解决vue项目首页加载过慢的情况
1.路由懒加载

此方法会把原本打包到一个app.js文件分开成多个js文件打包,这样会减小单个文件的大小,但是不会减小整个js文件夹的大小。通过这种方式可以做到按需加载,只加载单个页面的js文件。
2.组件异步加载

加载首页的时候,可以先给首页的子组件设置v-if = “false”,在页面初始化的时候再给子组件设置为true,此方法利用了v-if的惰性,setTimeout会使子组件在所有的组件初始化完成并显示后再对其子组件进行初始化。
注:在实际开发中还遇到了另一种情况也可以用此方法解决,在入口js中获取了app的token,但是在具体页面中发现不管是在created还是mounted中都是有时候能获取到token,有时候又不可以,是因为执行顺序的原因,可以通过 setTimeout 时间设置为0 这种方法把用到token的请求方法给排到最后,这样就能保证请求方法中有token了。
3. 使用异步组件,按需加载
newVue({
// ...
components: {
'my-component':()=>import('./my-async-component')
}
})
es6的写法,`import` 函数会返回一个 `Promise` 对象。这样就实现了组件的按需加载,有需要的时候才会加载这个组件,同样也是优化首屏加载速度的一种方法。
下面两张图片就可以清晰的了解 import xxx from "./xxx.vue" 与 import()方法 的不同,以及用import函数所带来的好处。


上面是两种方法,打包后所生成的文件,import函数的方法很明显多了几个js,这就是从原本 app.js 中分离出来的0.js,1.js,2.js。第一张图,在运行的时候会把app.js整个加载完,而第二张图会加载0.js+app.js,虽然多了一个文件,但实际上,后者整体加载的文件大小要比原本小很多。这就是按需加载,在需要1.js的时候才会加载它,而且加载过一次后就会缓存在本地,下次加载,会取缓存的文件。
而且,因为import函数返回的是一个promise对象,因此可以用promise本身的then()和catch()方法去监听到组件的加载,如:

vue-router配置路由,使用webpack的require.ensure技术,也可以实现按需加载。
这种情况下,多个路由指定相同的chunkName,会合并打包成一个js文件。
{
path: '/home',
name: 'home',
component: r => require.ensure([], () => r(require('@/components/home')), 'demo')
}, {
path: '/index',
name: 'Index',
component: r => require.ensure([], () => r(require('@/components/index')), 'demo')
}
5.图片量多的时候可以进行分批的加载
vue-lazyload插件,图片懒加载
6.外部引入一些插件,不要在vue中引入
列入,我在次项目中有用到moment.js这个插件,在vue内部引入后打包的项目大小要比在外部用src的方式引入打包的项目大个300k左右。
首先,下载好moment.min.js包,然后在vue项目的webpack.base.conf.js中添加下图箭头所指向的那段代码

加上上图的代码后是不会将moment.js给打包到js中的。
最后一步,将刚才下载的moment.min.js包,手动引入到打包好的index.html 文件中。
注:此方法真的会很有用,如果怕整个项目文件过大的话,还可以用cdn的方法引入: https://cdn.bootcss.com/moment.js/2.22.1/moment.min.js
很重要:冒号后面大写的名字是我们自己定义的名字和项目中要使用的名字 如:‘vue’: 'Vue', 后面的Vue 必须要和项目中的保持一致。
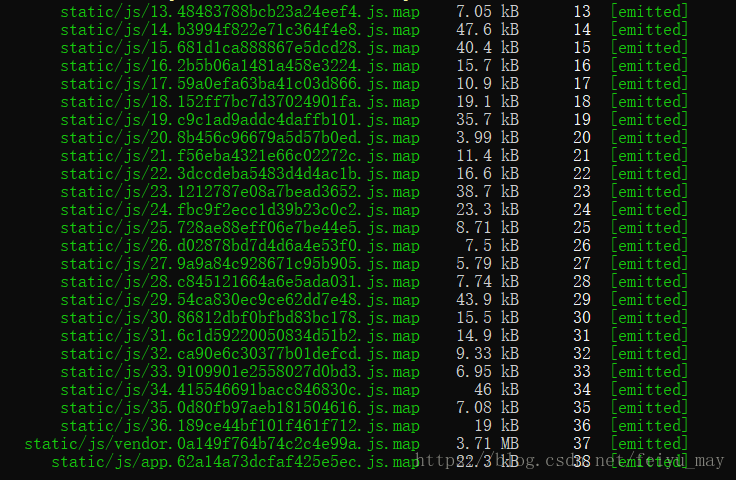
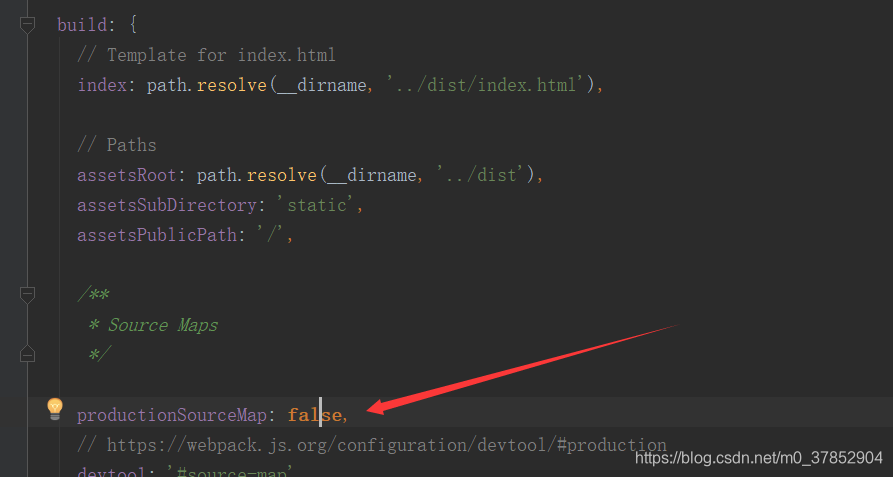
7.在webpack打包的过程中,将多余文件去掉,如map文件
即在config/index.js中将productionSourceMap的值修改为false,就可以在编译时不生成.map文件了
参考:https://www.jianshu.com/p/6262772bdc9c
https://blog.csdn.net/m0_37852904/article/details/84139103