| 这个作业属于哪个课程 | 首页 - 软件工程2024 - 福州大学 - 班级博客 - 博客园 (cnblogs.com) |
|---|---|
| 这个作业要求在哪里 | 2024秋软件工程结对作业(第二次之程序实现) - 作业 - 软件工程2024 - 班级博客 - 博客园 (cnblogs.com) |
| 这个作业的目标 | 站在程序员的角度,给出第一次结对作业原型设计核心模块的编码的原型。 |
| 学号 | 102201225(本人) 102201218(队友) |
一、Github仓库地址
https://github.com/cbhhhhhh/102201225-102201218.git
小程序二维码
因其具有一定的时效性,所以如果你想c要预览的话可以qq上联系我们(陈碧煌:1648652772,肖晗涵:1437326006)

二、博客链接及具体分工
| 学号 | 姓名 | 作业博客链接 | 具体分工 |
|---|---|---|---|
| 102201225 | 陈碧煌 | https://www.cnblogs.com/BihuangChen/p/18457478 | 前端开发,后端微信云开发,实现前后端可交互 |
| 102201218 | 肖晗涵 | https://www.cnblogs.com/wudaohuanyu/p/18457198 | 后端开发、单元测试、博客撰写 |
三、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(小时) | 实际耗时(小时) |
|---|---|---|---|
| Planning | 计划 | 2.5 | 3 |
| · Estimate | · 估计这个任务需要多少时间 | 2.5 | 3 |
| Development | 开发 | 76.5 | 81 |
| · Analysis | · 需求分析 (包括学习新技术) | 5 | 5 |
| · Design Spec | · 生成设计文档 | 1 | 2 |
| · Design Review | · 设计复审 | 1 | 1 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 1 | 1 |
| · Design | · 具体设计 | 2 | 3 |
| · Coding | · 具体编码 | 60 | 62 |
| · Code Review | · 代码复审 | 1.5 | 2 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 5 | 5 |
| Reporting | 报告 | 6.5 | 8 |
| · Test Repor | · 测试报告 | 5 | 6.5 |
| · Size Measurement | · 计算工作量 | 0.5 | 0.5 |
| · Postmortem&Process Improvement Plan | · 事后总结, 并提出过程改进计划 | 1 | 1 |
| · 合计 | 85.5 | 92 |
四、解题思路描述及设计实现说明
(一)代码实现思路
在本次项目中,用户不仅可以发布项目、参与他人的项目,还可以对“我的项目”进行管理,同时能够进行好友添加与聊天,可实现加入对方项目。
选择使用微信云开发小程序架构:前端页面使用 WXML 和 WXSS 创建页面布局和样式,JavaScript 处理用户交互和逻辑。利用云函数处理登录、注册、更新用户信息等服务端逻辑,直接与云数据库进行交互。
功能模块:
● 用户注册:使用学号和密码注册新用户,密码采用加密技术进行处理。
● 用户登录:通过微信 openID 标识用户,获取用户上下文并验证身份。
● 用户信息更新:用户可以在个人中心更新个人信息。
● 项目合作:用户可以在平台上发布、参与跨专业项目合作;
进行项目搜索和筛选;查看个人项目,并进行删除和修改。
● 沟通交流:在聊天页面进行用户间实时沟通。
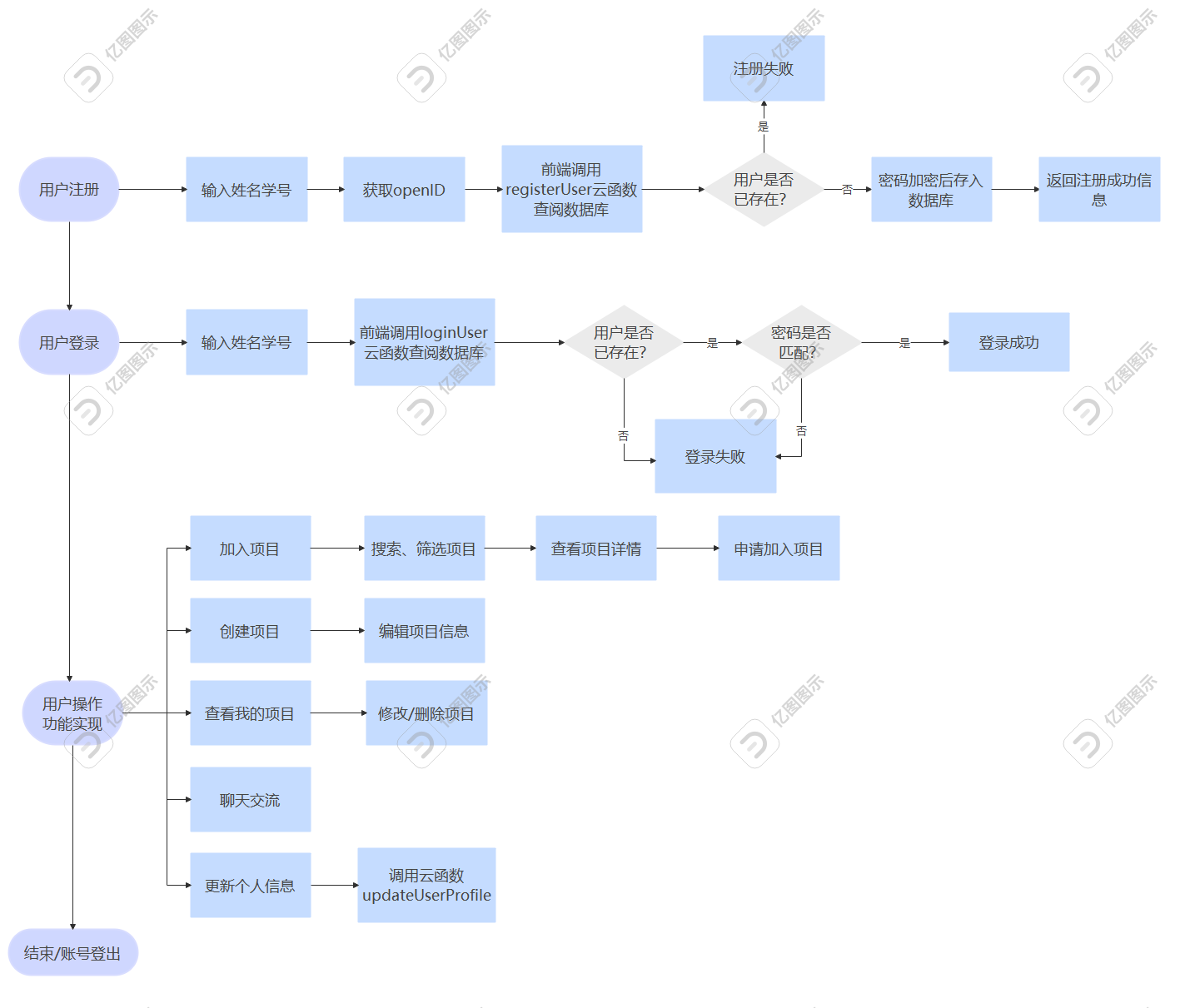
(二)关键实现流程图

