使用 el-dropdown 实现 el-select 的效果
一:效果
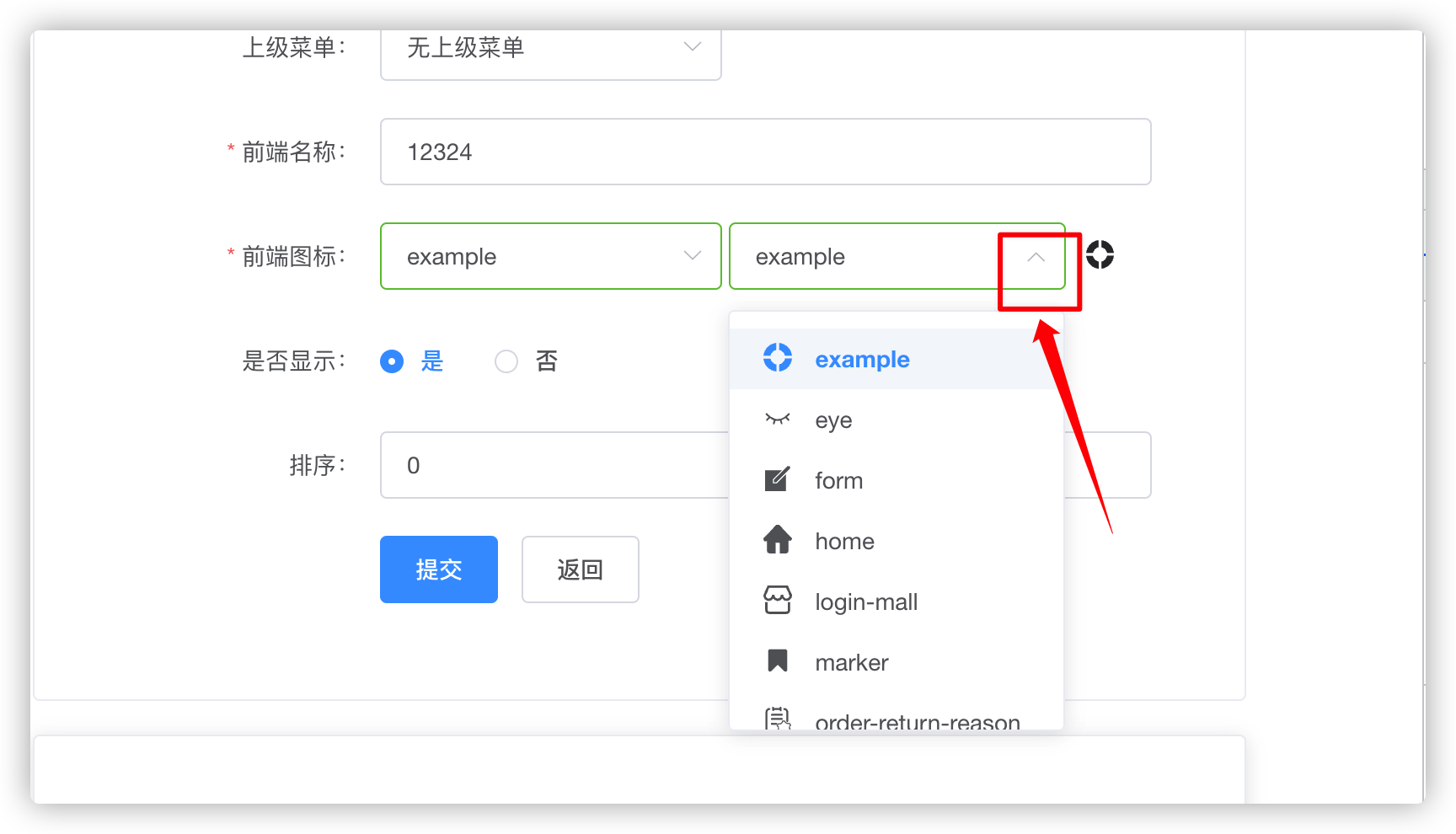
效果1:点击el-input后,展开 下拉菜单, 选择一个选项后,在el-input组件显示被选择的数据
效果2: el-dropdown-menu 有一定高度,超过scroll 滚动
效果3:再次打开高亮被选择的数据
效果4:打开下拉选项后,滚动条定位到被选择item的位置
