web基础,用html元素制作web页面
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
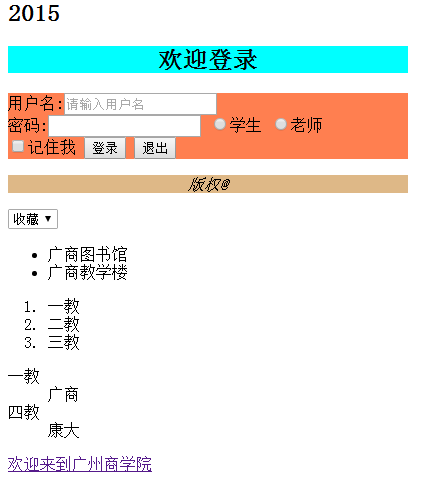
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
<h1 align="center">欢迎您的到来</h1>
<h2 i="2015">2015</h2>
<div id="container"style="width: 400px">
<div id="header"style="background-color: aqua"><h2 align="center" >欢迎登录</h2></div>
<div id="content"style="background-color: coral";height:150px,width:400px;float:left>
<from>
用户名:<input type="text"name="username"placeholder="请输入用户名"><br>
密码:<input type="password">
<input type="radio"name="role"value="stu">学生
<input type="radio"name="role"value="tea">老师
<br>
<input type="checkbox"value="true">记住我
<input type="button"value="登录";onclick="alert('登录')">
<input type="button"value="退出">
</from>
</div>
<div id="footer"style="background-color: burlywood"><p align="center" ><i>版权@</i></div>
</div>
<div>
<select>
<option>收藏</option>
<option>点赞</option>
<option>评论</option>
</select>
<ul>
<li>广商图书馆</li>
<li>广商教学楼</li>
</ul>
<ol>
<li>一教</li>
<li>二教</li>
<li>三教</li>
</ol>
<d1>
<dt>一教</dt>
<dd>广商</dd>
<dt>四教</dt>
<dd>康大</dd>
</d1>
</div>