elementUI的select下拉框增加checkbox选择框(可全选/取消)
elementUI的select下拉框增加checkbox选择框
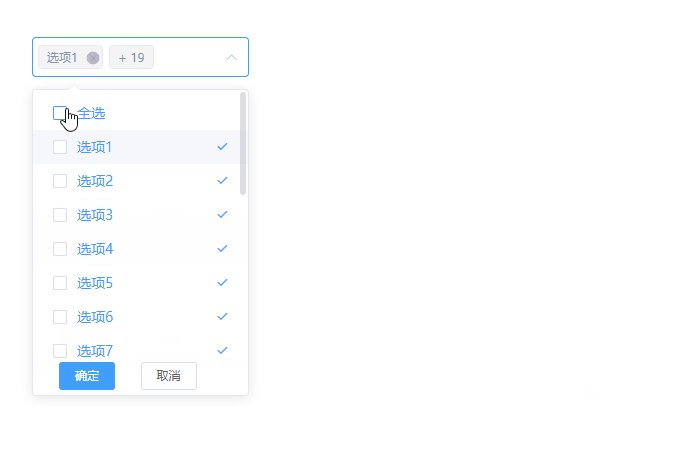
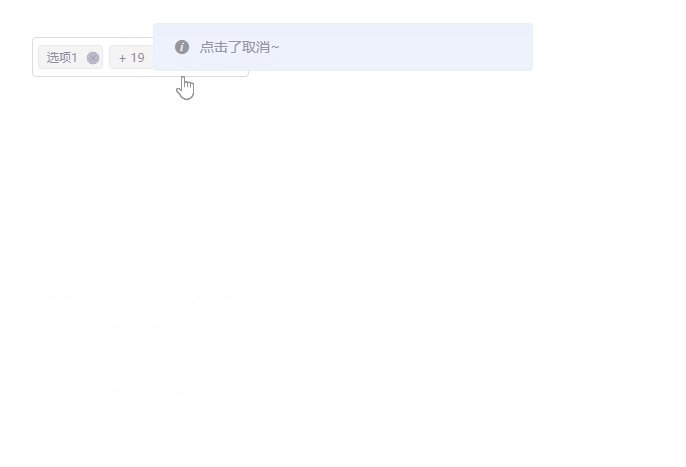
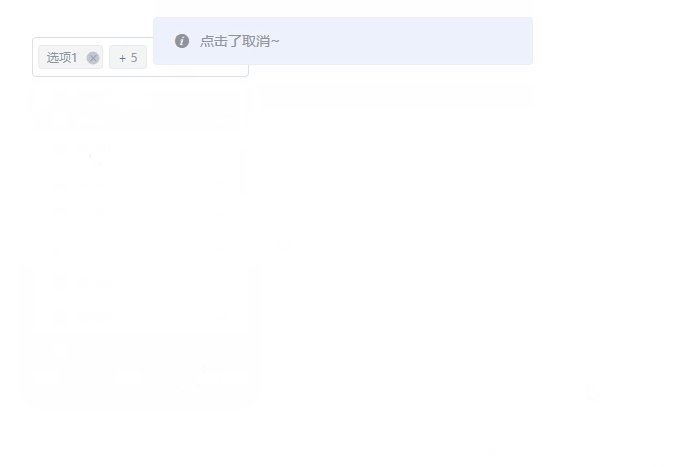
一、实现效果

二、实现方法
1、组件代码如下:
<div> <el-select ref="select" v-model="value" multiple placeholder="请选择" > <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> <el-checkbox @change="clickBox(item.value)" :value ="value.includes(item.value)" :label="item.label"></el-checkbox> </el-option> <div class="btn-div"> <el-row type="flex" justify="center"> <el-col :span="12" style="text-align: center;"> <el-button size="mini" type="primary" @click="ok">确定</el-button> </el-col> <el-col :span="12"> <el-button size="mini" @click="cancel">取消</el-button> </el-col> </el-row> </div> </el-select> </div>
2、对应的js
export default { data() { return { options: [], value: [] } }, mounted() { let options = [] for (let index = 1; index <= 5; index++) { options.push({ value: index, label: '选项' + index }) } this.options = options console.log('mounted....') }, methods: { cancel() { this.$message('点击了取消~'); this.$refs.select.blur() }, ok() { this.$message('点击了确定~'); this.$refs.select.blur() }, clickBox(val) { console.log('val::', val); let values = this.value if(values.includes(val)) { this.value = values.filter(n => n !== val) } else { values.push(val) this.value = values } console.log('this.value::', this.value) } } }
三、扩展(下拉框内容过多时按钮悬浮显示,并支持全部选中/取消)

具体代码,点击链接下载
让每一天过的有意义!
分类:
front-end




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结