jQuery(爱前端)
一 jQuery 简介
官网:www.jquery.com
口号:写更少的代码,做更多的事情
jQuery 是一个快速、小型的、特性很多的JS库,它把很多事儿都变得简单。jQuery是免费的、开源的。
jQuery 是 DOM 编程领域的霸主,极大的简化了原生 JavaScript 的 DOM 编程
jQuery 中含有丰富的轮子,完美解决了选择元素难、样式难、动画难、批量操作难等各种兼容问题,
让工程师只需要思考业务,而不必思考细枝末节的兼容问题
jQuery有两条版本线:1.X、2.X
jQuery 2.X 和 1.X 的功能完全一致,API完全一致,但是 2.X 不兼容 IE6、7、8
下载的时候有两个选择:

二 jQuery 整体感知
2.1 选择器
$() 函数就是 jQuery 的核心函数,query 就是选择的意思,也就是说 jQuery的核心招牌功能就是选择元素:
$("#box ul li.haha span").css("background-color","red");
语法: $(“选择器”)
$ 可以用 jQuery来代替,$ 和jQuery 是同一个函数:
jQuery("#box ul li.haha span").css("background-color","red");
2.2 样式
得到样式(得到计算后的样式):$(".box").css("width");
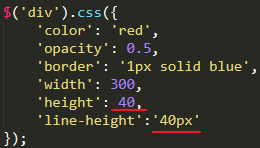
设置样式: 语法 $(“选择器”).css(JSON);

2.3 动画
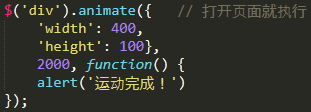
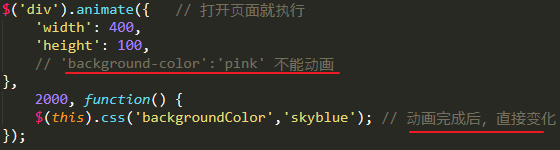
jQuery 内部含有一个运动框架 animate 函数

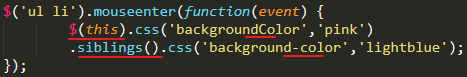
2.4 批量添加监听、节点关系

三 jQuery
3.1 $() 函数
jQuery 对象不是原生 JS 对象
$("选择器") 选择出来的东西,是一个类数组对象,是 jQuery 自己的对象,这个 jQuery 对象后面不能跟着原生 JS 的语法:
$("#box").style.backgroundColor = "red";
因为 .style.backgroundColor 是原生JS语法,$() 原则的对象是 jQuery 对象,不能跟着原生
jQuery 对象,转为原生 JS 对象

3.2 引号问题
$('选择器')
注意引号不能丢!!在jQuery世界中,只有三个东西不能加引号,其他必须加引号:

3.3 支持的选择器
jQuery 支持所有的 css2.1 的选择器
也支持部分 css3 的选择器
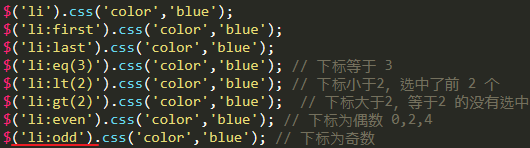
3.4 筛选器

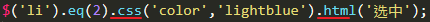
特别的,eq 可以单独提炼为方法,可以连续打点:
提炼出来的好处是,可以用变量

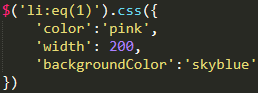
3.5 css 函数
css 函数可以读样式,可以设样式(所有的数值,不需要单位)
读样式,可以读取计算后样式,写一个参数,是不是驼峰,无所谓,但是必须加引号

特别的,还支持 += 写法: 
3.5 animate 函数

有没有缓冲呢,有,jQuery 需要插件来完成,我们日后说。
jQuery 默认不是匀速,是easeInOut
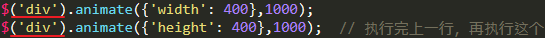
jQuery默认有一个处理机制,叫做动画排队。当一个元素接收到了两个 animate 命令之后,后面的animate会排队

