关于css中 position: absolute 的小细节
绝对定位
是 相对于最近的一个,拥有定位的上级元素进行定位
而dom元素,默认都是没有定位的,最上层拥有定位的,是body元素
举一个最简单的例子:
<style>
.main {
width: 300px;
height: 300px;
background-color: cyan;
/* position: relative; */
margin-left: 100px;
}
.container {
position: absolute;
top: 60px;
width: 200px;
height: 200px;
background-color: coral;
}
</style>
<body>
<div class="main">
<div class="container" />
</div>
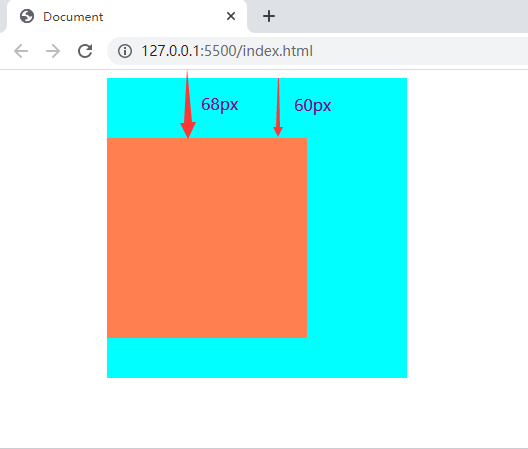
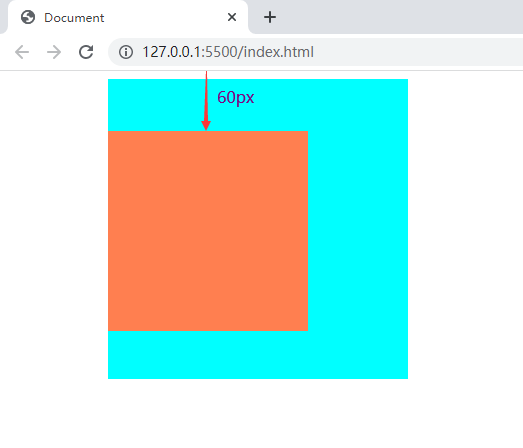
</body>在这段代码中,当切换 .main 元素的 position: relative; 属性时,会发现其子级 .container 元素上下跳动。
因为当.main 元素具有position属性时,子元素相对于.main元素定位,由于浏览器的body默认有margin:8px 的属性,其相对于浏览器视窗的顶部为68px。

而当父元素不具有position属性时,.container元素会查找最近的具有定位的元素,也就是body元素,此时相对于浏览器顶部的距离为60px。

包裹特性
当元素拥有position: absolute;样式时,若没有指定宽高,其宽高会根据子元素的宽高进行调整,为完全包裹子元素的最小宽高。
本文来自博客园,作者:Bin_x,转载请注明原文链接:https://www.cnblogs.com/Bin-x/p/15828484.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)