制作svg动态图形效果
原文链接:http://www.webhek.com/post/how-svg-line-animation-works.html
相信大家都见到过这样神奇的技术:一副线条构成的画能自动画出自己。非常的酷。Jake Archibald是这种SVG技术的首创者,并且写了一篇非常好的文章来描述它是如何实现的。Brian Suda也在24 Ways网站上讨论过它。 Polygon使用它在一篇设计方面的文章里创造出了非常神奇的效果。Codrops也做出了一些非常漂亮的例子。
其实我没有什么好增补的,只是想把这种技术说的更明白些,所以,在这里我要用我的方式把这种技术再讲解一遍。
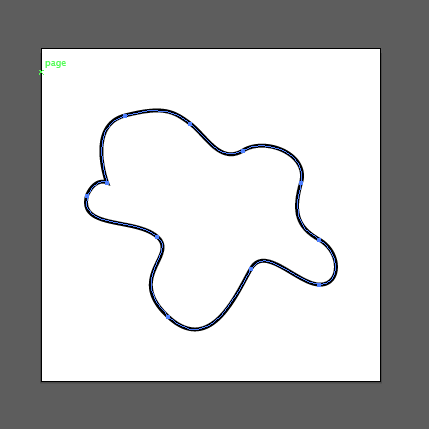
1. 你有一个SVG图形

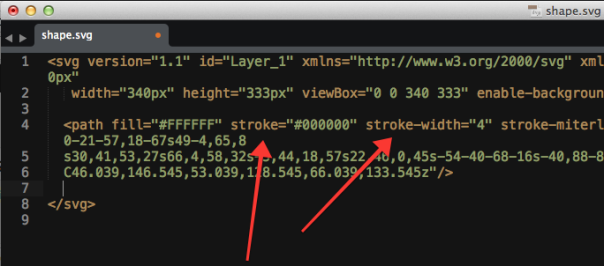
2. 这个图形必须要有一个线条(stroke)属性

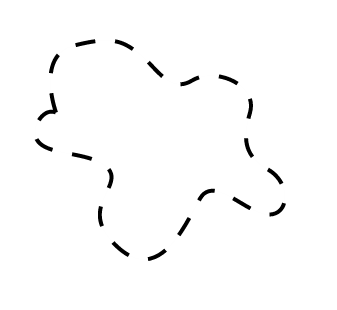
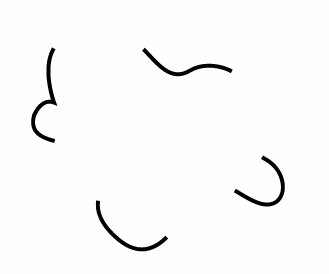
3. 线条可以是虚线
我们可以用Illustrator制作,也可以用编程实现。我们用CSS来设置这些路径的样式(假定我们这里是inline SVG,或通过一个<object>),把它们变成虚线形式。
<svg ...> <path class="path" stroke="#000000" ... > </svg>
.path {
stroke-dasharray: 20;
}
这是让虚线里的每个小线段长度为20px。

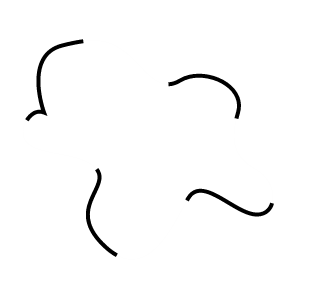
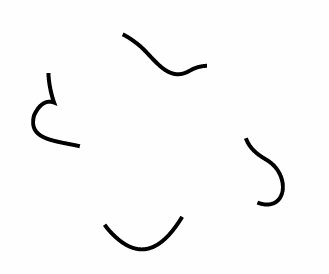
4. 可以让虚线小段的长度变得更长….
.path {
stroke-dasharray: 100;
}

