css 图片包含在div中以及等比例缩放
img标签可设置
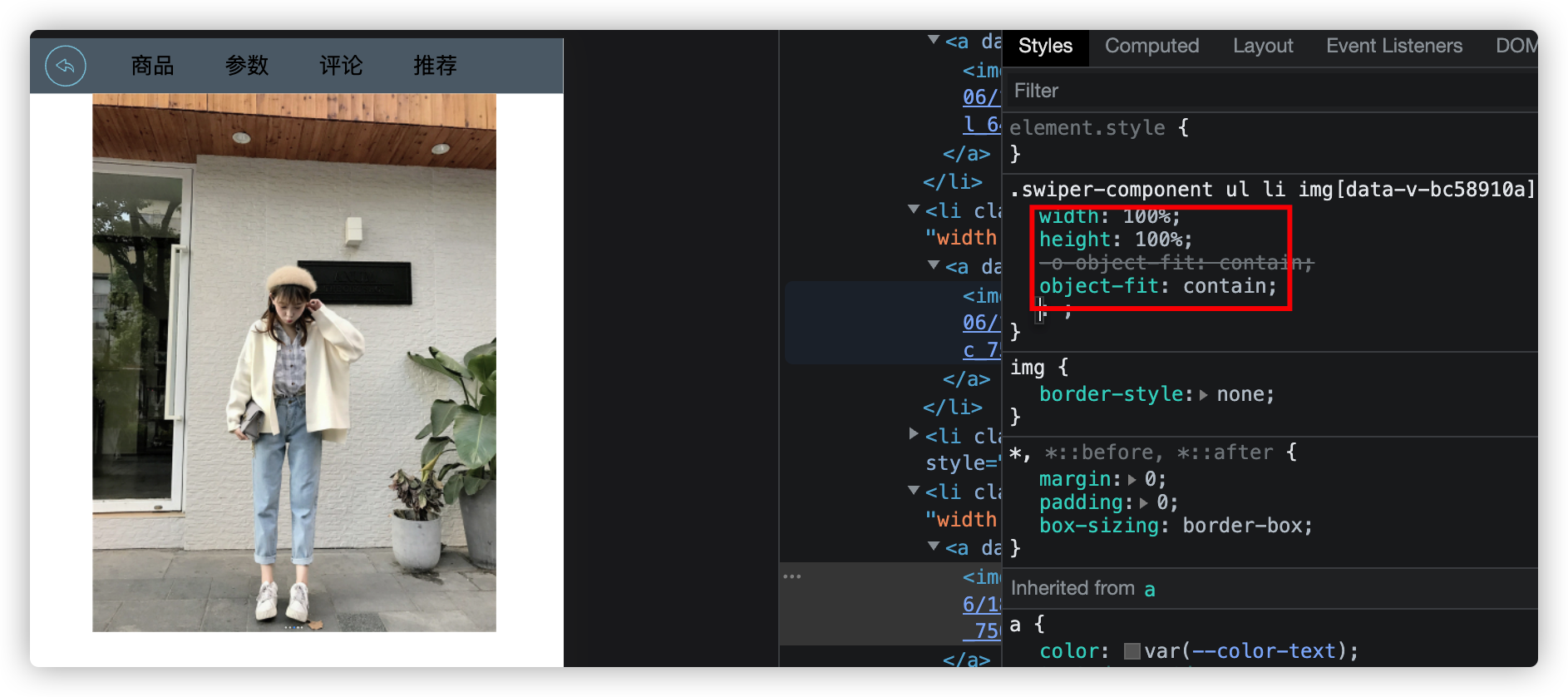
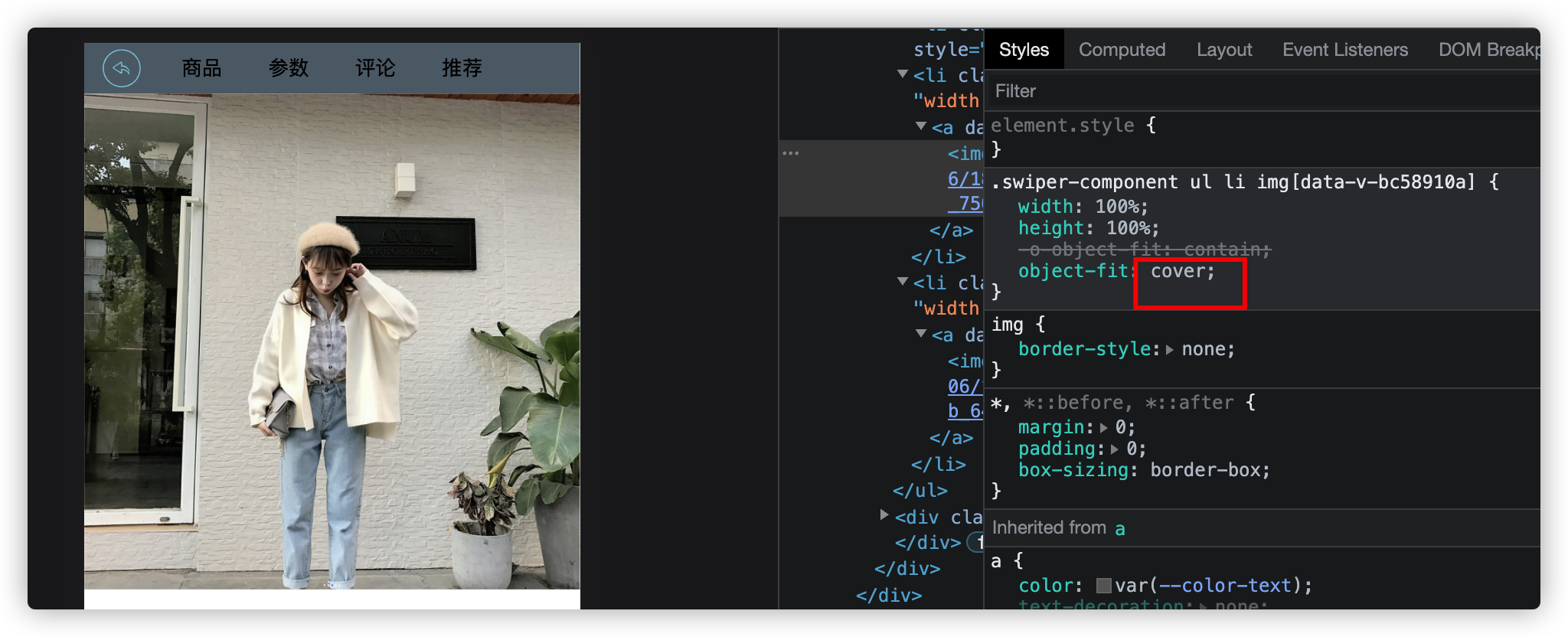
object-fit:属性
contain 会将所有包含进去缩放显示,此时注意设置width,height =100%

cover 会自适应裁剪

想事项等比例缩放适应宽高,则参考文章:https://blog.csdn.net/IT_lukaifang/article/details/102984731
1 div{ 2 width:650px; 3 height:500px 4 } 5 img{ 6 max-width: 100%; 7 max-height: 100%; 8 position: relative; 9 top: 50%; 10 left: 50%; 11 transform: translate(-50%,-50%); 12 }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通