无处不在的SharePoint按钮之(一):WebPartVerb的使用
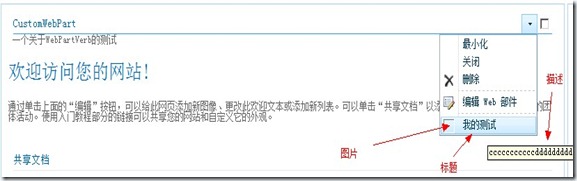
在我们点击倒三角编辑web部件的时候会弹出一系列的下拉菜单,如下图:
我想在这上面做些开发,添加自己的按钮实现某些需要的功能怎么办?
我们需要就是重写Verbs,OK代码如下:
[ToolboxItemAttribute(false)]
public class CustomWebPart : WebPart
{public override WebPartVerbCollection Verbs
{
get
{
WebPartVerb verbTest = new WebPartVerb("About", "javascript:alert('这是一个测试')");
verbTest.Text = "我的测试";
verbTest.ImageUrl = "/_layouts/images/fav/fav.gif";
verbTest.Description = "cccccccccccddddddddddddddddddd";return new WebPartVerbCollection(new WebPartVerb[] { verbTest });
}
}
protected override void CreateChildControls()
{
this.Controls.Add(new LiteralControl("一个关于WebPartVerb的测试"));
}
}
部署当前web部件之后截图如下:
当然我点击之后会弹出我设置的事件,这里就不再截图。大家可以发挥自己的想象。
稍后发布无处不在的SharePoint按钮(二)Ribbon按钮






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步