项目描述:
随着家长对孩子教育的日渐重视,社区幼儿学校在国内逐渐兴起,对社区幼儿学校的信息化管理成为迫切需求。社区幼儿学校管理系统需要实现以下功能:
1) 教师管理:实现对教师信息的查询、删除、增加(姓名、所教课程)
2) 家长管理:实现对家长信息的查询、删除、增加(姓名、电话、地址)
3) 幼儿管理:实现对幼儿信息的查询、删除、增加(姓名、生日、照片)
4) 上课管理:实现对上课信息的查询、增加(上课时间、内容、效果)
请根据上述项目背景描述进行上机操作,完成Web应用系统的开发任务。
任务一
在数据库管理系统MySql中创建社区幼儿学校管理系统的数据库db_ks,并按照以下数据库设计创建出所有的数据库表。
社区幼儿医院管理系统的数据库设计如表1-1至1-6所示:
表1-1 用户表t_user
|
列名 |
类型 |
是否主键 |
允许 为空 |
是否 自增长 |
描述 |
|
id |
int |
是 |
否 |
是 |
用户id |
|
role |
varchar(45) |
否 |
否 |
否 |
角色(admin系统管理员、parents家长) |
|
name |
varchar(45) |
否 |
否 |
否 |
用户名 |
|
pwd |
varchar(45) |
否 |
否 |
否 |
密码 |
|
tel |
varchar(45) |
否 |
是 |
否 |
电话 |
|
address |
varchar(256) |
否 |
是 |
否 |
地址 |
表1-2 教师表t_teacher
|
列名 |
类型 |
是否主键 |
|
允许 为空 |
是否 自增长 |
描述 |
|
id |
int |
是 |
|
否 |
是 |
教师id |
|
name |
varchar(45) |
否 |
|
否 |
否 |
教师名 |
表1-3 课程表t_course
|
列名 |
类型 |
是否主键 |
允许 为空 |
是否 自增长 |
描述 |
|
id |
int |
是 |
否 |
是 |
课程id |
|
name |
varchar(45) |
否 |
否 |
否 |
课程名 |
|
desc |
varchar(256) |
否 |
是 |
否 |
课程描述 |
表1-4 教师课程关系表t_teacher_course
|
列名 |
类型 |
是否主键 |
允许 为空 |
是否 自增长 |
描述 |
|
teacherId |
int |
是 |
否 |
否 |
教师id |
|
courseId |
int |
是 |
否 |
否 |
课程id |
表1-5 幼儿表t_kid
|
列名 |
类型 |
是否主键 |
允许 为空 |
是否 自增长 |
描述 |
|
id |
int |
是 |
否 |
是 |
幼儿id |
|
name |
varchar(45) |
否 |
否 |
否 |
幼儿名 |
|
birthdate |
varchar(45) |
否 |
是 |
否 |
生日 |
|
photo |
varchar(128) |
否 |
是 |
否 |
照片 |
|
parentsId |
int |
否 |
否 |
否 |
家长id(t_user表主键) |
表1-6 上课表t_teaching
|
列名 |
类型 |
是否主键 |
允许 为空 |
是否 自增长 |
描述 |
|
id |
int |
是 |
否 |
是 |
用户id |
|
kidId |
int |
否 |
否 |
否 |
幼儿Id |
|
teacherId |
int |
否 |
否 |
否 |
教师Id |
|
teachDate |
varchar(45) |
否 |
否 |
否 |
上课时间 |
|
content |
text |
否 |
否 |
否 |
上课内容 |
|
effect |
text |
否 |
否 |
否 |
上课效果 |
任务一的功能是建立数据库表,只要按照表中的信息来建立就可以了。
任务二
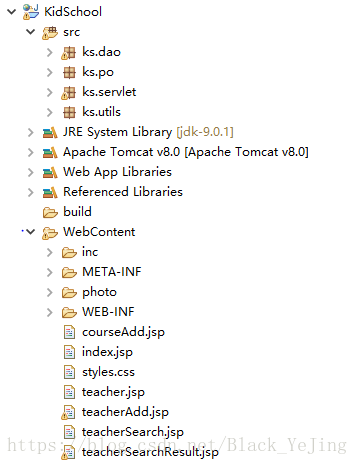
项目结构
实现用户登录功能的开发任务,在页面输入用户名、密码、验证码后,点击【登录】按钮,能自动提交用户登录验证请求,验证成功后自动跳转到教师管理页面
1 使用Eclipse新建一个Dynamic Web Project 项目,项目命名为KidSchool
操作说明:
2在项目源码web目录下的用户登录页面index.jsp,实现用户登录页面的jsp代码,在项目源码web目录下添加样式表文件styles.css,web目录下新建一个inc目录,并在inc目录下添加页头文件header.inc和页脚文件footer.inc
操作说明:
1)在右侧项目资源视图中,选择web目录的默认登录页面index.jsp,编写实现该页面的JSP代码
2)在右侧项目资源视图中,选择web目录,选择右键菜单New,选择StyleSheet创建样式表文件styles.css,再选择File创建普通文件header.inc和footer.inc,编写以上新创建文件的代码
