鼠标移入、移出触发事件实现
写在标签里的移入/悬浮事件实现:
将鼠标移至(悬浮)到某个标签范围内触发事件或提示消息等效果实现的关键词为:onmouseover。
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<label id="test" onmouseover="alert('装完B就跑,真TM刺激!')">
你瞅啥!?过来试试!
</label>
</body>
</html>
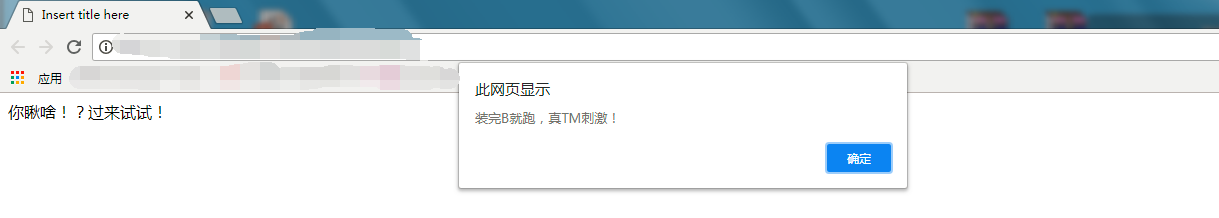
实现效果:

如图所示,当鼠标移至label标签范围内的时候会触发alert事件。
JS实现鼠标移入、移出事件实现代码如下:
$(document).on('mouseenter', '#aaa', function(){
alert("鼠标移入事件!");
}).on('mouseleave', '#aaa', function(){
alert("鼠标移出事件!");
});




