Object.defineProperty 在不同场景下的区别
最近发现了一个很有意思的现象,在浏览器的控制台和nodejs环境中,Object.defineProperty的表现有一个小差异。
在浏览器的控制台环境中,运行如下代码:
const obj = {};
Object.defineProperty(obj, 'name', {
value: 'Tom',
writable: false
})
console.log(obj)输出的obj为:
{name: 'Tom'}而同样一段代码,在nodejs环境中,输出结果为:
{}
- 使用 obj.name 在两种环境中都可以输出值为 Tom
- 使用 Object.keys(obj) 获取到的都为空数组:[]
由此可见,浏览器的控制台只是为了阅读方便,才打印出了name属性值。
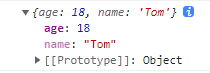
有意思的是,当有多个属性时,这一点可以很明显的看出来:
const obj = {age:18};
Object.defineProperty(obj, 'name', {
value: 'Tom',
writable: false
})
console.log(obj)上述代码在浏览器中的运行结果,name属性明显是淡化的,用以表示它不是真正的属性

本文来自博客园,作者:Bin_x,转载请注明原文链接:https://www.cnblogs.com/Bin-x/p/15876029.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)