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录页面</title>
<link href="styles.css" rel="stylesheet"/>
</head>
<body>
<div>
<div id="header">
<h1>社区幼稚园管理系统</h1>
</div>
<div id="main">
<form action="LoginServlet" method="post">
<table>
<tr>
<td>姓名</td>
<td><input name="username" /></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="pwd"/></td>
</tr>
<tr>
<td>验证码</td>
<td><input name="usercode" /></td>
</tr>
<tr>
<td>点击刷新</td>
<!-- 为了避免IE的缓存bug 需要每次请求带上不一样的参数 这个参数可以没有任何意义 关键是要不一样 -->
<td><img src="CheckCode" onclick="this.src='CheckCode?rand='+Math.random()"/></td><!-- /在html和转发Dispatcher里面的含义不同 前者表示服务器根目录 8080:/ 后者表示当前应用根目录 8080/ph/ -->
</tr>
<tr>
<td></td>
<td><input type="submit" value="登录" /> <input type="reset" value="重置"/></td>
</tr>
</table>
</form>
<h4 align="center" style="color:red"><%=request.getAttribute("msg")==null?"":request.getAttribute("msg") %>
<%=request.getParameter("para")==null?"":request.getParameter("para") %></h4>
</div>
<div id="footer">
<%@ include file="inc/footer.inc"%>
</div>
</div>
</body>
</html>
style.css
/* CSS Document */
/*
对于CSS来说 每一个元素默认的margin和padding就是0px。但是不同的浏览器会有一个默认的浏览器样式修改默认的margin padding。所以在使用自定义样式编程前加上 *{ }重新设置margin和padding为0px,覆盖浏览器样式使得各个浏览器下统一。
*/
*{
margin:0px;
padding:0px;
font-weight: bold;
}
/*a {*/
/*color:black;*/
/*text-decoration: none;*/
/*}*/
a:link,
a:visited {
color:#FF0000;
text-decoration:underline;
}
a:hover,
a:active {
color: #5cffeb;
text-decoration:none;
}
/*
ID选择器 以#开始 用来匹配元素的id值
*/
#header{
height:160px;
background-color:#0033FF;
position:relative;
}
/*后代选择器 在多个选择器之间加入空格表示后代选择器 用来匹配元素的包含关系
标签选择器 直接使用标签本身来匹配元素
*/
#header h1{
color:#FFFF00;
font-size:48px;
padding-top:40px;
width:300px;/* 通过设置margin的左右为auto可以实现居中,前提是被居中元素指定宽度*/
margin:0px auto;
}
/* #header a:first-child #header 里面所有是一个子元素的链接
#header > a:first-child #header的直接子元素中的第一个a
*/
#header > a:first-child{
/*float:right;*/
position:absolute;
right:15px;
top:10px;
}
/*
所有元素默认的postion是static,其特点按照在文档中的先后顺序进行排列
position:absolute 绝对布局,其特点相对于最近一个已定位(absolute/relative )父元素进行定位,如果没有这样的父元素就相对于body。通过top bottom left right控制
position:relative 相对布局 其特点是相对于元素本来的位置进行位移 。通过top bottom left right控制,如果吗,没有位移量,其显示还是在原来的位置,但是性质已经变成定位元素。
*/
#header .menu{
position:absolute;
bottom:5px;
