解决markdown上传csdn无法显示本地图片的问题
前言
好不容易写好了文章,但是发布 csdn 时告诉我们图片加载失败,真的会裂开

这是因为图片在本地,csdn无法从我们的本地识别图片,必须上传才行
上传之后就是这样

那我们也可以直接把图片变成url,就不用傻乎乎的一张一张的上传了。
有两种方法可以实现,都是可以直接把图片变成url。
1 使用EasyBlogImageForTypora
1.1 下载exe
第一步,下载EasyBlogImageForTypora.exe。大家可以去官网下载,点击下载
因为是国外网址,下载速度慢,所以我给大家下载好了
蓝奏云资源,点击下载 密码:f24y
安装时不要带中文路径!!!
使用EasyBlogImageForTypora ,我们需要注册一个博客园的账号,并且开通 我的博客
一切准备好后,在双击运行 EasyBlogImageForTypora.exe

按照他说的配置就行
不过这里有个坑,他的密码不是你设置的密码,而是你博客的密匙

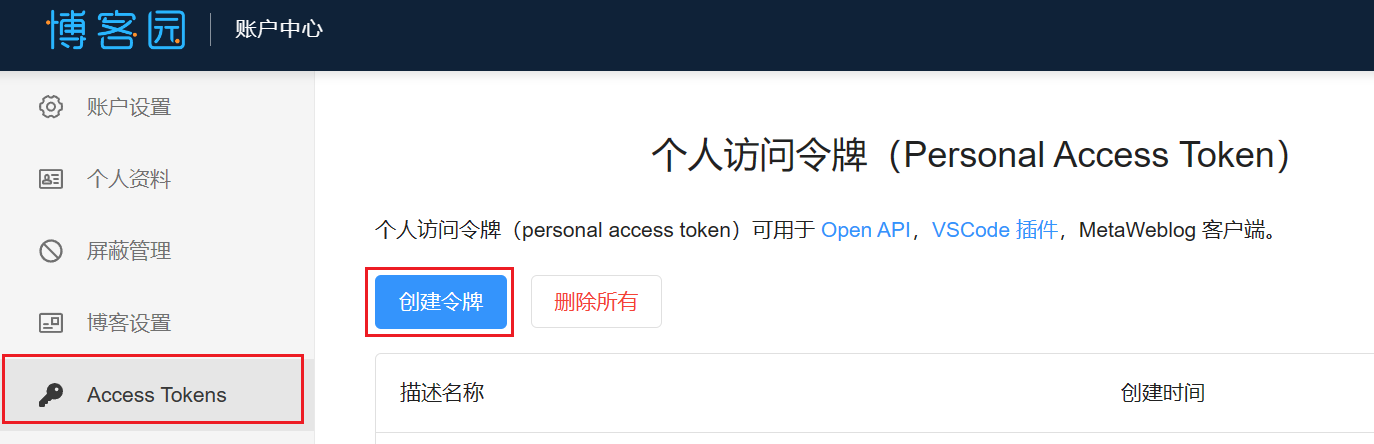
打开你的博客,点击账号设置,点击Access Tokens 创建一个令牌
这个令牌才是你的 密码
如果输入错了也没关系,再次运行输入1可以修改
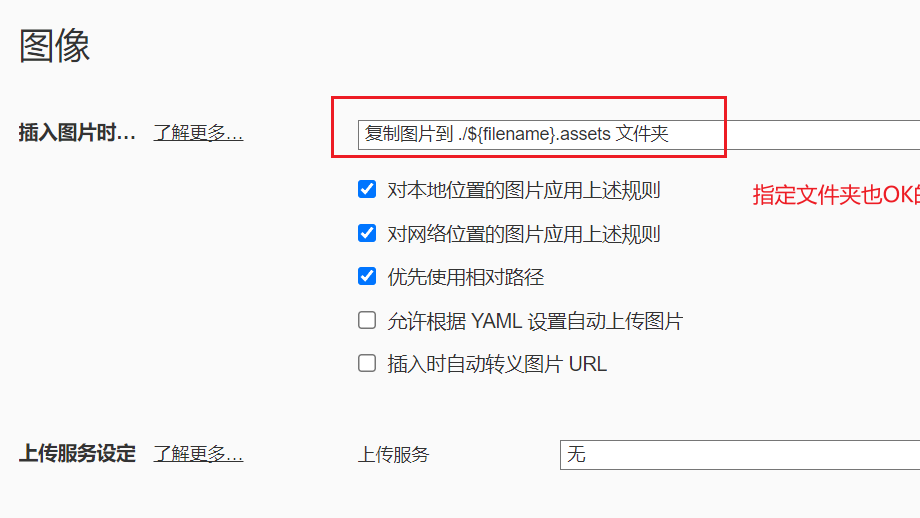
1.2 配置 Typora 了
点击文件 ------- 偏好设置

