用js获取元素的属性值
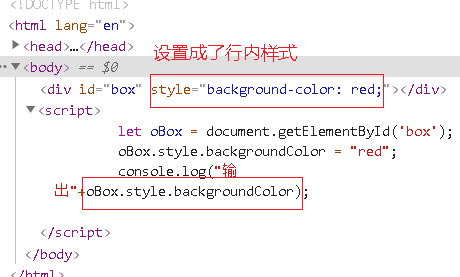
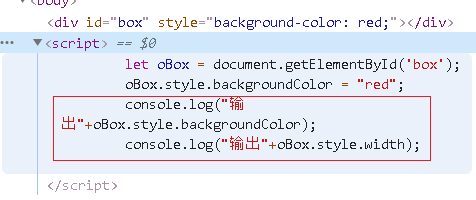
平时我们习惯用ele.style.attr给元素设置我们想要的样式,但是,要注意一点,我们用ele.style.attr设置的样式是内联样式(行内样式),并且用ele.style.attr获取样式时,如果不是行内样式,那么得到的是一个空值,无法获取。



那么,如何能获取到行内样式外的样式呢?有两种方法:currentStyle,getComputedStyle(它们只能获取属性值,不能设置)
currentStyle:该属性只兼容IE,不兼容火狐和谷歌
写法:ele.currentStyle["attr"]或者ele.currentStyle.attr;
getComputedStyle:该属性是兼容火狐谷歌,不兼容IE
写法:window.getComputedStyle(ele,null)[attr]获取是window.getComputedStyle(ele,null).attr
有一种兼容的方法是将它们封装成一个函数,需要的时候可以调用:
function getStyle(ele,attr){ return getComputedStyle ? getComputedStyle(ele)[attr] : ele.currentStyle[attr]; }
注意:IE中获取到的颜色是十六进制格式的,FF中获取到的是rgb格式的。



