CocosCreator与VScode调试
1.安装vscode
2.安装Chrome
3.在vscode中安装Debugger for Chrome插件

4.使用VScode打开创建的项目。一般是assets同级目录。打开后会生成一个.vscode文件夹。
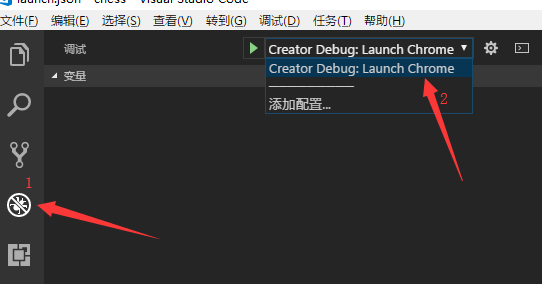
5.在VScode中按下图操作

如果没有出现该选项,一般可以选择Debugger for Chrome插件重新加载,或者点击后面的齿轮,将打开的文件删除,重新执行这步操作。
6.在cocosCreator中 开发者->vscode工作流->添加Chrome Debuge 配置。
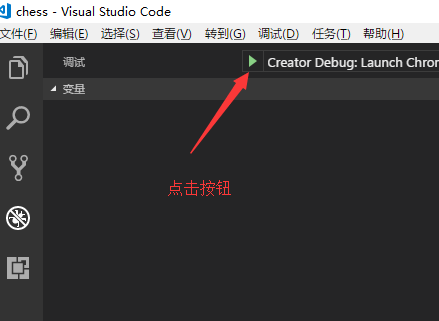
7.不出意外,如果你能通过下面的操作打开浏览器运行你的游戏,那么就可以开始在代码中打断点进行调试了。

posted on 2018-03-07 17:08 BigBabyTang 阅读(8006) 评论(0) 编辑 收藏 举报