命令是你安装程序的路径
比如我的是 D:\Apps\EasyBloglmageForTypora\EasyBlogImageForTypora.exe
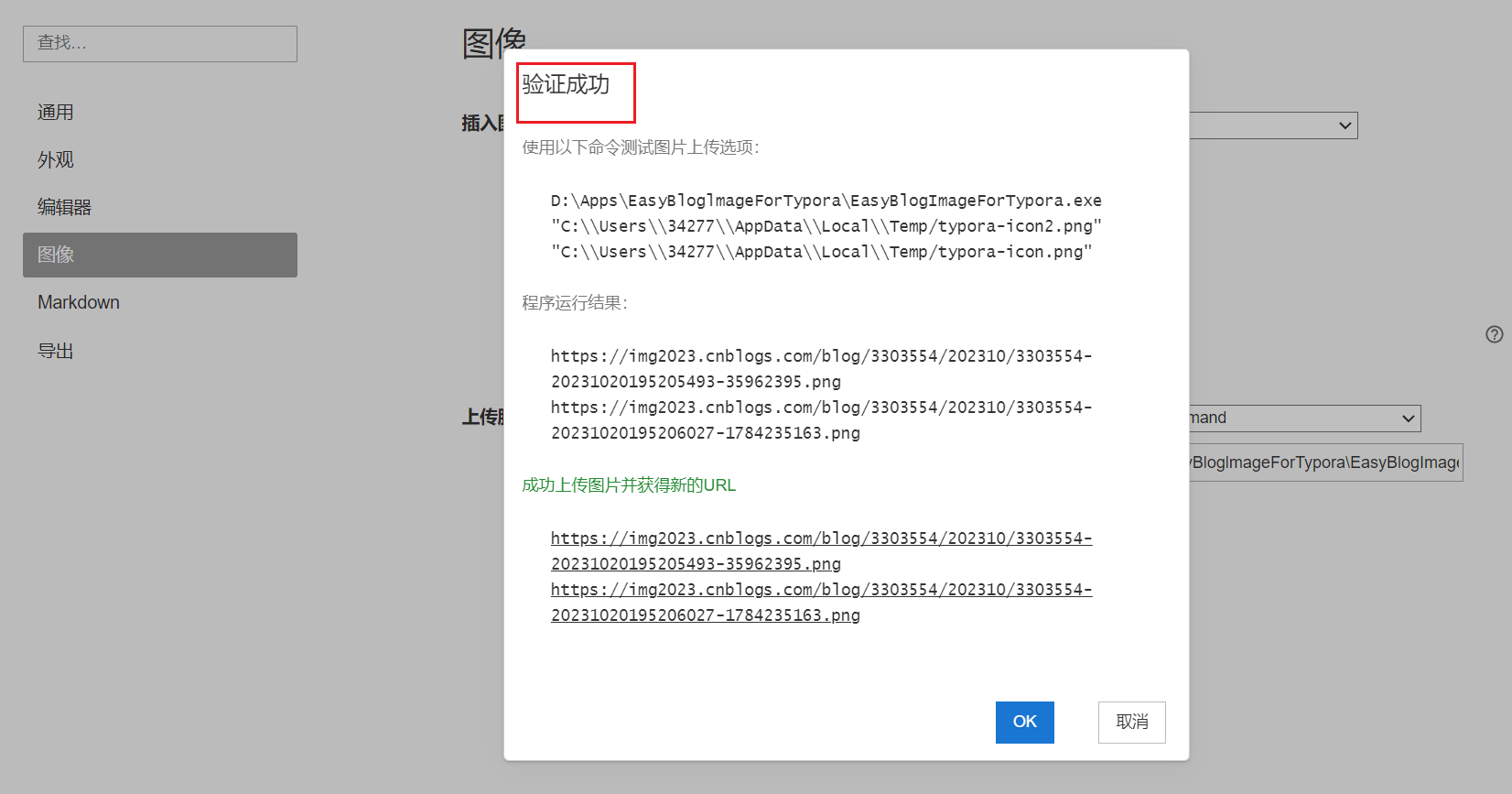
1.3 验证图片上传选项