(三)有价值的代码片段及解释
1. 用户注册
// cloudfunctions/registerUser/index.js
exports.main = async (event, context) => {
const {
student_id,
password,
// 其他字段
} = event;
try {
// 获取 OpenID
const wxContext = cloud.getWXContext();
const openid = wxContext.OPENID;
if (!openid) {
return {
success: false,
message: '无法获取用户身份信息'
};
}
// 检查用户是否已存在
const userCheck = await usersCollection.where({ student_id }).get();
if (userCheck.data.length > 0) {
return {
success: false,
message: '用户已存在'
};
}
// 对密码进行加密
const salt = bcrypt.genSaltSync(10);
const hashedPassword = bcrypt.hashSync(password, salt);
// 插入新用户
const result = await usersCollection.add({
data: {
student_id,
password: hashedPassword, // 存储加密后的密码
openid,
// 其他字段可以在个人信息完善时添加
createdAt: db.serverDate(),
updatedAt: db.serverDate()
}
});
// 获取创建后的用户信息
const newUser = await usersCollection.doc(result._id).get();
const userData = newUser.data;
// 移除密码字段
delete userData.password;
return {
success: true,
message: '注册成功',
user: userData
};
} catch (err) {
console.error('注册失败:', err);
return {
success: false,
message: '注册失败',
error: err.toString()
};
}
};
- 获取用户输入:从前端传递的 student_id 和 password 中提取用户注册信息。
- 获取 OpenID:通过 cloud.getWXContext() 获取用户的 OpenID,用于后续身份标识。
- 检查用户是否已存在:在云数据库中查找是否已经存在同样的 student_id,若存在则返回提示“用户已存在”。
- 密码加密:使用 bcrypt 库对用户输入的密码进行加密,确保数据库中存储的密码是加密形式。
- 存储用户信息:将加密后的密码、OpenID、学生 ID 以及创建和更新的时间等信息存储到云数据库中。
- 返回用户信息:成功注册后,获取刚刚创建的用户信息,并返回给前端,移除返回数据中的密码字段。
2.用户登录
// cloudfunctions/loginUser/index.js
exports.main = async (event, context) => {
const { student_id, password } = event;
try {
// 根据 student_id 查找用户
const userResult = await usersCollection.where({ student_id }).get();
if (userResult.data.length === 0) {
return {
success: false,
message: '用户不存在'
};
}
const user = userResult.data[0];
// 比较密码
const passwordMatch = bcrypt.compareSync(password, user.password);
if (!passwordMatch) {
return {
success: false,
message: '密码错误'
};
}
// 从用户数据中排除密码
const { password: pwd, ...userData } = user;
// 确保 userData 中包含 openid
if (!userData.openid) {
const wxContext = cloud.getWXContext();
userData.openid = wxContext.OPENID;
// 更新数据库中的 openid
await usersCollection.doc(user._id).update({
data: {
openid: wxContext.OPENID
}
});
}
return {
success: true,
message: '登录成功',
user: userData
// 不再返回 token
};
} catch (err) {
console.error('登录失败:', err);
return {
success: false,
message: '登录失败',
error: err.toString()
};
}
};
- 获取用户输入:从前端获取 student_id 和 password。
- 查找用户信息:根据 student_id 在云数据库中查找对应的用户信息,若找不到则提示“用户不存在”。
- 密码验证:使用 bcrypt.compareSync 对比用户输入的密码与数据库中存储的加密密码,验证是否匹配。若不匹配则提示“密码错误”。
- 返回用户信息:若密码匹配,获取用户数据,并从返回的数据中移除密码字段。如果用户数据中没有 openid,则从微信上下文中获取并更新数据库。
- 返回登录结果:返回用户信息以及登录成功提示。
3.项目发布
// pages/CreateProject/CreateProject.js
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
// 可以在这里初始化数据或获取传递的参数
},
// 项目名称输入
onProjectNameInput(e) {
this.setData({
projectName: e.detail.value,
});
},
// 项目类型选择
onProjectTypeChange(e) {
const index = e.detail.value;
this.setData({
selectedProjectType: this.data.projectTypes[index],
});
},
// 显示关键词输入框
showAddKeyword() {
this.setData({
showKeywordInput: true,
newKeyword: '',
});
},
// 关键词输入
onNewKeywordInput(e) {
this.setData({
newKeyword: e.detail.value,
});
},
// 添加关键词
addKeyword() {
const { newKeyword, keywords, maxKeywords } = this.data;
const trimmedKeyword = newKeyword.trim();
if (!trimmedKeyword) {
wx.showToast({
title: '关键词不能为空',
icon: 'none',
});
return;
}
if (keywords.length >= maxKeywords) {
wx.showToast({
title: `最多添加${maxKeywords}个关键词`,
icon: 'none',
});
return;
}
if (keywords.includes(trimmedKeyword)) {
wx.showToast({
title: '关键词已存在',
icon: 'none',
});
return;
}
this.setData({
keywords: [...keywords, trimmedKeyword],
showKeywordInput: false,
newKeyword: '',
});
},
// 取消添加关键词
cancelAddKeyword() {
this.setData({
showKeywordInput: false,
newKeyword: '',
});
},
// 人才数量输入
onTalentNumberInput(e) {
let inputVal = e.detail.value;
// 使用正则表达式移除所有非数字字符(虽然 type="digit" 已限制,但为了保险)
inputVal = inputVal.replace(/\D/g, '');
// 可选:限制最大值,例如 99999
const maxVal = 99999;
if (inputVal) {
let num = parseInt(inputVal, 10);
if (isNaN(num)) {
num = '';
} else if (num > maxVal) {
num = maxVal;
wx.showToast({
title: `人才数量不能超过${maxVal}`,
icon: 'none',
});
}
inputVal = num.toString();
}
this.setData({
talentNumber: inputVal,
});
},
// 项目描述输入
onProjectDescriptionInput(e) {
this.setData({
projectDescription: e.detail.value,
});
},
// 点击取消按钮
onCancel() {
// 返回上一页
wx.navigateBack();
},
// 点击创建按钮
onSubmit() {
// 表单验证
if (!this.data.projectName) {
wx.showToast({
title: '请输入项目名称',
icon: 'none',
});
return;
}
if (!this.data.selectedProjectType) {
wx.showToast({
title: '请选择项目类型',
icon: 'none',
});
return;
}
if (!this.data.talentNumber || parseInt(this.data.talentNumber, 10) <= 0) {
wx.showToast({
title: '请输入有效的人才数量',
icon: 'none',
});
return;
}
if (!this.data.projectDescription) {
wx.showToast({
title: '请输入项目描述',
icon: 'none',
});
return;
}
if (!this.data.imageUrl) {
wx.showToast({
title: '请上传项目展示图片',
icon: 'none',
});
return;
}
// 获取应用实例
const app = getApp();
const openid = app.globalData.userProfile.openid;
if (!openid) {
wx.showToast({
title: '用户未登录',
icon: 'none',
});
return;
}
// 提交表单数据
const projectData = {
name: this.data.projectName,
category: this.data.selectedProjectType,
tags: this.data.keywords, // 直接使用数组
talentNumber: parseInt(this.data.talentNumber, 10), // 确保为数字
description: this.data.projectDescription,
imageUrl: this.data.imageUrl, // 使用上传后的图片URL
createdAt: new Date().toISOString(), // 添加创建时间
openid: openid // 关联项目创建者
};
const db = wx.cloud.database();
const projectsCollection = db.collection('projects');
// 添加到云数据库
wx.showLoading({
title: '创建中...',
});
projectsCollection.add({
data: projectData
}).then(res => {
wx.hideLoading();
wx.showToast({
title: '项目创建成功',
icon: 'success',
duration: 2000,
});
// 添加到全局数据
const newProject = {
...projectData,
_id: res._id // 使用云数据库的 _id 作为项目 ID
};
app.globalData.myProjects.unshift(newProject);
app.globalData.allProjects.unshift(newProject);
// 跳转到项目列表页面
setTimeout(() => {
wx.switchTab({
url: '/pages/first/first',
});
}, 2000);
}).catch(err => {
wx.hideLoading();
wx.showToast({
title: '创建项目失败',
icon: 'none',
duration: 2000,
});
console.error('创建项目失败:', err);
});
},
/**
* 选择并上传图片
*/
onChooseImage() {
const that = this;
wx.chooseImage({
count: 1, // 默认选择1张图片
sizeType: ['original', 'compressed'], // 可以选择原图或压缩图
sourceType: ['album', 'camera'], // 可以选择相册或拍照
success(res) {
const tempFilePaths = res.tempFilePaths;
if (tempFilePaths.length > 0) {
// 设置预览图片路径
that.setData({
previewImageUrl: tempFilePaths[0],
});
// 上传图片到云存储
wx.showLoading({
title: '上传中...',
});
const cloudPath = 'projectImages/' + Date.now() + '-' + Math.floor(Math.random() * 1000) + tempFilePaths[0].match(/\.[^.]+?$/)[0];
wx.cloud.uploadFile({
cloudPath,
filePath: tempFilePaths[0],
success: resUpload => {
wx.hideLoading();
wx.showToast({
title: '上传成功',
icon: 'success',
duration: 2000,
});
// 设置图片URL到数据中
that.setData({
imageUrl: resUpload.fileID
});
},
fail: err => {
wx.hideLoading();
wx.showToast({
title: '上传失败',
icon: 'none',
duration: 2000,
});
console.error('上传失败', err);
}
});
}
},
fail(err) {
console.error('选择图片失败', err);
}
});
},
项目创建流程:
-
用户在页面输入项目名称、选择项目类型、输入关键词、人才数量和项目描述,最后上传项目展示图片。
-
每一步都有相应的事件处理函数来更新数据和进行输入验证。
关键词管理:
-
允许用户添加关键词,使用 addKeyword 方法实现关键词的添加。它会检查关键词的有效性、数量限制及是否重复。
提交项目:
-
提交按钮触发 onSubmit 方法,进行表单验证后,将项目数据提交到云数据库。如果提交成功,将项目信息存入全局数据,并在创建成功后跳转回项目列表。
图片选择与上传:
-
通过 onChooseImage 方法选择图片并上传到云存储,成功后将返回的图片 URL 存储在数据中,以便提交。
(四)实现成果展示
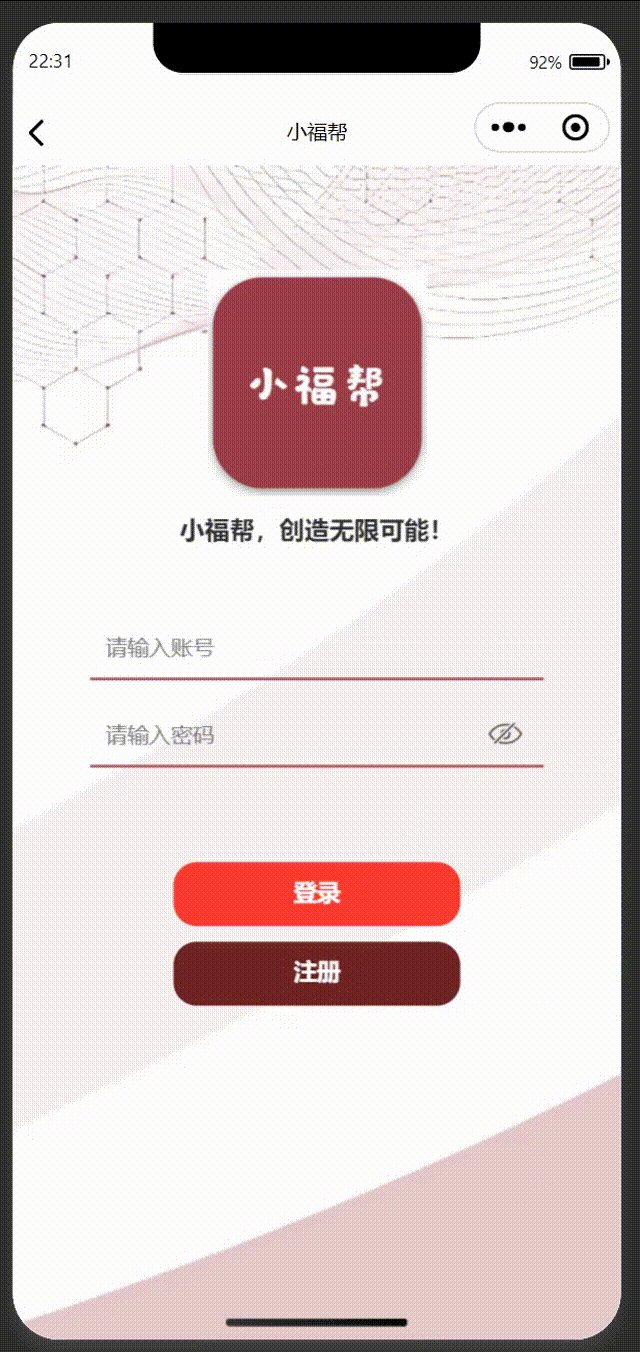
-
注册、登录


