vue3 element-ui 下拉菜单(Dropdown)的使用
可使用的组件为:Dropdown
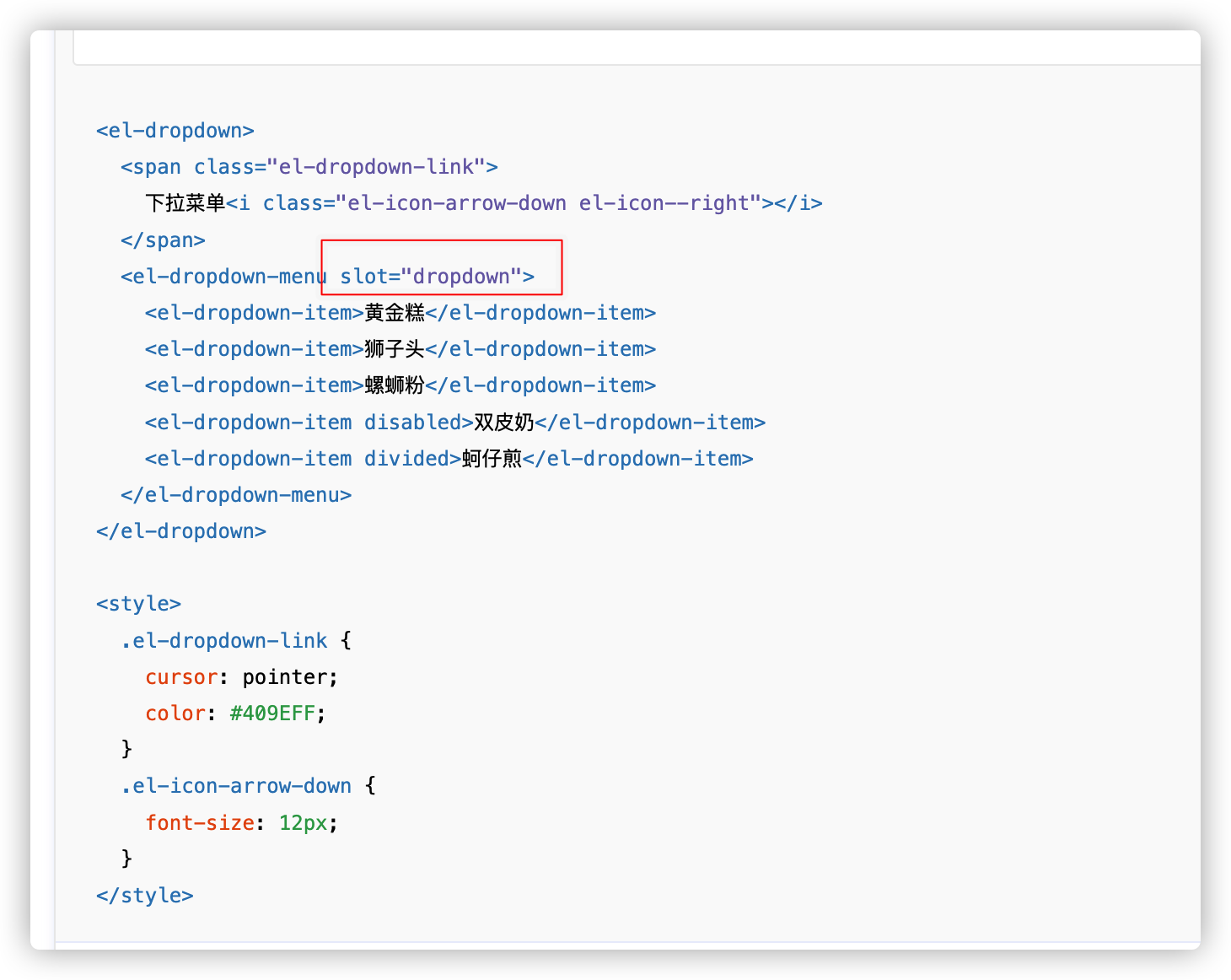
该组件下需要持用slot,但是示例中的为vue2的用法(https://element.eleme.cn/#/zh-CN/component/dropdown)

需要使用vue3 的用法(https://element-plus.org/zh-CN/component/dropdown.html#%E5%9F%BA%E7%A1%80%E7%94%A8%E6%B3%95)


