解释一下一门语言该有的东东(Javascript -- 待完善 ^_^)
注释
Js中有两种注释
- // 单行注释
- /**/ 多行注释
变量
变量就像学校学习的 未知数 如
3 + x = 8
x: 类似变量,在改造一下
x + y = z
当 x=3, y=5, z=8, 不管 x,y 怎么变,表达式不变
变量是存储数据的,那自然就有数据类型
基本类型
- Number: 整数 10,浮点数 10.0
- String : 字符串 ‘hello’, "World",
Hello world - Boolean: 布尔值 true, false
- undefined
- Null
引用类型
- Array 数组 [1,2,3] 一堆数据的集合,通过有序的下标访问,从左到右,从0开始
- Object 键值对 {key: value}value 可以是任何数据类型,通过 obejct.key 或 object[key] 访问和设置
一个程序的运行少不了运算
- 基本运算符 加 +,减 -,乘 *, 除 /
- 高级运算符 求余 % , 自增 ++a, a++, 自减 --a, a--
有了运算自然需要逻辑
- if 如果
- else 否则
- if (如果怎么怎么样) else (否则怎么怎么样)
- if else if else
- switch()
有了逻辑就得有比较
- == 比较相等,=== 比较相等
-
=, >, <=, <
比较可能还不止一个条件,这时候需要条件链接
- && 逻辑与
- || 逻辑或
- ! 取反
差不多,后来又发现有些重复的代码,急需要个重复执行的语法,就是重复
- for ( var i =0; i<6; i++)
- while(条件)
- do{ //dosomething } while(条件)
还差点什么呢,对了,就是代码块
- Function
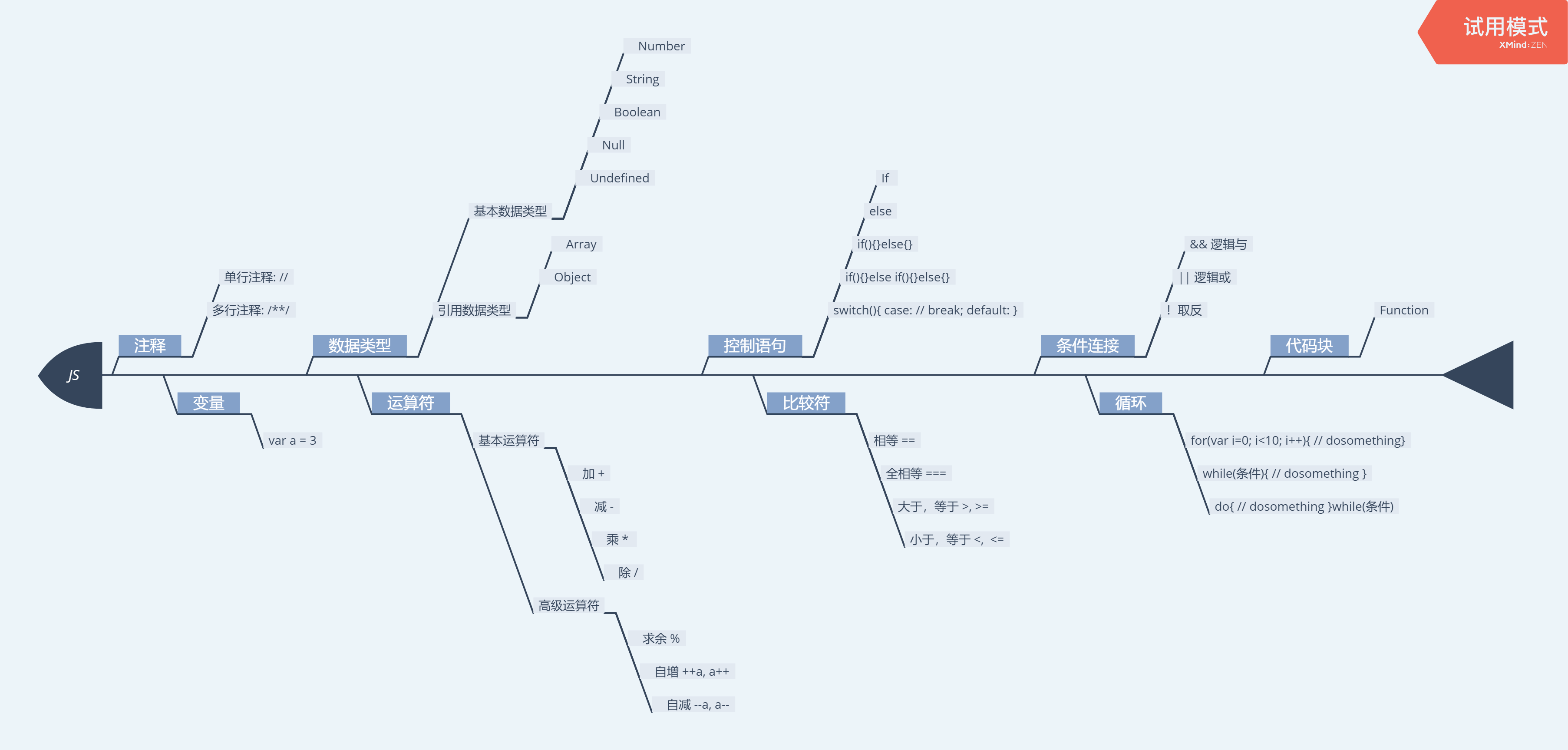
附加一个制作的思维导图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号