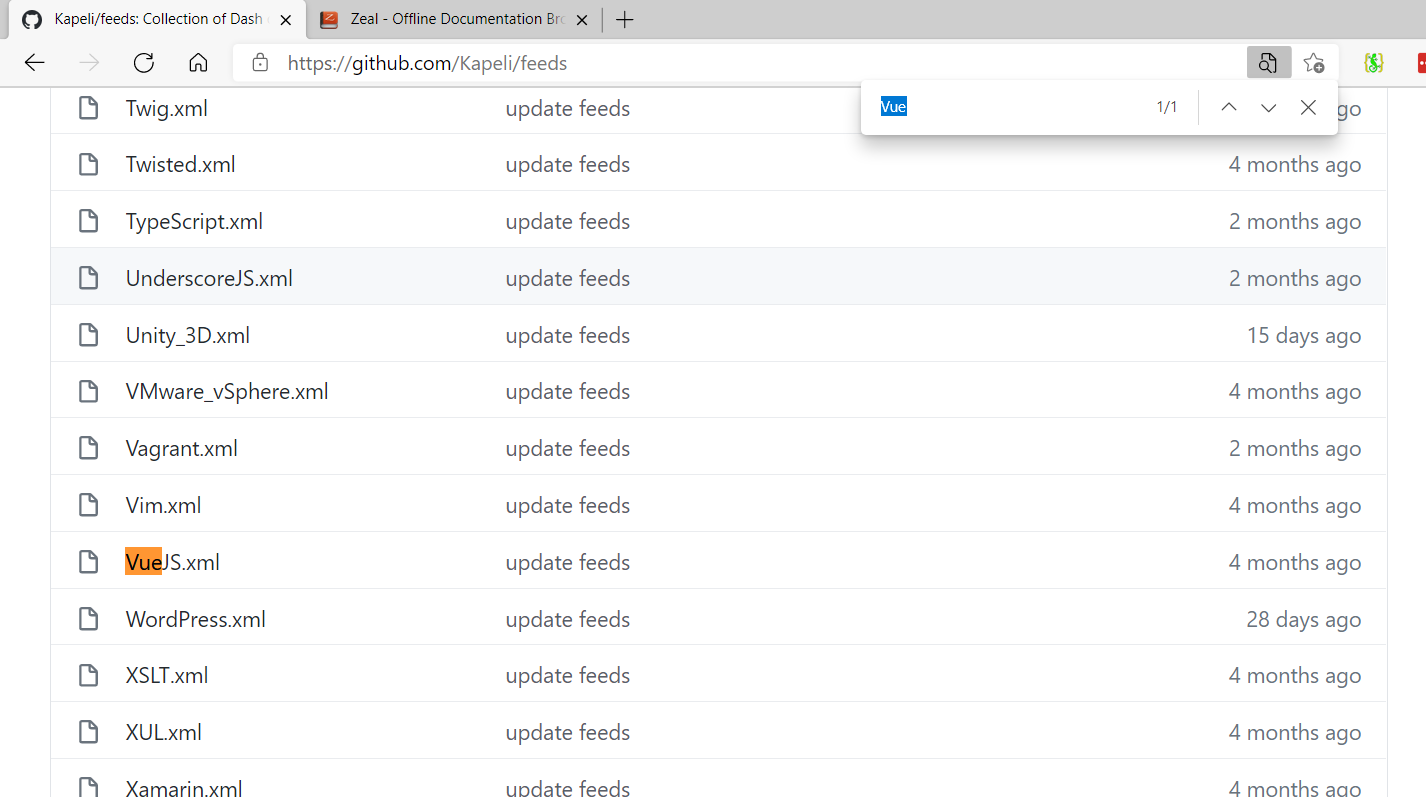
通过一番查找,我找到了Dash的feeds的Github项目 Kapeli/feeds ,下面是这个项目地址的截图,图片上可以看到一堆xml文件,文件名就是离线文档的名字了。可以看到有Android,Angular 等等。