}
#header .menu li{
float: left;
margin-left:15px;
list-style-type:none
}
#main{
min-height:500px;
background-color:pink;
}
#main table ,#main h4{
width:360px;
margin:0px auto;
}
.minWidth{
min-width:240px;
}
#main table{
padding-top:60px;
}
#main table .result{
background-color: white;
text-align: center;
}
#main input,#main img[src='CheckCode']{
width:150px;
height:24px;
}
#main textarea{
width: 150px;
height: 96px;
}
/*
每个id选择器算100 类 伪类算10 标签选择器算1 将所有的值相加就是优先级
*/
#main tr:last-child input{
width:auto;
padding:0 10px;
}
#footer{
background-color:#0033FF;
height:80px;
}
#footer p{
color:red;
font-size:20px;
padding-top:40px;
width:800px;/* 通过设置margin的左右为auto可以实现居中,前提是被居中元素指定宽度*/
margin:0px auto;
}
inc目录下的header.inc和footer.inc
header.inc
<%@ page pageEncoding="UTF-8"%>
<a href="QuitServlet">退出</a>
<a href="">修改密码</a>
<h1>社区幼稚园</h1>
<ul class="menu">
<li><a href="teacherSearch.jsp">教师管理</a></li>
<li><a href="">家长管理</a></li>
<li><a href="">幼儿管理</a></li>
<li><a href="courseAdd">课程管理</a></li>
</ul>
footer.inc
<%@ page pageEncoding="UTF-8"%> <p>作者:Black_YeJing 单位:XXXXXXX 邮箱:2147807609@qq.com</p>
.......
项目描述:
随着家长对孩子教育的日渐重视,社区幼儿学校在国内逐渐兴起,对社区幼儿学校的信息化管理成为迫切需求。社区幼儿学校管理系统需要实现以下功能:
1) 教师管理:实现对教师信息的查询、删除、增加(姓名、所教课程)
2) 家长管理:实现对家长信息的查询、删除、增加(姓名、电话、地址)
3) 幼儿管理:实现对幼儿信息的查询、删除、增加(姓名、生日、照片)
4) 上课管理:实现对上课信息的查询、增加(上课时间、内容、效果)
请根据上述项目背景描述进行上机操作,完成Web应用系统的开发任务。
任务一
在数据库管理系统MySql中创建社区幼儿学校管理系统的数据库db_ks,并按照以下数据库设计创建出所有的数据库表。
社区幼儿医院管理系统的数据库设计如表1-1至1-6所示:
表1-1 用户表t_user
|
列名 |
类型 |
是否主键 |
允许 为空 |
是否 自增长 |
描述 |
|
id |
int |
是 |
否 |
是 |
用户id |
|
role |
varchar(45) |
否 |
否 |
否 |
角色(admin系统管理员、parents家长) |
|
name |
varchar(45) |
否 |
否 |
否 |
用户名 |
|
pwd |
varchar(45) |
否 |
否 |
否 |
密码 |
|
tel |
varchar(45) |
否 |
是 |
否 |
电话 |
|
address |
varchar(256) |
否 |
是 |
否 |
地址 |
表1-2 教师表t_teacher
|
列名 |
类型 |
是否主键 |
|
允许 为空 |
是否 自增长 |
描述 |
|
id |
int |
是 |
|
否 |
是 |
教师id |
|
name |
varchar(45) |
否 |
|
否 |
否 |
教师名 |
表1-3 课程表t_course
|
列名 |
类型 |
是否主键 |
允许 为空 |
是否 自增长 |
描述 |
|
id |
int |
是 |
否 |
是 |
课程id |
|
name |
varchar(45) |
否 |
否 |
否 |
课程名 |
|
desc |
varchar(256) |
否 |
是 |
否 |
课程描述 |
表1-4 教师课程关系表t_teacher_course
|
列名 |
类型 |
是否主键 |
允许 为空 |
是否 自增长 |
描述 |
|
teacherId |
int |
是 |
否 |
否 |
教师id |
|
courseId |
