纯CSS实现table固定thead,tbody进行滚动.html
emmm。公司业务需求。所以自己写了一个表格固定,不过,网上也看到了另一种方法。都放出来。学习使用。
效果一:

代码一
<!--
* @Descripttion:
* @version:
* @Author: yang_ft
* @Date: 2020-09-29 13:59:26
* @github: famensaodiseng
* @LastEditTime: 2020-10-10 17:13:17
-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯css固定表格头部滚动内容</title>
<style>
.box {
width: 1000px;
height: 100%;
margin: 100px auto;
background-color: skyblue;
padding: 20px;
}
table {
border-collapse: collapse;
background-color: rgba(20, 18, 65, 0.6);
text-align: center;
border: 1px solid #000;
color: #fff;
}
caption {
color: rgb(10, 10, 10);
}
th {
width: 200px;
height: 50px;
background-color: rgb(39, 55, 153);
}
td {
height: 50px;
}
tr:nth-child(even) {
background: rgba(3, 96, 255, 0.25);
}
tr:hover {
background: #aedaff;
}
table thead {
display: block;
width: 100%;
background: #ddd;
}
table tbody {
display: block;
height: 300px;
overflow: auto;
}
table td,
table th {
width: 200px;
border-bottom: none;
border-left: none;
border-right: 1px solid #CCC;
border-top: 1px solid #DDD;
padding: 2px 3px 3px 4px
}
table tr {
border-bottom: 1px solid #B74;
}
/* 滚动条样式 content_l 也可以不自定义*/
tbody::-webkit-scrollbar {
/*滚动条整体样式*/
width: 2px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
tbody::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 2px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #ffffff;
}
tbody::-webkit-scrollbar-track {
/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 10px;
background: rgba(3, 96, 255, 0.25);
}
</style>
</head>
<body>
<div class="box">
<table border="1">
<caption>
<h3>CSS固定表格头部</h3>
</caption>
<thead>
<tr>
<th>测试</th>
<th>测试</th>
<th>测试</th>
<th>测试</th>
<th>测试</th>
</tr>
</thead>
<tbody>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
