dispaly的Grid布局与Flex布局
Gird 布局与 Flex 布局有一定的相似性,都是对容器的内部项目进行划分。
-
Flex 布局是轴线布局,只能指定项目针对轴线的位置,可以看作成一维布局
-
Grid 布局则是将容器划分成行和列,产生单元格,然后指定项目所在的单元格,可以将它看成二维布局。
-
父元素成为容器,父元素内部的多个子元素成为项目
flex弹性布局(容器属性)
flex 是 Flexible Box 的缩写(简称:弹性盒子),任何一个容器都可以设定为 felx 布局。
flex 被称为容器( felx container ),所有子元素自动成为容器成员。
-
-
flex-wrap
-
flex-flow
-
justify-content
-
align-items
-
align-content
flex-direction属性:决定主轴的方向(即项目的排列方向)
-
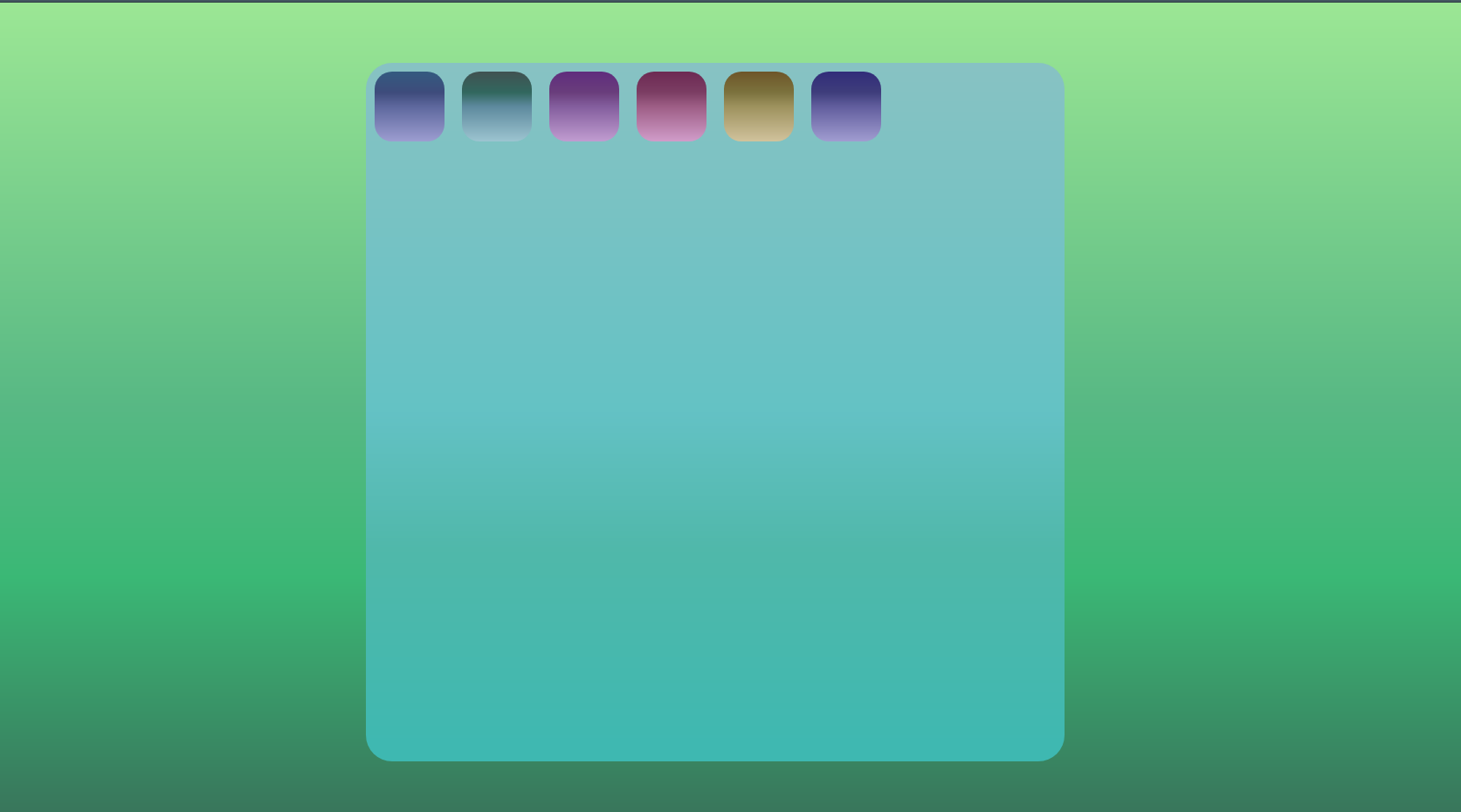
row (默认):主轴水平方向,起点在左端;
.content-box { display: flex; flex-direction: row; }

-
row-reverse :主轴水平方向,起点在右端;
.content-box { display: flex; flex-direction: row; }

-
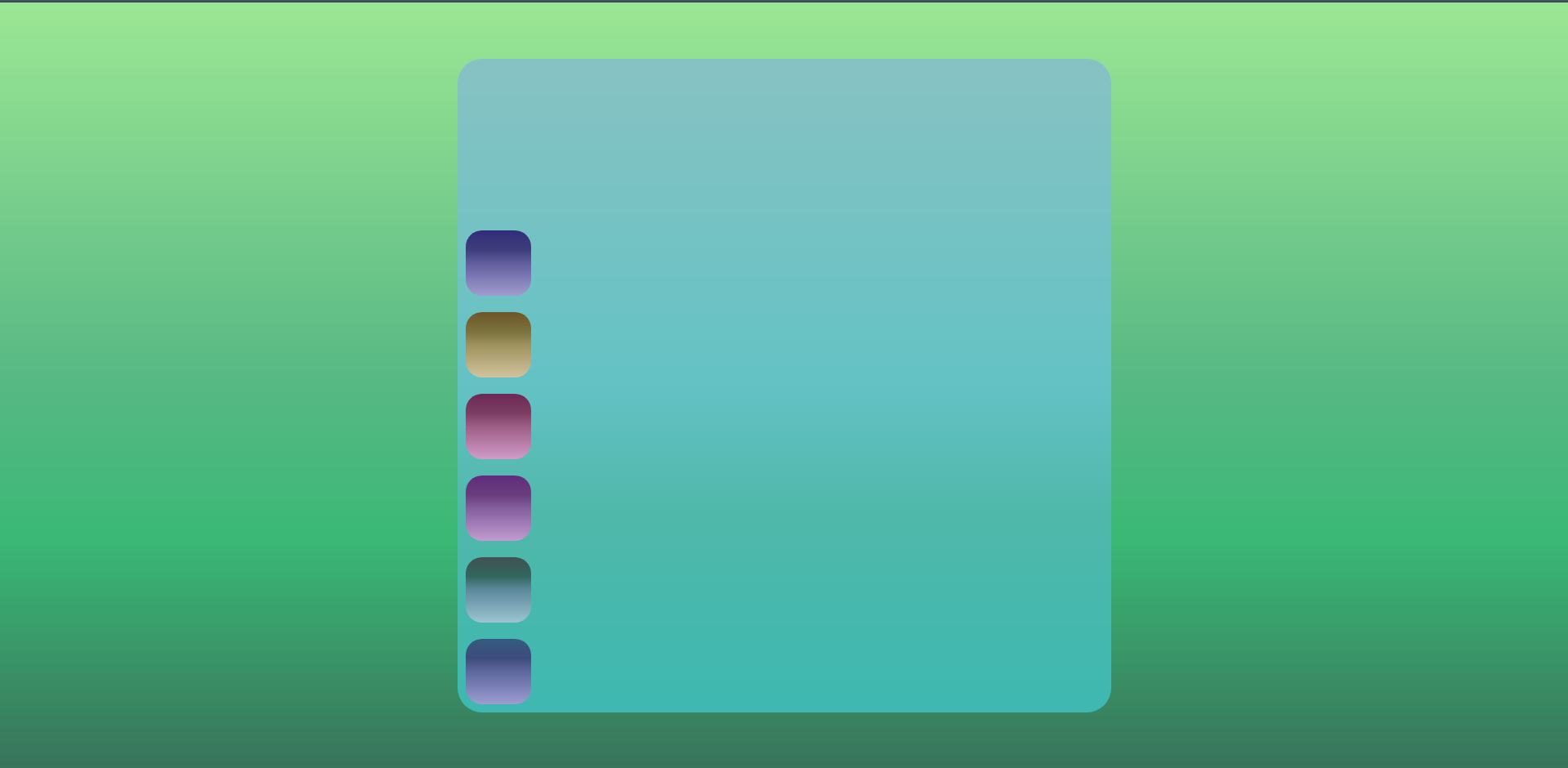
column :主轴垂直方向,起点在上边沿;
.content-box { display: flex; flex-direction: column; }

-
column-reserve :主轴垂直方向,起点在下边沿。
.content-box { display: flex; flex-direction:column-reverse; }

flex-wrap属性:定义换行情况
默认情况下,都排在一条轴线上。 flex-wrap 属性定义,如果一条轴线排不下,通过相应的属性进行换行。
-
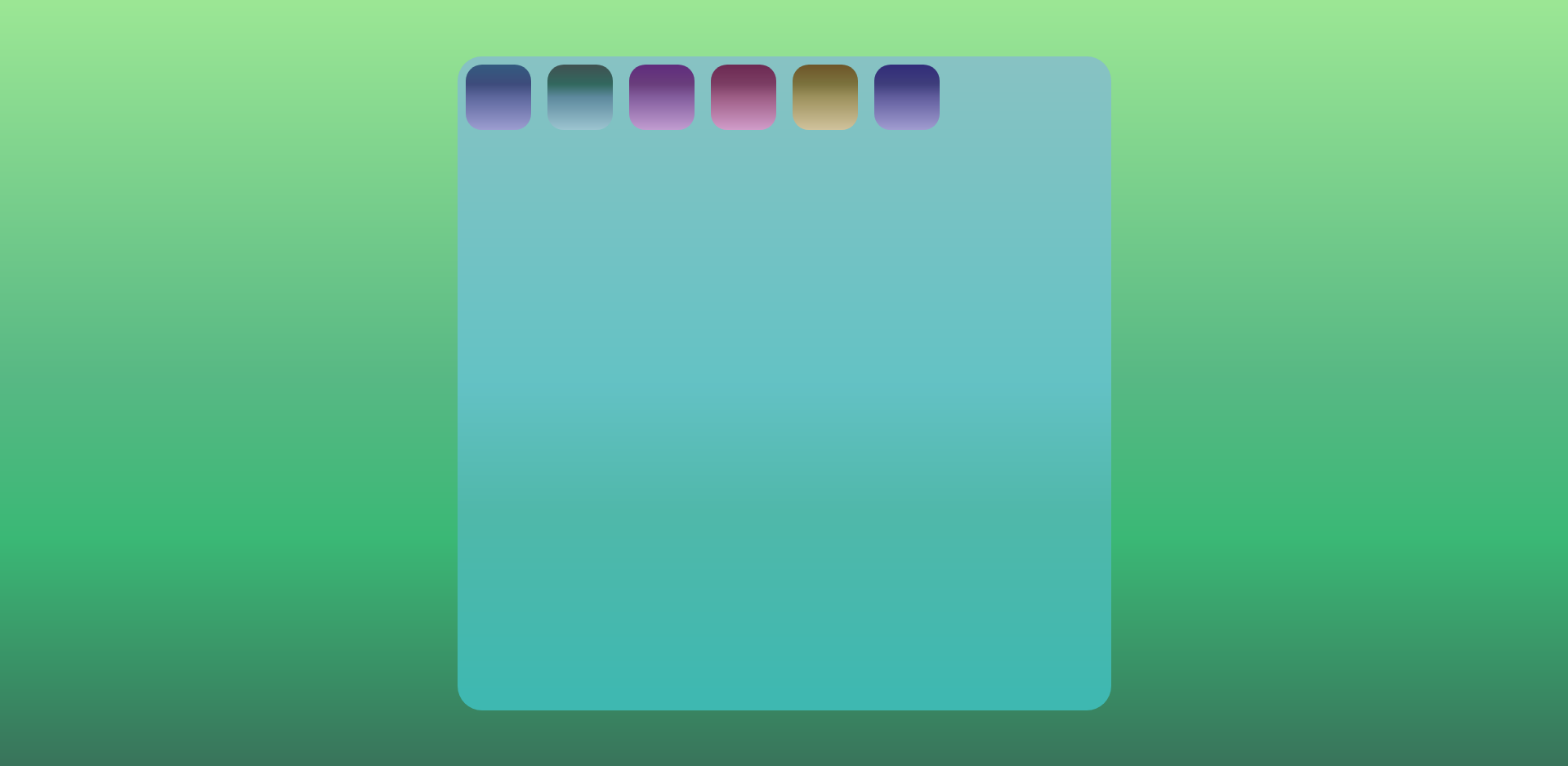
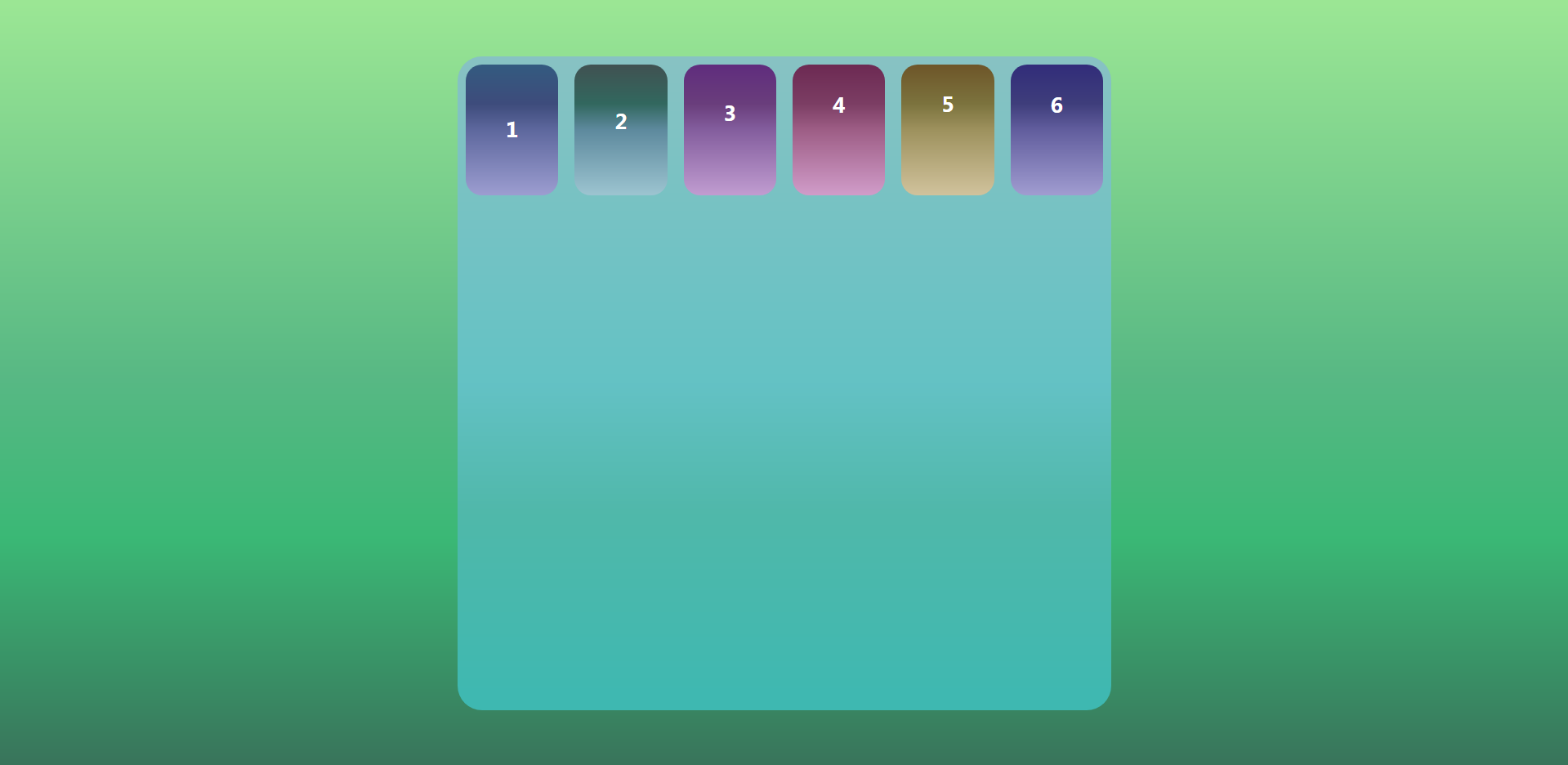
nowrap (默认):不换行。
.content-box { display: flex; flex-wrap: nowrap; }