可使用的组件为:Dropdown
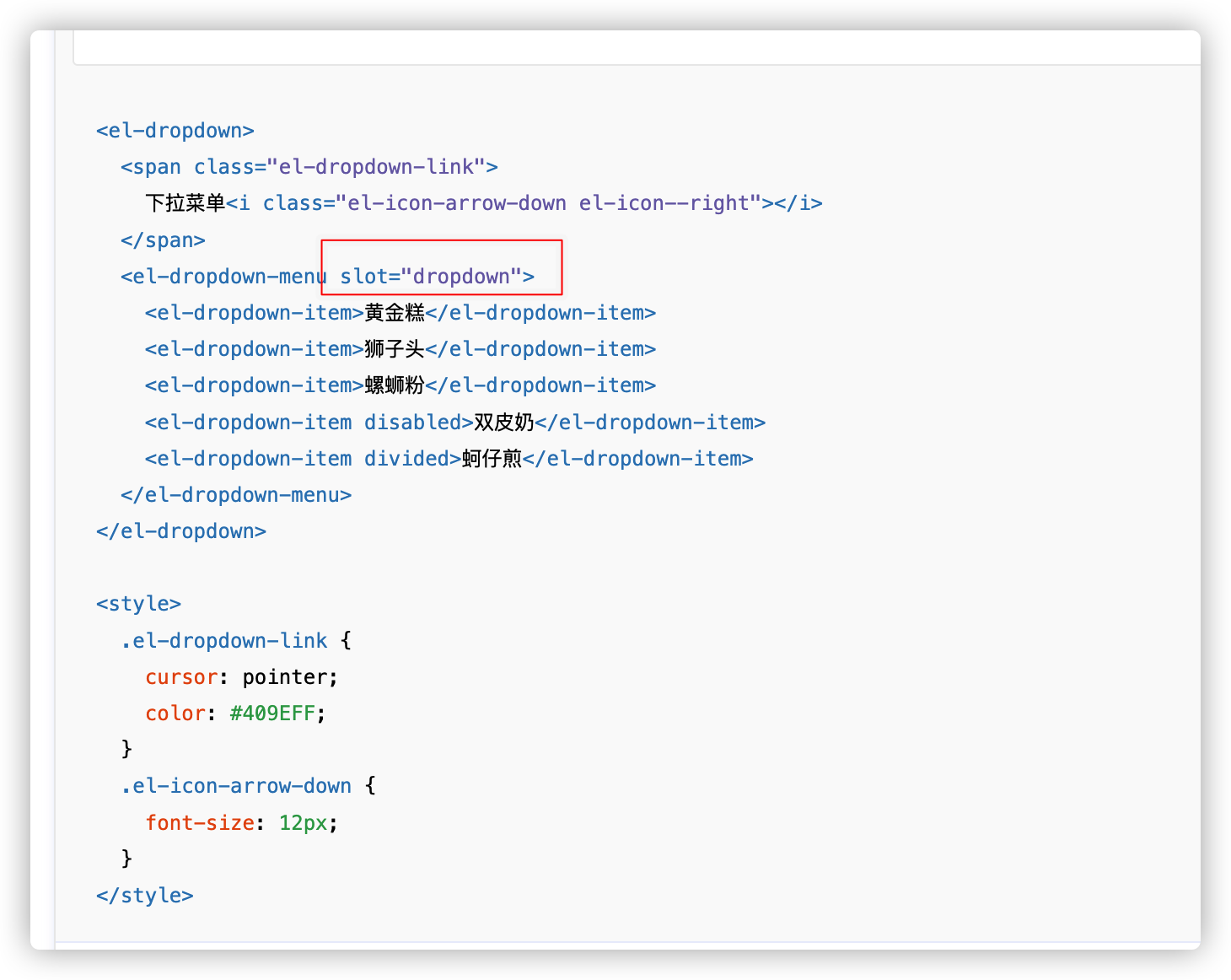
该组件下需要持用slot,但是示例中的为vue2的用法(https://element.eleme.cn/#/zh-CN/component/dropdown)

需要使用vue3 的用法(https://element-plus.org/zh-CN/component/dropdown.html#%E5%9F%BA%E7%A1%80%E7%94%A8%E6%B3%95)

Powered by:
博客园
Copyright © 2025 BillBie
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通