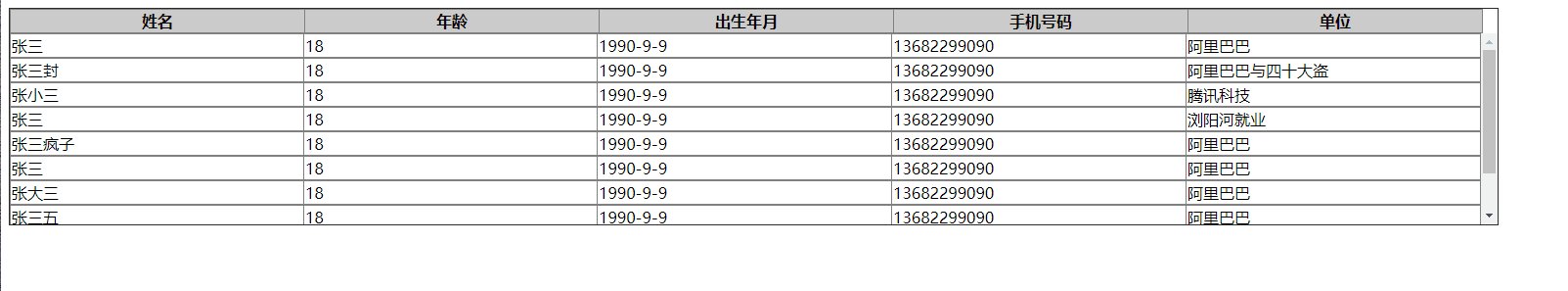
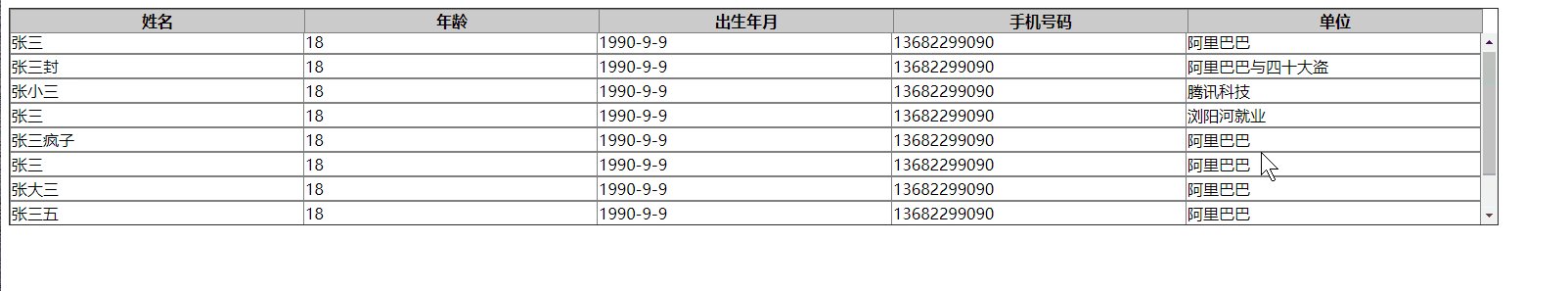
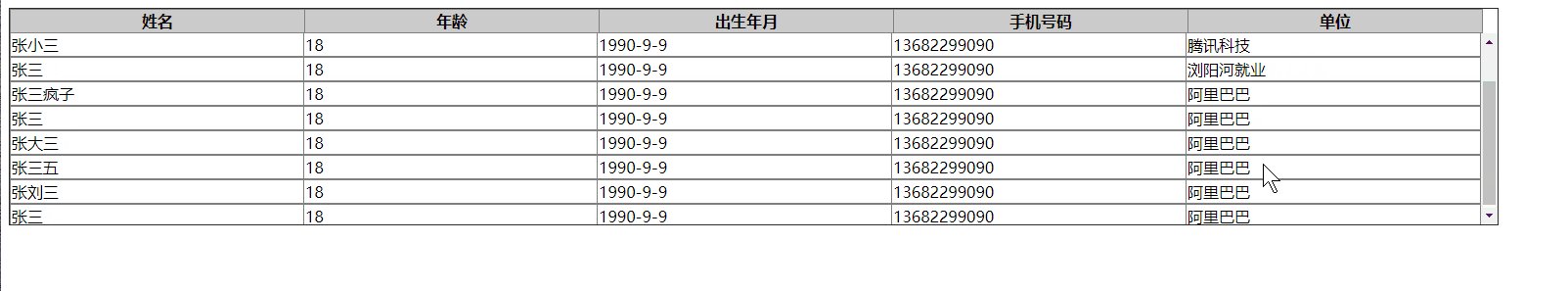
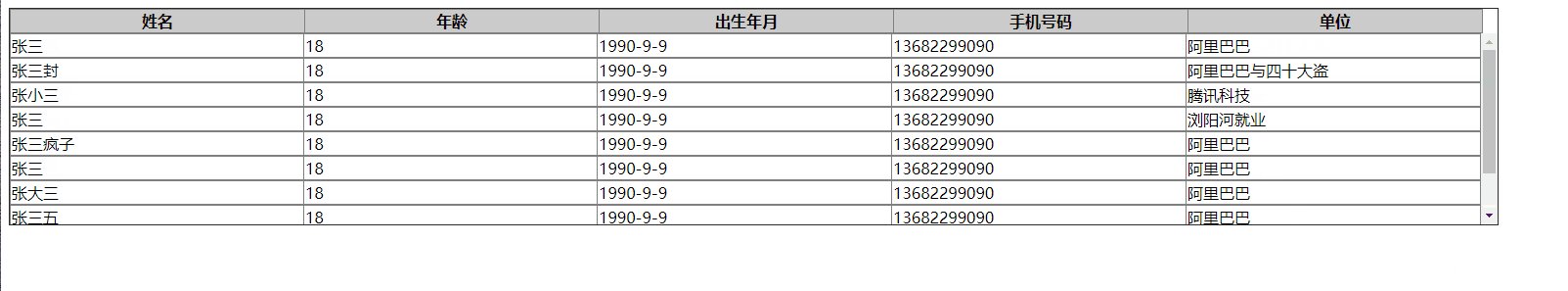
效果二

代码二
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>table表格,thead固定,tbody滚动条</title>
<style>
table {
border-collapse: collapse;
}
table tbody {
display: block;
height: 195px;
overflow-y: scroll;
}
table thead,
tbody tr {
display: table;
width: 99.99%;
/* 如果此处写100%会出现横向滚动条 */
table-layout: fixed
}
table thead {
width: calc(100% - 1em)
}
table thead th {
background: #ccc;
}
</style>
</head>
<body>
<table width="80%" border="1">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>出生年月</th>
<th>手机号码</th>
<th>单位</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>阿里巴巴</td>
</tr>
<tr>
<td>张三封</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>阿里巴巴与四十大盗</td>
</tr>
<tr>
<td>张小三</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>腾讯科技</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>浏阳河就业</td>
</tr>
<tr>
<td>张三疯子</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>阿里巴巴</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>阿里巴巴</td>
</tr>
<tr>
<td>张大三</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>阿里巴巴</td>
</tr>
<tr>
<td>张三五</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>阿里巴巴</td>
</tr>
<tr>
<td>张刘三</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>阿里巴巴</td>
</tr>
<tr>
<td>张三</td>
<td>18</td>
<td>1990-9-9</td>
<td>13682299090</td>
<td>阿里巴巴</td>
</tr>
</tbody>
</table>
</body>
</html>
附带一个常用的表格功能。table设置不同列宽
效果

代码
<!--
* @Descripttion:
* @version:
* @Author: yang_ft
* @Date: 2020-09-29 13:59:26
* @github: famensaodiseng
* @LastEditTime: 2020-10-10 17:31:14
-->
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面模版</title>