-
wrap :换行,第一行在上方。
.content-box {
display: flex;
flex-wrap: wrap;
}

-
wrap-reverse :换行,第一行在下方。
.content-box {
display: flex;
flex-wrap: wrap-reverse;
}

flex-flow属性:flex-direction和flex-wrap的简写,默认row nowrap
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap 。
.content-box {
flex-flow: <flex-direction> || <flex-wrap>;
}
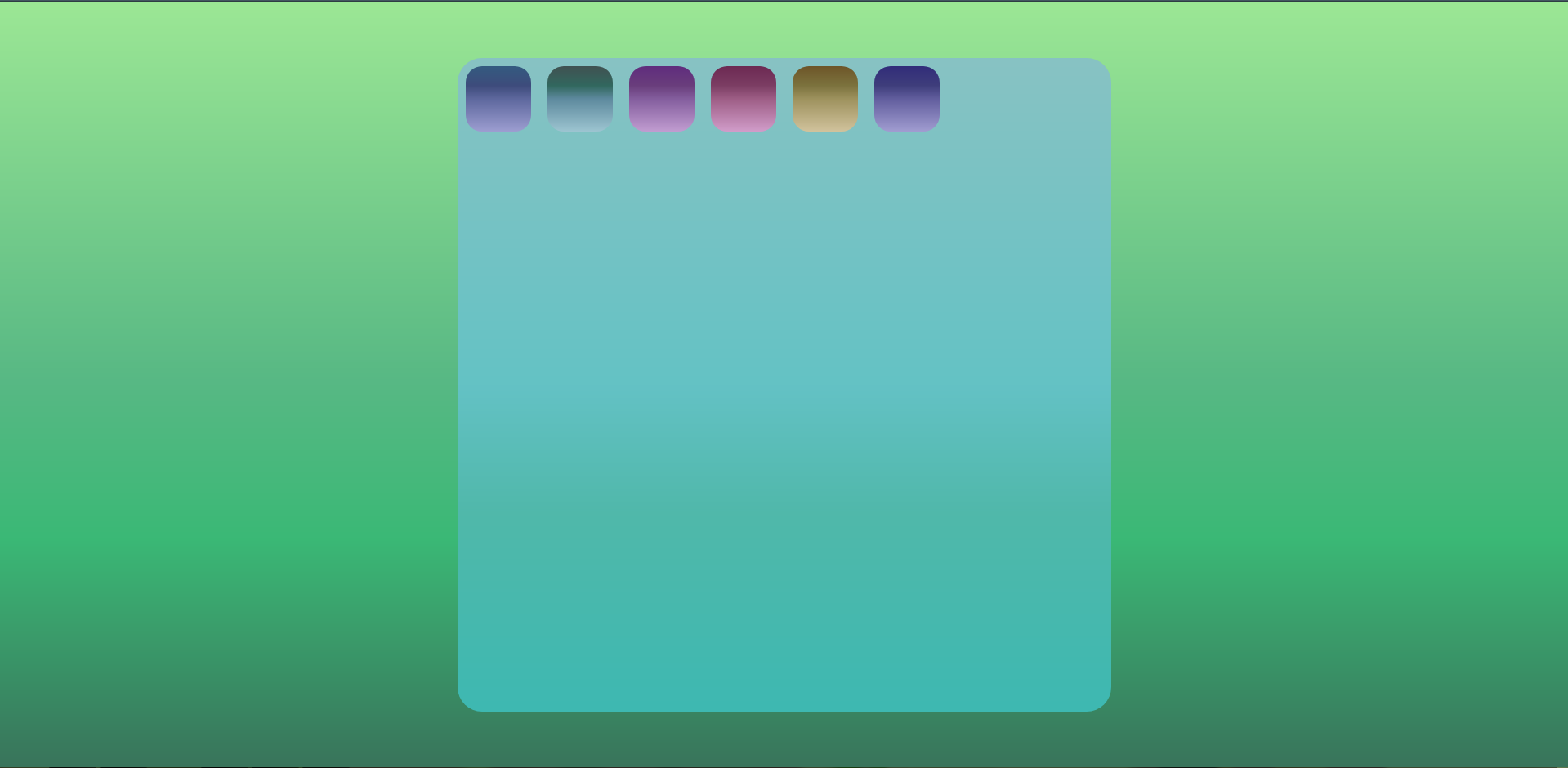
justify-content属性:定义项目在主轴上的对齐方式。
justify-content 属性是定义在主轴上的对齐方式。
-
flex-start (默认值):左对齐。
.content-box {
display: flex;
justify-content: flex-start;
}

-
flex-end :右对齐。
.content-box {
display: flex;
justify-content: flex-end;
}

-
center :居中对齐。
.content-box {
display: flex;
justify-content: center;
}

-
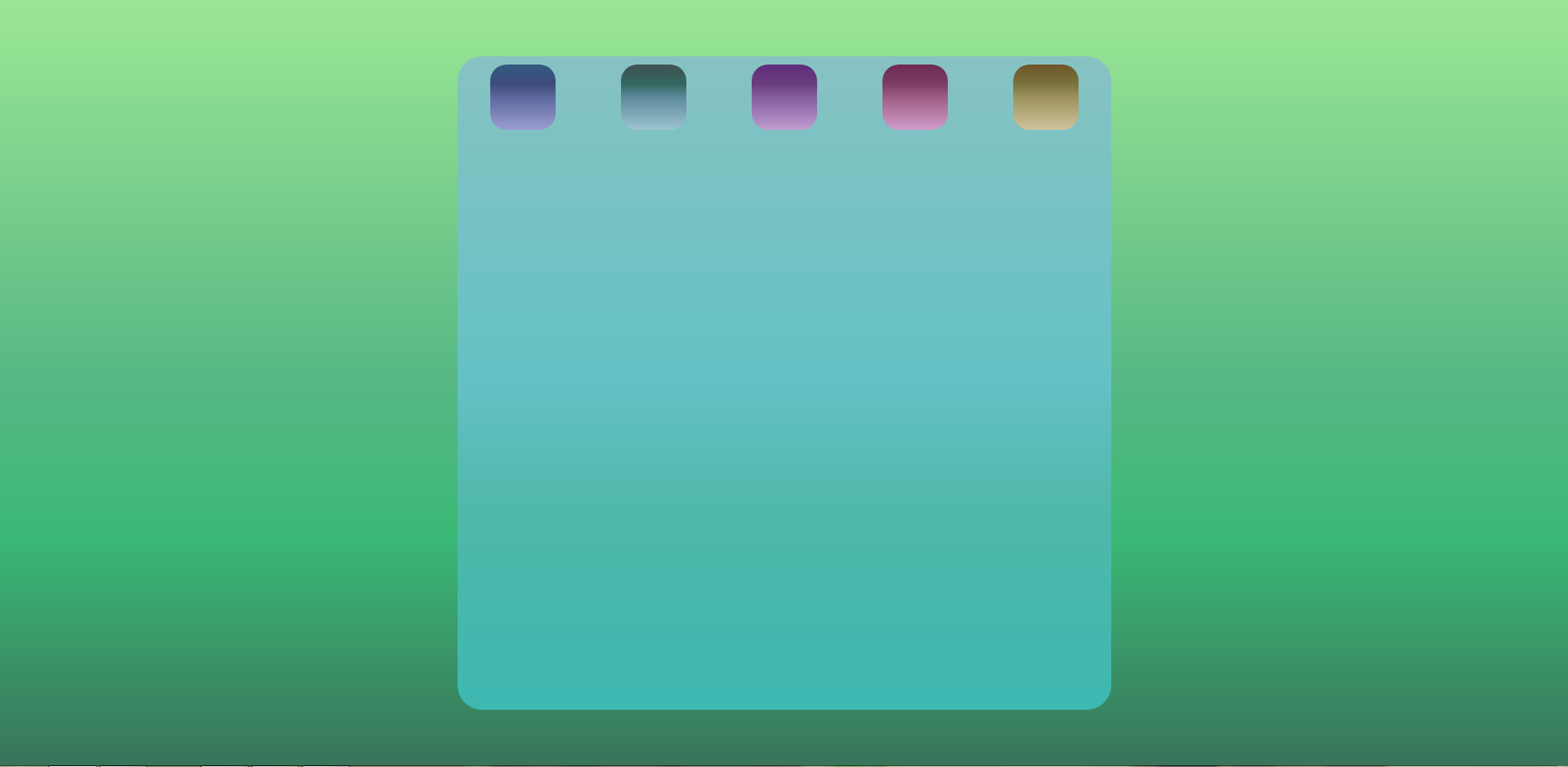
space-between :两端对齐,项目之间的间距相等。
.content-box {
display: flex;
justify-content: space-between;
}

-
space-around :两侧间隔相等,每个项目两侧的间距相等,而项目之间的间隔比项目与边框的间距大一倍。
.content-box {
display: flex;
justify-content: space-around;
}