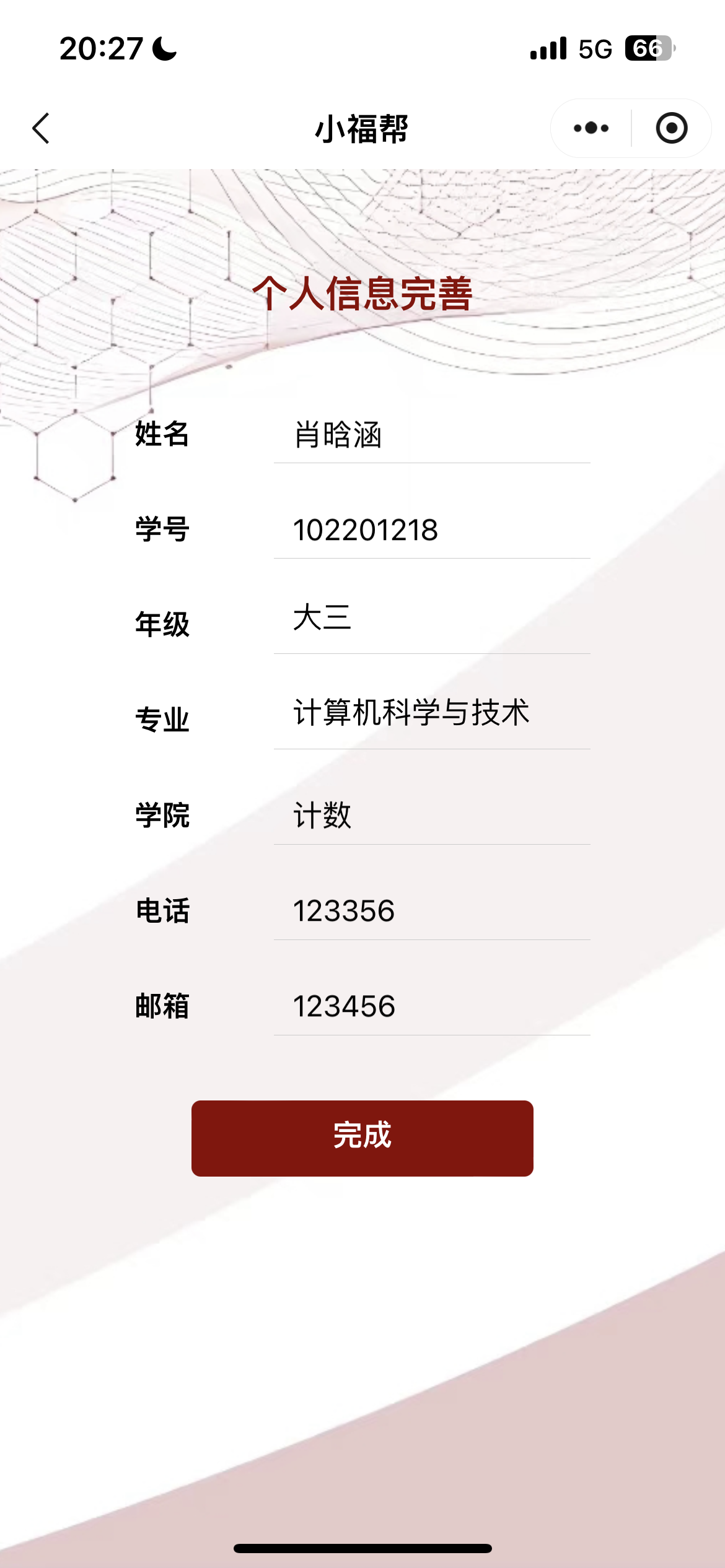
-
个人信息完善+我的信息


-
账号登出

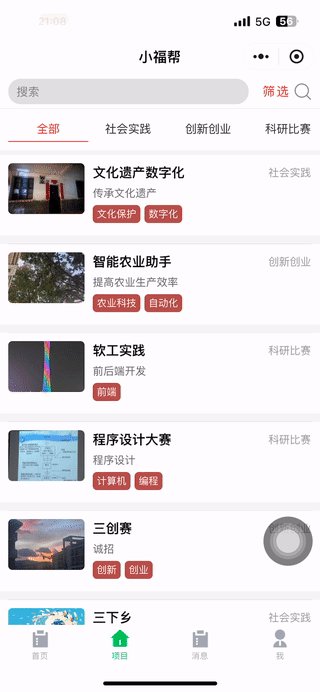
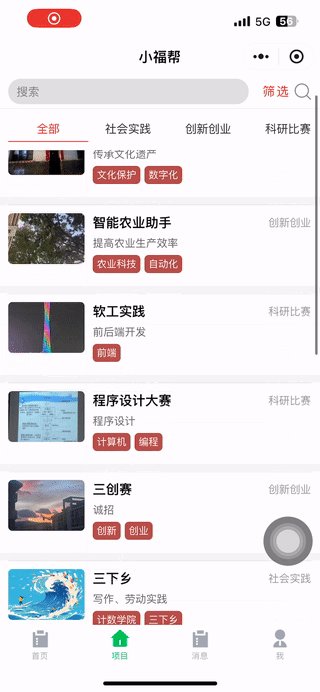
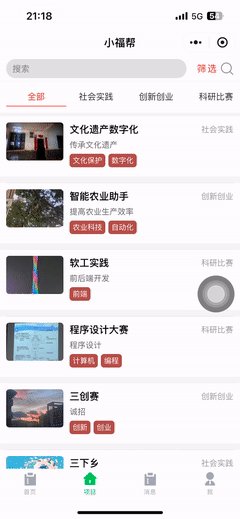
-
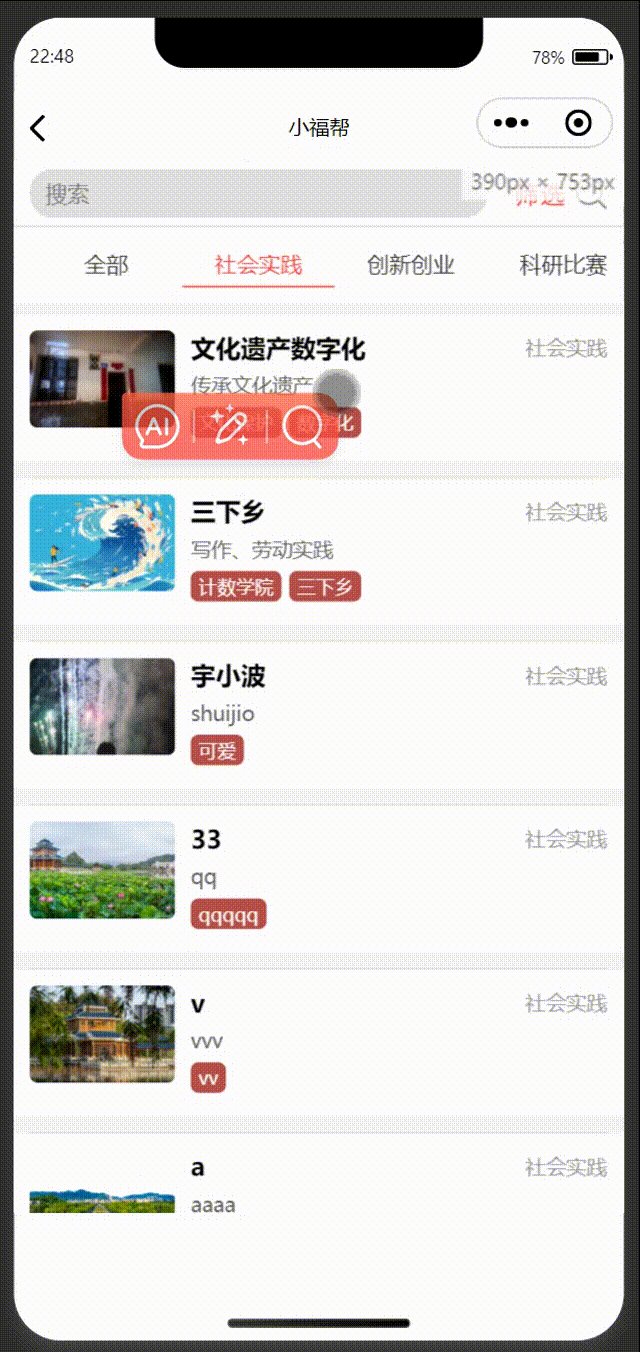
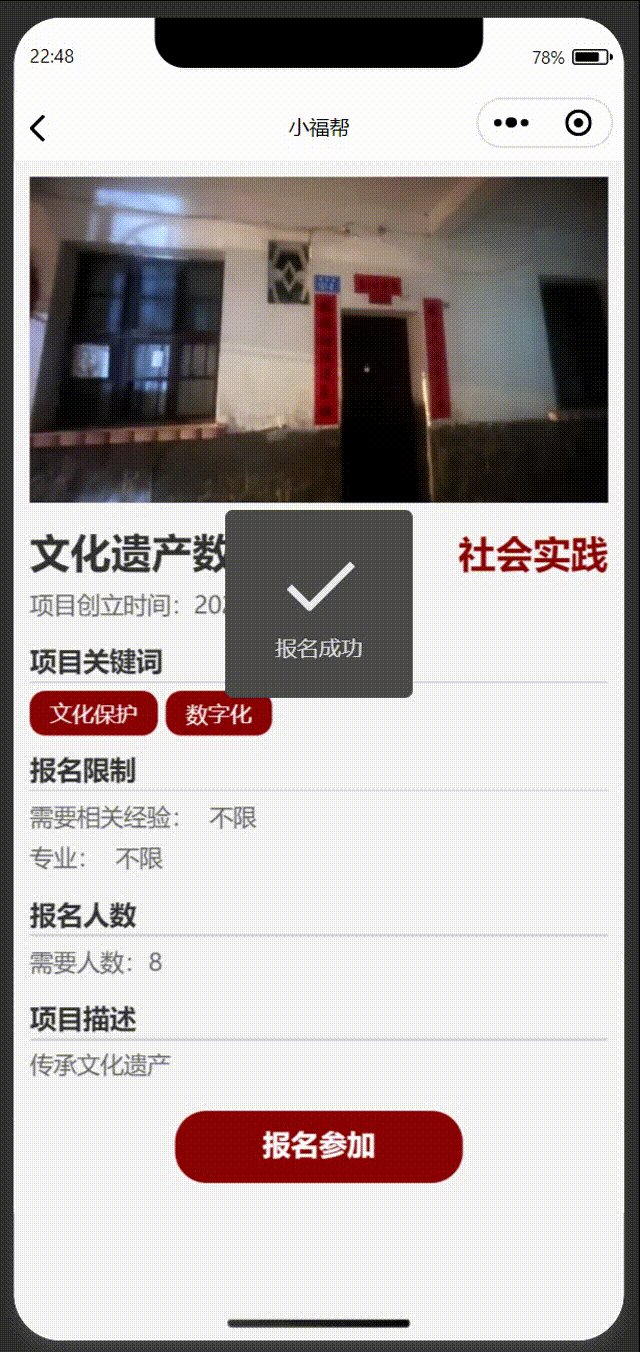
项目浏览 点击查看详情并报名加入


