2.在Login.vue页面中使用axios发送请求
2.1 src\http\apis.js 中配置后端接口调用请求
// 接口信息, 生成请求方法
// 引入 get方法, post方法
import { get, post } from './index'
// 用户登录
export const login = (params, headers) => post("/user/login/", params, headers)
2.2 在 Login.vue 页面中导入模块并测试与django链接
<template>
<div>
<p>login测试<button @click="requestlogin">登录</button></p>
</div>
</template>
<script>
import {login} from "@/http/apis";
export default {
name: "Login",
data(){
return{
n:""
}
},
created() {
},
methods:{
requestlogin(){
let data={"name":"wewe","pwd":"1"}
login(data).then((resp)=>{
console.log(resp);
}).catch((err)=>{
console.log(err)
})
},
},
}
</script>
<style scoped>
</style>
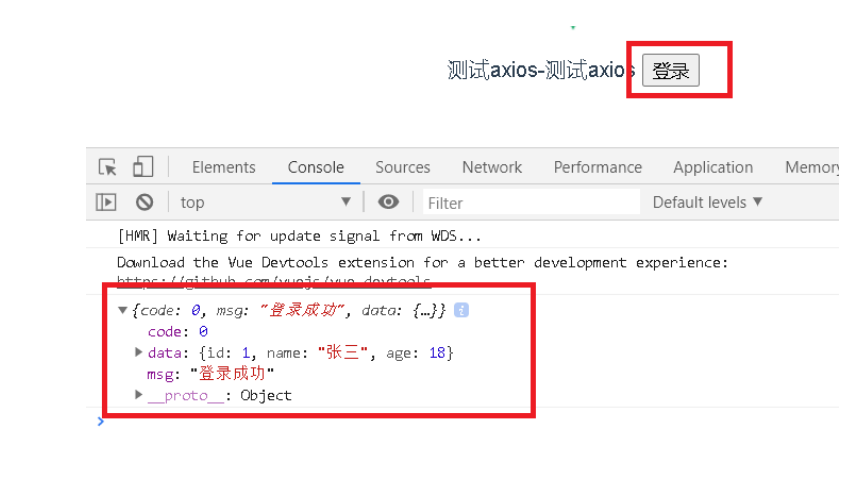
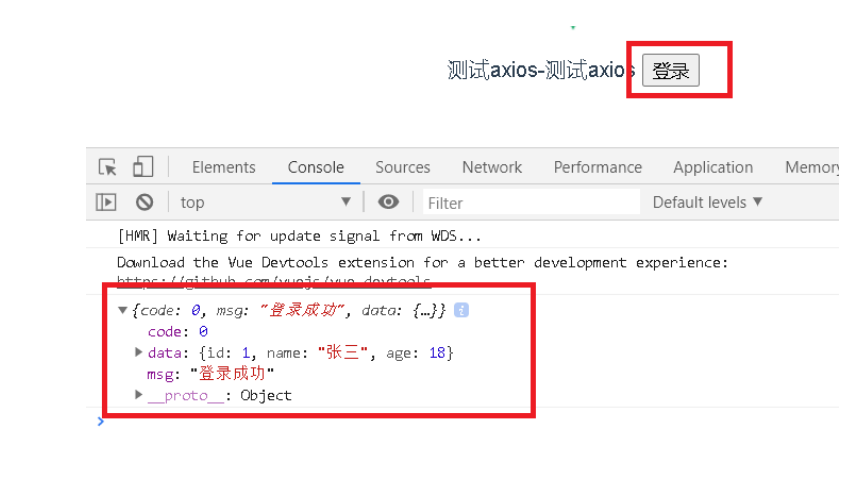
3. 测试