从 Kapeli/feeds下载离线文档的步骤
安装的方法也很简单,这里以安装Vue为例子。
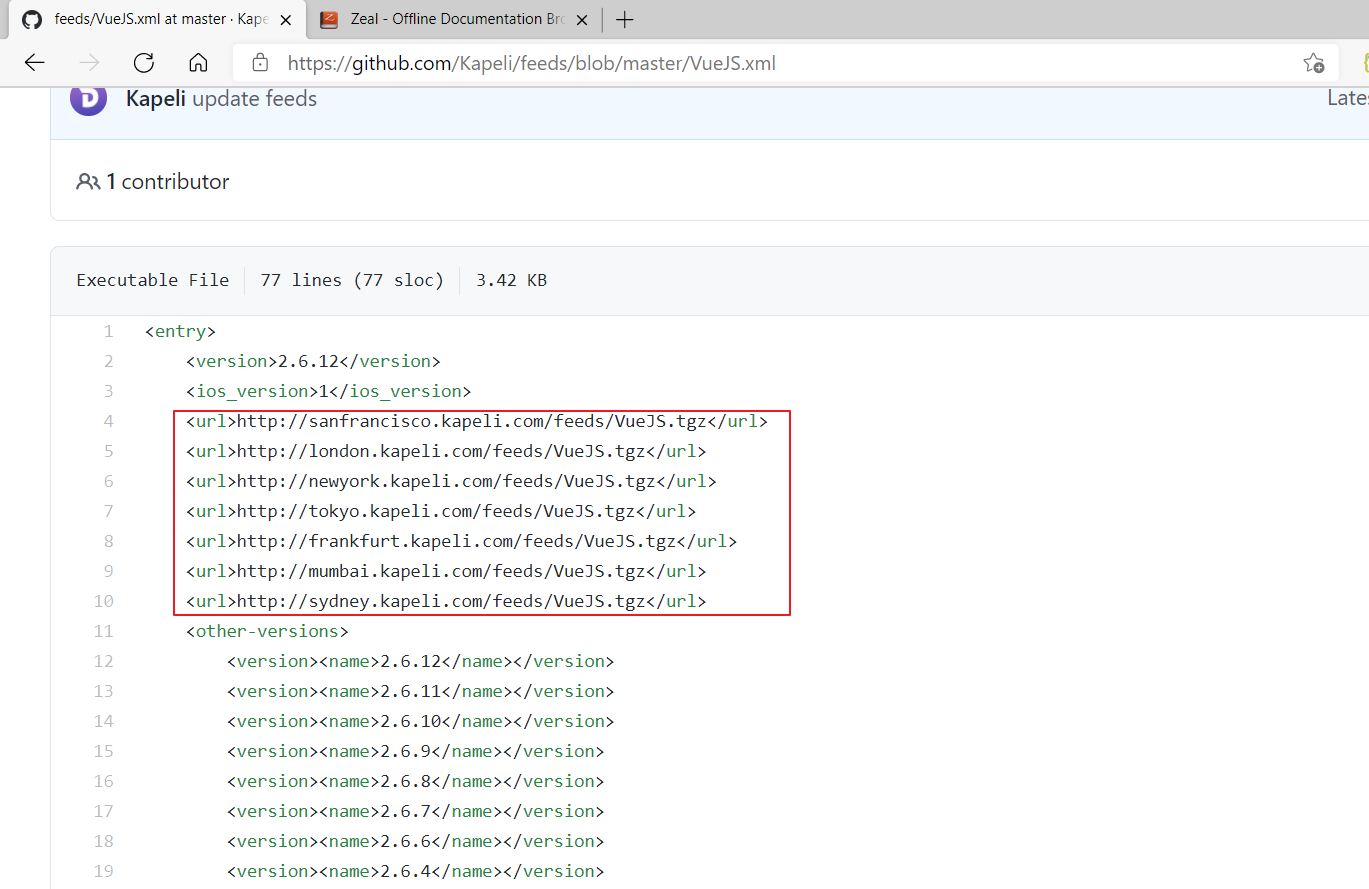
第一步:这个找到查找你要安装的文档的名字(比如说Vue),并且打开对应的xml文件