-
space-evenly :间隔相等,项目与项目之间的间隔相等。
属性:定义在交叉轴上的对齐方式
-
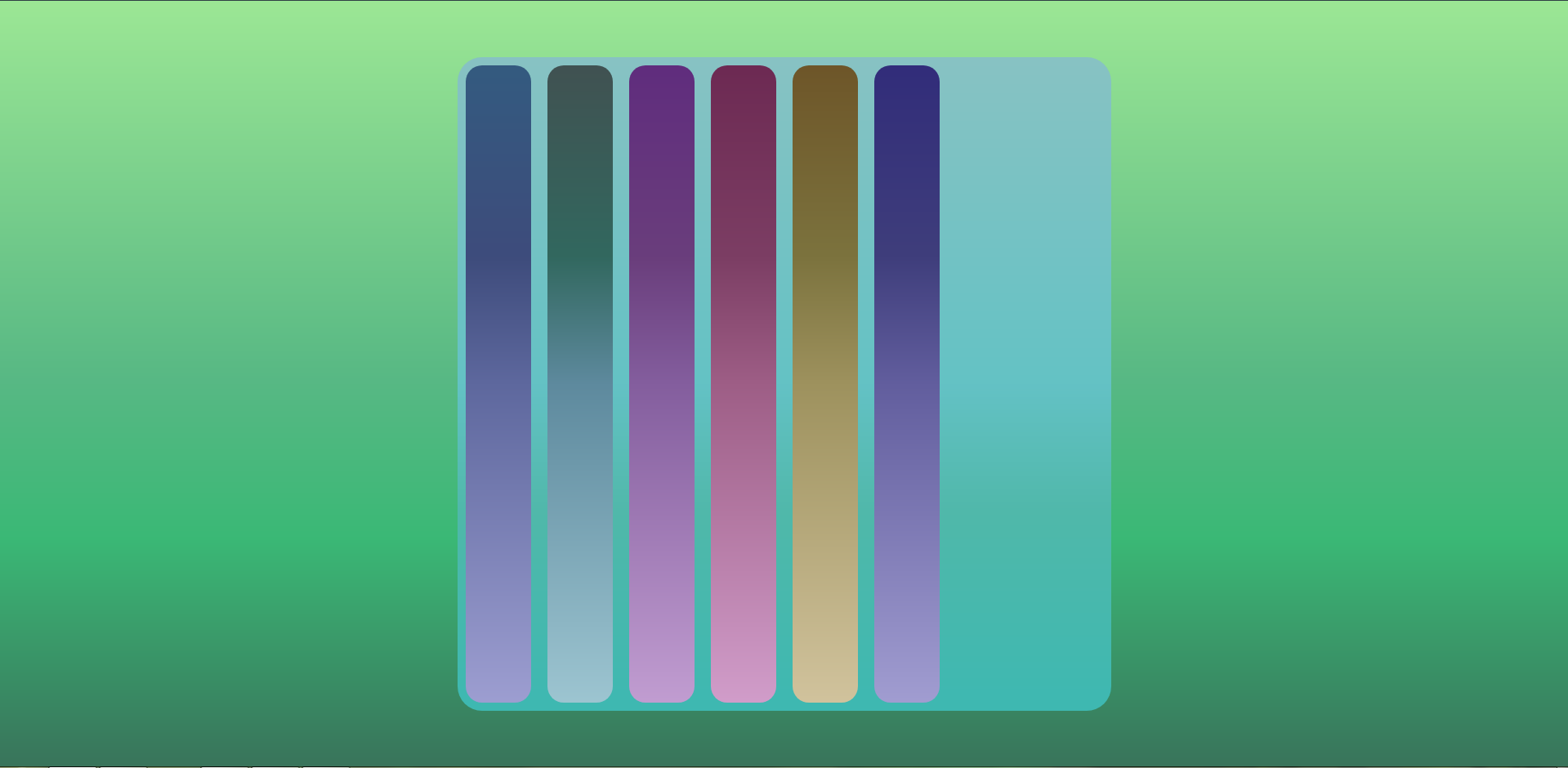
stretch (默认值):如果项目未设置高度或设为 auto ,将占满整个容器的高度。
.content-box {
display: flex;
align-items: stretch;
}

-
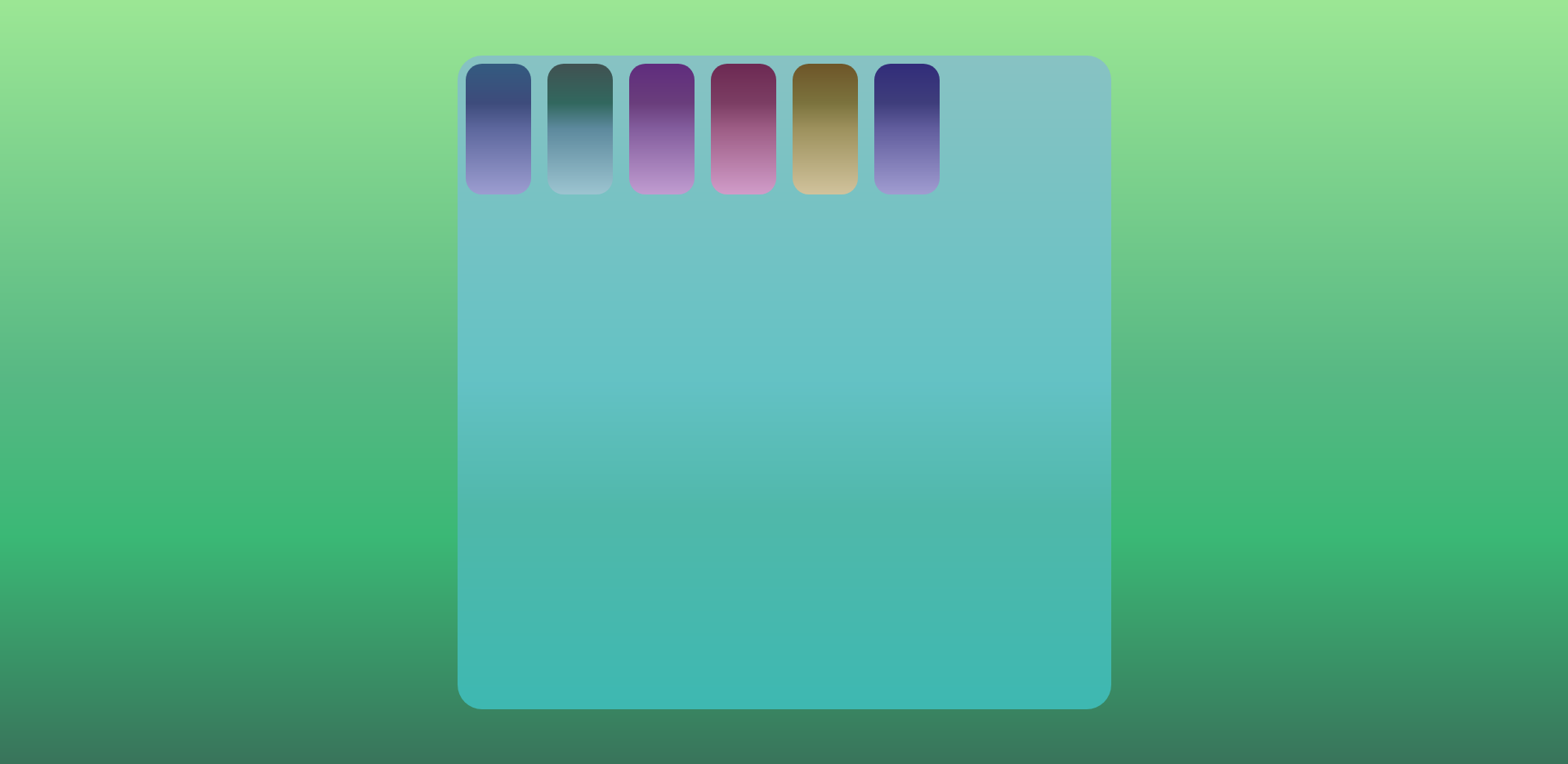
flex-start :起点对齐。
.content-box {
display: flex;
align-items: flex-start;
}

-
flex-end :终点对齐。
.content-box {
display: flex;
align-items: flex-end;
}

-
center :中点对齐。
.content-box {
display: flex;
align-items: center;
}

-
baseline :项目的第一行文字的基线对齐。
.content-box {
display: flex;
align-items: baseline;
}

align-content属性:定义多根轴线的对齐方式
如果项目只有一根轴线,该属性不起最用。所以在属性里必须设置 flex-wrap 。
-
stretch :(默认值)轴线占满整个交叉轴
.content-box {
display: flex;
flex-wrap: wrap;
align-content: stretch;
}

-
flex-start :起点对齐,与交叉轴的起点对齐
.content-box {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}

-
flex-end :终点对齐,与交叉轴的终点对齐
.content-box {
display: flex;
flex-wrap: wrap;
align-content: flex-end;
}

-
center :中点对齐,与交叉轴的中点对齐
.content-box {
display: flex;
flex-wrap: wrap;
align-content: center;
}

-
space-between :轴线之间等间距,与交叉轴的两端对齐,轴线之间的间隔平均分布
.content-box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}

-
space-around :轴线两侧等间距,每根轴线两侧的间隔相等,即轴线之间的间隔比轴线与边框的间隔大一倍
.content-box {
display: flex;
flex-wrap: wrap;
align-content: space-around;
}

flex弹性布局(项目属性)
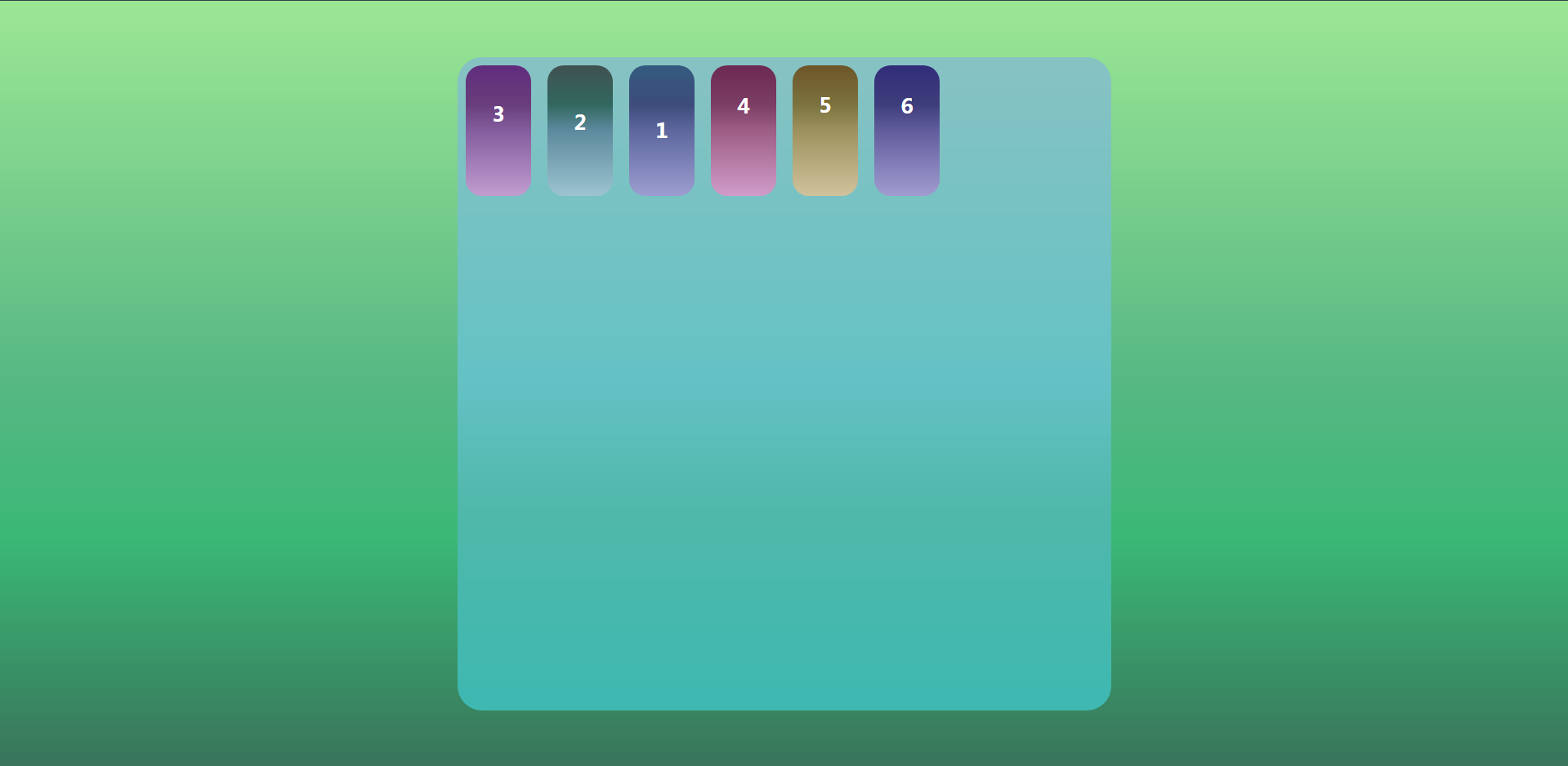
order属性:定义项目的排列顺序。
数值越小,排列越靠前,默认为0,可以负值
.box:nth-child(2) {
order:-2
}
.box:nth-child(3) {
order:-3
}
.box:nth-child(4) {
order:4
}
.box:nth-child(5) {
order:5
}
.box:nth-child(6) {
order:6
}

flex-grow属性:定义项目的放大比例
默认值为0,即如果空间有剩余,也不放大。可以是小数,按比例占据剩余空间。
若所有项目的 flex-grow 的数值都相同,则等分剩余空间。
.box {
flex-grow: 5;
}