-
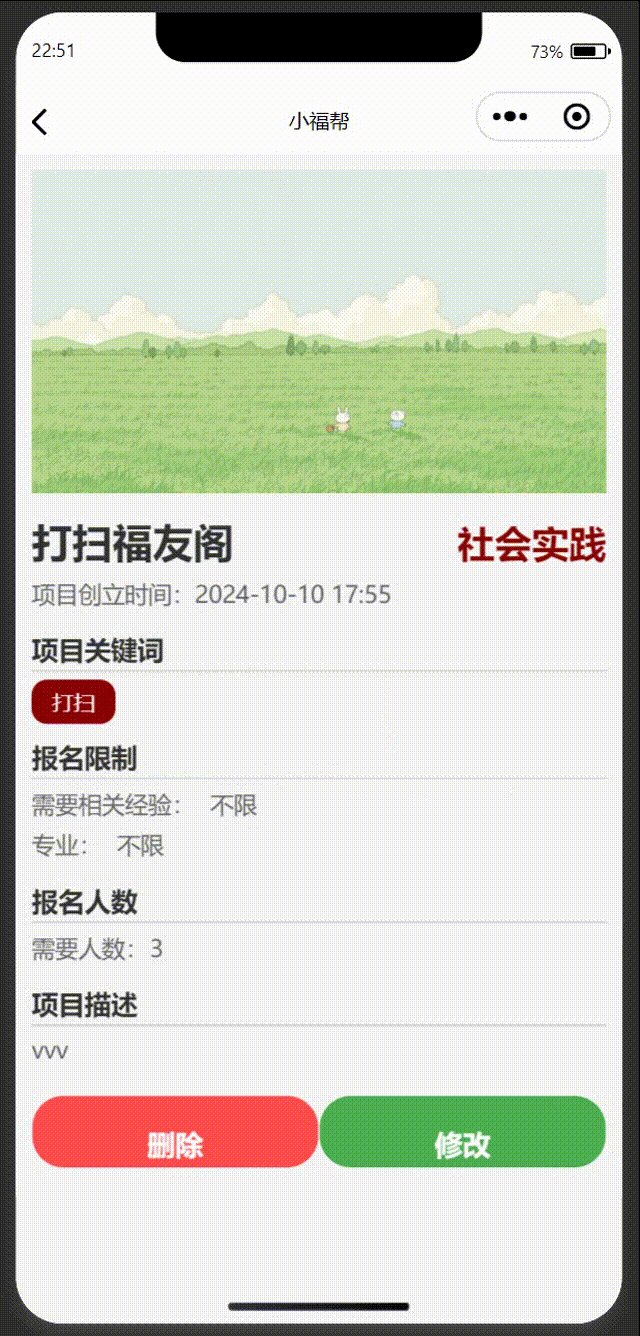
查看项目详情

-
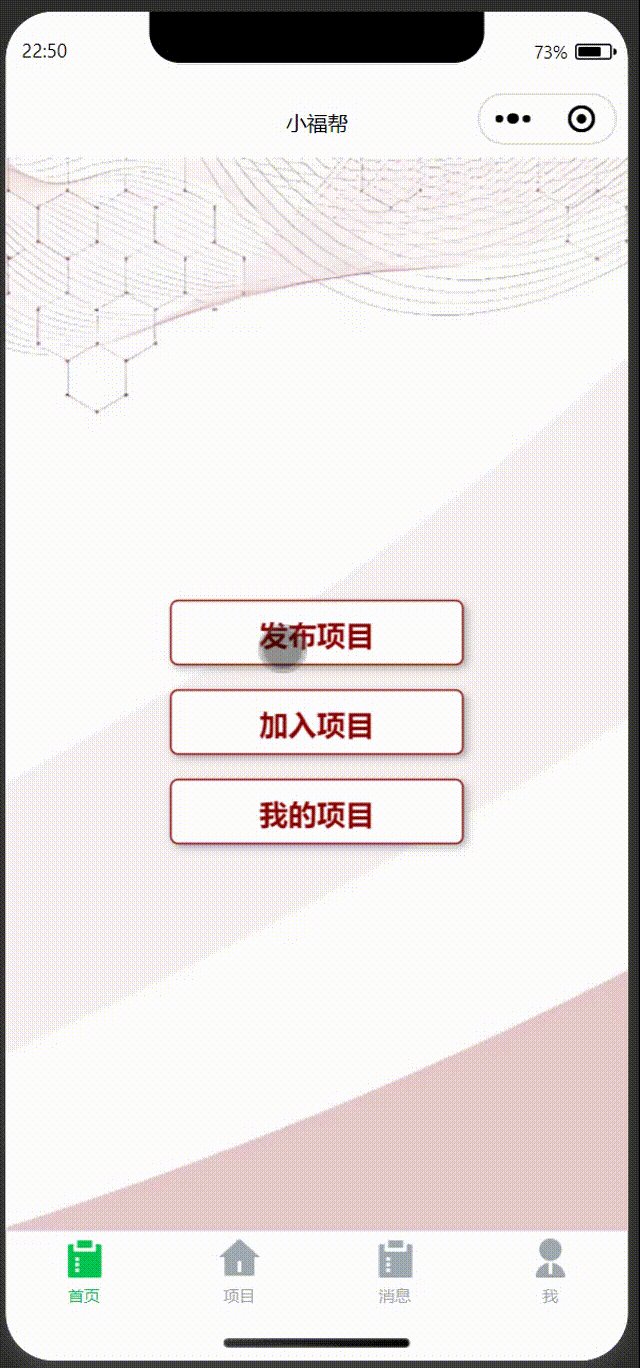
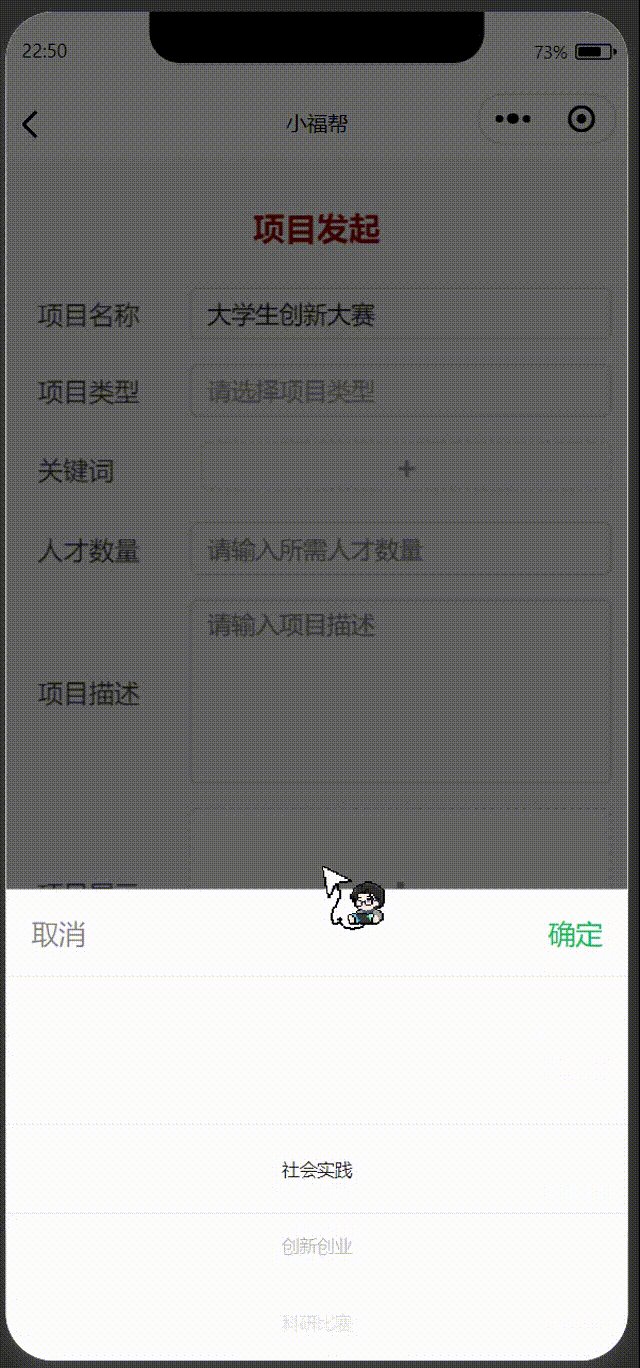
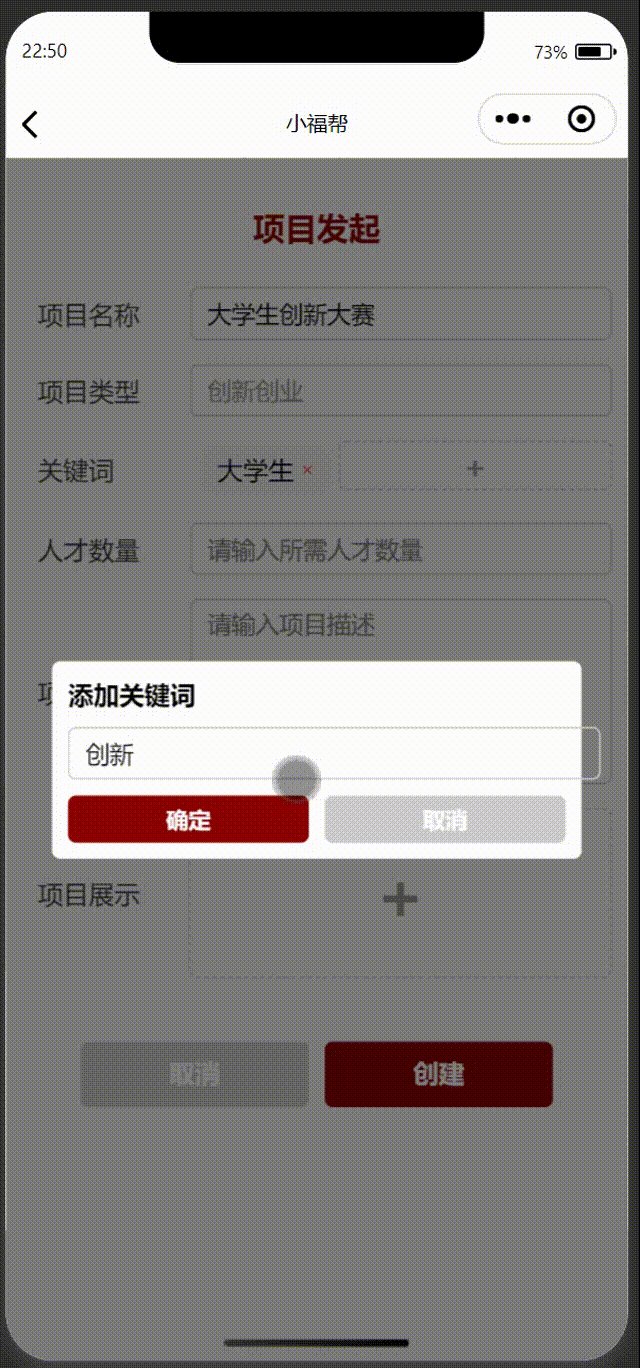
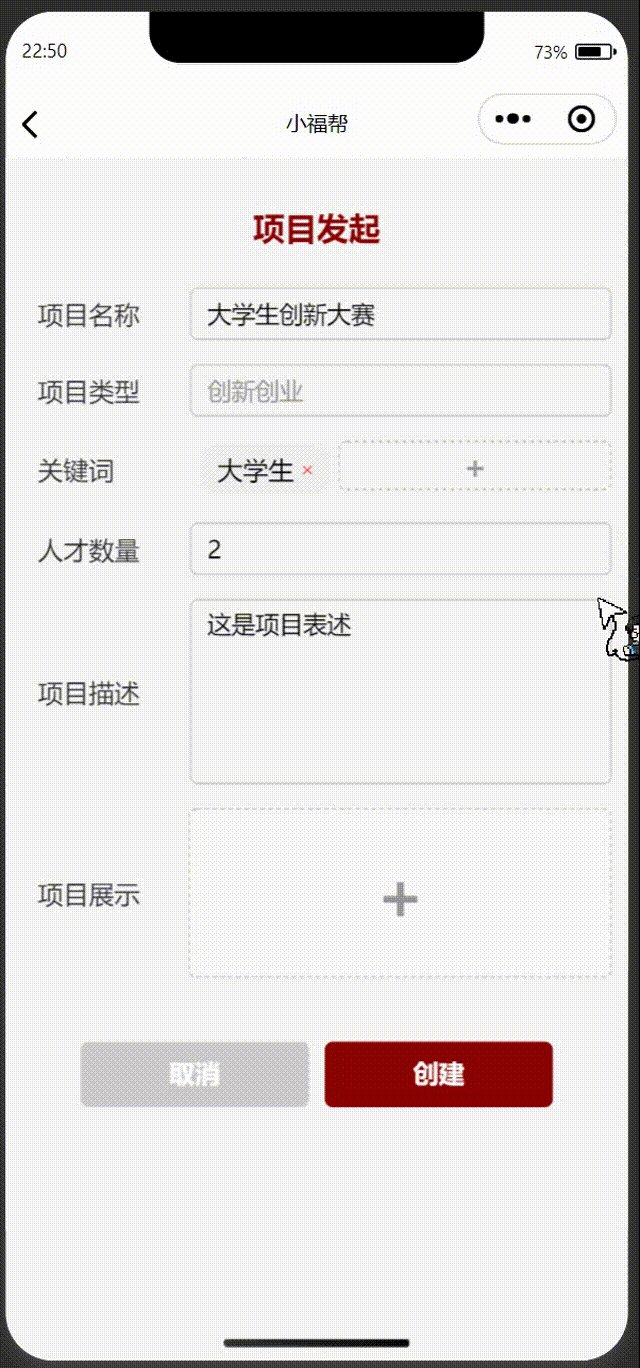
项目发布gif


