easyui 扩展 datagrid 数据网格视图
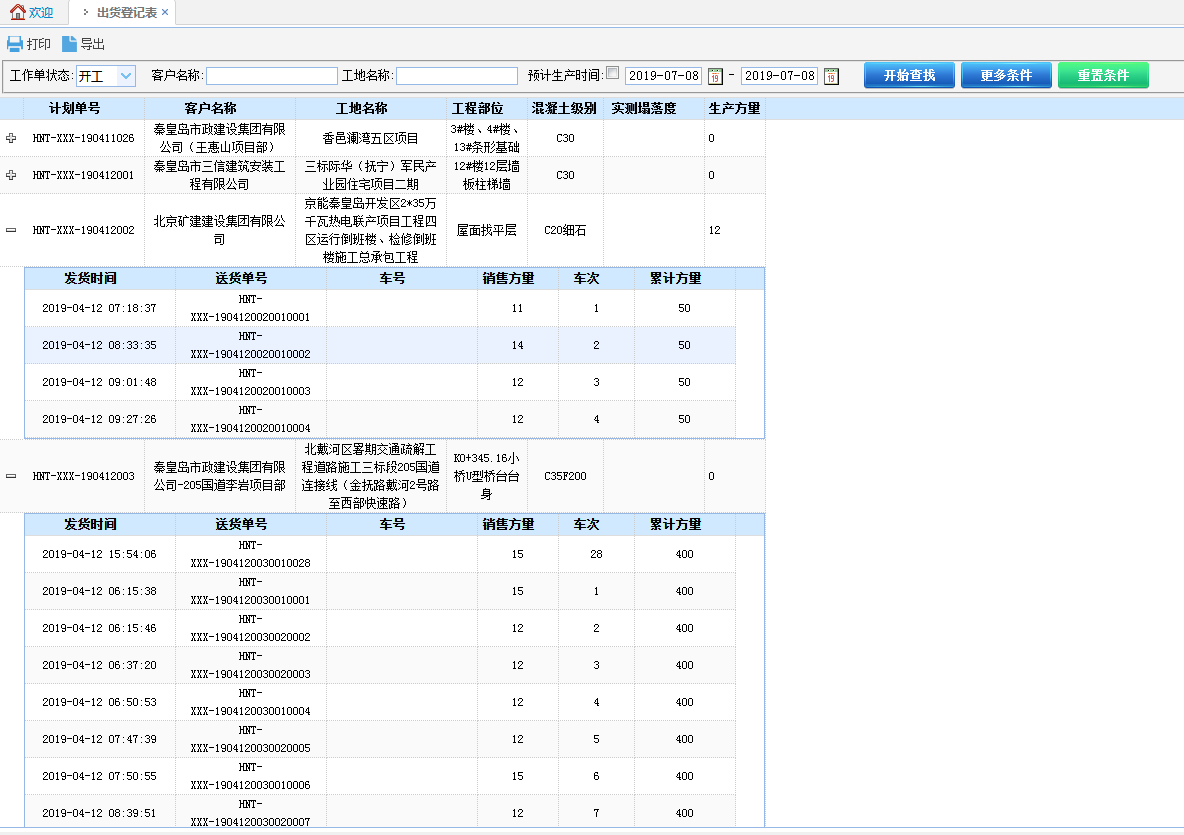
效果如图:

js代码:
$("#tdg").datagrid({
width: 200,
url: "/Laboratory/ShipmentRegister/LoadData",
queryParams: {
auvp: 'r',
condition: " and State='0' "
},
striped: true,
remoteSort: false,
singleSelect: true,
nowrap: false,
fitColumns: false,
columns: [[
//{ field: 'ck', checkbox: true },
{ field: 'JobNo', align: 'center', title: '计划单号', width: '120' },
{ field: 'CustomerName', align: 'center', title: '客户名称', width: '150' },
{ field: 'SiteName', align: 'center', title: '工地名称', width: '150' },
{ field: 'Project', align: 'center', title: '工程部位', width: '80' },
{ field: 'Cgrade', align: 'center', title: '混凝土级别', width: '75' },
{ field: 'ActSlumpName', align: 'center', title: '实测塌落度', width: '100' },
{ field: 'Volume', align: 'left', title: '生产方量', width: '60' },
]],
fit: true,
view: detailview,
detailFormatter: function (rowIndex, rowData) {
return '<div><table id="tt_' + rowData.Autoid + '"></table></div>';
},
onExpandRow: function (index, row) {
$("#tt_" + row.Autoid).datagrid({
width: 'auto',
height: 'auto',
url: "/Laboratory/ShipmentRegister/LoadProdData",
queryParams: {
JobNo: row.JobNo
},
striped: true,
remoteSort: false,
singleSelect: true,
nowrap: false,
fitColumns: false,
columns: [[
{ field: 'PDate', align: 'center', title: '发货时间', width: '150' },
{ field: 'DocketNo', align: 'center', title: '送货单号', width: '150' },
{ field: 'TruckName', align: 'center', title: '车号', width: '150' },
{ field: 'Volume', align: 'center', title: '销售方量', width: '80' },
{ field: 'TruckCount', align: 'center', title: '车次', width: '75' },
{ field: 'Total', align: 'center', title: '累计方量', width: '100' }
]],
//fit: true, //自适应大小,填充容器 如果fit为true,则视图显示不出来。所以此处把fit属性注释起来
onResize: function () {
$('#tdg').datagrid('fixDetailRowHeight', index);
}, onLoadSuccess: function (data) {
//此处必须有否则第一次展开时"+"号不会跟着移动
setTimeout(function () {
$('#tdg').datagrid('fixDetailRowHeight', index);
},0);
}
});
$('#tdg').datagrid('fixDetailRowHeight', index);
},
onCollapseRow: function (index, row) {
//alert(index);
}
})
当属性fit: true时,展开视图会变成如下图所示的效果:




