css3 - 制作奇奇怪怪的背景
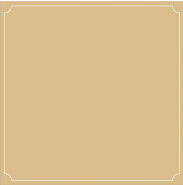
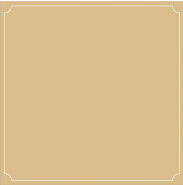
内凹圆角的背景:
效果图:

代码如下:
.background {
display: inline-block;
background: #dabe8d;
position: relative; //为了伪类好定位。
width: 400px;
height: 400px;
z-index: -1; //使其置于底部
}
.background:before { //白色内凹圆角背景
content: ' ';
width: 380px;
height: 380px;
background: #fff;
background: radial-gradient(circle at top left,
transparent 15pt,#fff 0) top left, /*左上角内凹圆角*/
radial-gradient(circle at top right,
transparent 15pt,#fff 0) top right, /*右上角内凹圆角*/
radial-gradient(circle at bottom right,
transparent 15pt,#fff 0) bottom right, /*右下角内凹圆角*/
radial-gradient(circle at bottom left,
transparent 15pt,#fff 0) bottom left;/*左下角内凹圆角*/
background-size: 50% 50%; /*上方的radial-gradient 都只占1/4*/
background-repeat: no-repeat;
display: inline-block;
position: absolute; /*绝对定位至居中。*/
top: 10px;
left: 10px;
z-index: -1; /*使其置于底部*/
}
.background:after {
content: ' '; /*与背景同色内凹圆角背景,与:before重合形成边框。*/
width: 378px;
height: 378px;
background: #dabe8d;
background: radial-gradient(circle at top left,
transparent 15pt,#dabe8d 0) top left, /*左上角内凹圆角*/
radial-gradient(circle at top right,
transparent 15pt,#dabe8d 0) top right, /*右上角内凹圆角*/
radial-gradient(circle at bottom right,
transparent 15pt,#dabe8d 0) bottom right, /*右下角内凹圆角*/
radial-gradient(circle at bottom left,
transparent 15pt,#dabe8d 0) bottom left; /*左下角内凹圆角*/
background-size: 50% 50%; /*上方的radial-gradient 都只占1/4*/
background-repeat: no-repeat;
display: inline-block;
position: absolute; /*绝对定位至居中*/
top: 11px;
left: 11px;
z-index: -1; /*使其置于底部*/
}
posted @
2017-10-25 16:26
BlackBirch
Views(
235)
Comments()
Edit
收藏
举报