-
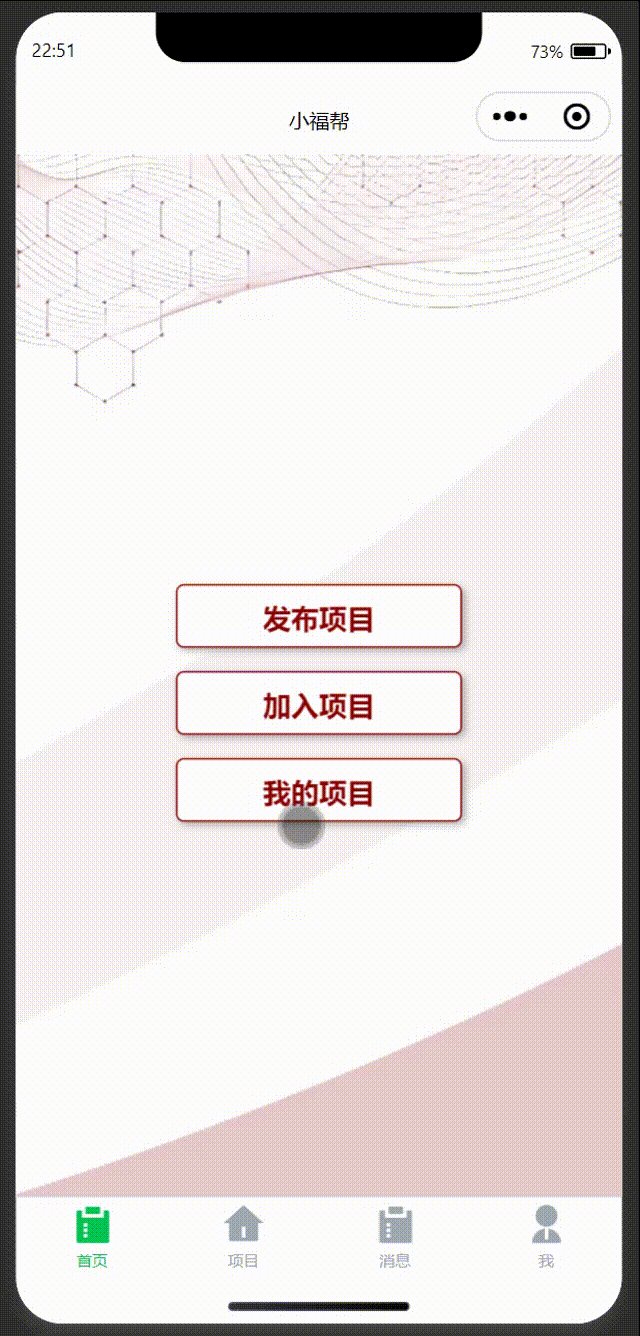
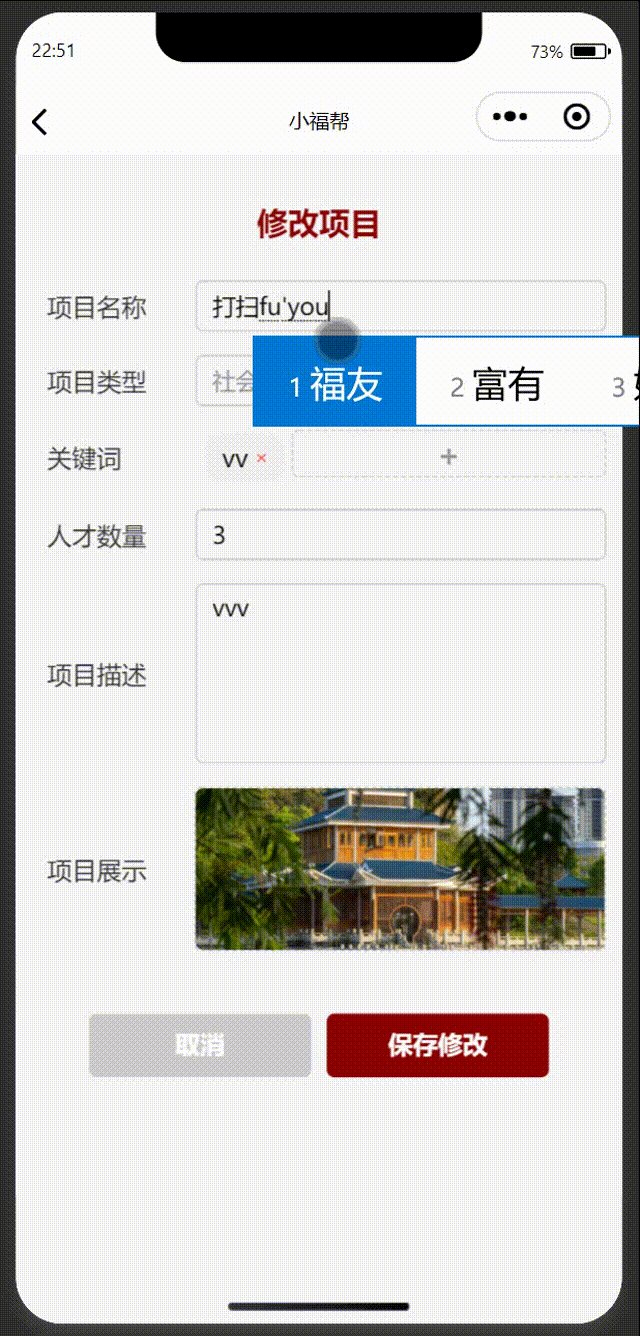
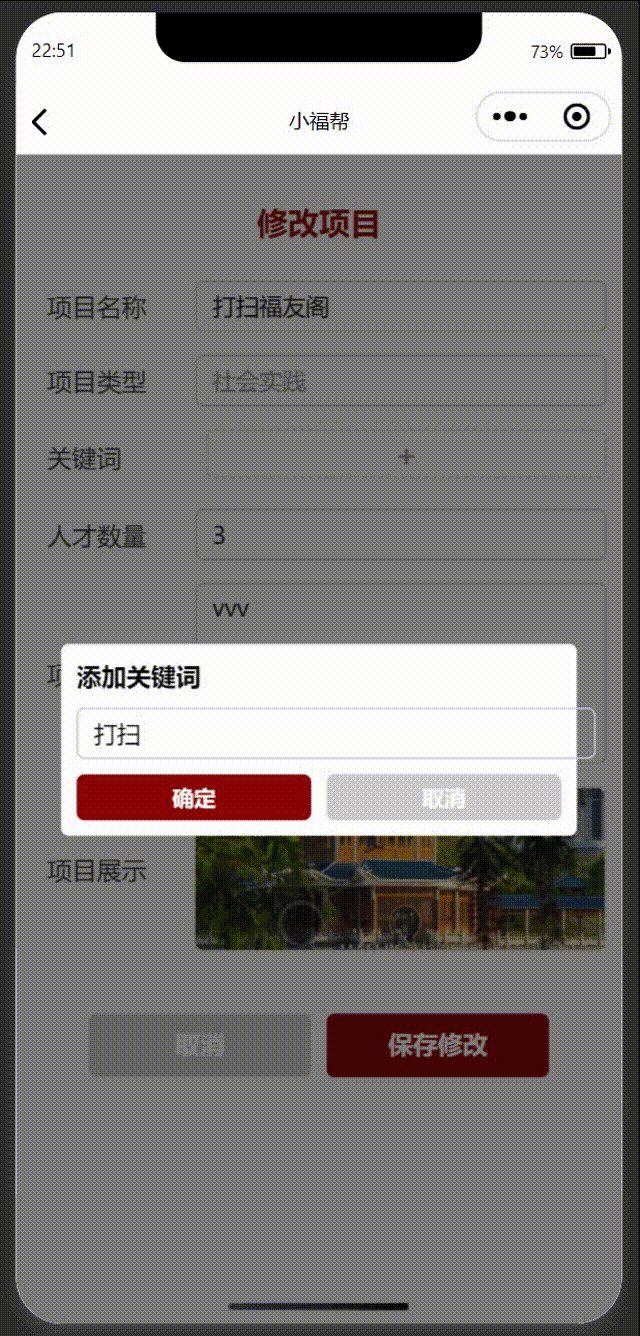
我的项目+项目管理——修改


-
项目管理——删除项目

-
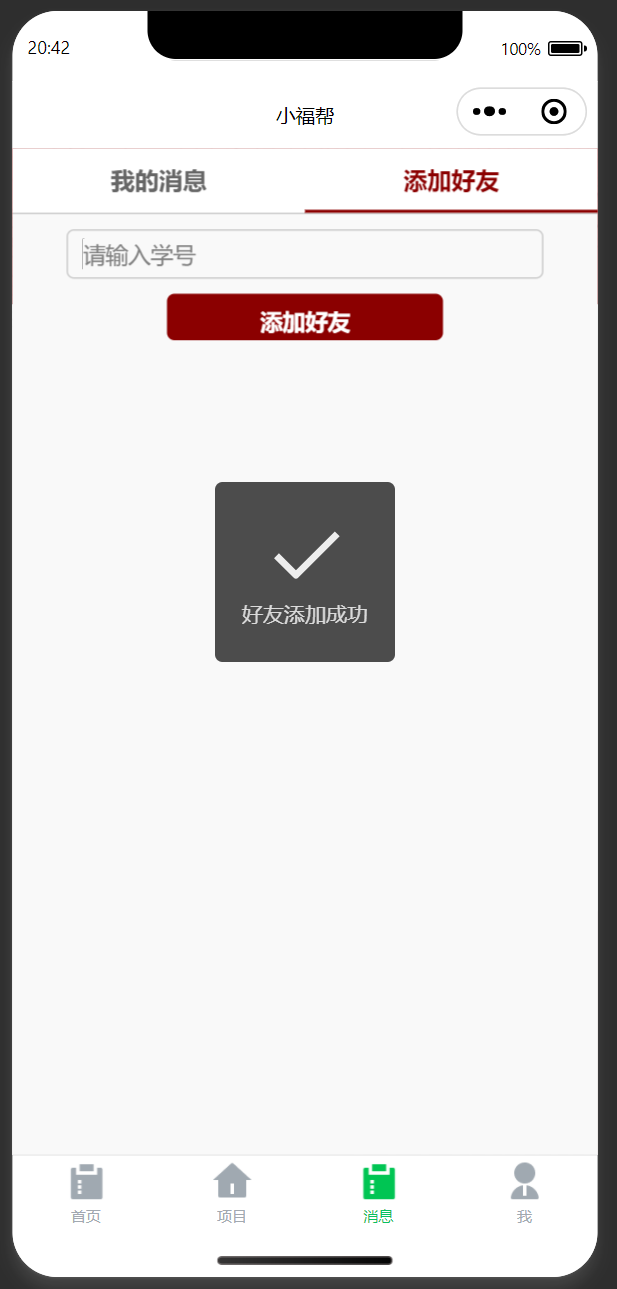
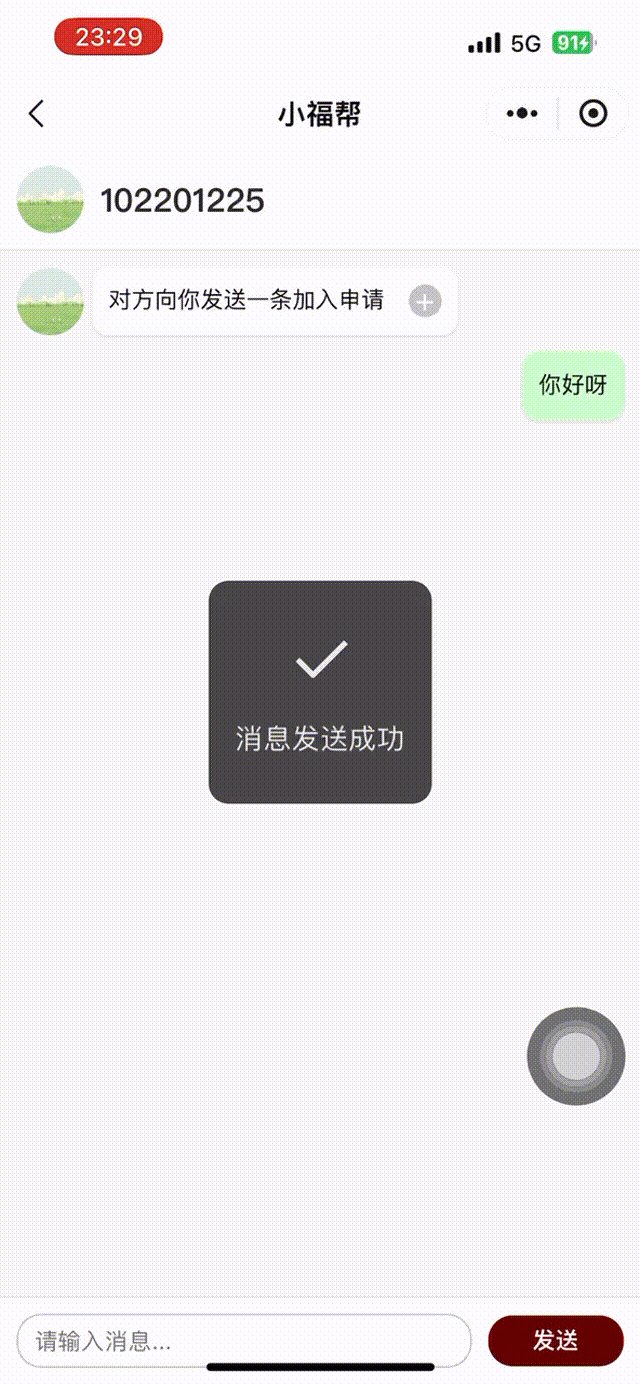
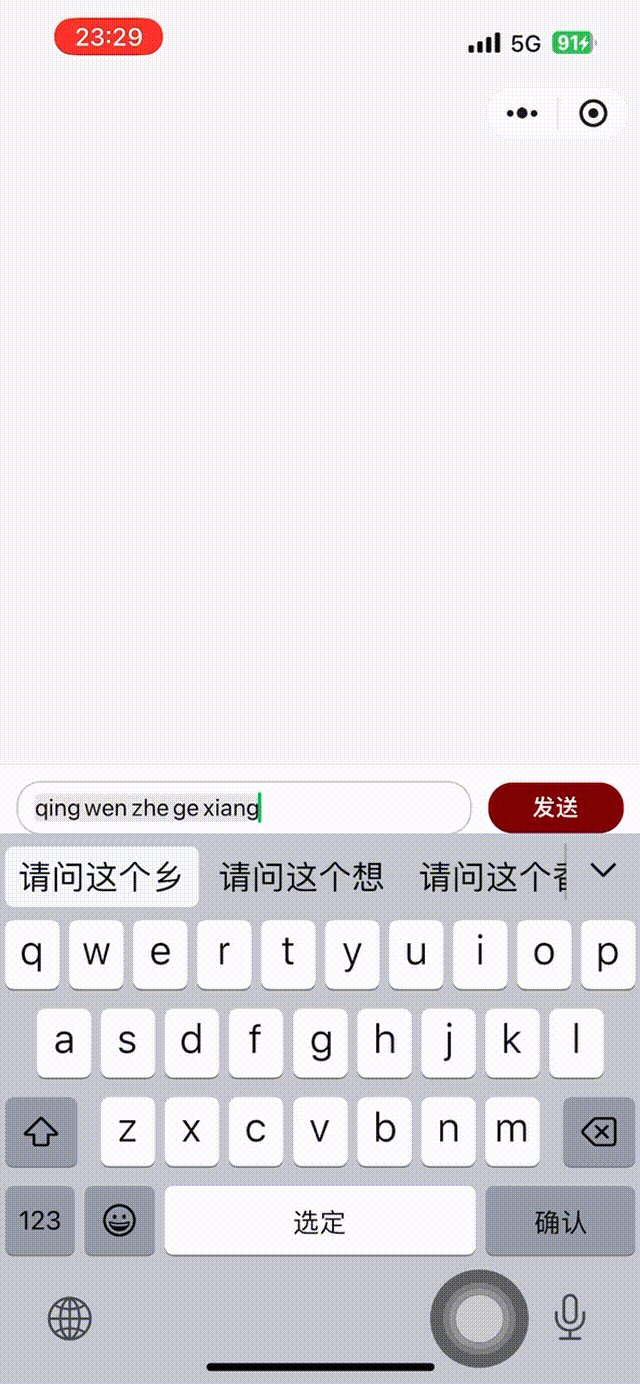
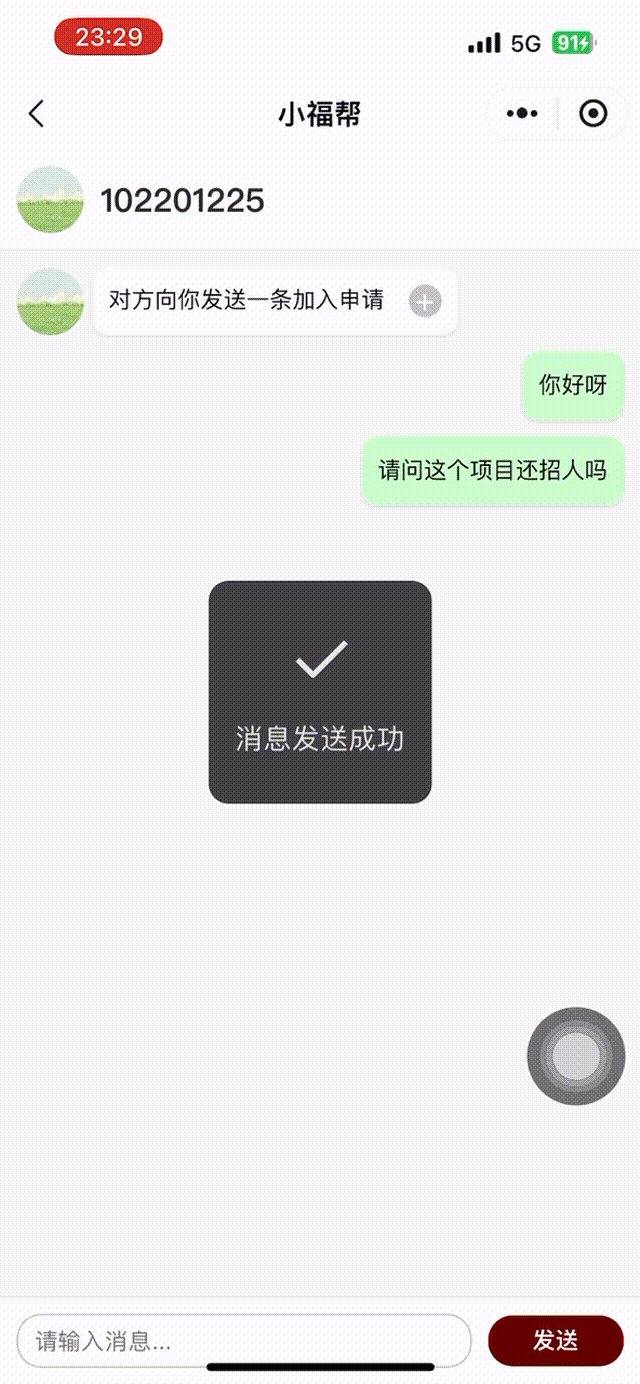
聊天——添加好友