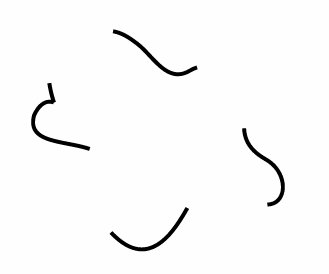
5. 我们还可以给我们的线条设置”offset”偏移量,这样会导致虚线里的小线段的位置发生移动。
当我们动态设置图形中线条的“offset”值时,可以看到这个效果:

可以这样简单的实现:
.path {
stroke-dasharray: 100;
animation: dash 5s linear;
}
@keyframes dash {
to {
stroke-dashoffset: 1000;
}
}
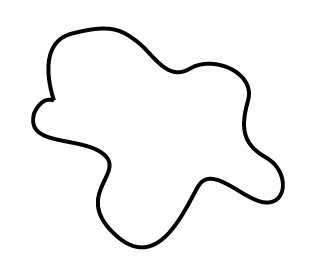
6. 想象,当虚线的小线条足够长,超过图形的整个线条长度时
没有什么变化,整个图像看起来完全不是虚线。你只需要将stroke-dasharray属性设置的足够长,超过整个线条的长度。
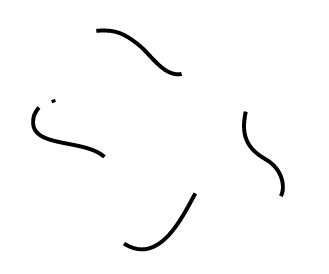
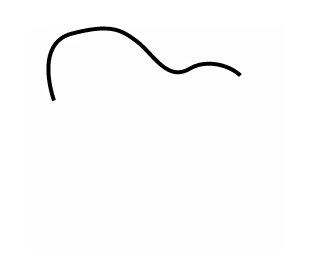
7. 现在给线条设置偏移量,让它不再覆盖整个图形。
这样你就看不见图形了。
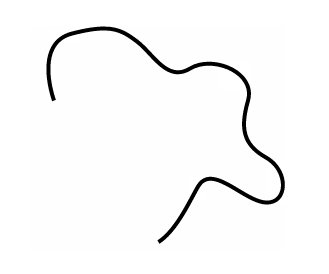
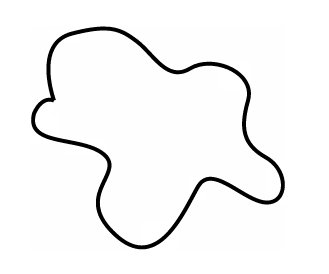
8. 现在动态的慢慢将线条的偏移量设置回归到0

如果通过CSS,你需要将animation属性设置成forwards,这样整个动画就会停止在它的最终状态。
.path {
stroke-dasharray: 1000;
stroke-dashoffset: 1000;
animation: dash 5s linear forwards;
}
@keyframes dash {
to {
stroke-dashoffset: 0;
}
}
Tada!
为什么要用JavaScript?
大部分你看到的SVG线条动画都使用了JavaScript。这是因为在现实情况中你很难知道线条有多长。我们这里设置的是1000,是因为它碰巧是1000。
用JavaScript获取长度值的写法是这样的:
var path = document.querySelector('.path');
var length = path.getTotalLength();
然后你就可以随便使用这个值了。文本顶部链接的那些文章讲的都比本文透彻,你最好还是参考一下那些文章。我只想简单的讲一下这种技术方法,希望它能给你一些启示。
个人实例:
css:
.path {
stroke-dasharray: 1000;
stroke-dashoffset: 1000;
animation: dash 5s linear forwards;
animation-delay: 1s;
-webkit-animation: dash 5s linear forwards;
}
@keyframes dash {
to {
stroke-dashoffset: 0;
}
}
html:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<path class="path" id="lineAB" d="M 330 260 l 280 0 l -30 -90 l -2 8 l 7 -1 l -5 -8" stroke="red"
stroke-width="3" fill="none" />
</svg>
再svg中,d属性中是一系列坐标点,而且后一个坐标点是相对于前一个坐标点的相对位置。




