前端打包文件在 nginx 上 403 的解决办法
遇到的问题表现出来就是如题所述,因此作为题目。
我们知道,前端有很多方便的构建和打包工具,如 webpack 等,通常我们会把前端文件打包到dist目录下,部署到服务器上,如 nginx 等。
这次遇到的问题是我下载了别人的一个代码压缩包,是一个 vue.js + webpack 的项目,构建好后上传服务器,可以保证的是服务器上的 nginx 配置完全正确,但是在浏览器上怎么访问都是 403 forbidden 。
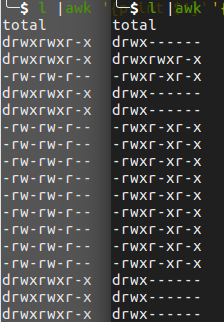
仔细观察项目结构与文件权限,发现项目下所有文件都是 755 的权限,所有文件夹都是 700 的权限,构建出来的文件也同样继承了这样的权限,导致 nginx 无法访问文件。详细原理请参考 linux 文件权限和 nginx 文档。

(如图左为正常创建的文件权限,右为异常权限)
这里也有一个链接描述了这个问题:403 Forbidden Error and How to Fix it | Nginx Tips
下面我们需要修复文件权限,使得所有文件是 644 权限,而所有文件夹是 755 权限。一个一个设置太麻烦了,可以使用 find 命令加上文件类型判断,来进行批量操作。
# 更改文件夹权限
find . -type d -exec chmod 755 {} \;
# 更改普通文件权限
find . -type f -exec chmod 644 {} \;
find 命令的用法请参考 man 手册。
这样,我们再次在浏览器访问服务端地址,就可以正常访问了。
本文基于
知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议发布,欢迎引用、转载或演绎,但是必须保留本文的署名BlackStorm以及本文链接http://www.cnblogs.com/BlackStorm/p/6964974.html,且未经许可不能用于商业目的。如有疑问或授权协商请与我联系。


