小白学前端--003标签
标签:
标题:H1-H6 <H1></H1> 限制:一个页面只有一个一级标题
段落:<p></p>
换行:<br/>
水平线:<hr/>
文本格式化标签:strong 加粗 em 倾斜 ins 下划线 del 删除线
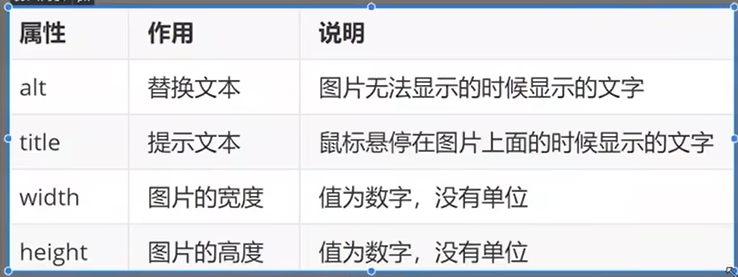
图像:<img src="地址">
除了基础Src指定地址为,还有以下属性。

路径:相对路径:.当前文件夹 ./子文件夹 ../上级文件夹
绝对路径:绝对地址,常见用于友情链接。
超链接标签:<a href="地址" target="_blank">跳转目标</a>
音频标签:<audio src="地址" controls loop autoplay></audio>

autoplay 无法使用,浏览器默认禁用自动播放音频。
视频标签:<video src="地址" controls loop muted autoplay></video>

为了用户体验,视频允许静音自动播放。
1、学习目标内容:
列表:无序列表ul+li 有序列表ol+li 自定义列表 dl + dt + dd
表格:table tr th td 结构:thead tbody tfoot
合并单元格:colspan 合并列 rowspan 合并行
表单:input type常用五中属性,文本框、密码、单选框、多选框、文件上传。
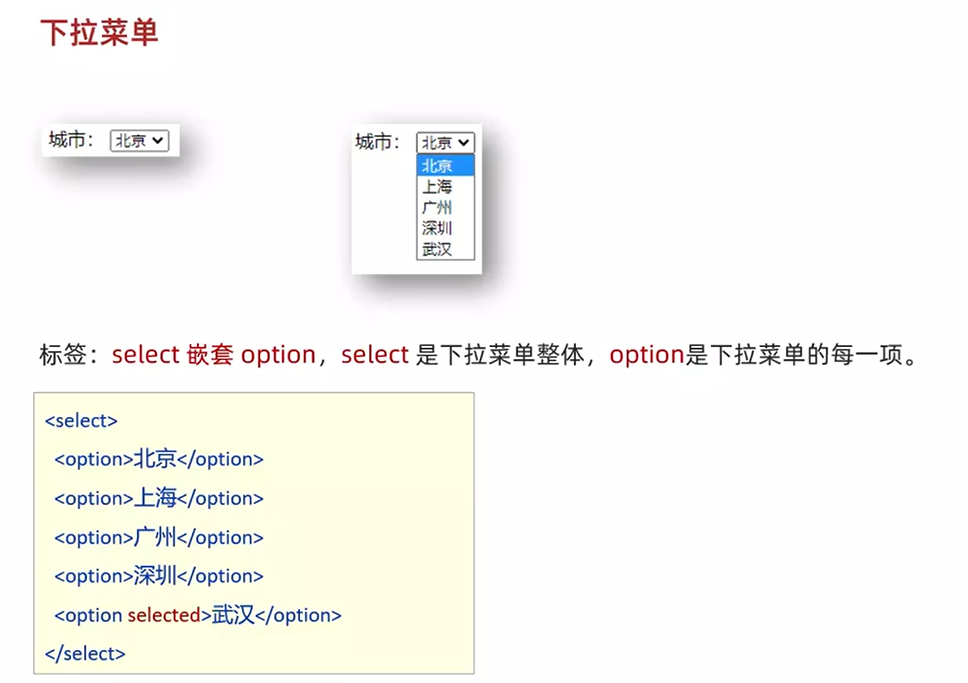
下拉菜单:select + option
文本域:textarea
增加选择范围:lable
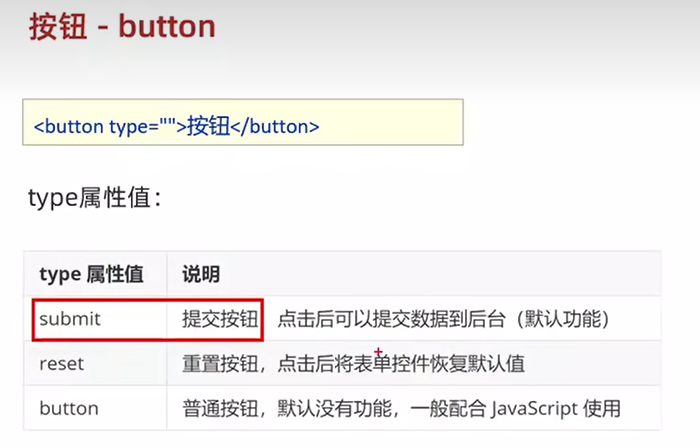
表单+按钮 : 表单form 按钮button type属性常用:submit 提交 reset 重置 botton 搭配JavaScript
表单标签:
input录入标签。

placeholder文本框占位符

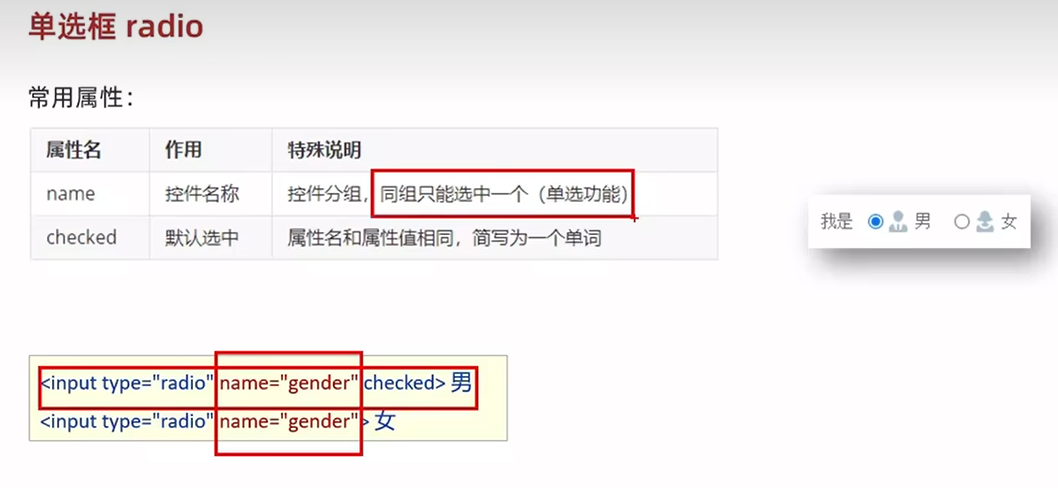
单选框:

文件上传,多选属性:<input type="file" multiple>
下拉菜单:<select><></option></select>

文本域:多行文本。textarea <textarea>多行文本</textarea>
lable标签,增大选择范围。
button按钮:

表单标签: form <form action><button>afdad</button></form> action 指定数据提交地址。
本文来自博客园,作者:小生_悟道,转载请注明原文链接:https://www.cnblogs.com/BigHeadSlid/p/17398026.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?