先1000毫秒横着跑,然后1000毫秒竖着跑。动画总时长2000。
如果想让元素斜着跑,就是同时变化 left 和 top,就写在同一个 JSON 里面:

不同的元素,不排队,是同时的
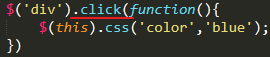
3.6 事件监听
jQuery颠覆了我们的行文习惯:

事件名一律不写 on。特别的,鼠标进入改成了 mouseenter,鼠标离开改为了mouseleave。
四 序与迭代
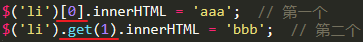
4.1 eq() 方法
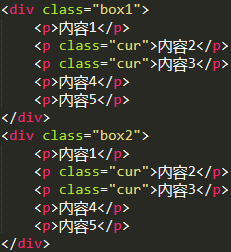
看结构: 两个并列盒子 .box1 和 .box2 中都有 5 个小盒子 div


想让 .box2 中的第二个盒子背景变绿
$('.box2>p:eq(1)').css('backgroundColor','green');
$('p').eq(6).css('backgroundColor','green');
$('.cur').eq(2).css('backgroundColor','green');
$('.box2>.cur').eq(0).css('backgroundColor','green');
注释不同选择器下对应的下标
$() 函数返回的是一组元素,每个方法比如 css 方法内部都有 for 循环迭代
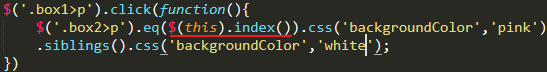
4.2 index() 方法
返回这个元素在亲兄弟中的排名,无视选择器怎么选。
$(this).index() 是一个很常见的写法,表示触发这个事件的元素,在自己亲兄弟中的排名
点击上一排 div 中的 p, 下一排对应序号的 p 变色

强调一下,是 index() 方法,而不是属性!
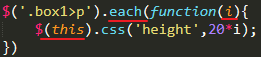
4.3 each()
each() 表示遍历节点,也叫作迭代符合条件的节点

$('p') 调用 each() 方法,同样的设置,对比 i 和 $(this).index() 效果
4.4 size() 方法 和 length 属性
表示 jQuery 对象中元素的个数

五 动画相关
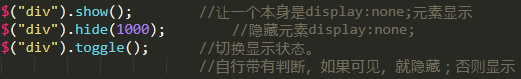
5.1 内置 show() , hide(), toggle()

特别的,如果show()、hide()、toggle()里面有数值,将变为动画
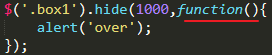
也可以加回调函数

5.2 slideDown(), slideUp, slideToggle()方法
以上分别是:下滑展开,上滑收回,滑动切换
slideDown() 的起点一定是 display:none 换句话说,只有 display:none 的元素,才能够调用 slideDown()

同样的,slideDown、slideUp、slideToggle 里面可以写动画时间、回调函数。
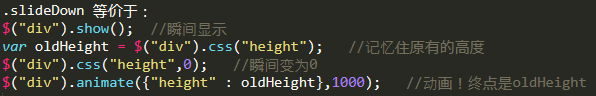
动画机理:
一个 display:none 的元素,瞬间显示,瞬间高度变为 0,然后 jQuery 自己捕捉原有的 height 设置为动画的终点
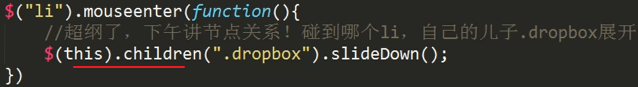
下拉菜单: li > a + div
mouseenter 事件应该添加在 li 上,而不是 a 上,添加在 a 上,则不能选择到下拉框中的内容
div 的位置应该贴着 li 元素,不能有缝隙,因为缝隙不属于 li 的范围,也会选择不到下拉框中的内容
如果想要有缝隙,下拉框再套一个盒子,用 padding 表示缝隙