二:实现方式:
效果1:点击el-input后,展开 下拉菜单, 选择一个选项后,在el-input组件显示被选择的数据
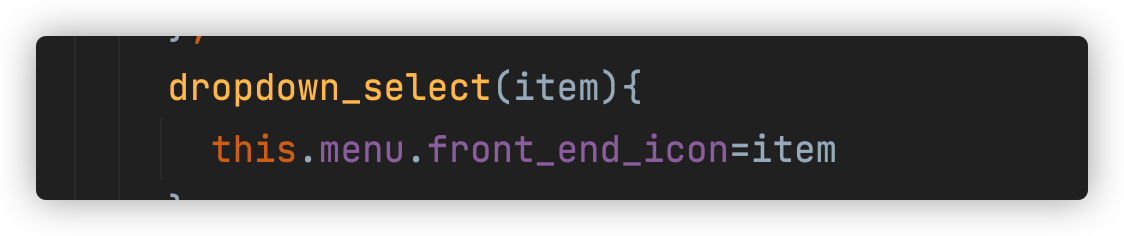
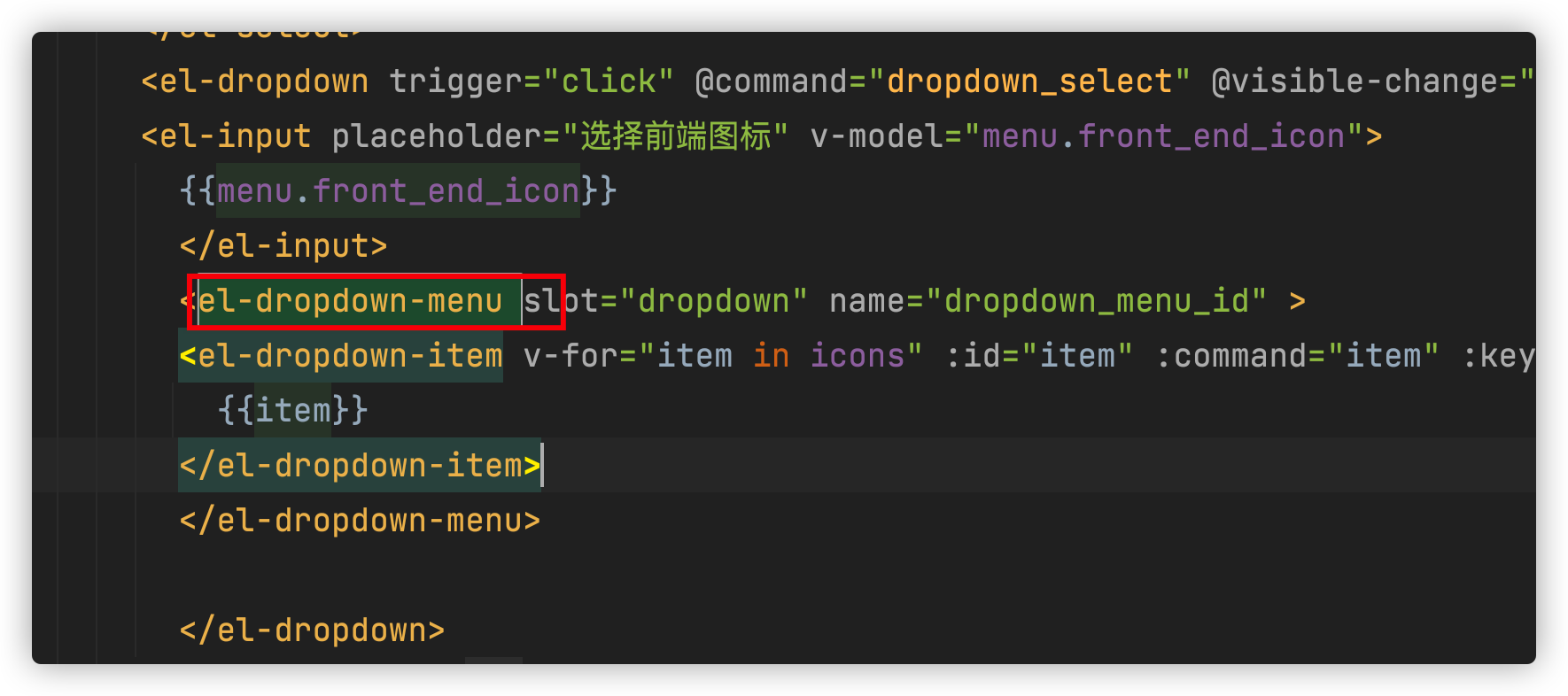
①.el-dropdown 组件绑定 @command事件
②.el-dropdown-item 组件绑定 command 属性

