视频会议初探 -- 腾讯云直播+小程序推流+h5拉流
最近要加会议功能,然后大体看了下,决定用腾讯云直播+小程序的live-pusher组件+腾讯云的h5拉流sdk来做
对接口这种工作一直都不难,大体记录下流程以备不时之需
首先我们开通云直播,https://console.cloud.tencent.com/live/livestat
常用的推流软件有obs,像斗鱼这种直播平台,我用的就是obs+斗鱼直播伴侣推流
开通完之后,我们先看域名管理
域名管理#
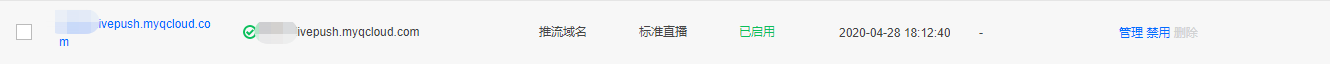
默认自带一个推流域名
后面要添加自己的域名,注意cname要填好记录,举个例子,我在阿里云申请的域名,techny.cn,我想用他的二级域名作为一个推流域名(播放域名也可以),那该怎么操作呢
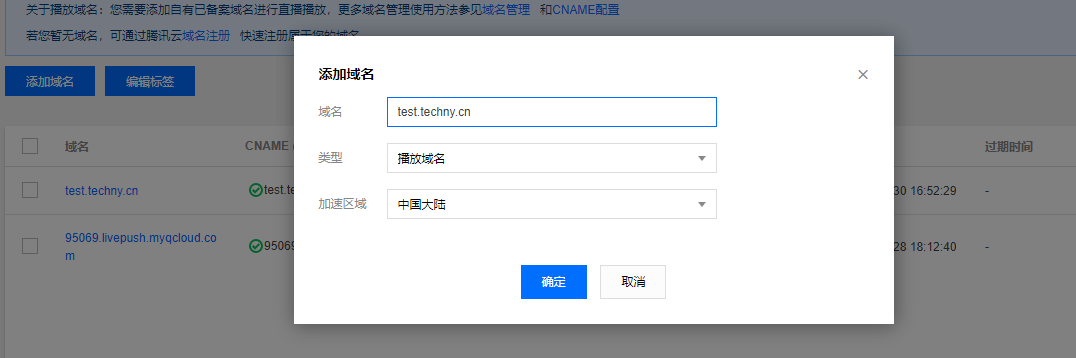
首先在域名管理中添加域名 test.techny.cn
然后在CNAME这一列可以看到一个记录,我这边配过,所以是绿色的对号,一般来说是红色的❌
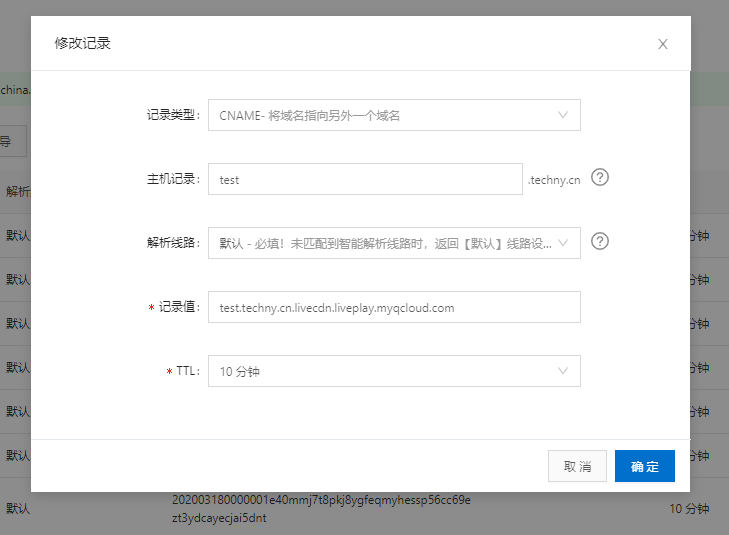
然后去阿里云添加二级域名,并解析CNAME记录
这样就可以了,我们等待一会,就会看到变成绿色的对号了
手动测试推流#
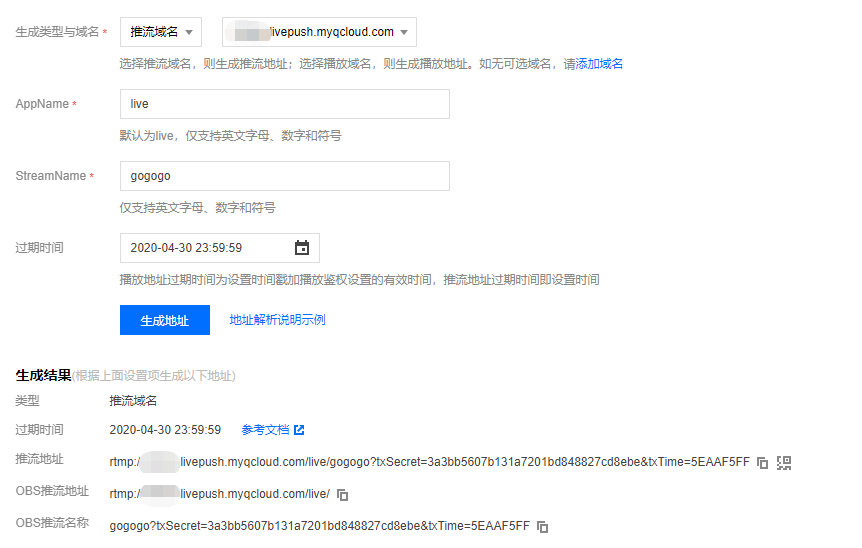
我们可以先打开辅助工具,查找地址生成器,生成一个推流地址看看
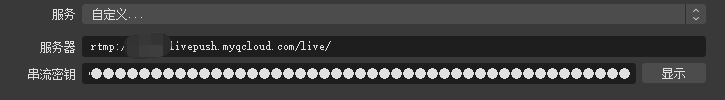
可以先用obs自行测试一下,服务器就填推流地址,串流密钥填推流名称
然后我们点击开始推流
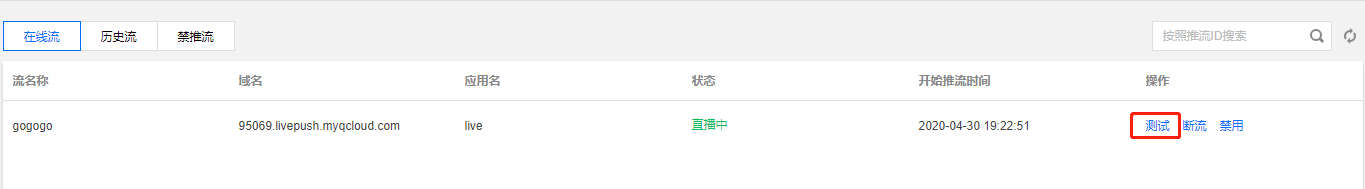
进入流管理,点击测试,观看直播画面
正常情况下是能看到画面的
这样手动测试过没问题后,推流地址的生成参考官方示例,我们只需要在前端去请求这个接口,获取每个客户端自己的推流地址就可以了
/** * 获取推流地址 * 如果不传key和过期时间,将返回不含防盗链的url * @param domain 您用来推流的域名 * @param streamName 您用来区别不同推流地址的唯一流名称 * @param key 安全密钥 * @param time 过期时间 sample 2016-11-12 12:00:00 * @return String url */ function getPushUrl($domain, $streamName, $key = null, $time = null){ if($key && $time){ $txTime = strtoupper(base_convert(strtotime($time),10,16)); //txSecret = MD5( KEY + streamName + txTime ) $txSecret = md5($key.$streamName.$txTime); $ext_str = "?".http_build_query(array( "txSecret"=> $txSecret, "txTime"=> $txTime )); } return "rtmp://".$domain."/live/".$streamName . (isset($ext_str) ? $ext_str : ""); } echo getPushUrl("123.test.com","123456","69e0daf7234b01f257a7adb9f807ae9f","2016-09-11 20:08:07");
