WePY开发环境的安装和小程序生成WePY项目
相对于微信开发者工具而言,WePY的安装和生成项目稍显复杂。特记录下安装顺序:
1、安装Node.js
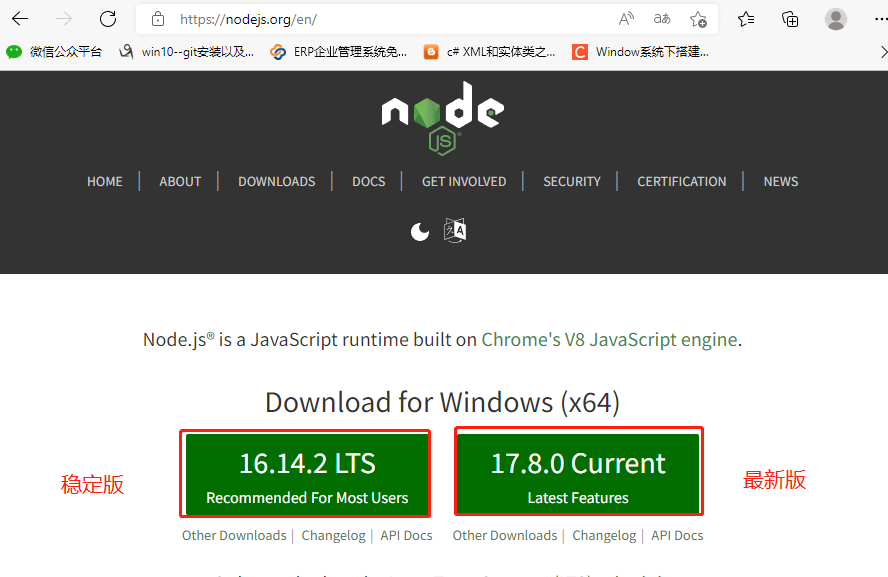
在Node官网(https://nodejs.org/)下载Node.js的安装包,此处我下载的稳定版

如何验证Node.js是否安装成功?打开CMD,输入node,显示Node.js 的版本号,则说明安装成功,如果显示“不是内部或外部命令,也不是可运行的程序或批处理文件”,则需要手动添加Node.js的安装地址到全局变量中(不会就自己百度去)。
2、安装WePY
WePY的安装需要用到npm,它在安装Node.js后自动安装了,在cmd中使用“NPM -v”,查看是否成功安装npm;

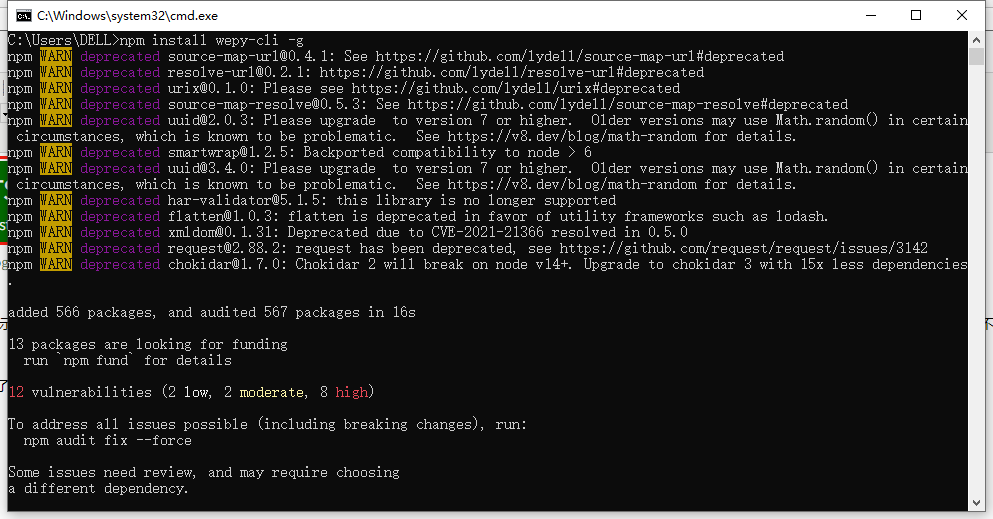
在cmd中使用“npm install wepy-cli -g” 命令安装WePY。

