vue el-upload自定义文件列表以及自定义上传事件,导致触发自定义上传时无法上传的问题
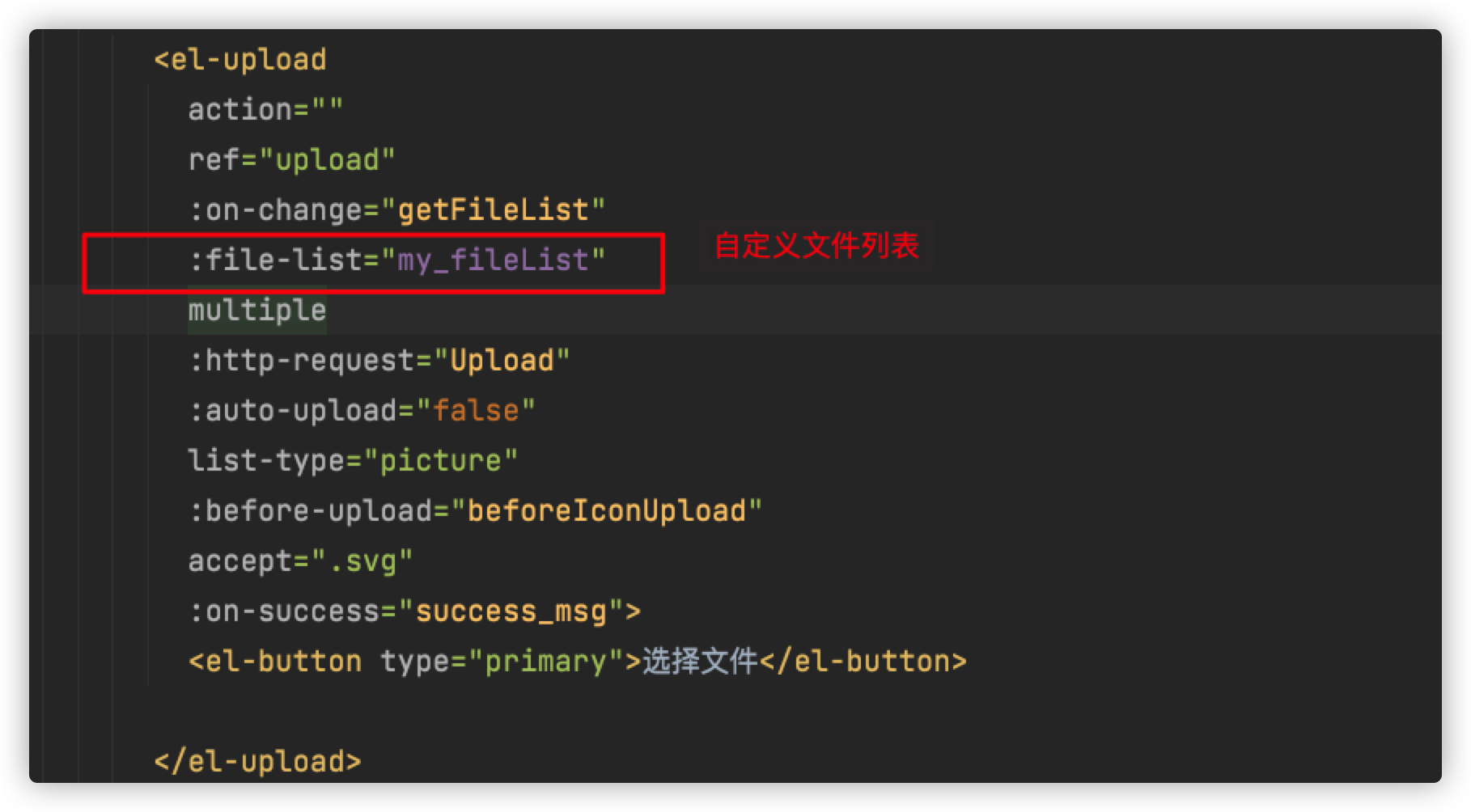
1.自定义列表::file-list="my_fileList"

2.自定义上传方法

3.发现当触发confirm_upload 无法执行上传
4.查看uploadFiles的列表时,status为success(猜想:实际的上传文件列表为uploadFIles ,uploadFIles=my_fileList)

