data动态获取props 中的数据
props是在开发时,预先设置好,传给组件的。在运行过程中,这些设置是一锤子买卖,以后就不起作用了。假如我们想调用该组件的一个方法,而该方法又依赖于props,问题就出来了:props是旧的。
在组件内部,应该依赖于data,而data的初始值来自于props
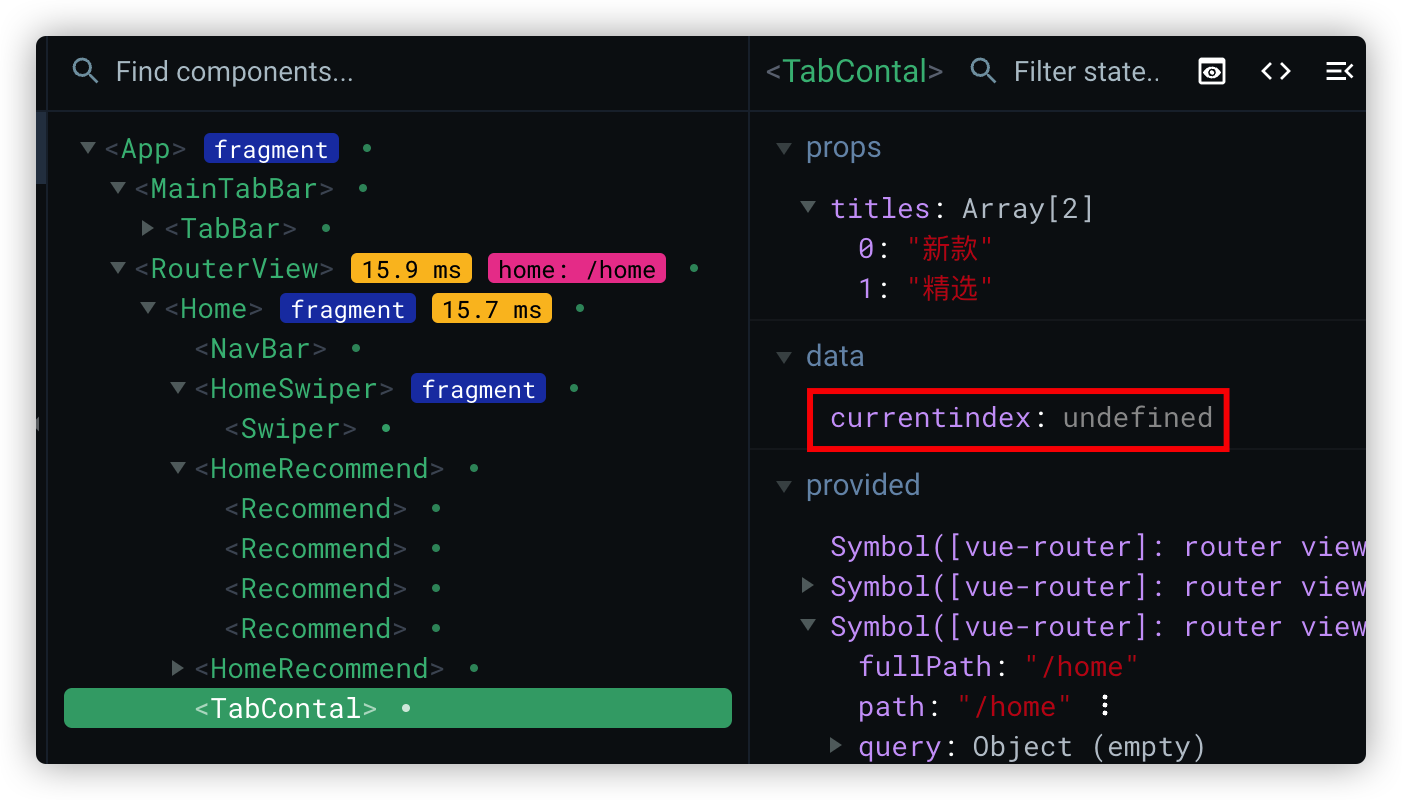
当前data 想从props 进行初始化,
1 2 3 4 5 6 7 8 9 10 11 12 | data(){ return { currentindex:this.titles[0] }},props:{ titles:{ type:Array, default:[] },}, |
此时currentindex是undefind,就算后面props 有更新,currentindex 也不会刷新

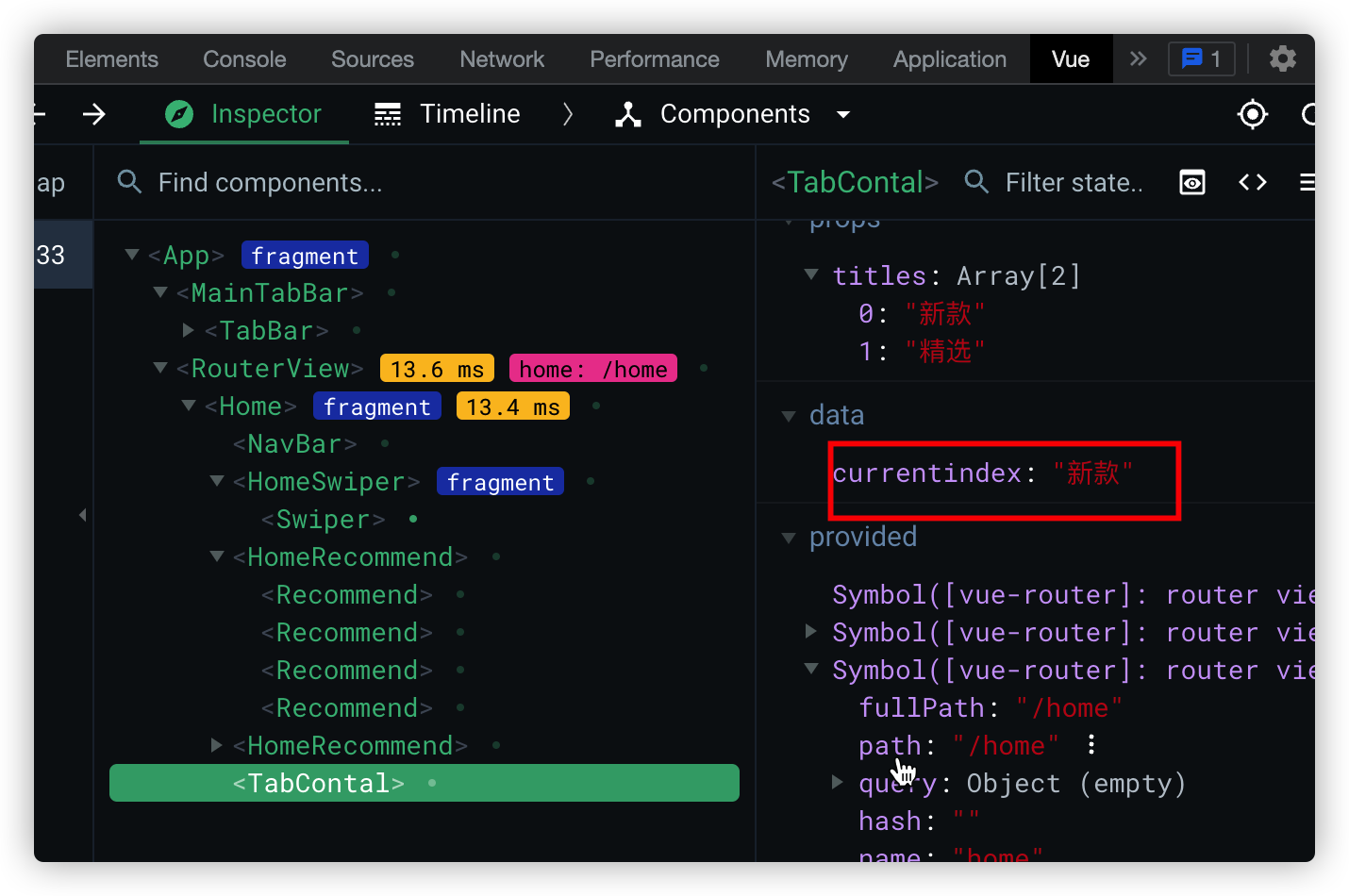
可以用到watch
1 2 3 4 5 | watch:{ titles:function (news) { this.currentindex=news[0] }} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理