出现这些就是已经安装完成。
//3、环境安装号后,在找一个良好的编写代码的IED环境,这里使用的是 Jet Brains系列的WebStorm的最新版,它支持Vue.js的开发及ESLint的语法。编写代码非常顺畅
3、生成开发实例,在cmd中执行命令:wepy init standard 项目名 ;进行初始化配置:出现下图则配置成功

出现以下报错的解决办法:
(1)打开目录:C:/Windows/System32/drivers/etc/
(2)找到hosts文件,使用管理员模式打开记事本(注意必须使用管理员身份打开)
(3) 找到raw.githubusercontent.com 的固定IP地址,
(4)将hosts文件拖到管理员模式下的记事本中,然后在文件尾部添加以下文本:
IP地址(185.199.108.133) raw.githubusercontent.com
(5)保存文件(可能还要重启一下计算机),就解决了

4、安装依赖
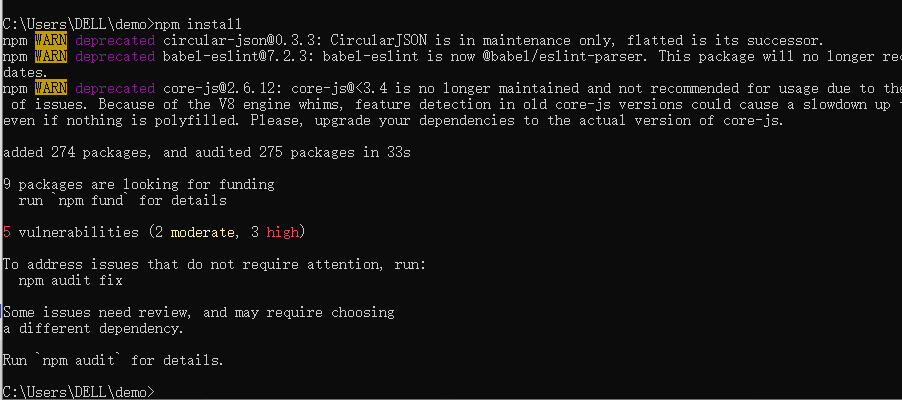
打开cmd,找到demo的路径:cd demo
安装依赖:打开cmd,执行 npm install(如果是通过淘宝镜像安装的则需要在npm的前面添加c, cnpm install),出现下图则安装成功(PS:安装时没有报错,仅仅警告非最新版本,并不会影响代码的运行)。

5、实时编译
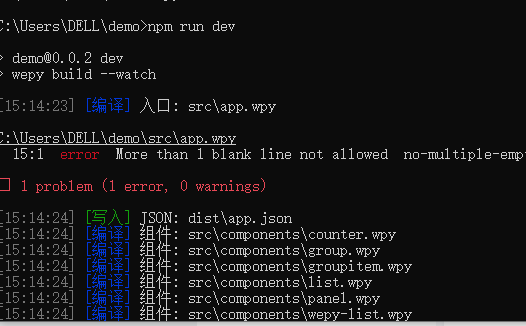
打开cmd,执行 npm run dev(如果是通过淘宝镜像安装的则需要在npm的前面添加c, cnpm run dev),出现下图则编译成功

6、创建一个WePY项目
打开小程序开发者工具,新建一个测试项目,项目地址选择有WePY生成的dist文件夹,配置如下图

点击确定,生成项目之后,在调试器中出现报错信息,功能也用不了。这主要是WePY项目和原生小程序对于代码不同处理方式造成的。处理方式如下图:

至此,项目就可以运行了




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步