关于不同字号的单号文本垂直居中问题
解决不同字号单行文本垂直居中问题
写在前面
最近在写demo时,经常遇到单行文本居中问题,尤其是不同字号的单行文本居中问题,着实困扰了我一段时间,查找了许多资料,直到今天才算有收获,所以向大家分享一下成果。
单行文本设置成不同字号,无法简单用line-height:父级容器高度;解决的原因
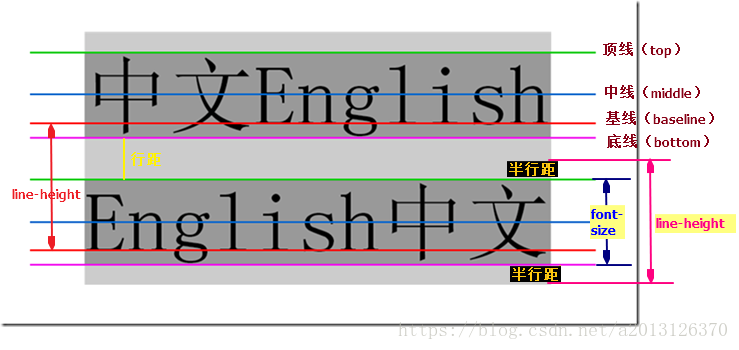
首先,需要对baseline有一个基础的了解。如下图中,(图片来自https://blog.csdn.net/a2013126370/article/details/82786681)baseline的官方定义是,英文字母x的底部,不同的字体是有差异的。默认情况下,文本是以baseline为准对齐的,所以,我们设置相同字号的单行文本垂直居中的时候,因为字号相同,那么顶线和基线都在同一条水平线上,所以设置line-height的值为父级容器的高度就可以轻松解决;但是,当我们设置不同字号单行文本垂直居中时,因为它们是默认基线对齐的,所以,字号不同时,它们的基线依然在同一水平线上,造成字号小的文本会在视觉上向下偏移,以至于无法实现居中。

解决方法
既然问题出在了baseline上,那么我们就可以从这里入手解决。vertical-align(veritical:垂直;align:排列。意思是垂直排列)默认值是baseline,即我们上面说的以基线对齐。注意,我们上图,中线上下的文本高度时一样的,所以,我们设置vertical-align的值为middle,即以中线对齐,就可以实现居中。如下代码所示:
<style> .box{width:200px;height:100px;margin:100px auto; background: #ccc;line-height:100px;} .box i{font-size:30px;font-style:normal;vertical-align:middle;} .box span{font-size:18px;vertical-align:middle;} </style> <div class="box"> <span>文字一</span><i>文字二</i> </div>
我们将,父元素的line-height设置为和height相等,子元素分别设置vertical-align:middle;问题得到解决!
最后
由于知识水平有限,内容可能会有不当的地方,欢迎大家指正。