int |
是 |
否 |
否 |
课程id |
表1-5 幼儿表t_kid
|
列名 |
类型 |
是否主键 |
允许 为空 |
是否 自增长 |
描述 |
|
id |
int |
是 |
否 |
是 |
幼儿id |
|
name |
varchar(45) |
否 |
否 |
否 |
幼儿名 |
|
birthdate |
varchar(45) |
否 |
是 |
否 |
生日 |
|
photo |
varchar(128) |
否 |
是 |
否 |
照片 |
|
parentsId |
int |
否 |
否 |
否 |
家长id(t_user表主键) |
表1-6 上课表t_teaching
|
列名 |
类型 |
是否主键 |
允许 为空 |
是否 自增长 |
描述 |
|
id |
int |
是 |
否 |
是 |
用户id |
|
kidId |
int |
否 |
否 |
否 |
幼儿Id |
|
teacherId |
int |
否 |
否 |
否 |
教师Id |
|
teachDate |
varchar(45) |
否 |
否 |
否 |
上课时间 |
|
content |
text |
否 |
否 |
否 |
上课内容 |
|
effect |
text |
否 |
否 |
否 |
上课效果 |
任务一的功能是建立数据库表,只要按照表中的信息来建立就可以了。
任务二
项目结构
实现用户登录功能的开发任务,在页面输入用户名、密码、验证码后,点击【登录】按钮,能自动提交用户登录验证请求,验证成功后自动跳转到教师管理页面
1 使用Eclipse新建一个Dynamic Web Project 项目,项目命名为KidSchool
操作说明:
2在项目源码web目录下的用户登录页面index.jsp,实现用户登录页面的jsp代码,在项目源码web目录下添加样式表文件styles.css,web目录下新建一个inc目录,并在inc目录下添加页头文件header.inc和页脚文件footer.inc
操作说明:
1)在右侧项目资源视图中,选择web目录的默认登录页面index.jsp,编写实现该页面的JSP代码
2)在右侧项目资源视图中,选择web目录,选择右键菜单New,选择StyleSheet创建样式表文件styles.css,再选择File创建普通文件header.inc和footer.inc,编写以上新创建文件的代码
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录页面</title>
<link href="styles.css" rel="stylesheet"/>
</head>
<body>
<div>
<div id="header">
<h1>社区幼稚园管理系统</h1>
</div>
<div id="main">
<form action="LoginServlet" method="post">
<table>
<tr>
<td>姓名</td>
<td><input name="username" /></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="pwd"/></td>
</tr>
<tr>
<td>验证码</td>
<td><input name="usercode" /></td>
</tr>
<tr>
<td>点击刷新</td>
<!-- 为了避免IE的缓存bug 需要每次请求带上不一样的参数 这个参数可以没有任何意义 关键是要不一样 -->
<td><img src="CheckCode" onclick="this.src='CheckCode?rand='+Math.random()"/></td><!-- /在html和转发Dispatcher里面的含义不同 前者表示服务器根目录 8080:/ 后者表示当前应用根目录 8080/ph/ -->
</tr>
<tr>
<td></td>
<td><input type="submit" value="登录" /> <input type="reset" value="重置"/></td>
</tr>
</table>
</form>
<h4 align="center" style="color:red"><%=request.getAttribute("msg")==null?"":request.getAttribute("msg") %>
<%=request.getParameter("para")==null?"":request.getParameter("para") %></h4>
</div>
<div id="footer">
<%@ include file="inc/footer.inc"%>
</div>
</div>
</body>
</html>
style.css
/* CSS Document */
/*