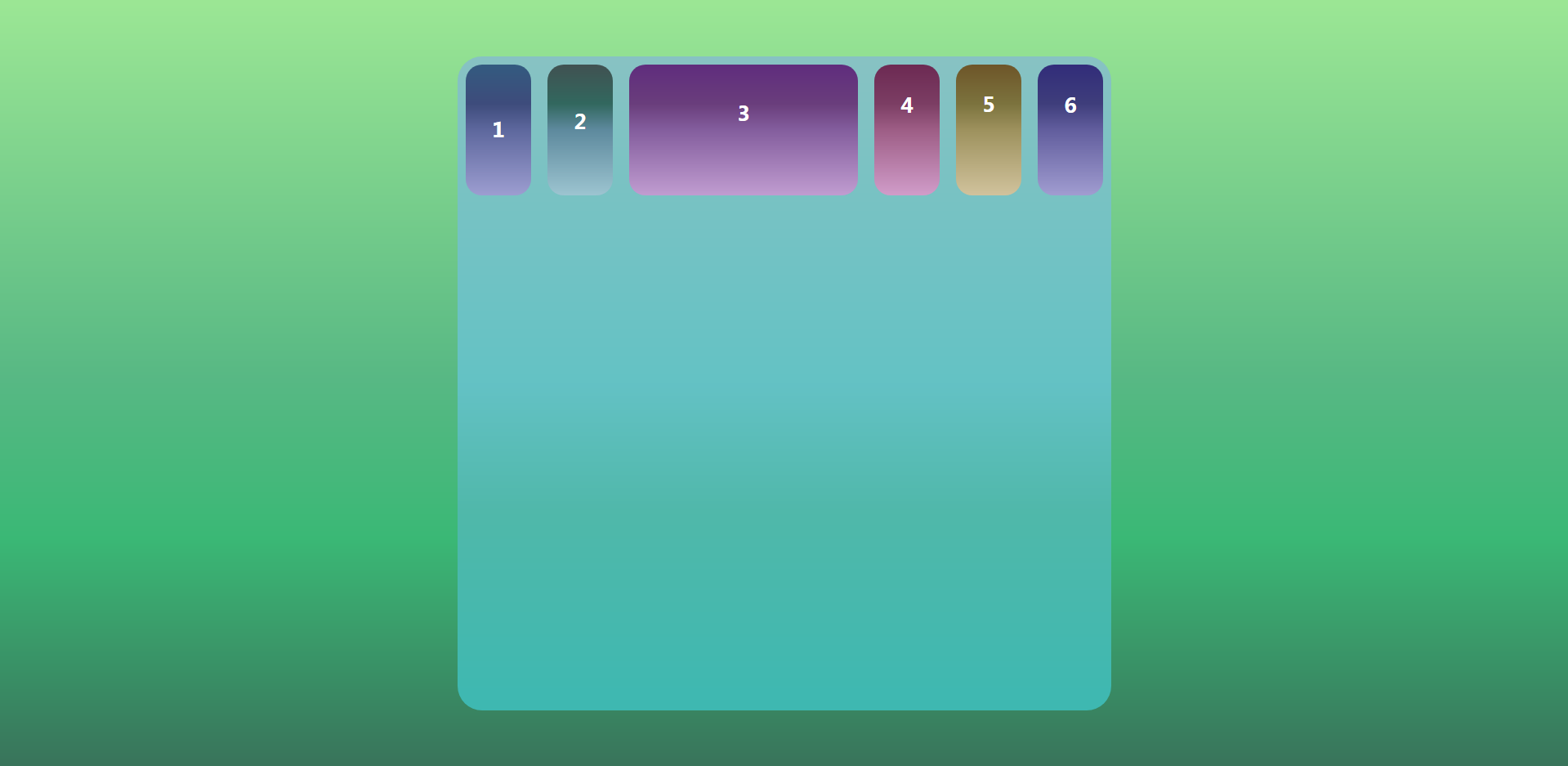
若果有一个项目 flex-grow 为2,其余都为1,则该项目占据剩余空间是其余的2倍
.box:nth-child(3) {
flex-grow: 8;
}

实例:
.box {
flex-grow: 0;
}
.box:nth-child(2) {
flex-grow: 3;
}
.box:nth-child(3) {
flex-grow: 8;
}
.box:nth-child(4) {
flex-grow: 2;
}
.box:nth-child(5) {
flex-grow: 7;
}

Gird网格布局(容器属性)
-
Gird 布局是将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在用过 Gird 布局就能实现。
-
容器里面的水平区域称为行( row ),垂直区域称为列( column ),行和列交叉区域称为单元格( cell )。
-
正常情况下,
n行和m列会产生 n * m 个单元格。(行3列就有9个单元格)。 -
划分网格的线,称为“网格线”( grid line )。水平网格线划分出行,垂直网格线划分出列。
-
正常情况下
n行有 n + 1 根水平网格线,m列有 m + 1 根垂直网格线。(三行就有四根水平网格线)
-
grid-template-columns 属性, grid-template-rows 属性
容器指定网格布局以后,接着就要划分行和列。 grid-template-column 属性定义没一列的宽, grid-template-rows 属性定义每一行的高。
.content-box {
display: grid;
grid-template-columns: 160px 160px 160px 160px 160px;
grid-template-rows: 160px 160px 160px 160px 160px;
}
/*或*/
.content-box {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
上面代码指定了一个五行五列的网格,列宽和行高都是160px

repeat()函数
有时候,重复写同样的值非常麻烦,尤其网格很多时。这时我们可以用 repeat() 函数,简化重复的值。
-
repeat() 接受两个参数,第一个为重复的次数,第二个为重复的值。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
}
/*或*/
.content-box {
display: grid;
grid-template-columns: repeat(5, 20%);
grid-template-rows: repeat(5, 20%);
}

-
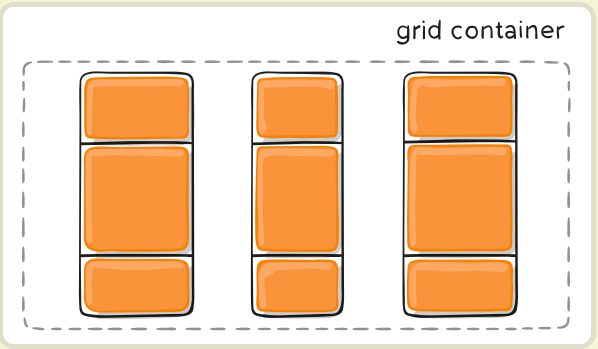
repeat() 重复某种模式也是可以的。
第一列和第四列的宽度为160px,第二列和第五列为100px,第三列和第六列为140px。
.content-box {
display: grid;
grid-template-columns: repeat(2, 160px 100px 140px);
}

auto-fill关键字
有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用 auto-fill 关键字表示自动填充
.content-box {
display: grid;
grid-template-columns: repeat(auto-fill, 160px);
}

fr关键字
为了方便表示比例关系,网格布局提供了 fr 关键字( fraction 的缩写,意为“片段”)。如果两列的宽度风别为 1fr 和 2fr ,
就表示后者是前者的两倍。
.content-box {
display: grid;
grid-template-columns: 1fr 1fr;
}

fr 可以与绝对长度的单位结合使用,这时会非常方便。
.content-box {
display: grid;
grid-template-columns: 150px 1fr 2fr;
}

第一列的宽度为150px,第二列是第三列的一半
auto关键字
auto 关键字表示有浏览器自己决定长度。
.content-box {
display: grid;
grid-template-columns: 160px auto 160px;
}

第一列和第三列的宽度是160px,中间则为最大宽度,除非单元格内容设置了 min-width ,且这个值大于最大宽度。
minmax()函数
minmax() 函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
.content-box {
display: grid;
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
}

minmax(100px 1fr)函数表示列宽不能小于100px,不能大于1fr。
网格线的名称
grid-template-columns 属性和 grid-template-rows 属性里面,还可以使用括号,指定每一根网格线的名字,方便以后的引用。
.content-box {
display: grid;
grid-template-columns: [c1] 160px [c2] 160px [c3] auto [c4];
grid-template-rows: [r1] 160px [r2] 160px [r3] auto [r4];
}

上面代码指定网格布局为3行×3列,因此有4根垂直网格线和4根水平网格线。方括号里面依次是这八根线的名字,网格布局允许同一根线有多个名字,比如 [fifth-line row-5] 。
布局实例
grid-template-columns 属性对于网页布局非常有用。两列式布局只需要一行代码。
.content-box {
display: grid;
grid-template-columns: 70% 30%;
}

左边栏设为70%,右边栏设为30%。
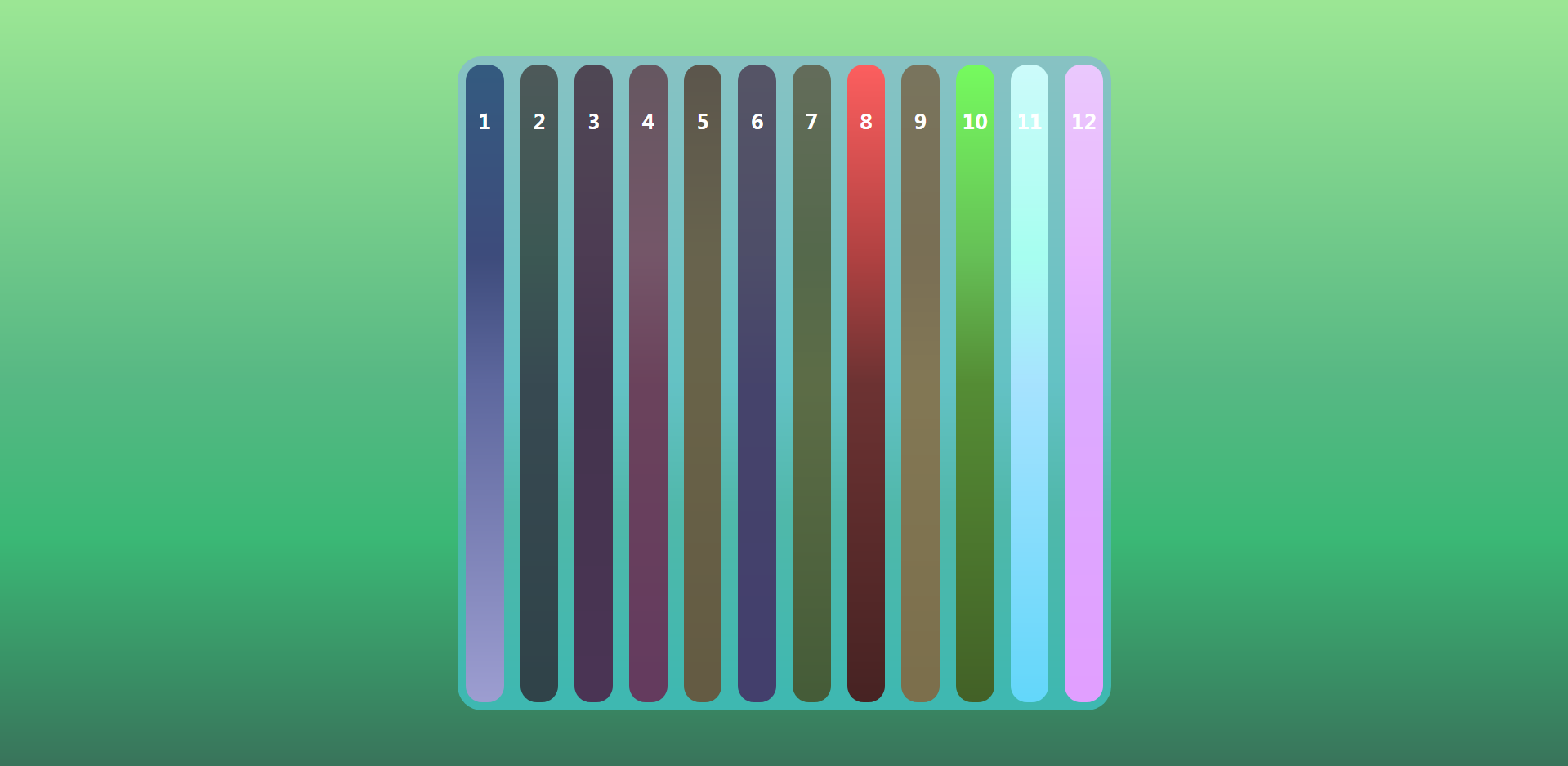
传统的十二网格布局,写起来也很容易。
.content-box {
display: grid;
grid-template-columns: repeat(12, 1fr);
}

gird-row-gap属性,gird-column-gap属性
grid-row-gap 属性设置行与行的间隔(行间隔), grid-column-gap 属性设置列与列的间隔(列间隔)。
.content-box {
display: grid;
grid-template-rows: repeat(4, 160px);
grid-template-columns: repeat(4, 160px);
grid-row-gap: 50px;
grid-column-gap: 50px;
}

grid-gap属性
grid-gap 属性是 grid-column-gap 与 grid-row-gap 的合并简写形式。
grid-gap: <grid-row-gap> <grid-column-gap>
.content-box {
display: grid;
grid-template-rows: repeat(4, 160px);
grid-template-columns: repeat(4, 160px);
grid-gap: 50px;
}