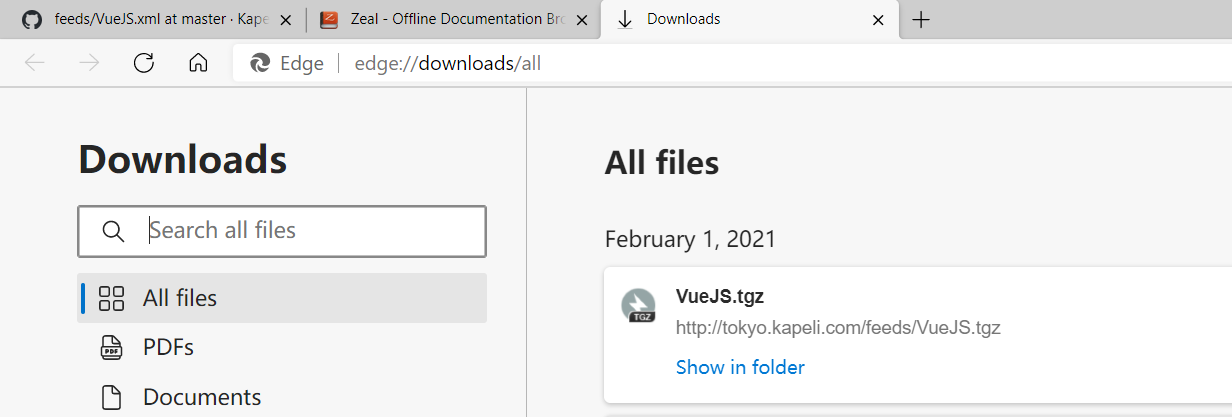
第二步:从上面的url中,随便选一个下载。这里我选择了东京的

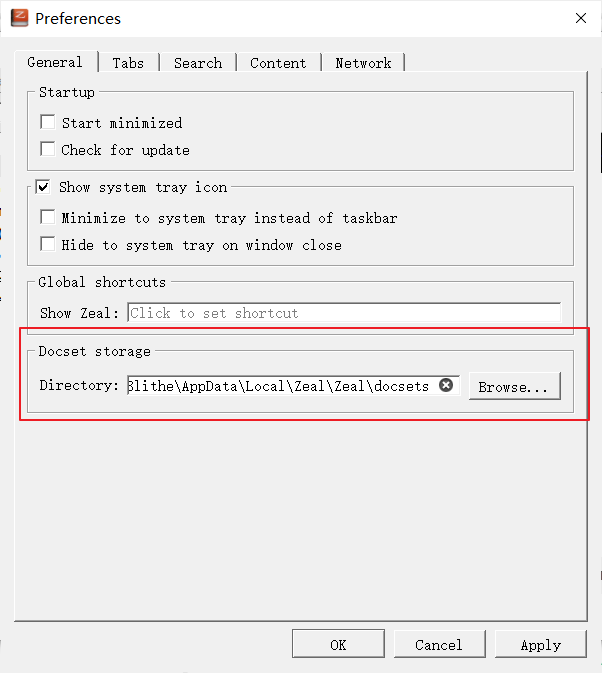
第三步:找到Zeal的离线文档存放的地方
打开Zeal,点击工具栏的Edit,打开的Preferences菜单,就可以看到Zeal的离线文档存储的路径了

