1.浮动+百分比布局

floa:left /right
with:100% ...
注:网页的显示内容会随着浏览器的伸展而伸展,收缩而收缩。
2.flex布局

css3引入 ,又称弹性盒模型。
*在屏幕和浏览器窗口大小发生改变时也可以灵活的调整布局
*控制元素在页面的布局方向
*按照不同于文档对象模型(DOM)所指定的排序方式对屏幕上的元素重新排序
语法
display:flex;
*div{
display:flex;
}
*div div1{
flex:1
}
*div div2{
flex:1
}
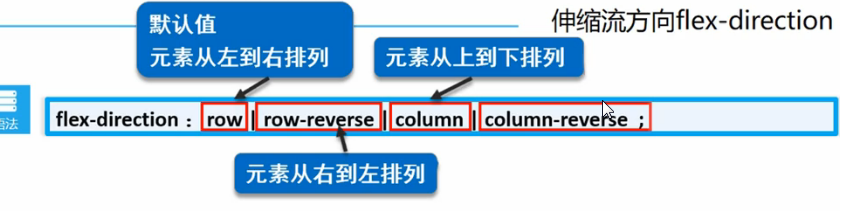
1、)伸缩流方向 flex-direction
*决定主轴的方向 (即项目的排列方向),可以简单的将多个元素的排列方向从水平方向改为垂直方向,或者反之。


















· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现