使IE6支持png透明图片
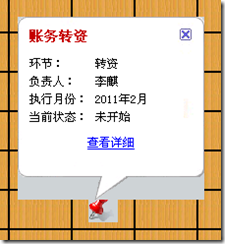
众所周知,IE6对png的兼容做得不好,对于透明图片会出现一层灰底,见下图,
但IE7及其以上版本已经解决了这个问题。
网上有不少的解决办法,但很多使用起来都非常的复杂。最后发现一个iepngfix插件非常好用。
使用方法:
1.在http://www.twinhelix.com/css/iepngfix/下载IE PNG Fix
2.将iepngfix.htc和blank.gif拷贝到网站文件夹,假如是放在网站根目录的css/resources文件夹下
3.引用样式
<style type="text/css">
img, div{ behavior: url(/css/resources/iepngfix.htc) }
</style>
这样img,div便支持png图片了。
4. 如果使用了background-repeat 和 background-position,还需再引用一个文件
<script type="text/javascript" src="iepngfix_tilebg.js"></script>