如果 grid-gap 省略了第二个值,浏览器认为第二个值等于第一个值。根据最新标准,上面三个属性名的 grid- 前缀已经删除, grid-column-gap 和 grid-row-gap 写成 column-gap 和 row-gap , grid-gap 写成 gap 。
grid-template-areas属性
网格布局允许指定“区域”( area ),一个区域由单个或多个单元格组成。 grid-template-areas 属性用于定于区域。
.content-box {
display: grid;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}

上面代码先划分出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格,也可以将9个单元格分成 a、b、c 三个区域。
.content-box {
display: grid;
grid-template-areas: 'a a a'
'b b b'
'c c c';
}
可以用页眉区域 header ,底部是页脚区域 footer ,中间部分则为 main 和 sidebar 。
.content-box {
display: grid;
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";
}
当我们某些区域不需要利用,则使用“点”(.)表示。
.content-box {
display: grid;
grid-template-areas: 'a . c'
'd . f'
'g . i';
}
grid-auto-flow属性
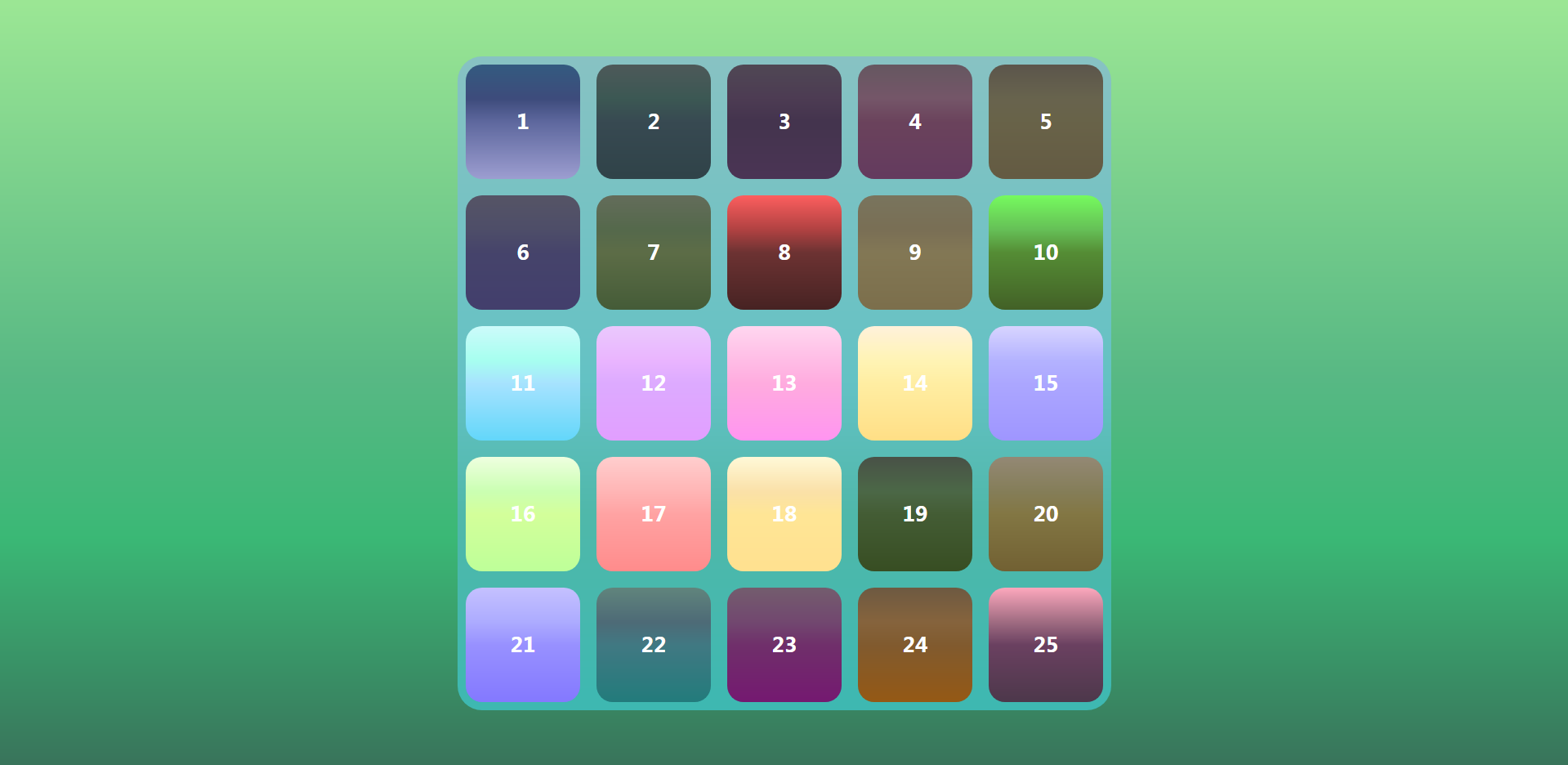
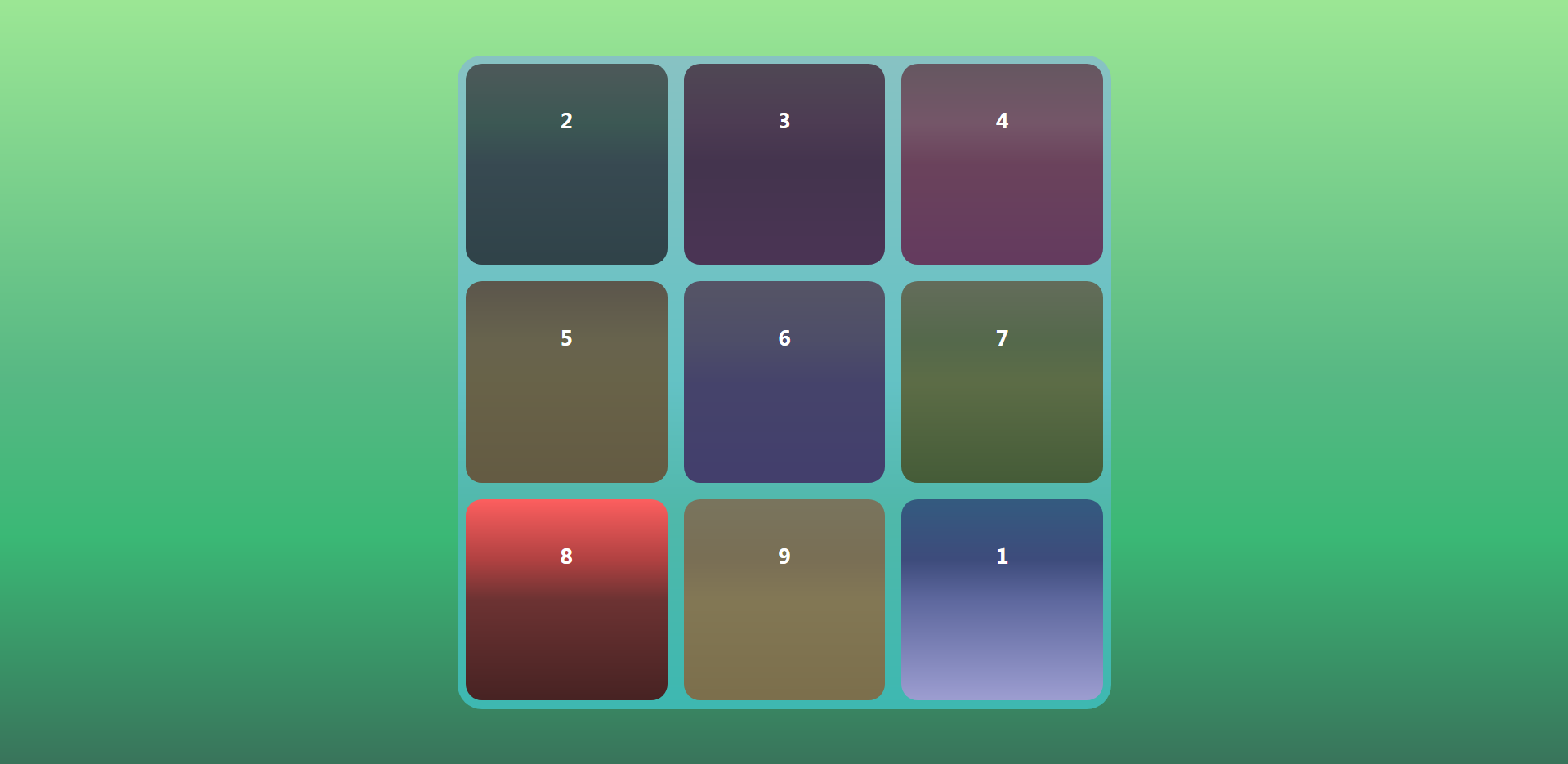
一、划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是“先行后列”,先填满第一行,在开始放入第二行。
二、这个顺序由 grid-auto-flow 属性决定,默认值是 row ,”先行后列”。也可以将它设成 column ,变成“先列后行”。
// 先列后行
.content-box {
display: grid;
grid-template-areas: 'a a a'
'b b b'
'c c c';
grid-auto-flow: column;
}