我的电脑的存放地方是: C:\Users\Blithe\AppData\Local\Zeal\Zeal\docsets
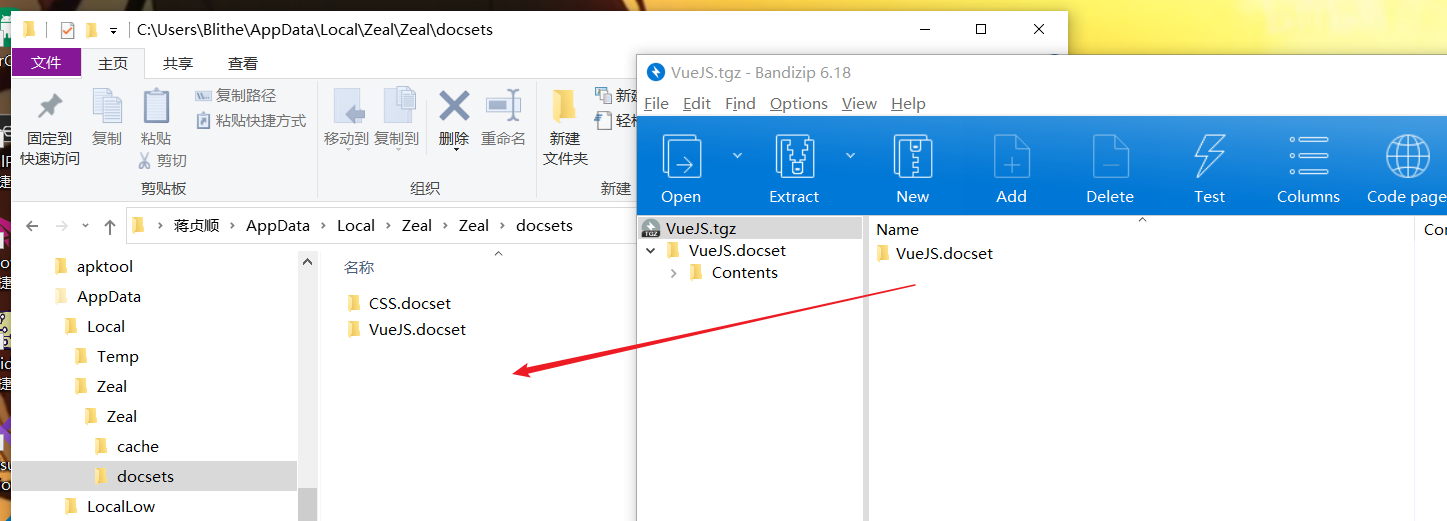
第四步:把压缩包里面的内容解压到刚刚的路径
打开我们第二步下载的压缩包,然后将里面的内容,解压到上一步的路径里面

重新打开Zeal就可以看到刚刚安装好的文档了。

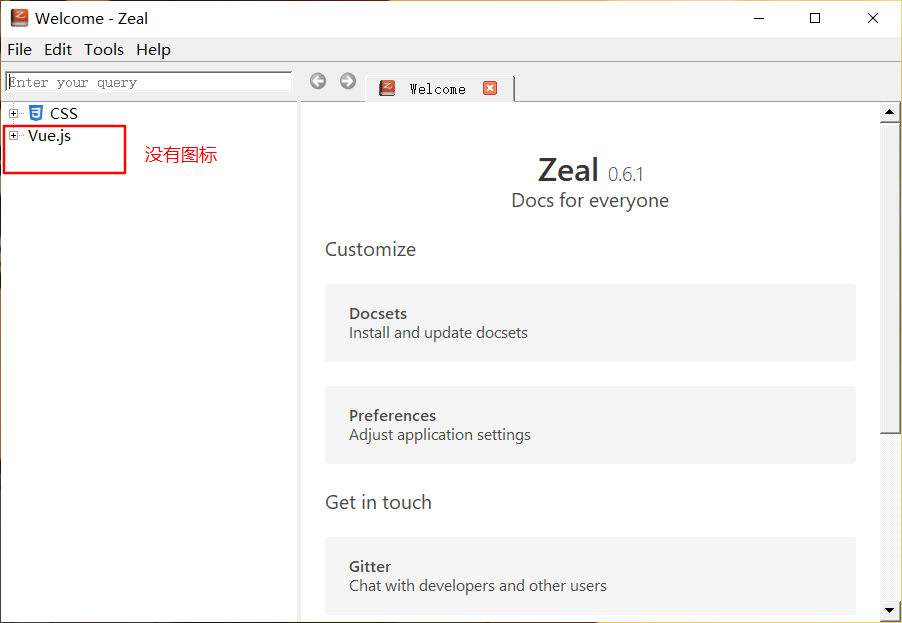
第五步:为我们手动安装的离线文档添加图标 (可以跳过的一步)
但是,这里有一个不足的地方, 我们手动安装的Vue文档,没有图标