<style>
.box {
width: 1000px;
height: 100%;
margin: 100px auto;
background-color: skyblue;
padding: 20px;
}
table {
width: 100%;
border-collapse: collapse;
word-wrap: break-word;
background-color: rgba(20, 18, 65, 0.6);
text-align: center;
border: 1px solid #000;
color: #fff;
}
caption {
color: rgb(10, 10, 10);
}
th {
width: 200px;
height: 50px;
background-color: rgb(39, 55, 153);
}
td {
height: 50px;
word-wrap: break-word;
}
tr:nth-child(even) {
background: rgba(3, 96, 255, 0.25);
}
tr:hover {
background: #aedaff;
}
table thead {
display: block;
width: 100%;
background: #ddd;
}
table tbody {
width: 100.2%;
display: block;
height: 300px;
overflow: auto;
}
table td,
table th {
width: 200px;
border-bottom: none;
border-left: none;
border-right: 1px solid #CCC;
border-top: 1px solid #DDD;
padding: 2px 3px 3px 4px
}
table tr {
border-bottom: 1px solid #B74;
}
/* 滚动条样式 content_l 也可以不自定义*/
tbody::-webkit-scrollbar {
/*滚动条整体样式*/
width: 2px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
tbody::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 2px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: #ffffff;
}
tbody::-webkit-scrollbar-track {
/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 10px;
background: rgba(3, 96, 255, 0.25);
}
</style>
</head>
<body>
<div class="box">
<table border="1" style="word-wrap:break-word;">
<caption>
<h3>CSS固定表格头部</h3>
</caption>
<thead>
<tr>
<th style="width:34%;">测试</th>
<th>测试</th>
<th>测试</th>
<th>测试</th>
<th>测试</th>
</tr>
</thead>
<tbody>
<tr>
<td style="width:34%;">11111</td>
<td>22222</td>
<td>33333</td>
<td>4444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
<td>55555</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>