row dense 和 column dense
grid-auto-flow 属性除了设置成 row 和 column ,还可以设成 row dense 和 column dense 。这两个值主要用于给某些项目指定位置以后,剩下的项目怎么自动设置。
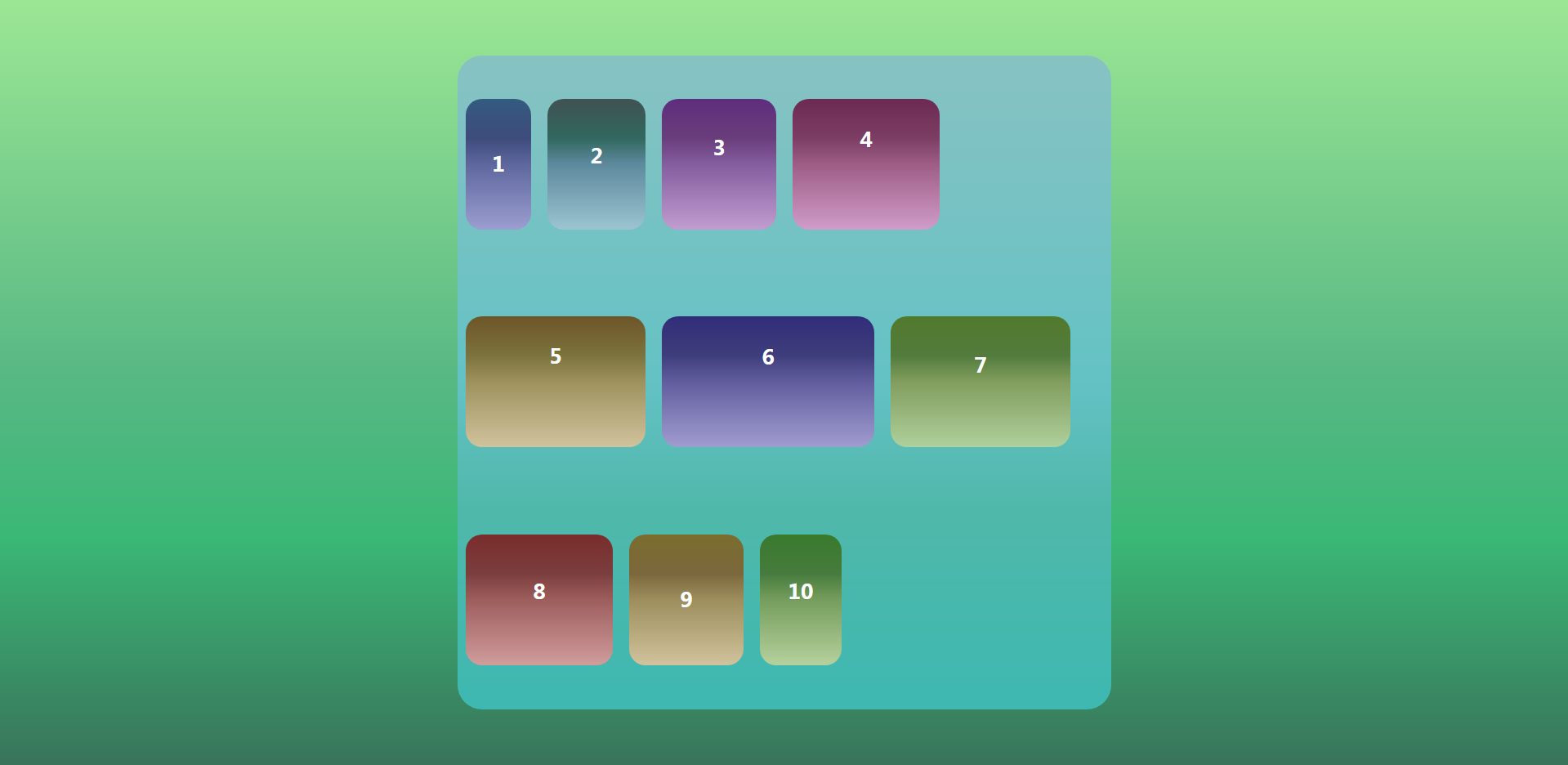
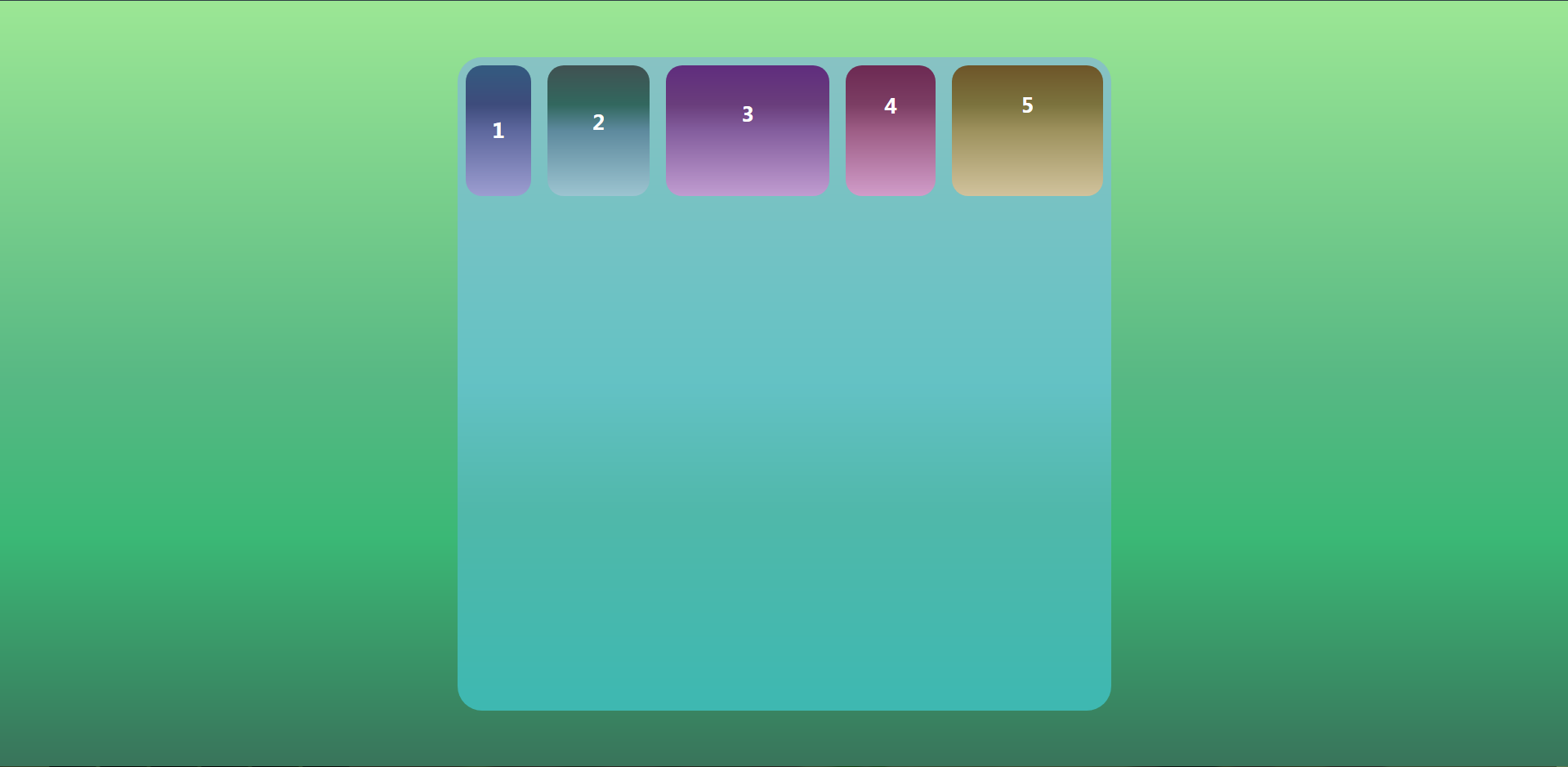
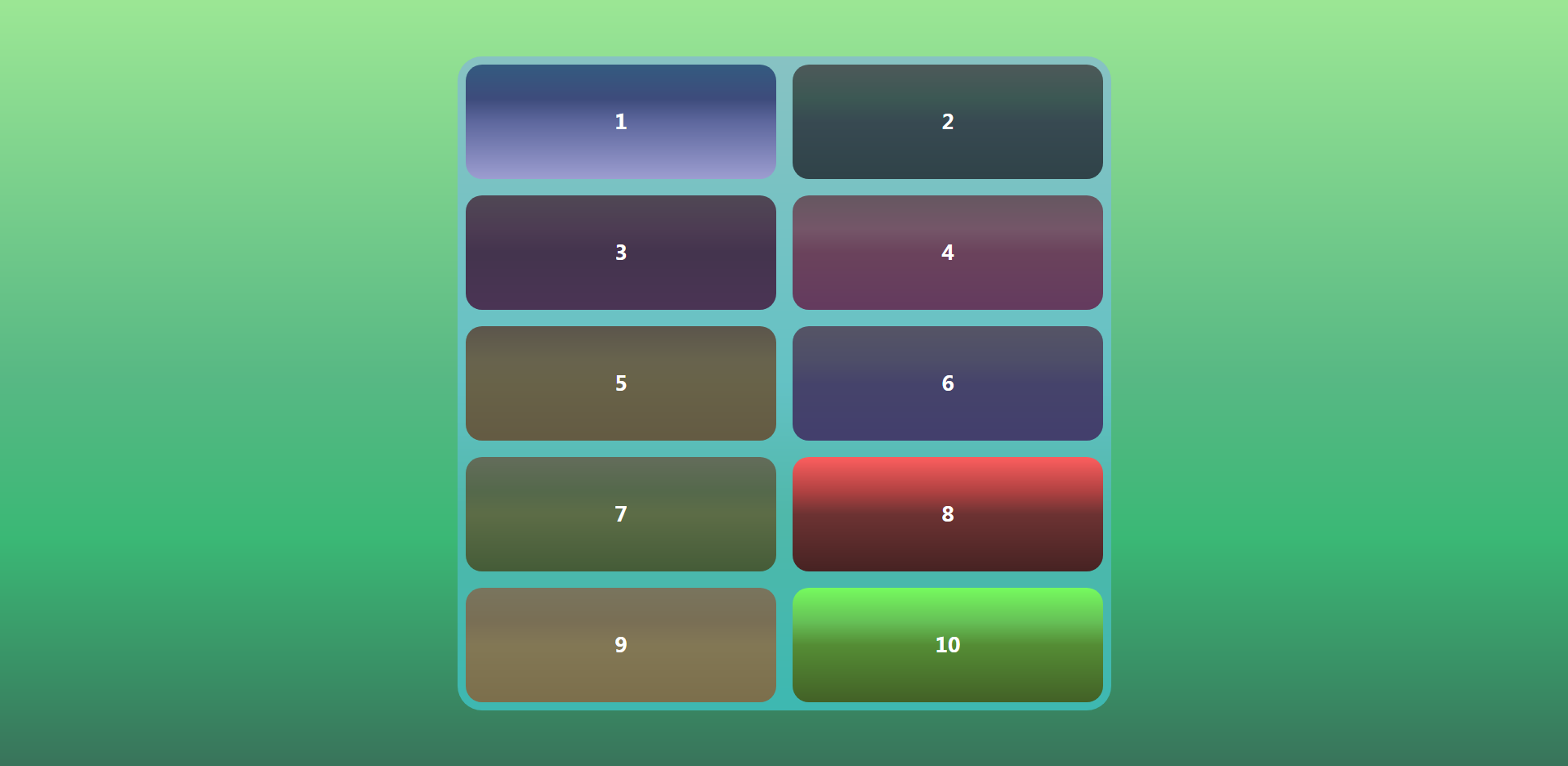
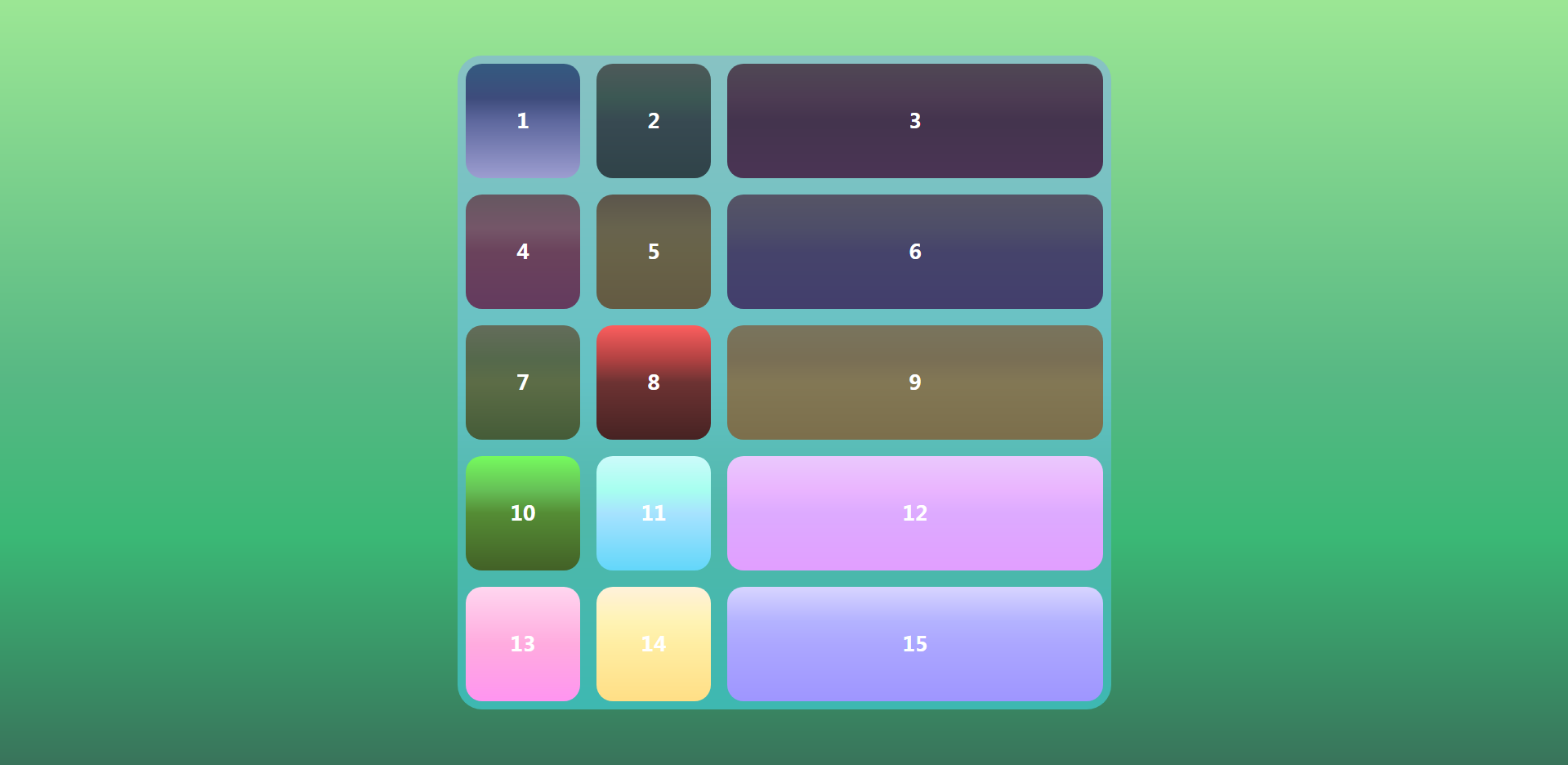
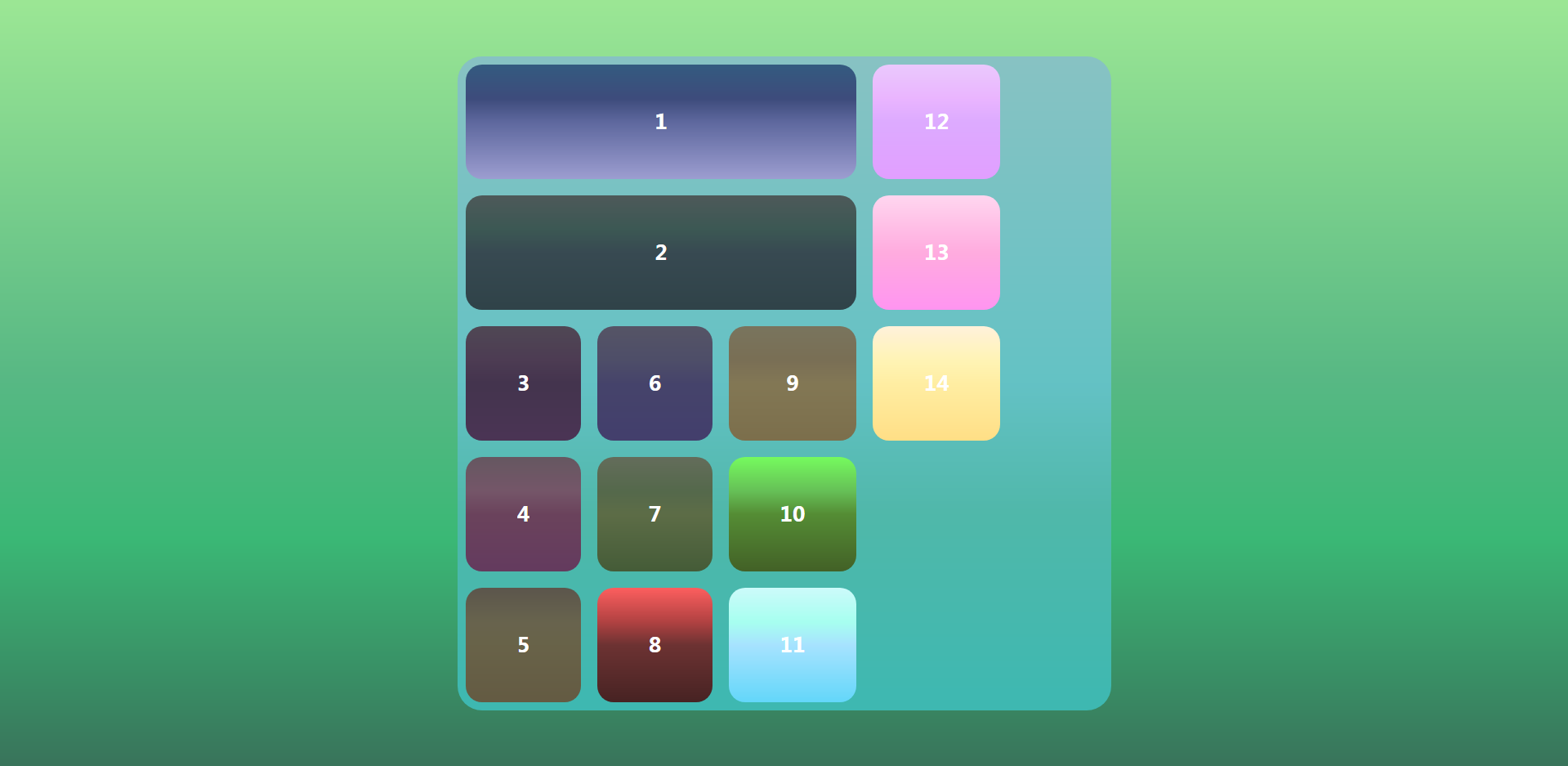
