由于font-family是没有直接繁体字的,需要引入外部字体
1.可以上网找找字体库,有ttf格式和其他的格式,然后在css里面通过css函数:
@font-face {
font-family: 'fontnameRegular';
src: url('fontname.eot');
src: local('fontname Regular'),
local('fontname'),
url('fontname.woff') format('woff'),
url('fontname.ttf') format('truetype'),
url('fontname.svg#fontname') format('svg');
}
/*其中fontName替换为你的字体名称*/
h1{font-family: fontnameRegular}
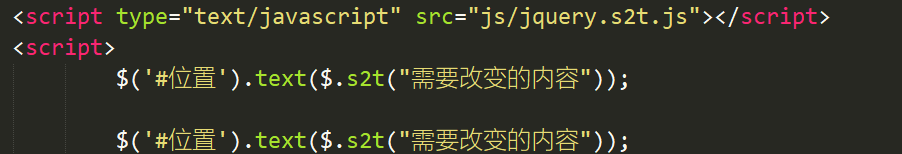
2.通过js或者jQuery的插件--这是直接进入页面就看到的是繁体字,网上还有很多其他的切换简体和繁体的demo~