-
聊天——发起聊天

五、附加特点设计与展示
(一)设计的创意独到之处,这个设计的意义
- 实现项目的搜索和筛选功能。创建好的项目可以在项目展示页面上显示。
- 意义:按照用户偏好实现项目搜索、筛选,方便用户使用,提高用户体验。
(二)实现思路
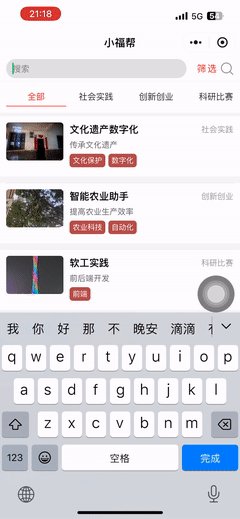
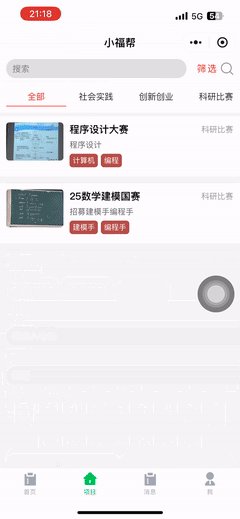
1.搜索功能
用户在输入框中输入搜索关键字,对项目进行选择。
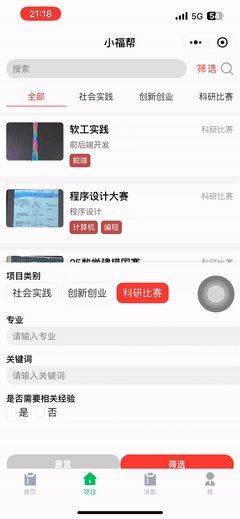
2.筛选功能:
- 通过对项目数组的多次 filter 操作,逐步缩小满足条件的项目范围。
- 先进行分类筛选,再基于关键字进行名称和标签匹配,最后应用更多筛选条件。
(三)贴出你认为重要的/有价值的代码片段,并解释
// 综合筛选项目
filterProjects() {
const { allProjects, activeCategory, searchKeyword, filterOptions } = this.data;
let filteredProjects = allProjects;
// 按分类筛选
if (activeCategory !== 'all') {
filteredProjects = filteredProjects.filter(item => item.category === activeCategory);
}
// 按搜索关键字筛选(标题和标签)
if (searchKeyword) {
const keywordLower = searchKeyword.toLowerCase();
filteredProjects = filteredProjects.filter(item =>
item.name.toLowerCase().includes(keywordLower) ||
item.tags.some(tag => tag.toLowerCase().includes(keywordLower))
);
}
// 应用筛选界面的筛选条件
// 筛选项目类别
if (filterOptions.category) {
filteredProjects = filteredProjects.filter(item => item.category === filterOptions.category);
}
// 筛选关键词
if (filterOptions.keyword) {
const keywordLower = filterOptions.keyword.toLowerCase();
filteredProjects = filteredProjects.filter(item =>
item.name.toLowerCase().includes(keywordLower) ||
item.tags.some(tag => tag.toLowerCase().includes(keywordLower))
);
}
// 更新项目列表前,对项目按照创建时间降序排序
filteredProjects.sort((a, b) => new Date(b.createdAt) - new Date(a.createdAt));
// 更新项目列表
this.setData({
projects: filteredProjects
});
},
- 首先用filterProjects 方法对所有项目进行筛选,根据当前选择的分类 (activeCategory) 过滤项目。
- 然后,如果用户提供了搜索关键字,进一步根据项目的名称和标签进行筛选。
- 最后,应用来自筛选界面的其他筛选条件,如项目类别、关键词。
- 筛选后,对项目按创建时间进行降序排序,并更新页面的项目列表 (projects)。
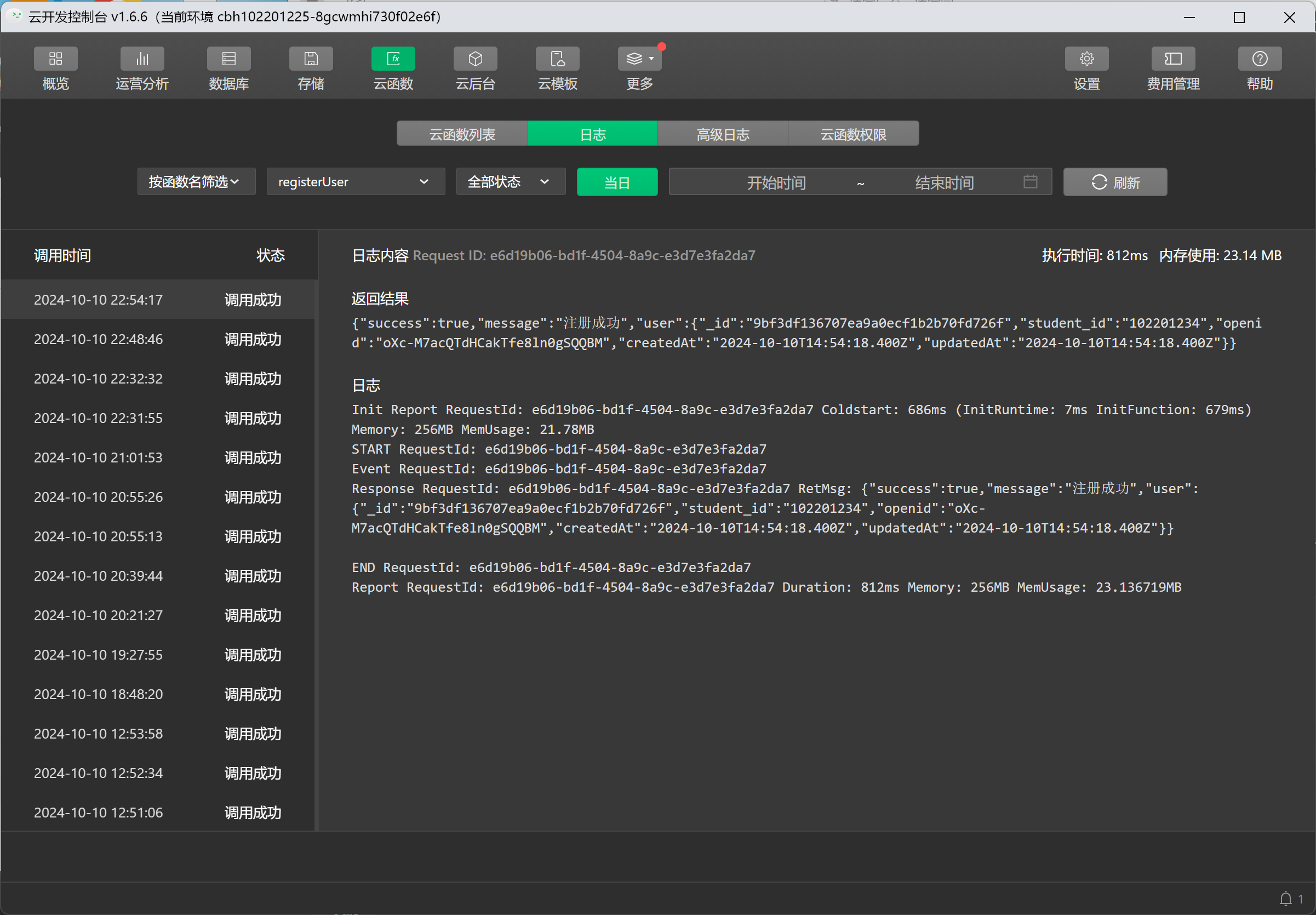
微信开发者工具调用函数信息以及函数调用日志:


(四)实现成果展示

六、目录结构和使用说明
(一)项目目录组织
├──cloudfunctions 各种云函数的实现
│ ├── addFriend/ // 添加好友
│ ├── findDupicateStudentIds/ // 找到重复StudentIds
│ ├── getFriends/ // 获取friends
│ ├── getOpenId/ // 获取openid
│ ├── getUserProfile/ // 获取用户信息
│ ├──loginUser/ // 登录
│ ├──registerUser/ // 注册
│ ├──updateUserProfile/ // 更新用户信息
│ └── ...
miniprogram
├── components // 组件目录
│ ├── cloudTipModal // 云提示模态框组件
│ ├── cloudbaseModuleInstallModal // 云基础模块安装模态框组件
│ ├── cloudbaseModuleInstallPath // 云基础模块安装路径组件
│ └── mpCodeModal // 小程序二维码模态框组件
├── images // 图片资源目录
│ ├── icons // 图标资源文件夹
│ ├──各种PNG和SVG格式的图片资源 // 存放小程序使用的图片资源
├── pages // 页面目录
│ ├── chat // 聊天页面
│ ├──CreateProject // 创建项目
│ ├── first // 项目浏览界面
│ ├──login // 登录
│ ├── messages // 消息列表
│ ├──myProject // 我的项目
│ ├── profile // 个人资料
│ ├── ProjectDetail // 项目详情
│ ├──ProjectDetail_Modify // 项目管理
│ ├──register // 注册
│ ├──user-center // 用户中心
│ ├──web //
│ └── home // 主界面
├── utils // 工具库
├── app.js // 小程序的全局逻辑文件
├── app.json // 全局配置文件
├── app.wxss // 全局样式文件
├── envList.js // 环境列表
└── sitemap.json // 小程序的站点地图文件
其他文件
├── README.md、配置文件、环境列表等,提供项目说明和配置。
├── project.config.json // 项目的配置文件,用于微信开发者工具的项目设置。
└── package.json // 项目的 Node.js 配置文件,定义项目的依赖和脚本。
(二)使用说明
1.环境准备
(1)安装微信开发者工具:
- 前往微信开发者工具官网下载页面下载并安装适用于您操作系统的版本(稳定版)。
(2)注册微信小程序账号:
-
如果还没有微信小程序账号,请前往微信公众平台注册。
-
记录下自己的AppID
https://img2024.cnblogs.com/blog/3512981/202410/3512981-20241010182422845-1407653917.png
(3)获取项目代码:
**打开终端**
-
克隆项目仓库(需根据提示安装相关依赖):
git clone https://github.com/cbhhhhhh/102201225-102201218.git -
进入项目目录:
cd 102201225-102201218
2.配置云开发
(1)登录微信开发者工具:
- 打开微信开发者工具,使用您的微信小程序账号登录。
(2)导入项目:
-
在微信开发者工具中,选择“导入项目”,选择项目根文件夹。
导入时请输入自己的AppID(小程序ID)https://img2024.cnblogs.com/blog/3512981/202410/3512981-20241010182335880-1539481323.png
(3)配置云开发
- 在微信开发者工具中,在编辑器内依次右键云函数点击第二个上传并部署(云端安装依赖)
https://img2024.cnblogs.com/blog/3512981/202410/3512981-20241010183630306-2034217787.png
- 初始化云函数和数据库,确保
cloudfunctions和数据库集合已正确配置。
3.运行项目
(1)启动开发环境
- 在微信开发者工具中,点击上方菜单栏中“工具”的“编译”按钮,启动项目的本地开发环境。
(2)预览小程序
- 打开模拟器,即可预览项目。
- 微信小程序开发者的系统可能加载缓慢或者未连上网络而出现报错,请耐心等待加载。
有任何问题可以联系我们qq:陈碧煌1648652772;肖晗涵1437326006
4.测试功能
(1)用户管理
-
注册自己的账号和密码(账号可选择填写学号)
-
输入账号密码登录(可尝试错误的账号和密码、或空)
-
前往“我的”完善个人信息(可点击头像上传个人头像)
-
在“我的”页面可选择登出账号
(2)参与项目
-
点击加入项目浏览项目列表
-
点击感兴趣的项目,查看项目详情
-
点击报名参加项目
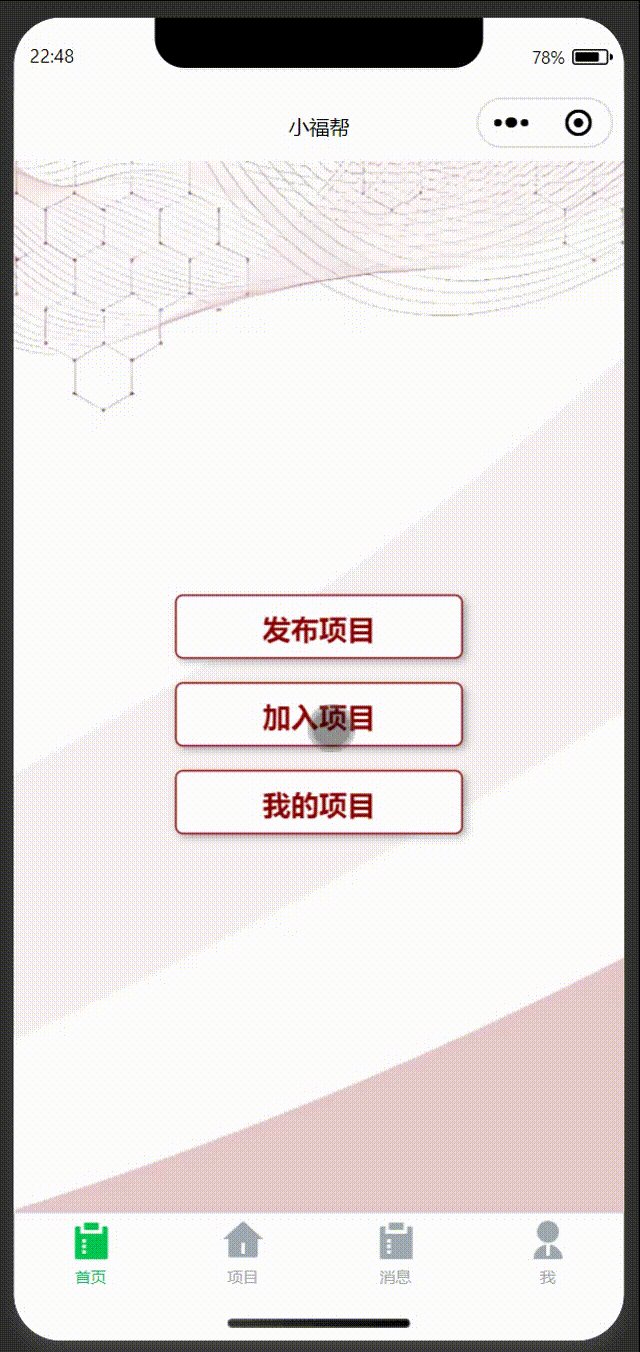
(3)发布项目
-
首页点击发布项目
-
填写发起项目的详情(项目名称、项目类型、关键词、人才数量、项目描述、项目展示),点击创建,即可在项目列表浏览到自己发布的项目
-
点击自己刚创建的项目,可查看项目详情(包括项目创立时间)
(4)项目管理
-
点击“我的项目”可查看个人创建项目
-
可进行对应项目的修改或删除
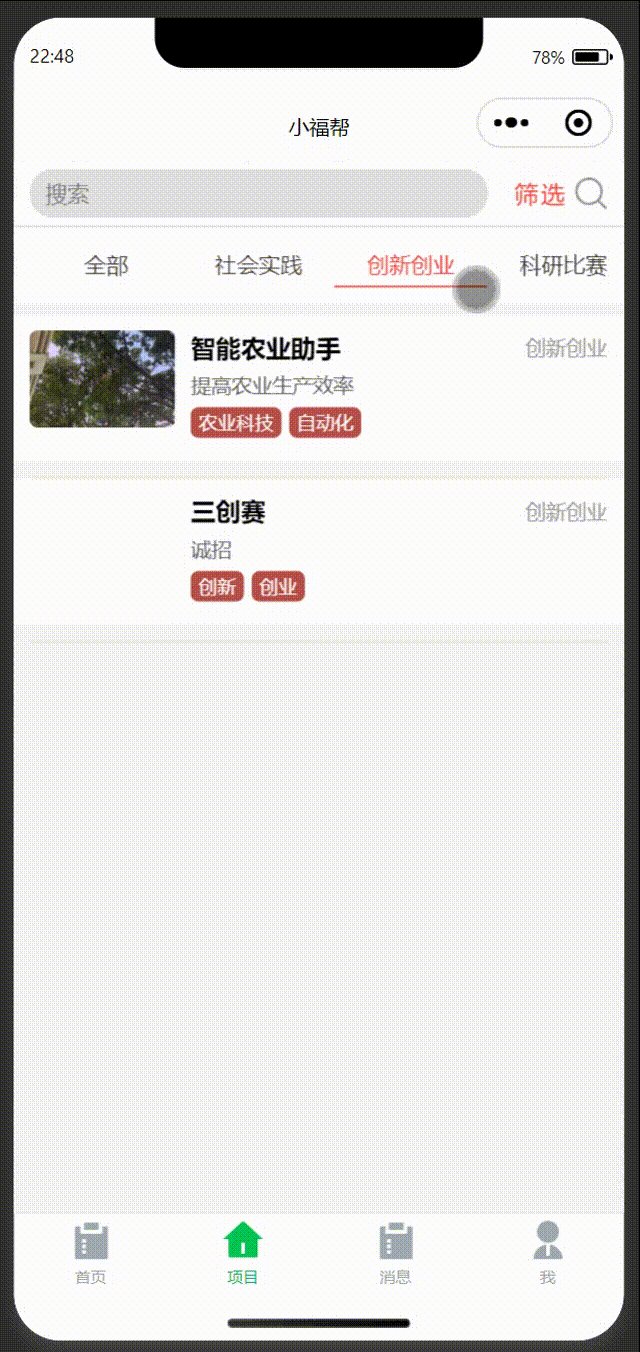
(5)项目搜索与筛选
-
在搜索框里输入项目名称或关键字即可搜索感兴趣的项目
-
点击筛选,可根据项目类别和关键词进行项目筛选
(6)聊天功能
-
点击消息,输入账号进行好友添加(输入项目成员账号,即可实现项目内成员沟通)
-
在我的消息里点击聊天框选择好友进行交流
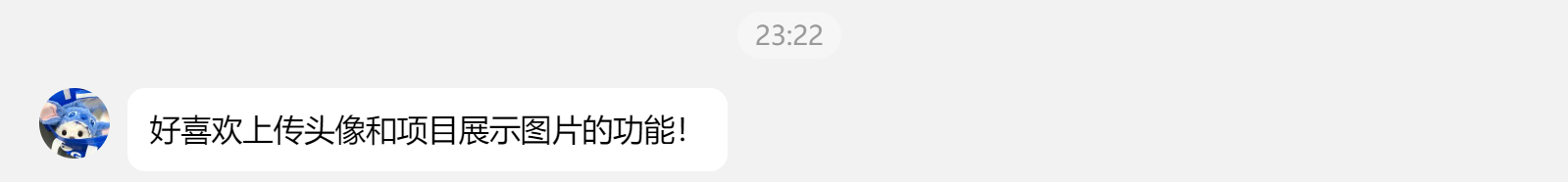
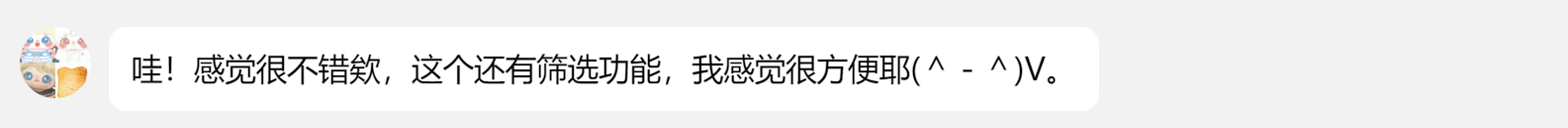
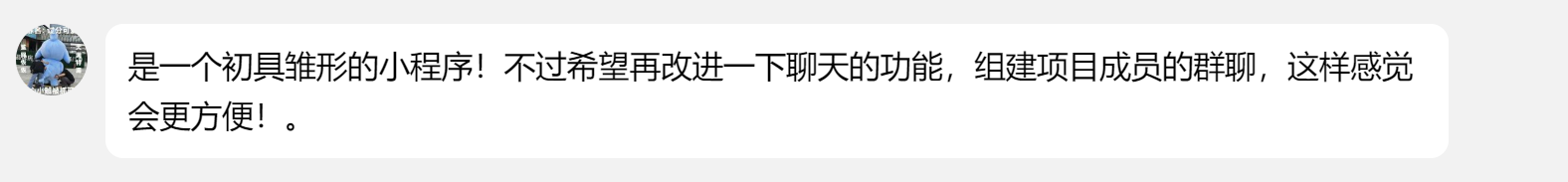
七、用户反馈
我们邀请朋友对小程序进行内测,得到如下评价