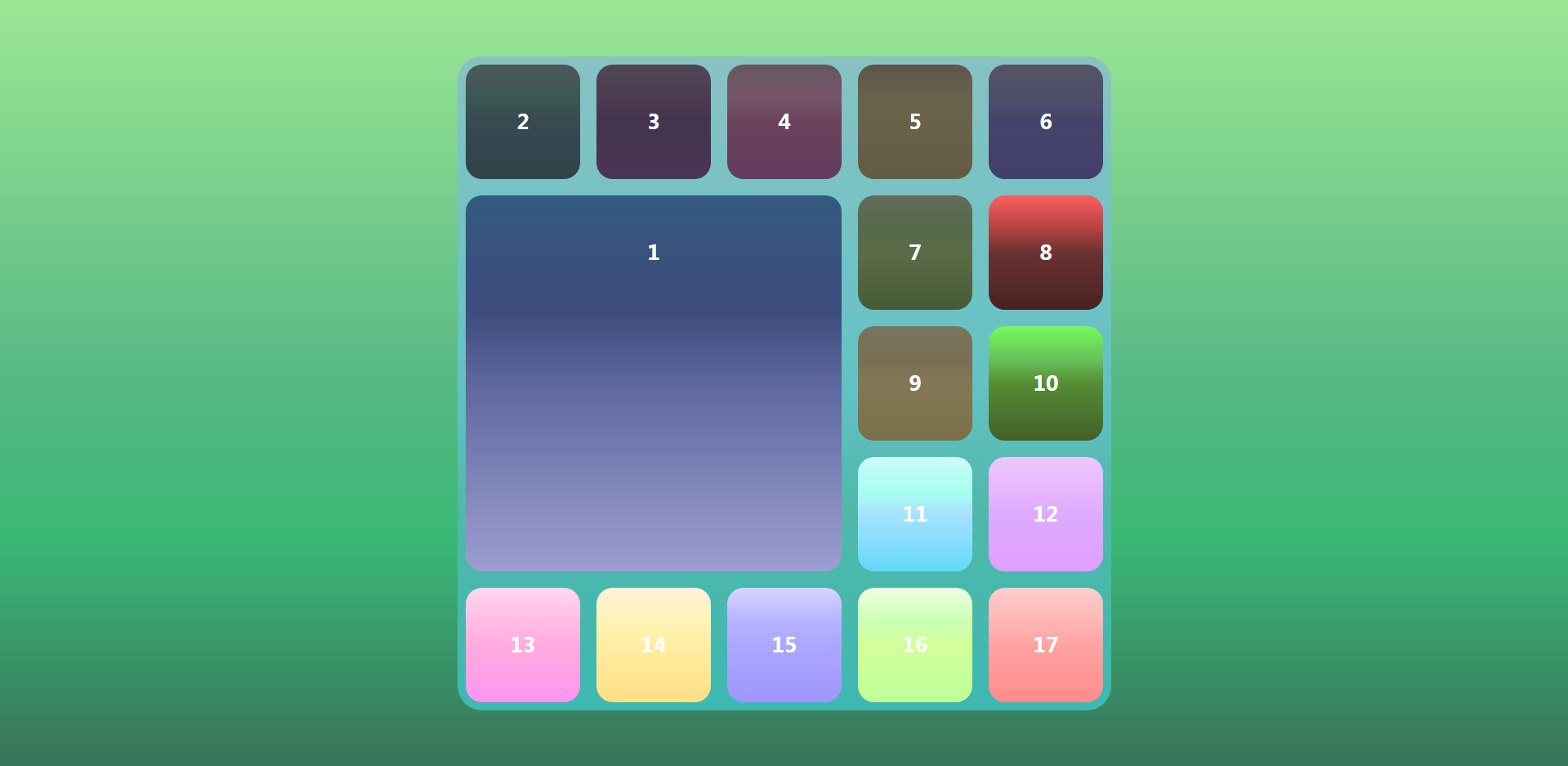
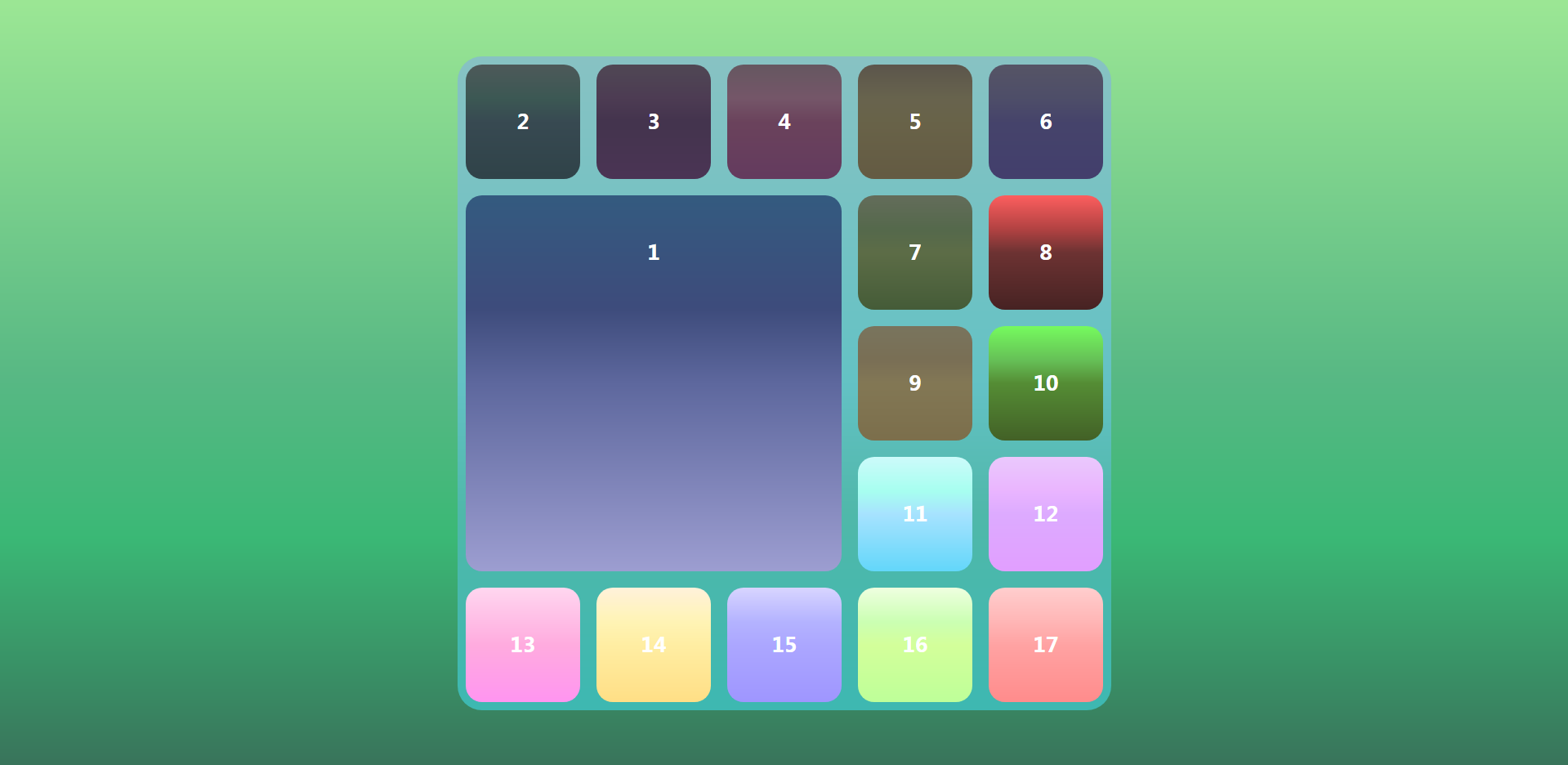
让1号项目和2号项目各三个单元格,然后在默认的 grid-auto-flow 情况下,会产生下面这样的布局。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
grid-auto-flow: row;
}
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
}
.box:nth-child(2) {
grid-column-start: 1;
grid-column-end: 4;
}