点击 验证图片上传选项 出现这个页面就是成功了
可以愉快写markdown 了
1.4 效果展示
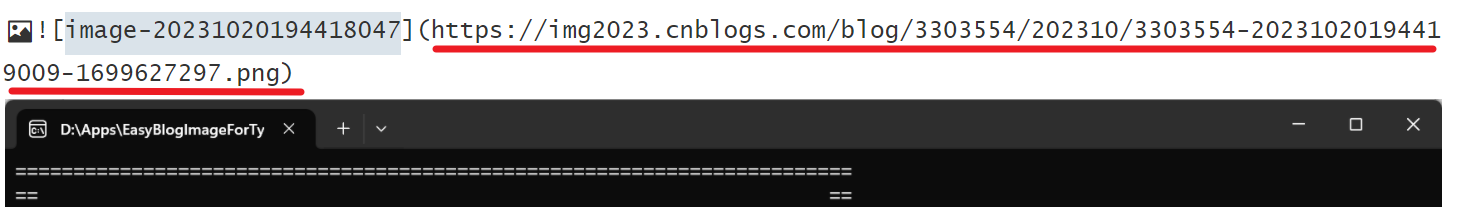
复制粘贴之后自动转换为url

2 使用 dotnet-cnblog
原理 是识别markdown 文件里所有的图片
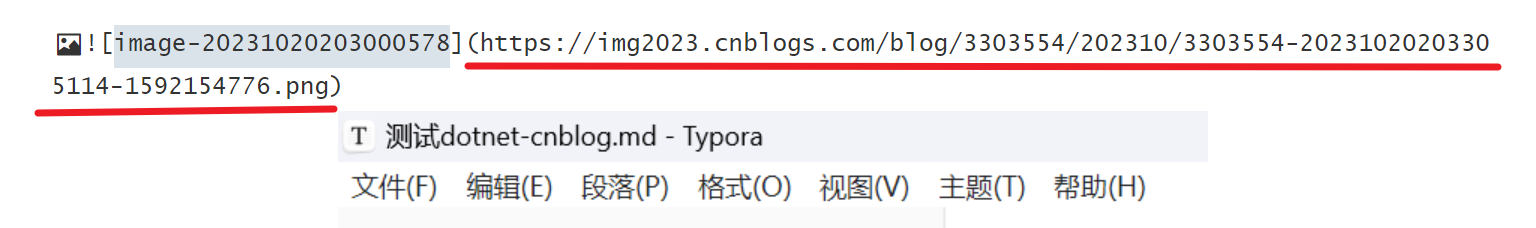
然后转换本地图片为url
不是直接覆盖,而是在复制一份副本
注意:
只能识别 下面 这种格式的 <img 不能使用

2.1 下载程序
下载dotnet-cnblog 如果是最新版 7.0,还需要下载依赖 ,版本 点击下载
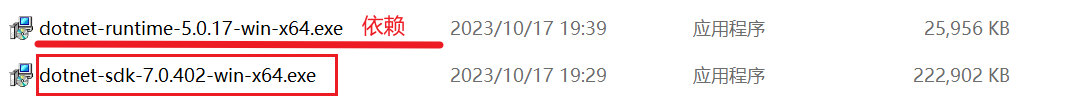
依赖下载 点击下载