八、单元测试
(一)说明你们选用的测试工具,是如何学习单元测试的,能出一份你自己的简易教程吗?
1.测试工具
Mocha + Chai。Mocha 是一个灵活、功能丰富的 JavaScript 测试框架,可以用于 Node.js 和浏览器中的单元测试和集成测试。Chai 是一个断言库,断言测试结果是否符合预期。Chai与 Mocha 搭配使用,支持should、expect 和 assert三种风格的断言,使测试代码更具可读性。
2.学习路线
(1)了解单元测试的定义及作用。(2)了解常见的JavaScript测试框架。(3)通过阅读“测试框架Mocha实例教程”链接,结合自身项目框架,决定选择学习mocha作为测试框架。
3.简易教程
(1)安装 Mocha 和 Chai
(2)在 package.json 文件中添加"scripts": { "test": "mocha" }
(3)编写功能代码example.js
(4)创建test目录并编写测试脚本example.test.js。
- 测试脚本里面应该包括一个或多个describe块,每个describe块应该包括一个或多个it块。
- describe块称为"测试套件",表示一组相关的测试。它是一个函数,第一个参数是测试套件的名称("xxx的测试"),第二个参数是一个实际执行的函数。
- it块称为"测试用例",表示一个单独的测试,是测试的最小单位。它也是一个函数,第一个参数是测试用例的名称("根据预期测试结果自定义"),第二个参数是一个实际执行的函数。
(5)运行测试命令npm test,根据输出判断测试是否成功。
(二)展示出项目部分单元测试代码,并说明测试的函数
测试函数loginUser/index.js
//index.test.js
const { expect } = require('chai');
const cloud = require('wx-server-sdk');
const loginUser = require('../cloudfunctions/loginUser/index.js'); // 确保路径正确
const bcrypt = require('bcryptjs');
cloud.init({ env: 'test-env' }); // 使用测试环境
describe('loginUser 云函数', () => {
before(async () => {
// 初始化数据库
const db = cloud.database();
// 清空用户集合以确保测试环境干净
await db.collection('users').remove({});
// 添加一个测试用户
const salt = bcrypt.genSaltSync(10);
const hashedPassword = bcrypt.hashSync('password123', salt);
await db.collection('users').add({
data: {
student_id: '123456',
password: hashedPassword,
openid: 'openid_test',
}
});
});
it('应该成功登录用户', async () => {
const event = { student_id: '123456', password: 'password123' };
const result = await loginUser.main(event);
expect(result.success).to.be.true;
expect(result.message).to.equal('登录成功');
expect(result.user.student_id).to.equal('123456');
});
it('应该返回“用户不存在”', async () => {
const event = { student_id: '999999', password: 'password123' };
const result = await loginUser.main(event);
expect(result.success).to.be.false;
expect(result.message).to.equal('用户不存在');
});
it('应该返回“密码错误”', async () => {
const event = { student_id: '123456', password: 'wrongpassword' };
const result = await loginUser.main(event);
expect(result.success).to.be.false;
expect(result.message).to.equal('密码错误');
});
it('应该成功更新用户的 OpenID', async () => {
const event = { student_id: '123456', password: 'password123' };
const originalGetWXContext = cloud.getWXContext; // 存储原始函数
cloud.getWXContext = () => ({ OPENID: 'new_openid' }); // 模拟获取新 OpenID
const result = await loginUser.main(event);
cloud.getWXContext = originalGetWXContext; // 恢复原始函数
expect(result.success).to.be.true;
expect(result.user.openid).to.equal('new_openid');
});
// 其他测试用例...
});
(三)说明构造测试数据的思路,你是如何考虑各种情况的?你如何考虑将来测试人员的***难?
测试数据构造的思路
构造测试数据时,我们考虑了以下情况:
- 正常情况:确保用户输入有效且满足要求。
- 边界情况:如用户名或密码为空,或重复使用已有的用户名。
- 错误情况:例如输入错误的密码、尝试登录不存在的用户等。
我们还考虑了将来测试人员的***难,例如:
- 使用极端输入(如超长用户名或密码)测试系统的健壮性。
- 处理特殊字符(如空格、符号)确保系统能正常识别。
测试设计的评价
- 覆盖面:我们的测试用例涵盖了正常情况、边界情况和错误情况,确保系统的各个方面得到验证。
- 自动化:使用 Mocha 和 Chai 的测试框架,我们可以轻松地将测试自动化,这使得每次代码更改后都可以快速运行测试。
- 维护性:测试用例结构清晰,易于维护和扩展。随着系统的增长,可以添加新的测试用例来验证新的功能。
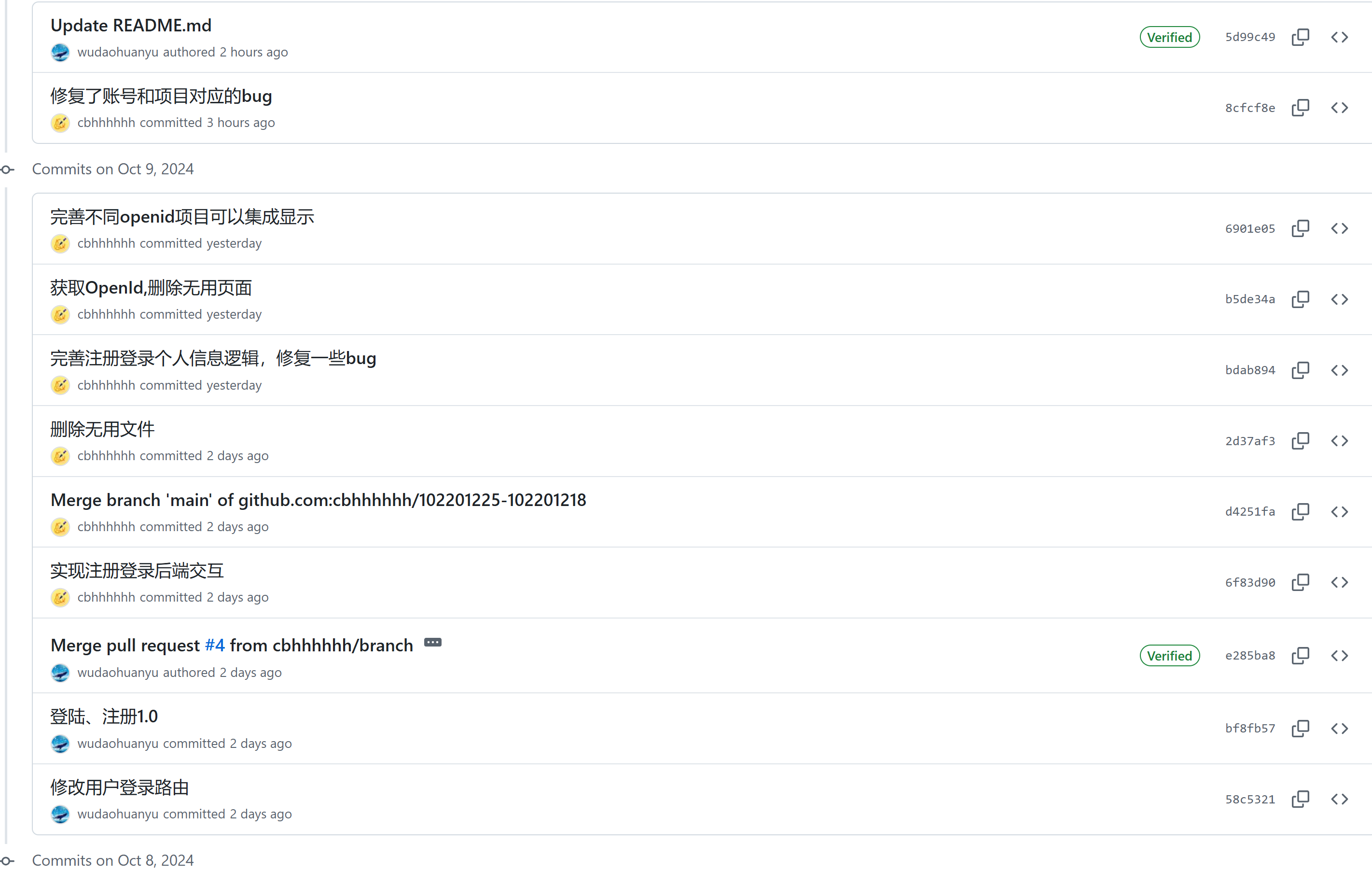
九、Github代码签入记录


十、遇到的代码模块异常或结对困难及解决方法
(一)结对困难及解决
(1)在作业开始前我和队友都没有相关的前后端开发经验,因此对于使用工具和语言摸索了相当长一段时间。在chatgpt、b站教程以及各种查阅网页资料的帮助下,我们最终一步一步地成功做出第一个小程序,也真正意义上感到入门了计算机这个专业。
(2)对github协作编程不熟悉。通过学习git相关教程最终实现在github上提交pull request。收获就是初步入门github。
(二)代码模块异常及解决
微信云开发平台不允许添加本地域名,导致前后端之间的接口无法对接,不能正确传递数据。最终采用平台本身自带的云函数和云数据库实现项目后端。
(三)对于账号密码与项目连接的bug修改
死bug改了我一下午,离提交还有12小时的时候,发现项目绑定的是微信的OpenId,因此我的项目以及其他聊天功能全部离奇出问题,修改了一下午都要崩溃了,anyway现在已经是完全跟账号相绑定,成功解决了这个bug
十一、评价你的队友
肖晗涵说
值得学习的地方:审美超好,设计界面非常好看,会分享相关资料帮助我更快地了解所需的知识,同时学习新技术的能力超强,是个认真负责的队友!
需要改进的地方:无
陈碧煌说
值得学习的地方:抗压能力好,能快速适应项目需求变化并改进。同时也善于沟通,有良好的团队合作精神。
需要改进的地方:效率有待提高