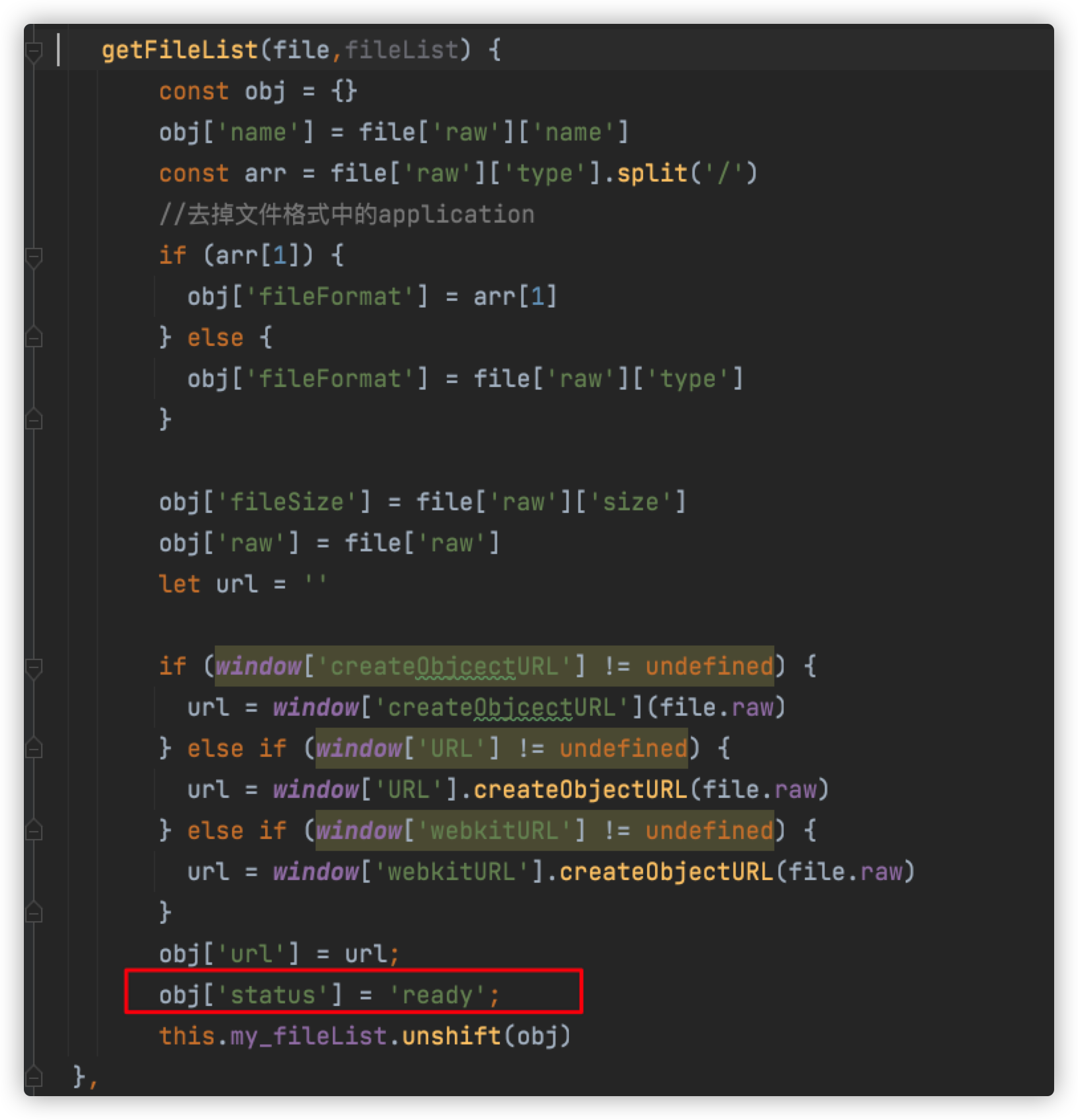
5.但是在my_fileList 列表赋值时没有定义status,且原file 的status为ready(暂未研究在什么时候更改了状态为:success)
6.处理方案是在赋值my_fileList时,定义字典元素的状态为:ready





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理