两个下载之后运行exe安装程序就行,不用指定路径,默认c盘

确保两个都安装完成
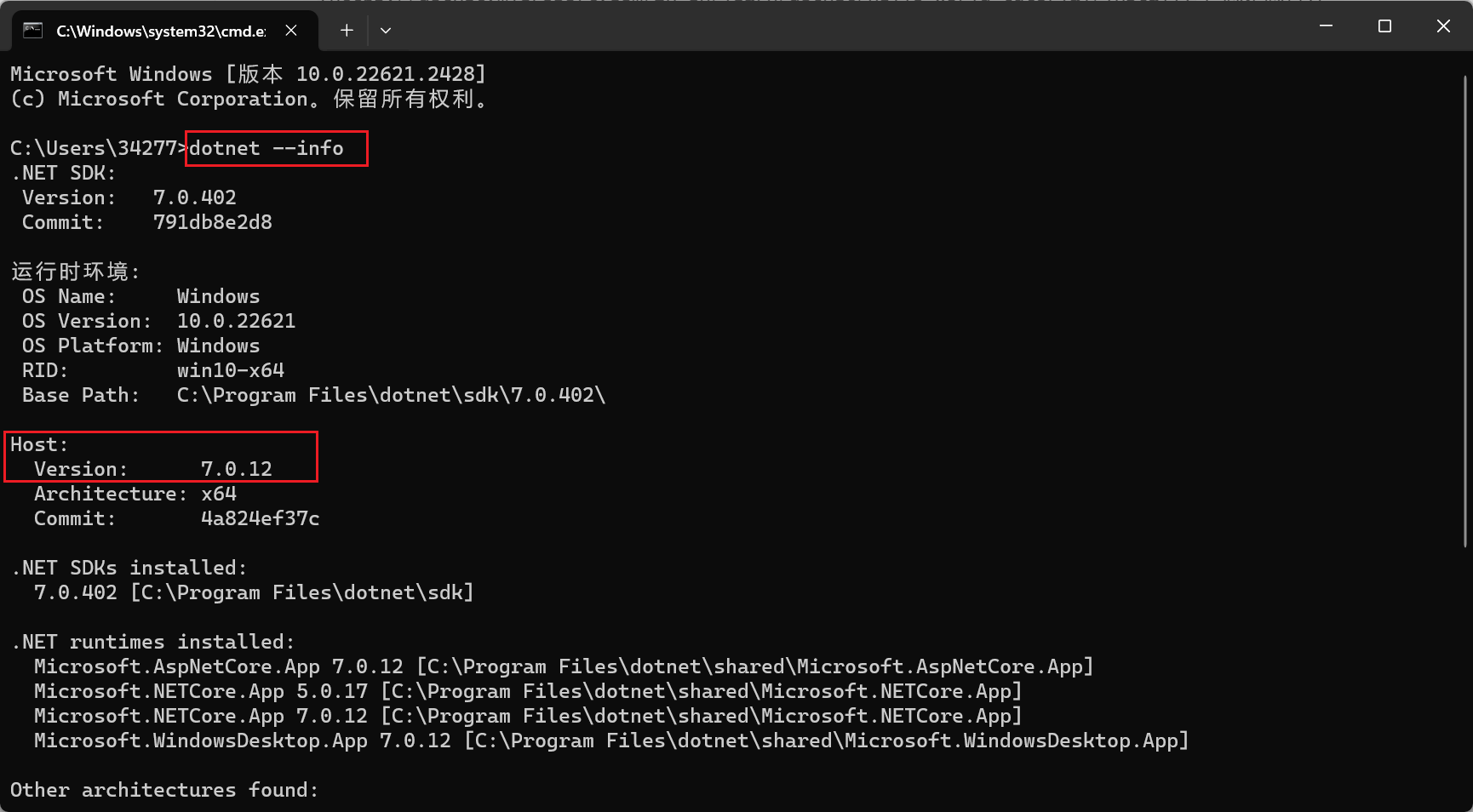
安装完成直接打开cmd窗口,运行 dotnet --info 确认安装完成

2.2 安装dotnet-cnblog
输入dotnet tool install -g dotnet-cnblog进行安装

因为我已经安装过来,所以这样
安装好之后直接输入 dotnet-cnblog 打开程序
如果他这里报一个错误,没有像下面这样,就是依赖没有安装,所以无法打开
直接下载安装就行 点击下载
安装完成之后就能运行了,这是我配置好之后的

