关于上传的种种(三)
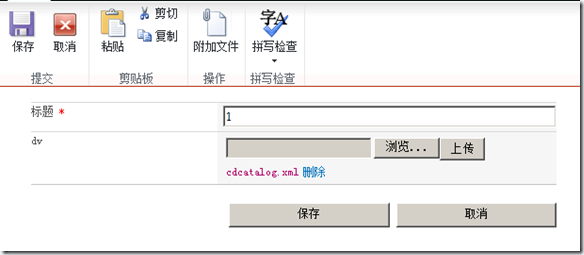
上两篇说了SharePoint自带上传的简单用法,这篇讲述一下开发自定义的字段类型来做上传。所有的代码都是我昨晚写的(有BUG),没有使用公司原本的上传部件。效果如下图:
浏览状态图:
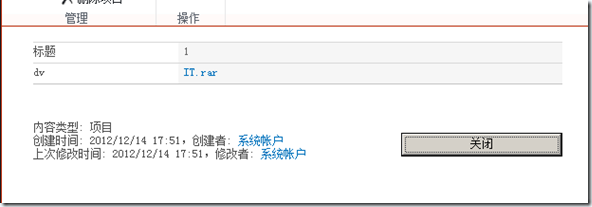
只是实现了简单的上传功能,当然可以扩展并完善。
下面介绍用到的几个文件:
1、fldtypes_fieldupload.xml
<?xml version="1.0" encoding="utf-8" ?>
<FieldTypes>
<FieldType>
<Field Name="TypeName">FieldUpload</Field>
<Field Name="ParentType">Note</Field>
<Field Name="TypeDisplayName">上传</Field>
<Field Name="TypeShortDescription">上传</Field><Field Name="UserCreatable">TRUE</Field>
<Field Name="ShowInListCreate">TRUE</Field>
<Field Name="ShowInSurveyCreate">TRUE</Field>
<Field Name="ShowInDocumentLibraryCreate">TRUE</Field>
<Field Name="ShowInColumnTemplateCreate">TRUE</Field>
<Field Name="FieldTypeClass">SharePointProject1.FileUploadCustomField,$SharePoint.Project.AssemblyFullName$</Field>
<Field Name="FieldEditorUserControl">/_controltemplates/FileUploadProperty.ascx</Field>
<PropertySchema>
<Fields>
<Field Name="UploadDocumentLibrary" DisplayName="Document Library" Type="Text" Hidden="True"/>
</Fields>
</PropertySchema>
</FieldType>
</FieldTypes>
2、FileUploadCustomField.cs
public class FileUploadCustomField : SPFieldMultiLineText
{
public FileUploadCustomField(SPFieldCollection fields, string fieldName) : base(fields, fieldName) { Init(); }
public FileUploadCustomField(SPFieldCollection fields, string typeName, string disName) : base(fields, typeName, disName) { Init(); }private string _UploadDocumentLibrary = "";
public string UploadDocumentLibrary
{
get
{
return _UploadDocumentLibrary;
}
set
{
this.SetCustomProperty("UploadDocumentLibrary", value);
_UploadDocumentLibrary = value;
}
}private void Init()
{
this.UploadDocumentLibrary = this.GetCustomProperty("UploadDocumentLibrary").ToStr();
}public override void Update()
{
this.SetCustomProperty("UploadDocumentLibrary", this.UploadDocumentLibrary);
this.RichText = true;
this.RichTextMode = SPRichTextMode.FullHtml;
base.Update();
}
public override BaseFieldControl FieldRenderingControl
{
get
{
BaseFieldControl fieldControl = new FileUploadCustomFieldControl();
fieldControl.FieldName = InternalName;
return fieldControl;
}
}public override string GetFieldValueAsHtml(object value)
{
return base.GetFieldValueAsHtml(HttpUtility.HtmlDecode(value.ToStr()));
}
}
3、FileUploadCustomFieldControl.cs
{
FileUpload fileup = null;
Button btn = null;
Literal litWarn = null;
protected override void CreateChildControls()
{
if (this.ControlMode != SPControlMode.Display)
{
HtmlTable htable = new HtmlTable();
fileup = new FileUpload();//HttpContext.GetGlobalResourceObject("myCustom", "fileup-btn").ToString();
string btnText = SPUtility.GetLocalizedString("$Resources:myCustom,fileup_btn;", "myCustom", SPContext.Current.Web.Language);
btn = new Button();
btn.Text = btnText;
btn.Click += new EventHandler(btn_Click);
litWarn = new Literal();
HtmlTableCell btncell = new HtmlTableCell();
btncell.Controls.Add(fileup);
btncell.Controls.Add(btn);
btncell.Controls.Add(litWarn);HtmlTableRow btnrow = new HtmlTableRow();
btnrow.Cells.Add(btncell);
htable.Rows.Add(btnrow);this.Controls.Add(htable);
}base.CreateChildControls();
}
public override object Value
{
get
{
