appium 解锁九宫格
九宫格一般为一个控件

所以我们定位到该图像,根据该element的
location 和size 计算每个位置的坐标(x,y)
然后通过 TouchAction 方法中的 方法 达到 滑动的效果

代码如下:
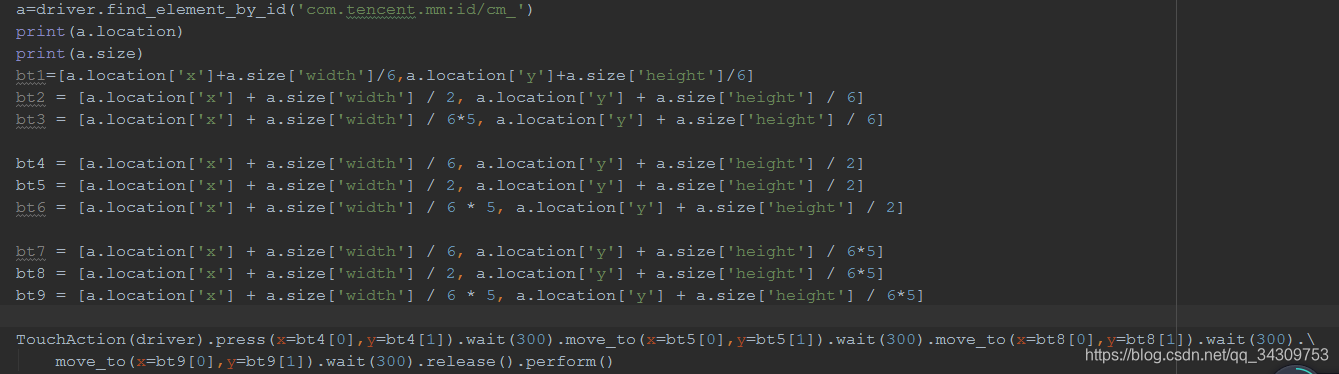
from appium.webdriver.common.touch_action import TouchAction a=driver.find_element_by_id('com.tencent.mm:id/cm_') print(a.location) print(a.size) bt1=[a.location['x']+a.size['width']/6,a.location['y']+a.size['height']/6] bt2 = [a.location['x'] + a.size['width'] / 2, a.location['y'] + a.size['height'] / 6] bt3 = [a.location['x'] + a.size['width'] / 6*5, a.location['y'] + a.size['height'] / 6] bt4 = [a.location['x'] + a.size['width'] / 6, a.location['y'] + a.size['height'] / 2] bt5 = [a.location['x'] + a.size['width'] / 2, a.location['y'] + a.size['height'] / 2] bt6 = [a.location['x'] + a.size['width'] / 6 * 5, a.location['y'] + a.size['height'] / 2] bt7 = [a.location['x'] + a.size['width'] / 6, a.location['y'] + a.size['height'] / 6*5] bt8 = [a.location['x'] + a.size['width'] / 2, a.location['y'] + a.size['height'] / 6*5] bt9 = [a.location['x'] + a.size['width'] / 6 * 5, a.location['y'] + a.size['height'] / 6*5] TouchAction(driver).press(x=bt1[0],y=bt1[1]).wait(300).move_to(x=bt5[0],y=bt5[1]).wait(300).move_to(x=bt8[0],y=bt8[1]).wait(300).\ move_to(x=bt9[0],y=bt9[1]).wait(300).release().perform()




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)