对于CSS来说 每一个元素默认的margin和padding就是0px。但是不同的浏览器会有一个默认的浏览器样式修改默认的margin padding。所以在使用自定义样式编程前加上 *{ }重新设置margin和padding为0px,覆盖浏览器样式使得各个浏览器下统一。
*/
*{
margin:0px;
padding:0px;
font-weight: bold;
}
/*a {*/
/*color:black;*/
/*text-decoration: none;*/
/*}*/
a:link,
a:visited {
color:#FF0000;
text-decoration:underline;
}
a:hover,
a:active {
color: #5cffeb;
text-decoration:none;
}
/*
ID选择器 以#开始 用来匹配元素的id值
*/
#header{
height:160px;
background-color:#0033FF;
position:relative;
}
/*后代选择器 在多个选择器之间加入空格表示后代选择器 用来匹配元素的包含关系
标签选择器 直接使用标签本身来匹配元素
*/
#header h1{
color:#FFFF00;
font-size:48px;
padding-top:40px;
width:300px;/* 通过设置margin的左右为auto可以实现居中,前提是被居中元素指定宽度*/
margin:0px auto;
}
/* #header a:first-child #header 里面所有是一个子元素的链接
#header > a:first-child #header的直接子元素中的第一个a
*/
#header > a:first-child{
/*float:right;*/
position:absolute;
right:15px;
top:10px;
}
/*
所有元素默认的postion是static,其特点按照在文档中的先后顺序进行排列
position:absolute 绝对布局,其特点相对于最近一个已定位(absolute/relative )父元素进行定位,如果没有这样的父元素就相对于body。通过top bottom left right控制
position:relative 相对布局 其特点是相对于元素本来的位置进行位移 。通过top bottom left right控制,如果吗,没有位移量,其显示还是在原来的位置,但是性质已经变成定位元素。
*/
#header .menu{
position:absolute;
bottom:5px;
}
#header .menu li{
float: left;
margin-left:15px;
list-style-type:none
}
#main{
min-height:500px;
background-color:pink;
}
#main table ,#main h4{
width:360px;
margin:0px auto;
}
.minWidth{
min-width:240px;
}
#main table{
padding-top:60px;
}
#main table .result{
background-color: white;
text-align: center;
}
#main input,#main img[src='CheckCode']{
width:150px;
height:24px;
}
#main textarea{
width: 150px;
height: 96px;
}
/*
每个id选择器算100 类 伪类算10 标签选择器算1 将所有的值相加就是优先级
*/
#main tr:last-child input{
width:auto;
padding:0 10px;
}
#footer{
background-color:#0033FF;
height:80px;
}
#footer p{
color:red;
font-size:20px;
padding-top:40px;
width:800px;/* 通过设置margin的左右为auto可以实现居中,前提是被居中元素指定宽度*/
margin:0px auto;
}
inc目录下的header.inc和footer.inc
header.inc
<%@ page pageEncoding="UTF-8"%>
<a href="QuitServlet">退出</a>
<a href="">修改密码</a>
<h1>社区幼稚园</h1>
<ul class="menu">
<li><a href="teacherSearch.jsp">教师管理</a></li>
<li><a href="">家长管理</a></li>
<li><a href="">幼儿管理</a></li>
<li><a href="courseAdd">课程管理</a></li>
</ul>
footer.inc
<%@ page pageEncoding="UTF-8"%> <p>作者:Black_YeJing 单位:XXXXXXX 邮箱:2147807609@qq.com</p>
.......