③.el-dropdown 组件绑定 @command事件方法中,修改el-input 中v-model 所绑定的值


效果2:el-dropdown-menu 有一定高度,超过则scroll 滚动
①.给el-dropdown-menu 设置样式


效果3: 再次打开高亮被选择的数据
①.定义被选择的css样式

②.判断被选择的item,则给予 高亮的样式

效果4:打开下拉选项后,滚动条定位到被选择item的位置
①.思路:当打开el-dropdown-menu 组件时,判断 被选择的item是第几个(index),计算出每个item 的高度,然后使用el-dropdown-menu 组件 的scrollTop属性达到定位的目的
②.可以使用 el-dropdown 组件的@visible-change事件,在显示/隐藏时触发的事件

③.这里有一个难点是:在visible-change触发过程中,el-dropdown-menu组件和 每个el-dropdown-item的高度都是0,因为display:none。解决办法是:当visible-change 事件完成之后,再去计算高度



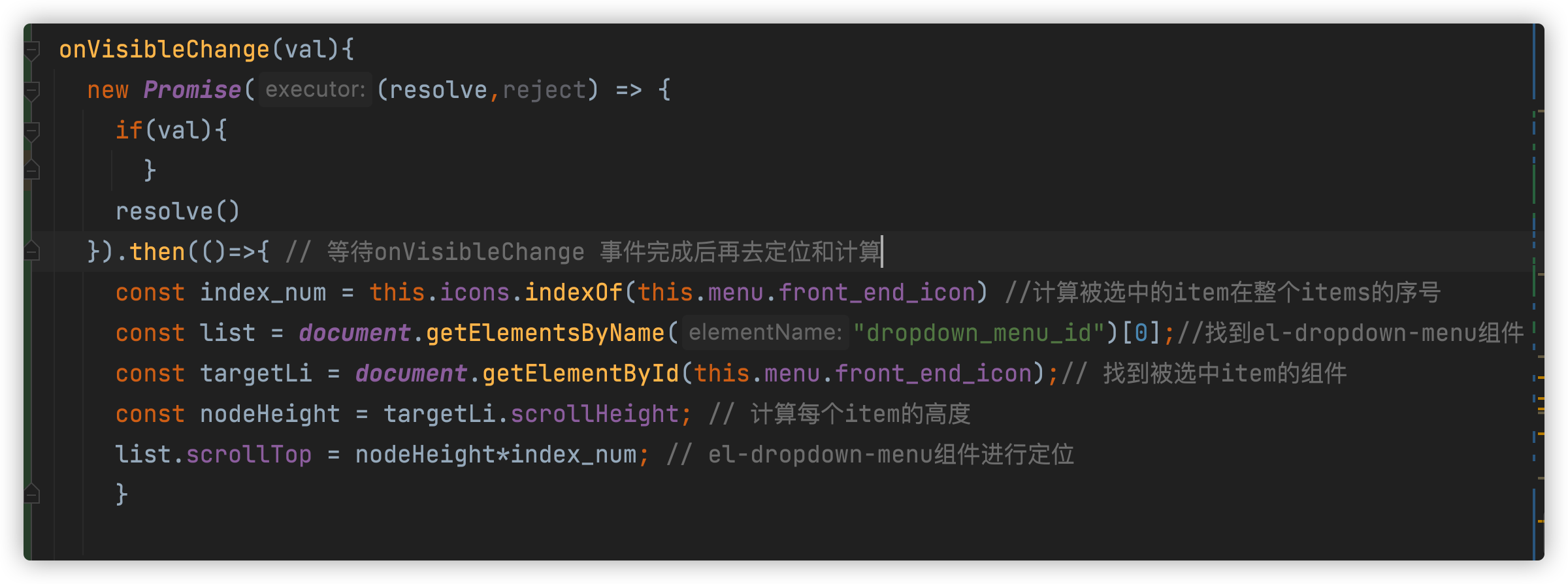
onVisibleChange(val){ new Promise((resolve,reject) => { if(val){ } resolve() }).then(()=>{ // 等待onVisibleChange 事件完成后再去定位和计算 const index_num = this.icons.indexOf(this.menu.front_end_icon) //计算被选中的item在整个items的序号 const list = document.getElementsByName("dropdown_menu_id")[0];//找到el-dropdown-menu组件 const targetLi = document.getElementById(this.menu.front_end_icon);// 找到被选中item的组件 const nodeHeight = targetLi.scrollHeight; // 计算每个item的高度 list.scrollTop = nodeHeight*index_num; // el-dropdown-menu组件进行定位 } ) },
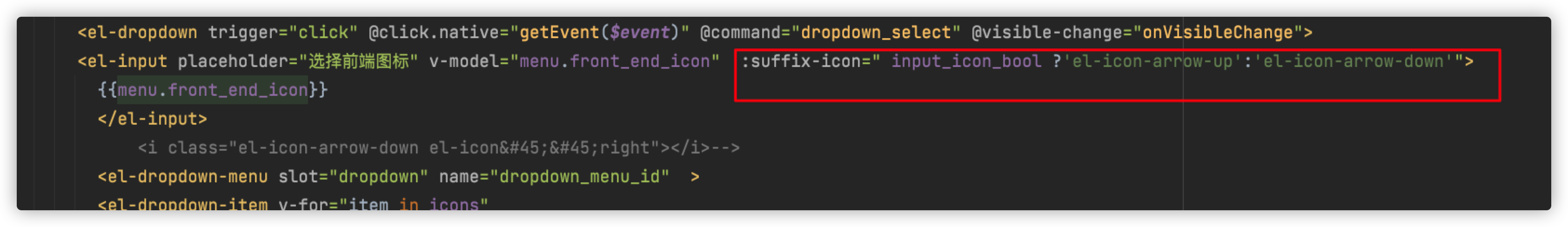
④.给el-input 框加上 向上/向下的图标

⑤.可以使用suffix-icon属性

⑥. input_icon_bool 属性在 @visible-change 的值(true/false)赋值





