功能测试必备:抓包工具之谷歌开发者工具介绍及使用场景
大家好啊,我是大田
如果想在 Web 端抓取网络报文,就打开一个浏览器页面,按快捷键 F12 ,点击 NetWork,即可看到。
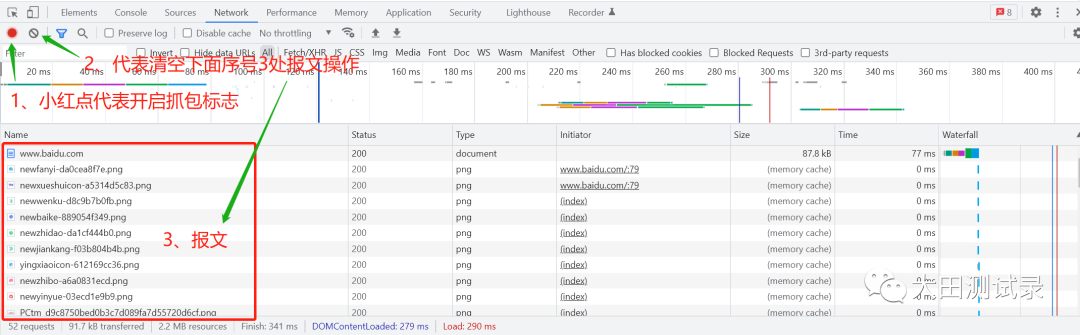
一、四个操作:
1、小红点代表抓包标志,点击一下变灰,就停止抓包了
2、清空操作,清空当前页面报文
3、查看报文
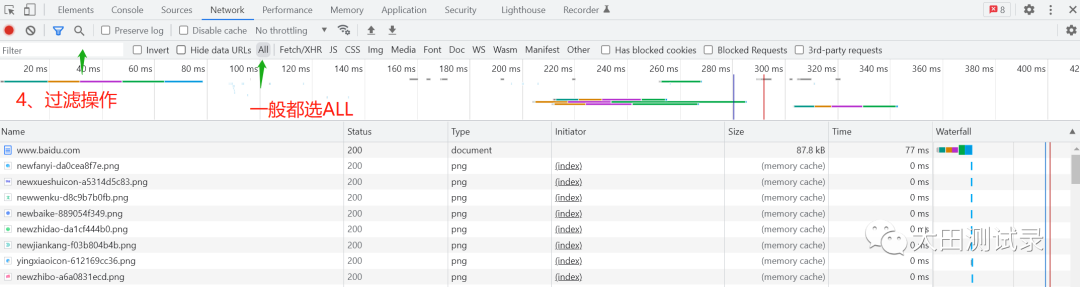
4、过滤操作(过滤器):一般默认都选择ALL


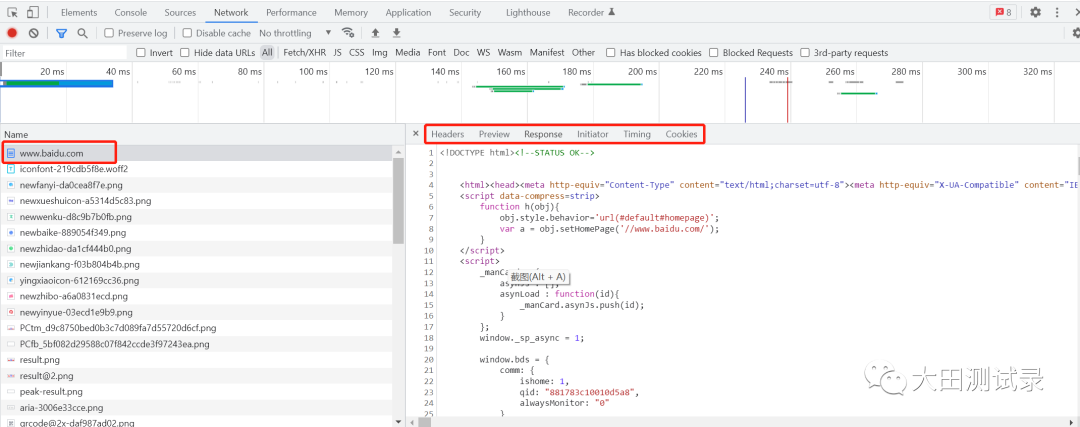
二、举个例子看一下报文:
如下图所示(一般关注前三个就可以了)
1、Response :响应数据,看接口返回数据或者是 html 代码。

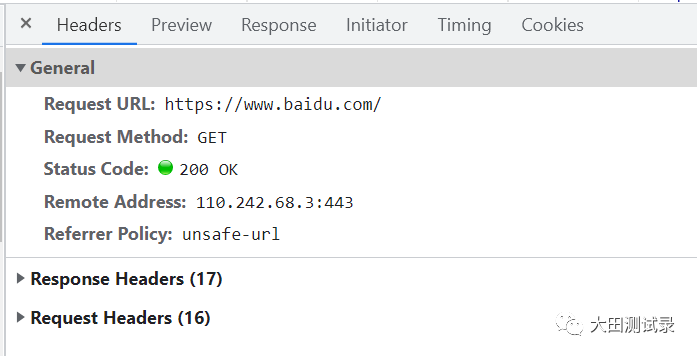
2、Headers :代表头信息,Request URL 一般需要我们去对照接口文档去看。

3、Preview :预览数据,简化版页面。

三、总结开发者工具使用场景:
1、直接在谷歌浏览器中使用。如果你既没安装 Fiddler 也没安装 Charles 那么你可以直接使用谷歌浏览器的 F12 开发者工具。
2、能调试接口( 按照上文的四个步骤 )。
3、谷歌浏览器开发者工具不能直接设置断点,而火狐浏览器开发者工具是可以设置断点的。
4、不能抓取移动端数据报文。
ps:一般在测试工作中,是将开发者工具和 Fiddler 结合或者将开发者工具和 Charles 结合使用。
全文完,如果喜欢,就点个赞或者在看吧 ,转发、评论是对大田创作的最大支持~
我是大田,持续聚焦分享软件测试真实工作经验、职场经验、面试经验;感兴趣还可以加下方微信沟通交流,围观朋友圈也可以~
每天进步一点点