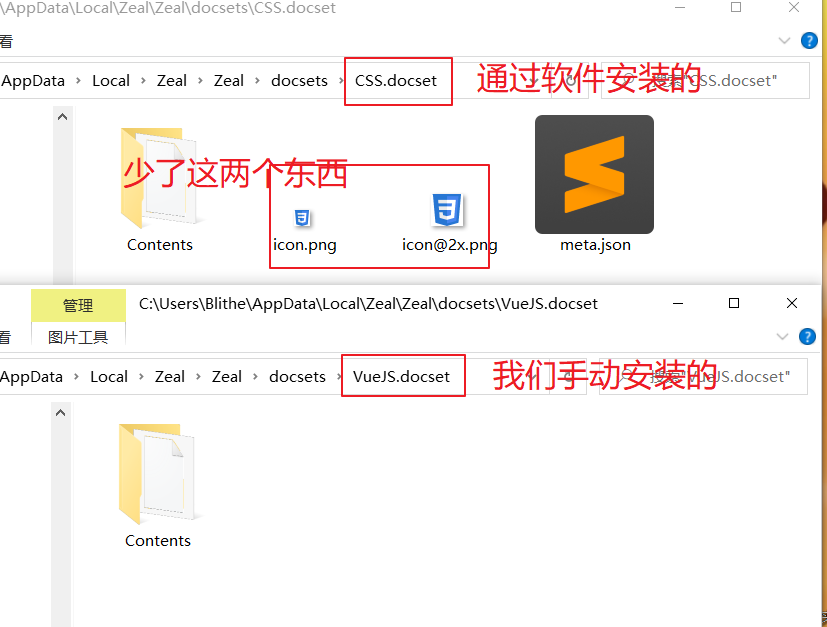
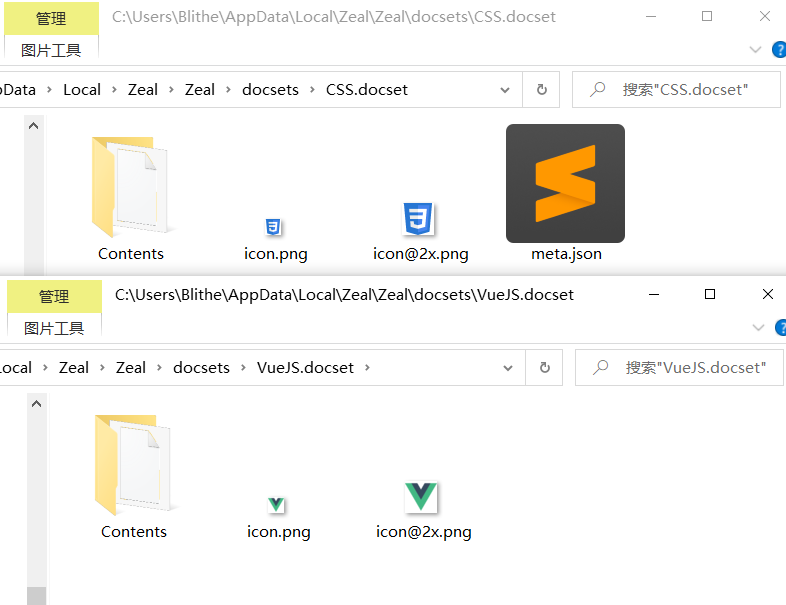
观察两个离线文档的安装目录,可以看到有一点不同