this.EnsureChildControls();return ViewState["filepath"];
}
set
{
this.EnsureChildControls();AddFilePath(this.ItemFieldValue.ToStr());
}
}protected void btn_Click(object sender, EventArgs e)
{
litWarn.Text = "";if (fileup.FileName == "")
{
if (ViewState["filepath"] != null)
{
AddFilePath(ViewState["filepath"].ToStr());
}
litWarn.Text = "尚未选择上传文件";
return;
}Stream st = fileup.FileContent;
FileUploadCustomField _field = (FileUploadCustomField)this.Field;
SPList list = SPContext.Current.Web.GetListFromUrl(_field.UploadDocumentLibrary);
SPDocumentLibrary spdoc = list as SPDocumentLibrary;
SPFile fl = spdoc.RootFolder.Files.Add(fileup.FileName, st, true);if (fl != null)
{
string filepath = "<a href='" + fl.ServerRelativeUrl + "'>" + fileup.FileName + "</a>";AddFilePath(filepath);
}
}private void AddFilePath(string filepath)
{
HtmlTable htable = new HtmlTable();HtmlTableCell filecell = new HtmlTableCell();
filecell.Controls.Add(new LiteralControl(filepath));
HtmlTableRow filerow = new HtmlTableRow();
filerow.Cells.Add(filecell);
HtmlTableCell delcell = new HtmlTableCell();LinkButton lbtn = new LinkButton();
lbtn.Text = "删除";
lbtn.Click += new EventHandler(lbtn_Click);
delcell.Controls.Add(lbtn);
filerow.Cells.Add(delcell);htable.Rows.Add(filerow);
ViewState["filepath"] = filepath;
this.Controls.Add(htable);
}void lbtn_Click(object sender, EventArgs e)
{
}
protected override void RenderFieldForDisplay(System.Web.UI.HtmlTextWriter output)
{
output.Write(this.ItemFieldValue);
}
}
4、FileUploadProperty.ascx
<%@ Register TagPrefix="wssuc" TagName="InputFormControl" Src="~/_controltemplates/InputFormControl.ascx" %>
<%@ Register TagPrefix="wssuc" TagName="InputFormSection" Src="~/_controltemplates/InputFormSection.ascx" %>
<wssuc:InputFormSection runat="server" id="UploadControl" Title="属性设置">
<template_inputformcontrols>
<wssuc:InputFormControl runat="server" LabelText="Select document library">
<Template_Control>
<asp:DropDownList ID="ddlDocLibs" runat="server" CssClass="ms-ButtonheightWidth" Width="250px" />
</Template_Control>
</wssuc:InputFormControl>
</template_inputformcontrols>
</wssuc:InputFormSection>
5、FileUploadProperty.ascx.cs
public partial class FileUploadProperty : UserControl, IFieldEditor
{
protected void Page_Load(object sender, EventArgs e)
{}
FileUploadCustomField _field = null;
public bool DisplayAsNewSection
{
get { return true; }
}public void InitializeWithField(SPField field)
{
this._field = field as FileUploadCustomField;
}public void OnSaveChange(SPField field, bool isNewField)
{
FileUploadCustomField myField = field as FileUploadCustomField;
myField.UploadDocumentLibrary = ddlDocLibs.SelectedItem.Value;
}protected override void CreateChildControls()
{
base.CreateChildControls();
SPListCollection objLists = SPContext.Current.Web.Lists;
foreach (SPList objList in objLists)
{
if (objList is SPDocumentLibrary)
{
ddlDocLibs.Items.Add(new ListItem(objList.Title, objList.DefaultViewUrl));
}
}if (!IsPostBack && _field != null)
{
if (!String.IsNullOrEmpty(_field.UploadDocumentLibrary))
{
foreach (ListItem item in ddlDocLibs.Items)
{
item.Selected = false;
}ddlDocLibs.Items.FindByValue(_field.UploadDocumentLibrary).Selected = true;
}
}
}
}
上传完成后点击保存