$(this).find('div').slideDown(200);
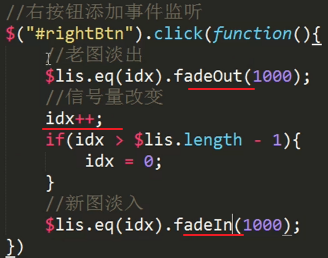
5.3 fadeIn(), fadeOut, fadtTo(), fadeToggle() 方法
以上分别是:淡入, 淡出,淡到一定值,淡入淡出切换
动画机理:
一个 display:none 的元素,瞬间可见,然后瞬间变为 opacity:0,往自己的 opacity 上变。
如果没有设置 opacity,就往1变。
fadeTo() 有三个参数,第一个参数是动画的时间,第二个参数是要变到的透明度,第三个参数是回调函数
fadeTo的起点不一定是 display:none;
IE6、7、8 兼容,不用关心 filter 这个东西了,jQuery已经帮你写了兼容
jQuery 呼吸轮播

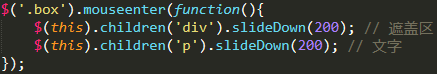
图片部分遮盖案例(有文字):
遮盖元素设置 opacity: 0.5; 文字的透明度也会改变。处理: 文字写到其他元素中
5.4 stop()
语法 :stop( 是否清除队列, 是否瞬间完成当前动画 )
如果没有写 true 或者 false,默认是 false
$("div").stop( true ).animate({"left":100},1000);
5.5 finish()
finish() 瞬间完成所有动画队列
$("div").finish();
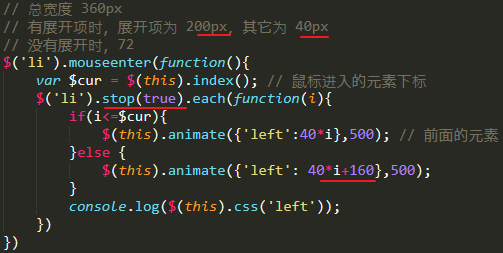
手风琴案例:
ul > li*5 直接用 width 的变化来设置,动画时,最右侧可能会出现空白区域
用定位来做:每个元素鼠标 hover 时 left 到固定位置,其它元素也移动到固定位置

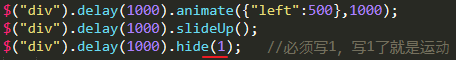
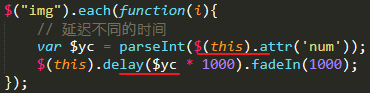
5.6 delay()
delay延迟,可以使用连续打点,必须放在运动语句之前


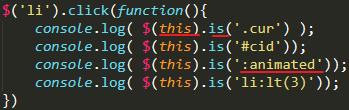
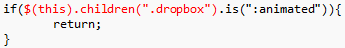
5.7 is(':animated')
is() 方法表示身份探测,返回 true, false

判断是否在运动中,可以防止动画的积累:

和之前的 stop(),不一样,动画正在进行,立即停止手上的动画,执行新的命令
六 节点关系
6.1 原生 JS 中的 nodeType 属性

任何的 HTML 元素,都有nodeType属性,值有1~11,老师为大家精简到了5个:
| 1 | 元素节点 |
| 3 | 文本节点 |
| 8 | 注释节点 |
| 9 | document 节点 |
| 10 | DTD |
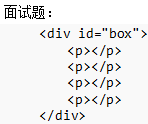
6.2 原生 JS 中的节点关系 childNodes
有兼容性问题,chrome, ie9, ie10... 高级浏览器会把空格换行等看成文本节点
ie 6, 7, 8 不会

document.getElementById(“box”).childNodes.length; //高级浏览器 9,低级浏览器 4
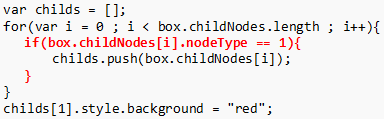
怎么解决这个差异呢?

其它:
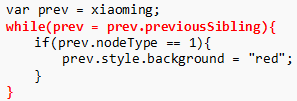
firstChild / lastChild
元素.parentNode
previousSibling / nextSibling

七 各种特效