解决方式:我们去网上找两个图标文件,分辨率和这两个一样,并且按照这两个文件的方式命名。
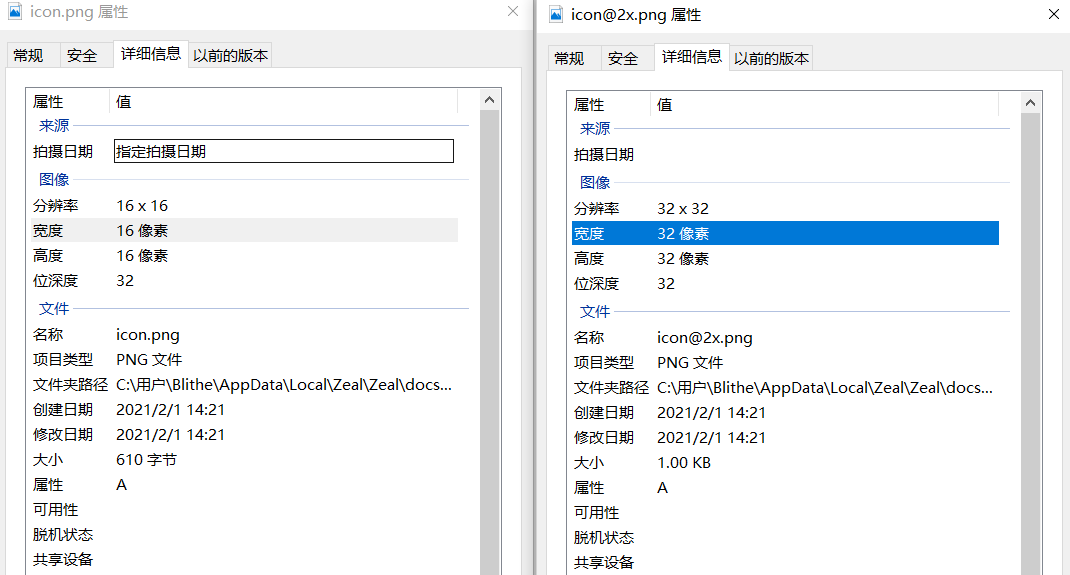
CSS文档里面的两个图标的信息如下:

所以我们去找两个图标,并且按照上面的两个图片的样子命名,然后放到Vue文档的对应目录里面。如下图:

然后我们再次打开Zeal,可以看到,完美解决了图标的问题!!!

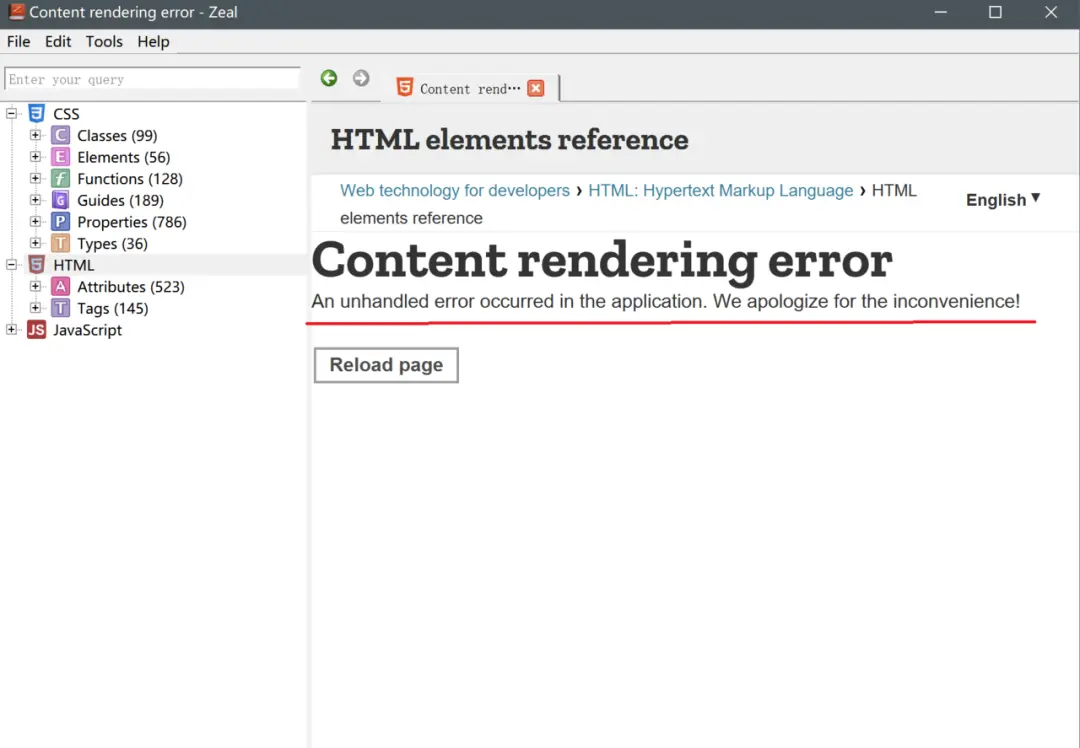
可能出现的问题
如果出现了这个问题,请参看这个文章的最后部分



 浙公网安备 33010602011771号
浙公网安备 33010602011771号