2.3 配置 dotnet - cnblog
这里和EasyBlogImageForTypora差不多,都需要注册博客园,输入配置之类的
这里的坑和 EasyBlogImageForTypora 一样,密码就是 博客园申请的密匙令牌
如果输入错了 可以 输入 dotnet-cnblog reset 重置配置
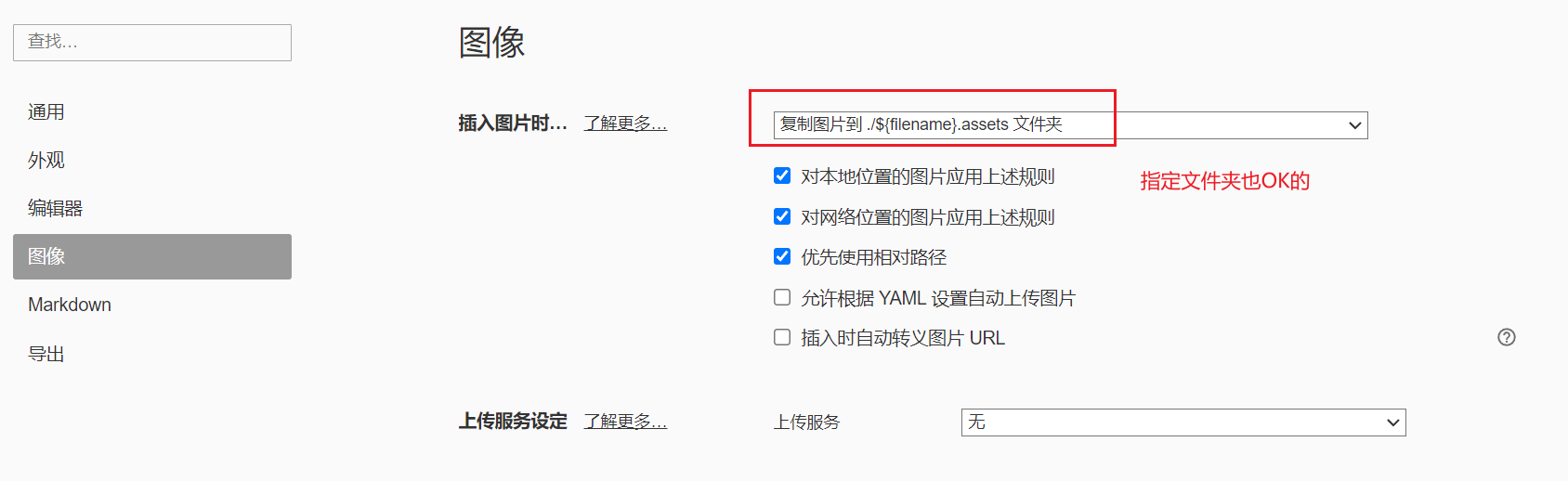
2.4 配置 Typora

2.5 使用dotnet - cnblog
配置之后就可以开始 转换 图片为url了
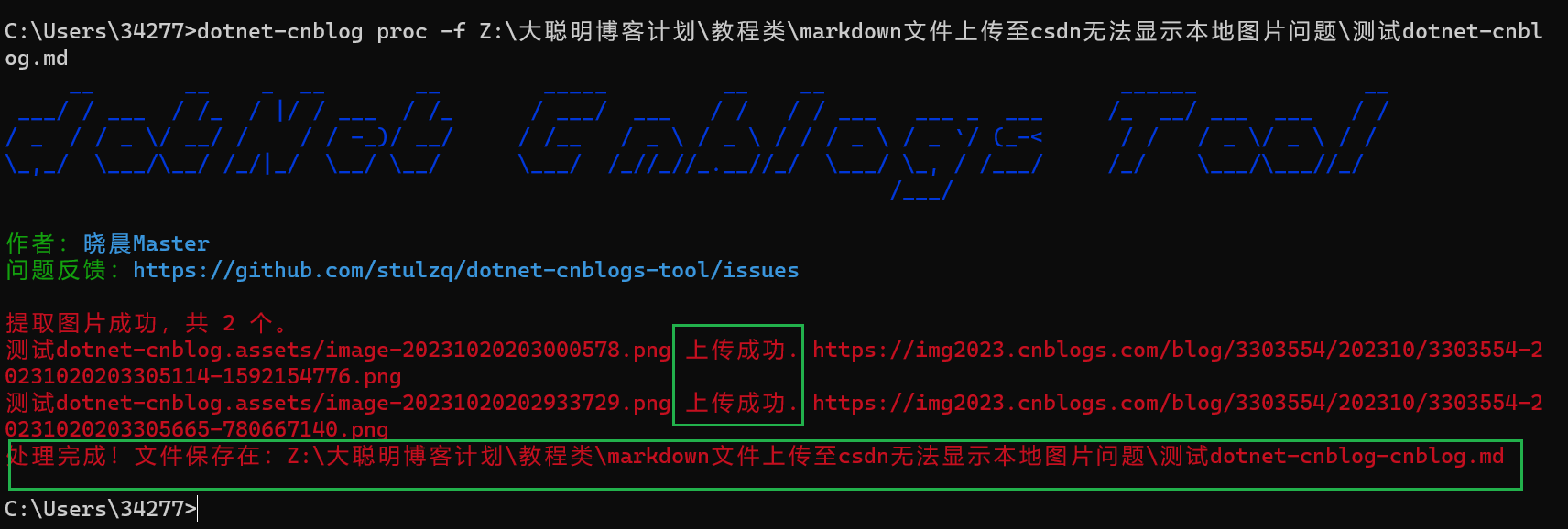
cmd中 输入
dotnet-cnblog proc -f <markdown文件路径>

