使用引擎,egret
相关资料:
https://blog.csdn.net/weixin_42276579/article/details/107379544
https://minigame.uc.cn/tutorial/easystart/brief
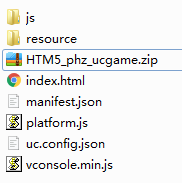
目录结构:
以egret输出h5为主,最后3个文件为自己添加,platform.js是自己项目需要,可不加,uc.config.json是uc需要必须添加,vconsole.min.js是ios端测试需要,可不加:

遇到问题:
1.需增加额外js文件,在index.html中添加代码如下:
xhr.open('GET', './manifest.json?v=' + Math.random(), true);
xhr.addEventListener("load", function () {
var manifest = JSON.parse(xhr.response);
var list = ["./platform.js?v=1"]
list = list.concat( manifest.initial.concat(manifest.game));
//var list = manifest.initial.concat(manifest.game);
loadScript(list, function () {
/**
* {
* "renderMode":, //Engine rendering mode, "canvas" or "webgl"
* "audioType": 0 //Use the audio type, 0: default, 2: web audio, 3: audio
* "antialias": //Whether the anti-aliasing is enabled in WebGL mode, true: on, false: off, defaults to false
* "calculateCanvasScaleFactor": //a function return canvas scale factor
* }
**/
testplatform();
egret.runEgret({ renderMode: "webgl", audioType: 0, calculateCanvasScaleFactor:function(context) {
var backingStore = context.backingStorePixelRatio ||
context.webkitBackingStorePixelRatio ||
context.mozBackingStorePixelRatio ||
context.msBackingStorePixelRatio ||
context.oBackingStorePixelRatio ||
context.backingStorePixelRatio || 1;
return (window.devicePixelRatio || 1) / backingStore;
}});
var oDiv = document.getElementById('egret');
oDiv.style.position = 'fixed';
oDiv.style.top = '0px';
oDiv.style.left = '0px';
document.getElementById("bg").style.visibility="hidden";
});
});
新增内容为:
var list = ["./platform.js?v=1"]
list = list.concat( manifest.initial.concat(manifest.game));
2.新增vconsole,在所有script之前添加就可以了,下载最新的版本,按教程操作就好,贴下index.html的部分代码
<script src="./vconsole.min.js"></script>
<script>
var vConsole = new VConsole();
</script>
3.遇到bug
syntaxerror unexpected token = expected an opening ( before a method's parameter list
解决方案:https://stackoverflow.com/questions/60026651/safari-unexpected-token-expected-an-opening-before-a-methods-paramet



 posted on
posted on
