前端传值给后台的若干种方式
1、最原始的表单方式
前端:
<form action="/library/test" method="POST"> <input id="Name" name="Name" type="text" value=""> <input id="Id" name="Id" type="text" value=""> <input type="submit" value="Save" /> </form>
后台:
[HttpPost] public ActionResult Test(FormCollection fc) {
Person person=new Person(){Id = fc["Id"], Name = fc["Name"]};
return Json(person.Id+" "+person.Name, JsonRequestBehavior.AllowGet); }
2、使用MVC默认的模型绑定
[HttpPost] public ActionResult Test(Person person) { return Json(person.Id+" "+person.Name, JsonRequestBehavior.AllowGet); }
当前端发送数据后,person已经被填充了

因为在MVC中,Person会默认绑定到后台的参数类型(模型绑定器会去去在请求的各种数据中查找对应的上的字段,若找到,则相应的数据到参数person里面)
3、自定义modelbinder绑定
首先,需要一个实现了IModelBinder接口的类,这个类的作用是依据需求,自定义从请求的各种数据(包括表单、URL Query String字)中去查找要填充的值。这些请求数据位于IValueProvider中
public class PersonModelBinder : IModelBinder { public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext) { IValueProvider provider = bindingContext.ValueProvider; return new Person { Id = provider.GetValue("Name").AttemptedValue, //本例中将位于valueProvider请求的数据中key为Name的值赋给Id Name = provider.GetValue("Id").AttemptedValue }; } }
然后创建一个特性类,该类实现了CustomModelBinderAttribute
public class PersonBinderAttribute : CustomModelBinderAttribute { public override IModelBinder GetBinder() { return new PersonModelBinder(); } }
最后,使用时,在Person参数前,加上刚刚自定义的特性[PersonBinder]
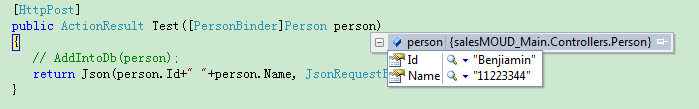
[HttpPost] public ActionResult Test([PersonBinder]Person person) { // AddIntoDb(person); return Json(person.Id+" "+person.Name, JsonRequestBehavior.AllowGet); }
效果:

这样的绑定效果,甚至直接通过访问http://localhost:11169/library/test?name=Benjamin&id=11223,后台的person也能被填充。
原因是模型绑定器通过valueprovider查找了Url QueryString中相匹配的参数。
4、通过手动序列化和反序列化
前端:
<script type="text/javascript"> $(function () { var person = new Object(); person.Id = "112233"; person.Name = "Benjamin"; var personStr=JSON.stringify(person); //使用json2.js的序列化方法 $.ajax({ url: window.UrlContent("/Library/Test?tick=" + Math.random()), data: { personStr: personStr }, type: "POST", success: function (result) { } }); }); </script>
后台使用Newtonsoft.Json dll 的方法反序列化
public ActionResult Test(string personStr) { Person person=JsonConvert.DeserializeObject<Person>(personStr); return Json(person.Id+" "+person.Name, JsonRequestBehavior.AllowGet); }
这种方法的优点是,在前端装配数据时自由度比较大,数据来源不需要仅从表单元素中获取。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号