移动与pc端的touch,mouse,click事件触发过程
测试代码如下:
<div id="parent"> parent <div id="child">点击我</div> </div> <script> document.getElementById("parent").addEventListener("touchstart",function(){ console.log("parent touchstart"); }) document.getElementById("parent").addEventListener("touchmove",function(){ console.log("parent touchmove"); }) document.getElementById("parent").addEventListener("touchend",function(){ console.log("parent touchend"); }) document.getElementById("parent").addEventListener("click",function(){ console.log("parent click"); }) document.getElementById("child").addEventListener("touchstart",function(e){ console.log("child touchstart"); e.preventDefault(); }) document.getElementById("child").addEventListener("touchmove",function(){ console.log("child touchmove"); }) document.getElementById("child").addEventListener("touchend",function(){ console.log("child touchend"); }) document.getElementById("child").addEventListener("click",function(){ console.log("child click"); }) document.getElementById("parent").addEventListener("mousedown",function(){ console.log("parent mousedown"); }) document.getElementById("parent").addEventListener("mousemove",function(){ console.log("parent mousemove"); }) document.getElementById("parent").addEventListener("mouseup",function(){ console.log("parent mouseup"); }) document.getElementById("child").addEventListener("mousedown",function(){ console.log("child mousedown"); }) document.getElementById("child").addEventListener("mousemove",function(){ console.log("child mousemove"); }) document.getElementById("child").addEventListener("mouseup",function(){ console.log("child mouseup"); })
在PC端:
1.pc端无touch相关事件,所以touchstart,touchmove,touchend事件无响应。
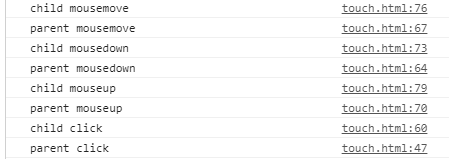
2.点击子元素,因为需要先移动到元素上所以触发了mousemove事件并冒泡到父元素上,然后点击,依次出发mousedown并冒泡,触发mouseup并冒泡,触发click并冒泡。(注意会先执行冒泡事件然后在执行下一个触发事件)
打印如下:

3.在元素上拖动时,会在mousedown后执行mousemove事件并执行一次冒泡一次,最后依然会执行click事件。
4.无论点击还是拖动,子元素的click事件都会执行并冒泡。e.stopPropogation()和e.preventDefault()都不可阻止click事件的触发。但是click事件的触发必须是mousedown和mouseup在同一个元素上执行才可以,如果元素滑动到了元素外,则不会触发click事件。
在移动端:
1.在移动端mouse相关事件只在点击的时候有效,如果没有touch事件,只有mouse事件,点击子元素时会依次触发mousemove,mousedown,mouseup,click。如果有touch事件,点击子元素时会依次触发touchstart,touchend,mousemove,mousedown,mouseup,click事件。并且每一个事件都会触发父元素的相关事件。如果在子元素的touchstart或touchend事件中添加
e.preventDefault(),则点击子元素后touchend事件后面的事件都不再触发。测试中发现
如果在父元素的touchstart或touchend事件中添加
e.preventDefault(),则点击子元素后touchend事件后面的事件也都不再触发。
注意:滑动元素时在touch事件中添加e.preventDefault()后会阻止onscroll事件,会导致页面不滚动。
2.滑动子元素时,mouse相关事件和click事件不会触发,只会依次触发touchstart,touchmove,touchend并冒泡到父元素上。




