Silverlight学习笔记(五):文本编辑控件的使用
今天要介绍的控件是TextBox和PasswordBox,也就是文本编辑控件。刚刚发布的Silverlight 4中还有一个控件是RichTextBox。这些名字很熟悉,因为它们的确和Winform的控件很类似;这些控件也很陌生,因为它们是Silverlight的控件。
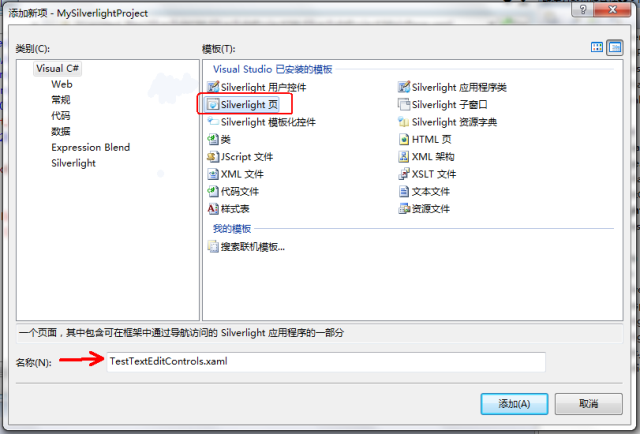
在使用它们之前,需要打开【MySilverlightProject】的工程。我不想把文本编辑控件和命令控件放在一个xaml文件中,所以要新建一个Silverlight页面。在解决方案资源管理器中右键单击【MySilverlightProject】->添加->新建项:

在弹出窗口中选择【Silverlight页】,输入名称为【TestTextEditControls.xaml】,点击添加。这样就把这个Silverlight页面添加到了工程中,然后,打开【App.xaml】 的后台.cs文件,在设置启动页面的【Application_Startup】方法中将MainPage改为TestTextEditControls:
private void Application_Startup(object sender, StartupEventArgs e)
{
this.RootVisual = new TestTextEditControls ();
}
OK了,现在开始介绍控件:
l TextBox
从工具箱拖放一个TextBox到TestTextEditControls的xaml文件中,设置其x:Name、Width、Height、Margin以及Text属性:
<TextBox x:Name="txtTest" Width="300" Height="35" Margin="10" Text="空白文本框"></TextBox>
![]()
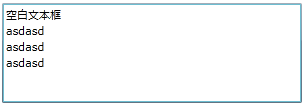
下面,为TextBox添加一个属性AcceptsReturn=”True”,这个属性表示是否设置文本框为多行文本框。我们直接运行并试试效果:

TextBox还有两个属性IsReadOnly以及IsEnabled,分别控制文本框是否只读以及文本框是否被禁用。这两个属性很简单,而且与.Net中类似,就不再介绍。
TextBox在RIA方面的体现主要表现在它不仅能操作整个控件的内容,也具有一系列属性可以控制控件中某一区域的内容:
1. SelectedText属性:获取或设置文本框中当前选择的内容。
2. SelectionBackground属性:获取或设置选定文本框内容的背景。
3. SelectionForeground属性:获取或设置选定文本框内容的前景。
4. SelectionStart属性:获取或设置文本框中选定文本的起始位置。
现在我们来使用SelectionChanged方法来应用这些属性:
首先添加一个单行的TextBox命名为txtCount来显示所选择的字符数。
然后为TextBox添加SelectionChanged事件:
<TextBox x:Name="txtTest" Width="300" Height="100" Margin="10"
Text="空白文本框" AcceptsReturn="True" SelectionChanged="TextBox_SelectionChanged"></TextBox>
在后台cs文件中的TextBox_SelectionChanged方法中写入如下代码:
private void TextBox_SelectionChanged(object sender, RoutedEventArgs e)
{
this.txtTest.SelectionBackground = new SolidColorBrush(Colors.Yellow);
this.txtTest.SelectionForeground = new SolidColorBrush(Colors.Red);
this.txtCount.Text = "所选字符长度:" +this.txtTest.SelectionLength +"," + "字符起始位置:" + this.txtTest.SelectionStart;
}
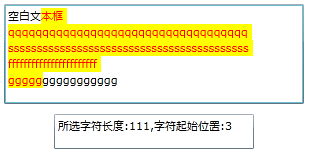
运行后可看到选中文本的效果发生改变,字符前景色为红色,背景色为黄色,所选字符长度以及字符的起始位置将显示在txtCount中:

TextBox还有两个事件GotFocus和LostFocus,就相当于JavaScript的onfocus与
onblur。现在我们为txtCount这个TextBox增加这两个事件:
<TextBox x:Name="txtCount" Width="200" Height="35" GotFocus="txtCount_GotFocus"
LostFocus="txtCount_LostFocus" ></TextBox>
然后在后台cs文件中分别对OnGotFocus和OnLostFocus两个方法做处理:
private void txtCount_GotFocus(object sender, RoutedEventArgs e)
{
this.txtCount.Foreground = new SolidColorBrush(Colors.Red);
}
private void txtCount_LostFocus(object sender, RoutedEventArgs e)
{
this.txtCount.Foreground = new SolidColorBrush(Colors.LightGray);
}
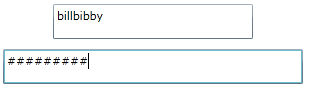
搞定之后,运行,可以看到当鼠标焦点落在txtCount上时,文字呈红色:
![]()
当焦点移开后,文字呈浅灰色:
![]()
l PasswordBox
顾名思义,这是专名处理输入密码的控件,有用的属性只有两个:
1. PasswordChar:用于指定代替输入字符的符号。
2. Password:用于获取或设置密码字符串。
从工具箱中拖放一个PasswordBox到页面中,设置x:Name,Width,Height,Margin, PasswordChar属性以及PasswordChanged事件:
<PasswordBox x:Name="testPassword" Width="300" Height="35" Margin="10"
PasswordChar="#" PasswordChanged="testPassword_PasswordChanged"></PasswordBox>
在后台cs文件的testPassword_PasswordChanged方法中写入如下代码:
private void testPassword_PasswordChanged(object sender, RoutedEventArgs e)
{
this.txtCount.Text = this.testPassword.Password;
}
运行,可见的执行效果为:输入的密码被”#”掩盖,真正的密码字符串通过后台方法输出在txtCount中。

在Silverlight4中新发布的RichTextBox的教程大家可以参看这里http://www.cnblogs.com/dotfun/archive/2010/01/29/1659563.html。
介绍完了Silverlight的文本编辑控件,总结下今天学习的内容吧,今天看的是绘图应用,感觉学了几天,是时候再做个小例子把所学的揉在一起了。