他不会直接覆盖原先的文件,而是在同级文件夹在生成一份

会在原先的文件后面加 -cnblog
2.6 效果展示
测试dotnet-cnblog.md 文件

测试dotnet-cnblog-cnblog.md 文件

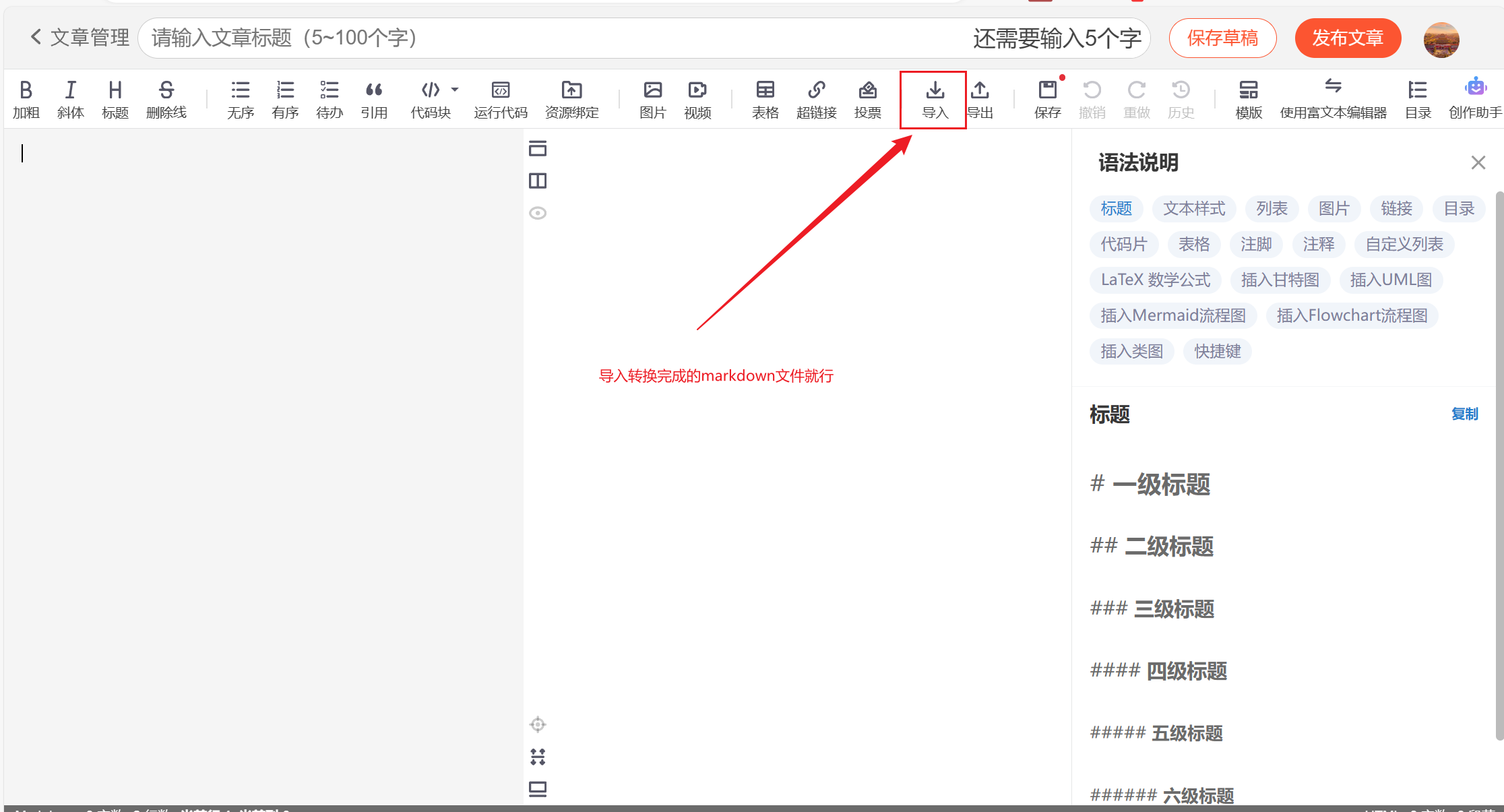
3 上传csdn

如果对导入之后想要调整图片大小,可以看我另一篇文章 markdown上传csdn调整插入图片大小及位置


 【2023最新教程】解决markdown上传csdn无法显示本地图片的问题
【2023最新教程】解决markdown上传csdn无法显示本地图片的问题


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)