Django 小实例S1 简易学生选课管理系统 4 实现登录页面
Django 小实例S1 简易学生选课管理系统 第4节——实现登录页面
点击查看教程总目录
作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师。
本文涉及到的新的额外知识点:
template、view、urls、forms
没有这部分基础的读者,建议一边阅读本文一边查阅相关知识
这里推荐我的专栏:Django自学笔记 相关章节内容
0 添加用户视图(view)与模板(template)、设置urls
Django 采用了 MVT 的软件设计模式,其中MVT分别指
- Model(模型) - 负责数据
- View(视图)- 负责逻辑
- Template(模板)- 负责前端展示
我们在前面已经实现了模型(model)
这里要实现一个页面,基本套路是
- 先完成模板(template) - 前端展示用
- 然后实现视图(view) - 后端逻辑
- 设置好url - 设置url和view的对应关系
本文就是按照这个顺序来组织代码的
1 主页面
本项目主页面实际是一个选择身份的页面,点击后跳转到具体的身份登录页,整个页面实现起来比较简单
- A 首先添加模板(template)
这里由于主页面和登录页面的背景是相同的,所以这两个页面可以使用共同的母版,这里先添加母版
在项目的template文件夹下,新建user文件夹,在其中添加background.html,内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
学生选课管理系统
</title>
</head>
<body>
<div class="main-container">
<div class="main-header">
<div class="main-title">学生选课管理系统</div>
<div class="sub-title">Student Course Management System</div>
{% block welcome_message %}
{% endblock %}
</div>
<div class="login-container">
{% block login_container %}
{% endblock %}
</div>
</div>
</body>
</html>
然后再添加login_home.html文件,内容如下
{% extends "user/background.html" %}
{% block login_container %}
<div class="login-kind student-login-button">
<a href="">学生登录</a>
</div>
<div class="login-kind teacher-login-button">
<a href="">教师登录</a>
</div>
{% endblock %}
- B 添加对应的视图(view)方法
在./user/views.py中,添加方法
def home(request):
return render(request, "user/login_home.html")
- C 设置主页的url
新建./user/urls.py代码如下
from user import views
from django.urls import path
urlpatterns = [
path('login/', views.home, name="login"),
]
在./SSCMS/urls.py中添加user模块的urls,
修改后的./SSCMS/urls.py代码如下(原来的注释建议保留,不保留也无所谓)
from django.urls import path, include
urlpatterns = [
path('user/', include("user.urls")),
]
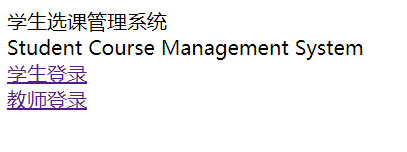
此时运行项目,访问http://127.0.0.1:8000/user/login/
效果如下

2 登录页面view实现
登录需要表单来提交登录信息(账号和密码),这里我们使用Django From
在user文件夹中新建forms.py, 添加以下代码来实现老师和学生的登录信息表单
from django import forms
from user.models import Student, Teacher
class StuLoginForm(forms.Form):
uid = forms.CharField(label='学号', max_length=10)
password = forms.CharField(label='密码', max_length=30, widget=forms.PasswordInput)
class TeaLoginForm(forms.Form):
uid = forms.CharField(label='教职工号', max_length=10)
password = forms.CharField(label='密码', max_length=30, widget=forms.PasswordInput)
- A 添加模板(template)
在项目的template/user文件夹下,添加login_detail.html:
{% extends "user/background.html" %}
{% block welcome_message %}
<div class="welcome-message">欢迎</div>
{% endblock %}
{% block login_container %}
{% if kind == "student" %}
<div class="login-kind-title">我是学生</div>
{% else %}
<div class="login-kind-title">我是老师</div>
{% endif %}
<div class = "form">
<form method="post">
{% csrf_token %}
{{form.as_p}}
<div class="submit-button">
<input type="submit" value="登录"/>
<a href="">注册</a>
</div>
</form>
<div class="return-button"><a href="{% url 'login' %}">返回上一页</a></div>
</div>
{% endblock %}
- B 添加对应的视图(view)方法
为了区分学生和老师,这里给该视图添加了kind参数
kind必须为"teacher"或"student",如果不是的话,就会返回一个文本标明这不是一个合适的kind。
所以需要在视图中添加用于返回的文本,考虑到后续也会有一些其他文本。
这里建议把文本放在一个专门的py文件中,不仅方便修改和检查,在以后如果要支持多语言也方便。
这里在项目下建立一个constants.py文件,存放相关的文本
先添加一个标明这是不支持的kind的文本
INVALID_KIND = "Invalid kind.kind should be student or teacher."
在./user/views.py中,添加方法
from django.http.response import HttpResponse
from constants import INVALID_KIND
from user.forms import StuLoginForm, TeaLoginForm
def login(request, *args, **kwargs):
if not kwargs or kwargs.get("kind", "") not in ["student", "teacher"]:
return HttpResponse(INVALID_KIND)
kind = kwargs["kind"]
context = {'kind': kind}
if request.method == 'POST':
if kind == "teacher":
form = TeaLoginForm(data=request.POST)
else:
form = StuLoginForm(data=request.POST)
if form.is_valid():
uid = form.cleaned_data["uid"]
temp_res = "hello, %s" % uid
return HttpResponse(temp_res)
else:
context['form'] = form
else:
if kind == "teacher":
form = TeaLoginForm()
else:
form = StuLoginForm()
context['form'] = form
return render(request, 'user/login_detail.html', context)
由于还没有实现注册功能,所以这里的登录只先实现了各空壳,
填写账号密码就先直接各个hello的相应
- C 设置主页的url
在./user/urls.py中,给urlpatterns列表添加元素
path('login/<slug:kind>', views.login, name="login")
然后这个时候我们需要去更新下前面主页的href,指向对应的学生老师登录页
更新后的login_home.html文件如下
{% extends "user/background.html" %}
{% block login_container %}
<div class="login-kind student-login-button">
<a href="{% url 'login' 'student' %}">学生登录</a>
</div>
<div class="login-kind teacher-login-button">
<a href="{% url 'login' 'teacher' %}">教师登录</a>
</div>
{% endblock %}
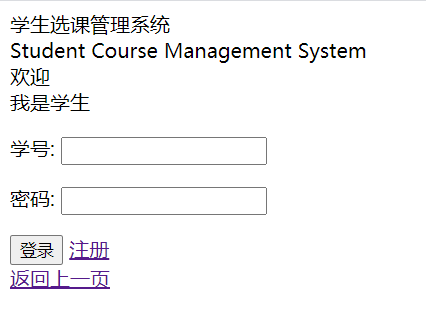
此时运行项目,访问http://127.0.0.1:8000/user/login/
点击我是学生,对应页面效果:

随便填个学号密码(比如12345678)
点击登录后页面:

到这里,一个简陋的登录页面就算完成了