小程序推流#
这个小程序用的uni-app,不过和原生的没什么区别,uni封装的和原生的api其实一模一样的,里面有个坑,算是自己的疏忽吧
官方文档地址 https://uniapp.dcloud.io/component/live-pusher?id=live-pusher
官方例子
<template> <view> <live-pusher id='livePusher' ref="livePusher" class="livePusher" url="" mode="SD" :muted="true" :enable-camera="true" :auto-focus="true" :beauty="1" whiteness="2" aspect="9:16" @statechange="statechange" @netstatus="netstatus" @error = "error" ></live-pusher> <button class="btn" @click="start">开始推流</button> <button class="btn" @click="pause">暂停推流</button> <button class="btn" @click="resume">resume</button> <button class="btn" @click="stop">停止推流</button> <button class="btn" @click="snapshot">快照</button> <button class="btn" @click="startPreview">开启摄像头预览</button> <button class="btn" @click="stopPreview">关闭摄像头预览</button> <button class="btn" @click="switchCamera">切换摄像头</button> </view> </template>
<script> export default { data: { fil: true }, onReady() { // 注意:需要在onReady中 或 onLoad 延时 this.context = uni.createLivePusherContext("livePusher", this); }, methods: { statechange(e) { console.log("statechange:" + JSON.stringify(e)); }, netstatus(e) { console.log("netstatus:" + JSON.stringify(e)); }, error(e) { console.log("error:" + JSON.stringify(e)); }, start: function() { this.context.start({ success: (a) => { console.log("livePusher.start:" + JSON.stringify(a)); } }); }, close: function() { this.context.close({ success: (a) => { console.log("livePusher.close:" + JSON.stringify(a)); } }); }, snapshot: function() { this.context.snapshot({ success: (e) => { console.log(JSON.stringify(e)); } }); }, resume: function() { this.context.resume({ success: (a) => { console.log("livePusher.resume:" + JSON.stringify(a)); } }); }, pause: function() { this.context.pause({ success: (a) => { console.log("livePusher.pause:" + JSON.stringify(a)); } }); }, stop: function() { this.context.stop({ success: (a) => { console.log(JSON.stringify(a)); } }); }, switchCamera: function() { this.context.switchCamera({ success: (a) => { console.log("livePusher.switchCamera:" + JSON.stringify(a)); } }); }, startPreview: function() { this.context.startPreview({ success: (a) => { console.log("livePusher.startPreview:" + JSON.stringify(a)); } }); }, stopPreview: function() { this.context.stopPreview({ success: (a) => { console.log("livePusher.stopPreview:" + JSON.stringify(a)); } }); } } } </script>
api的官方文档 https://uniapp.dcloud.io/api/media/live-pusher-context?id=createlivepushercontext
其实已经很全面了,我们只需要改一下ui,调整一下css就好了,但是我做这块遇到了一个问题,摄像头一直黑屏,
刚开始我以为是生命周期的问题,在onLoad中这个组件的api无法加载,放在onReady中还是一样,搞得我很懵逼,问了一个广东的前端也是看不懂,他说之前没遇到过这种情况
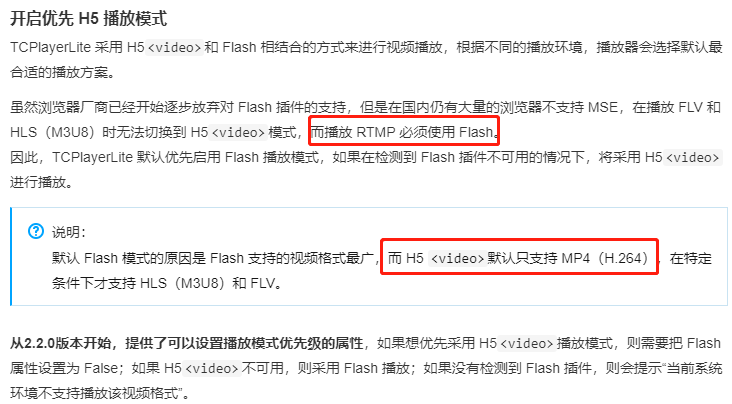
后来我打算用小程序的原生api来做,结果看到文档中这么一段
然后就去公众号后台开通了一下,结果live-pusher组件就可以用了! 所以基本的学习能力还是很重要的,毕竟文档里都有
我们只需要动态绑定url就可以了,别的都很简单
Web拉流#
官方文档 https://cloud.tencent.com/document/product/454/7503
文档很详细,注意几点就可以了
- 因为跨域,不能在本地调试,可以通过反向代理代理服务器到本地,进行本地调试
- 谷歌浏览器不支持flash
- web拉流兼容性问题还是蛮大的
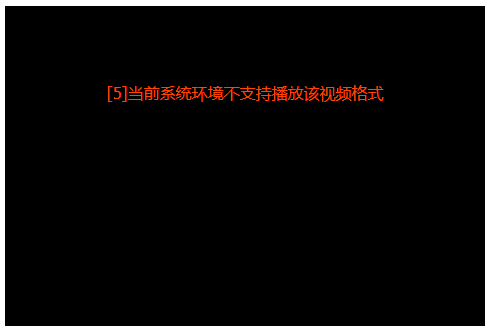
我用谷歌浏览器调试会出现这种画面,而且暂时不持支手机端
后面几天要做成一对多的聊天室,做的过程中看看还有什么问题,持续更新
作者:BigBender
出处:https://www.cnblogs.com/BigBender/p/12810878.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!