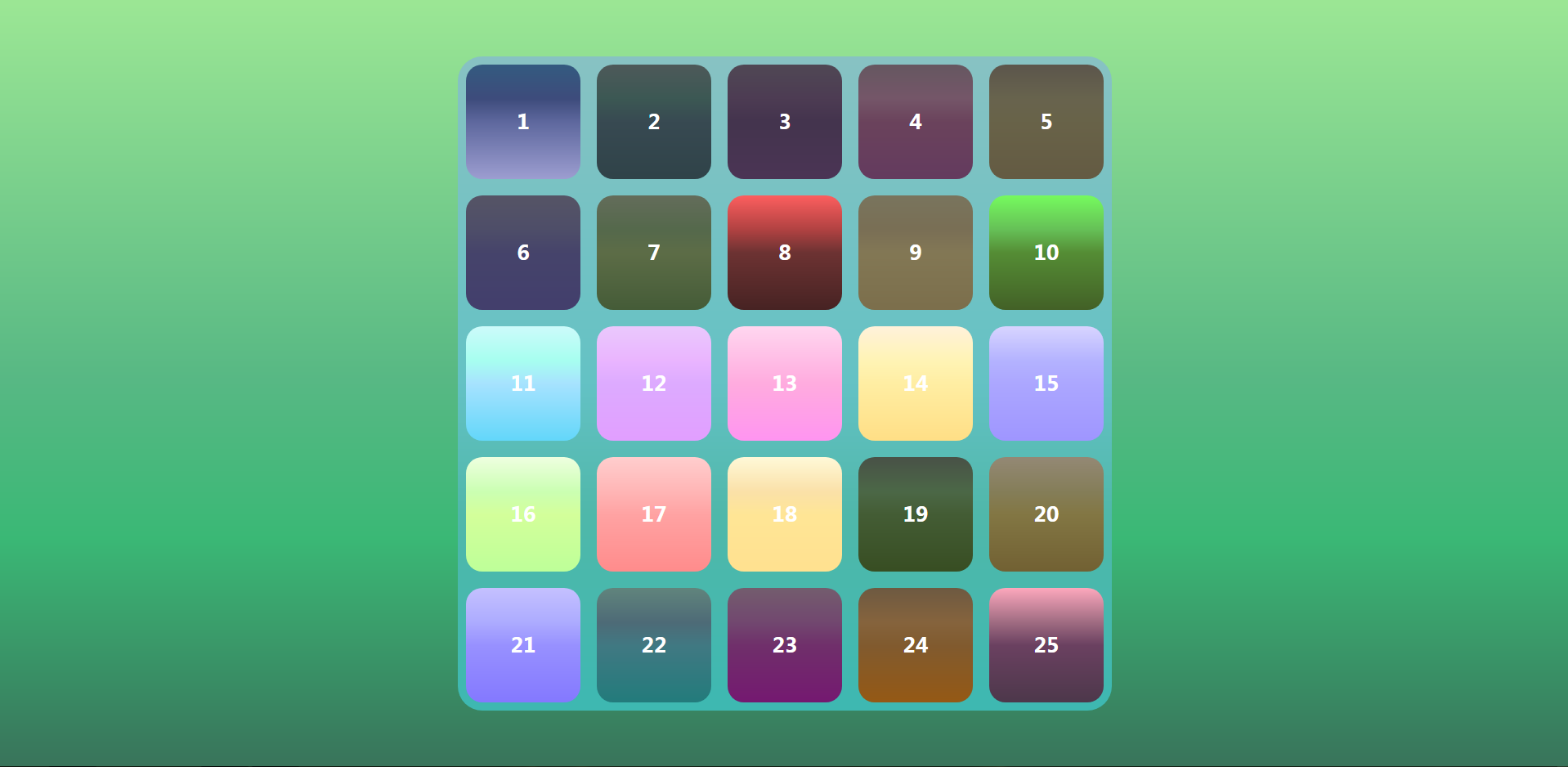
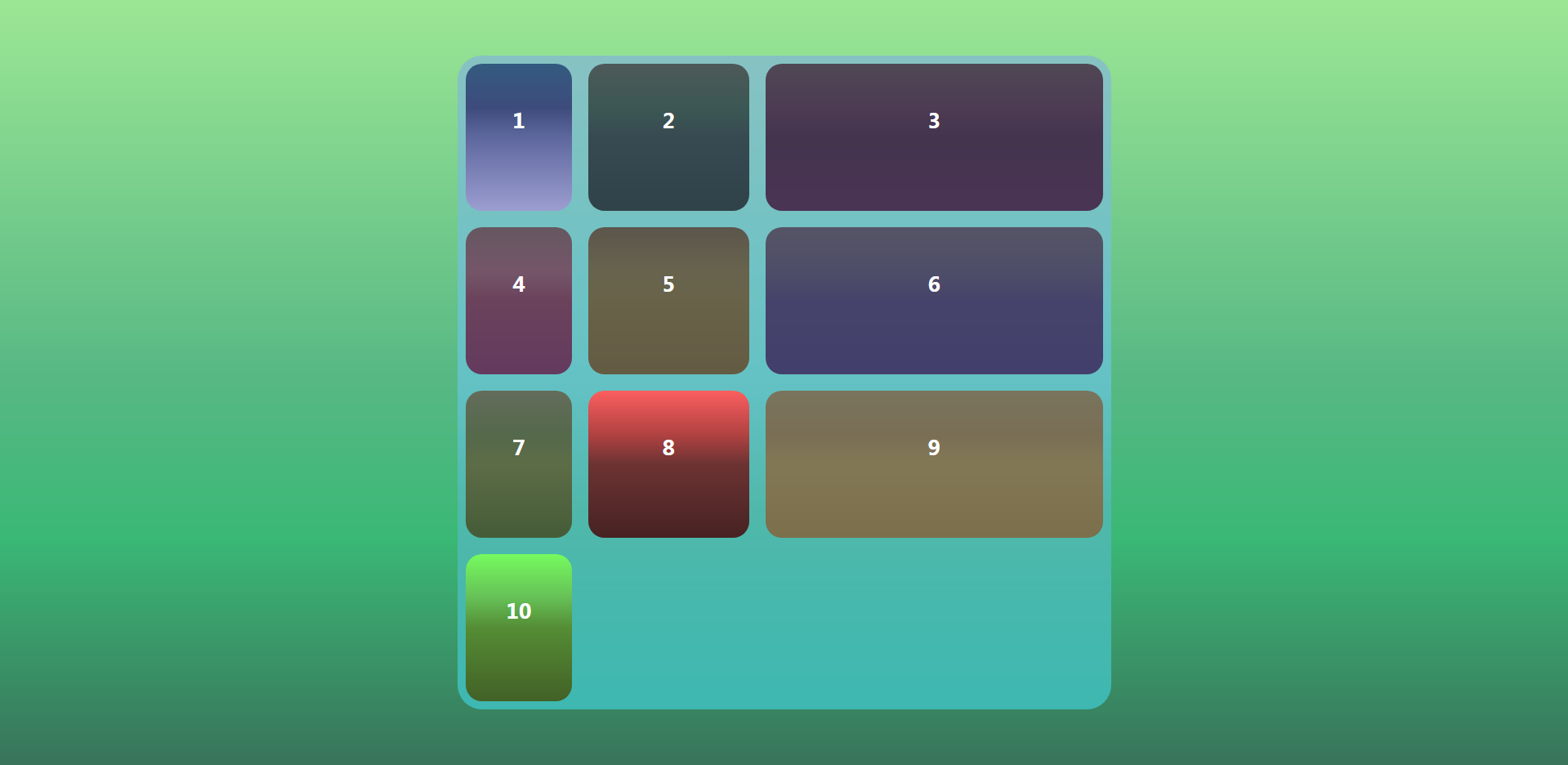
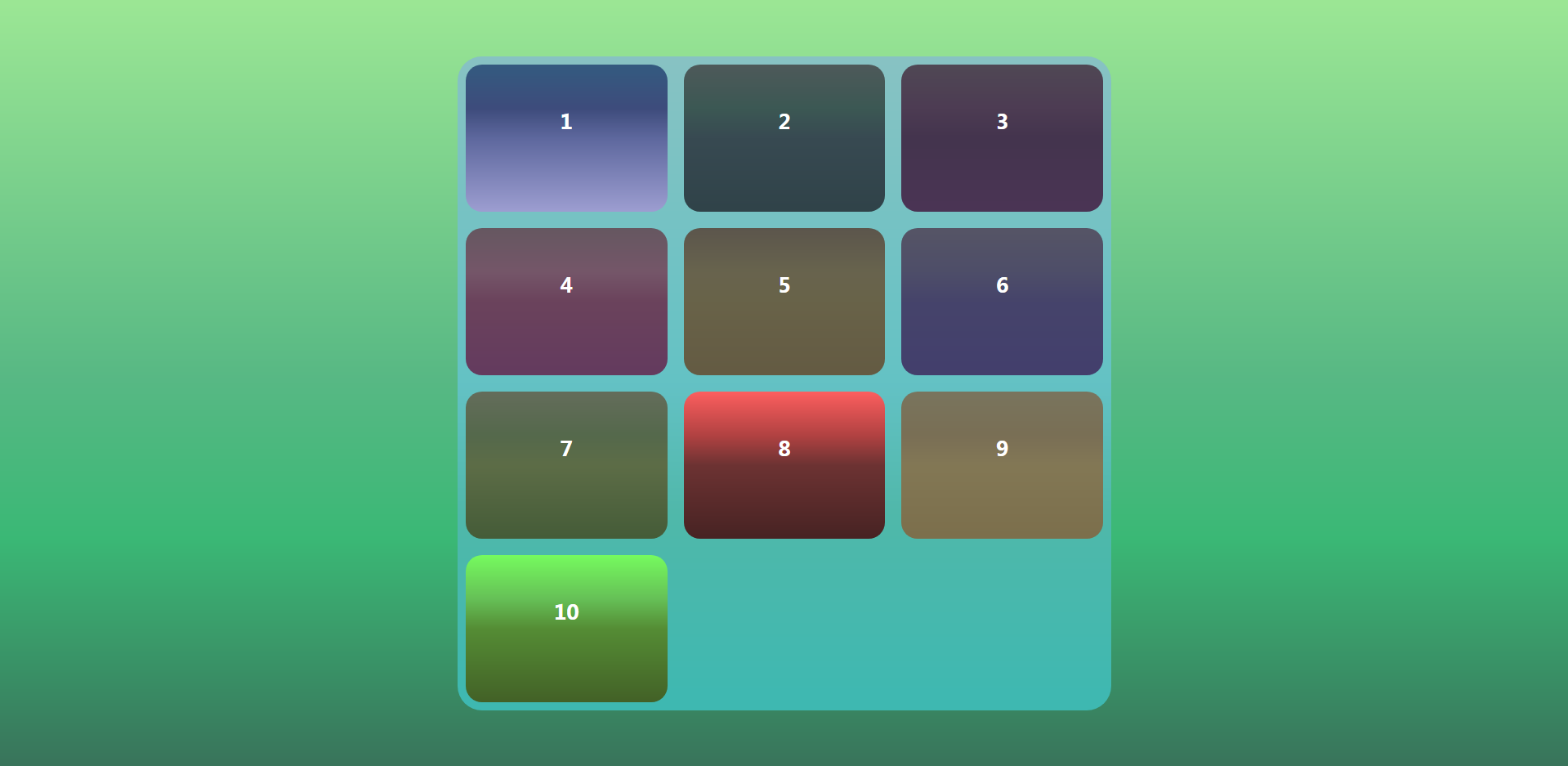
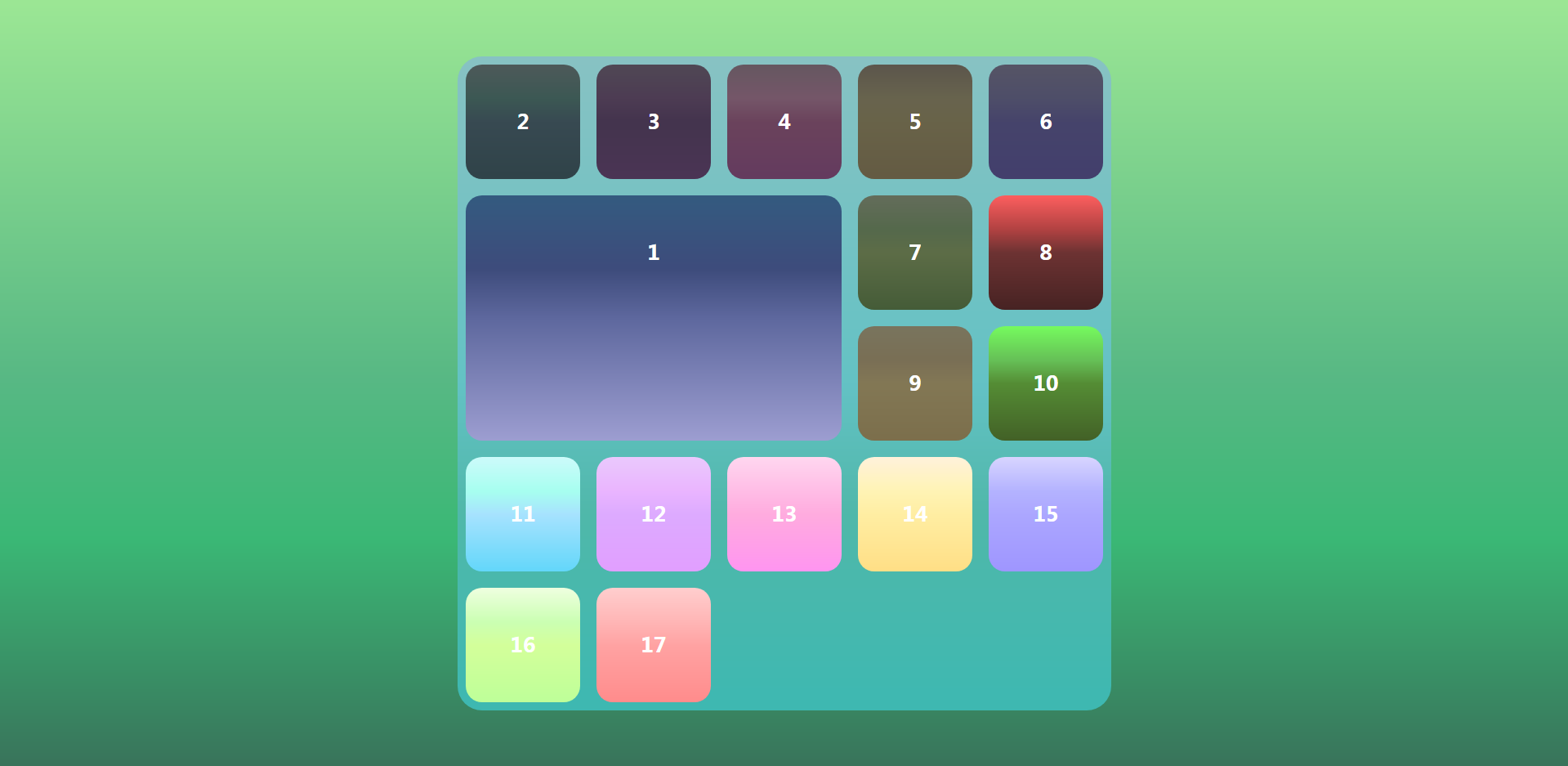
在上图中,1号项目后面的位置是空的,这是因为3号项目默认跟着2号项目,所以会排在2号项目后面。当我们修改设置,设为 row dense ,表示“先行后列”,并且尽可能精密填满,尽量不出现空格。
.content-box {
display: grid;
grid-template-columns: repeat(5, auto);
grid-template-rows: repeat(5, auto);
grid-auto-flow: row dense; /* 避免出现空格 */
}
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
}
.box:nth-child(2) {
grid-column-start: 1;
grid-column-end: 4;
}

上图会先填满第一行,再填满第二行,所以3三号项目就会紧跟在1号项目的后面。
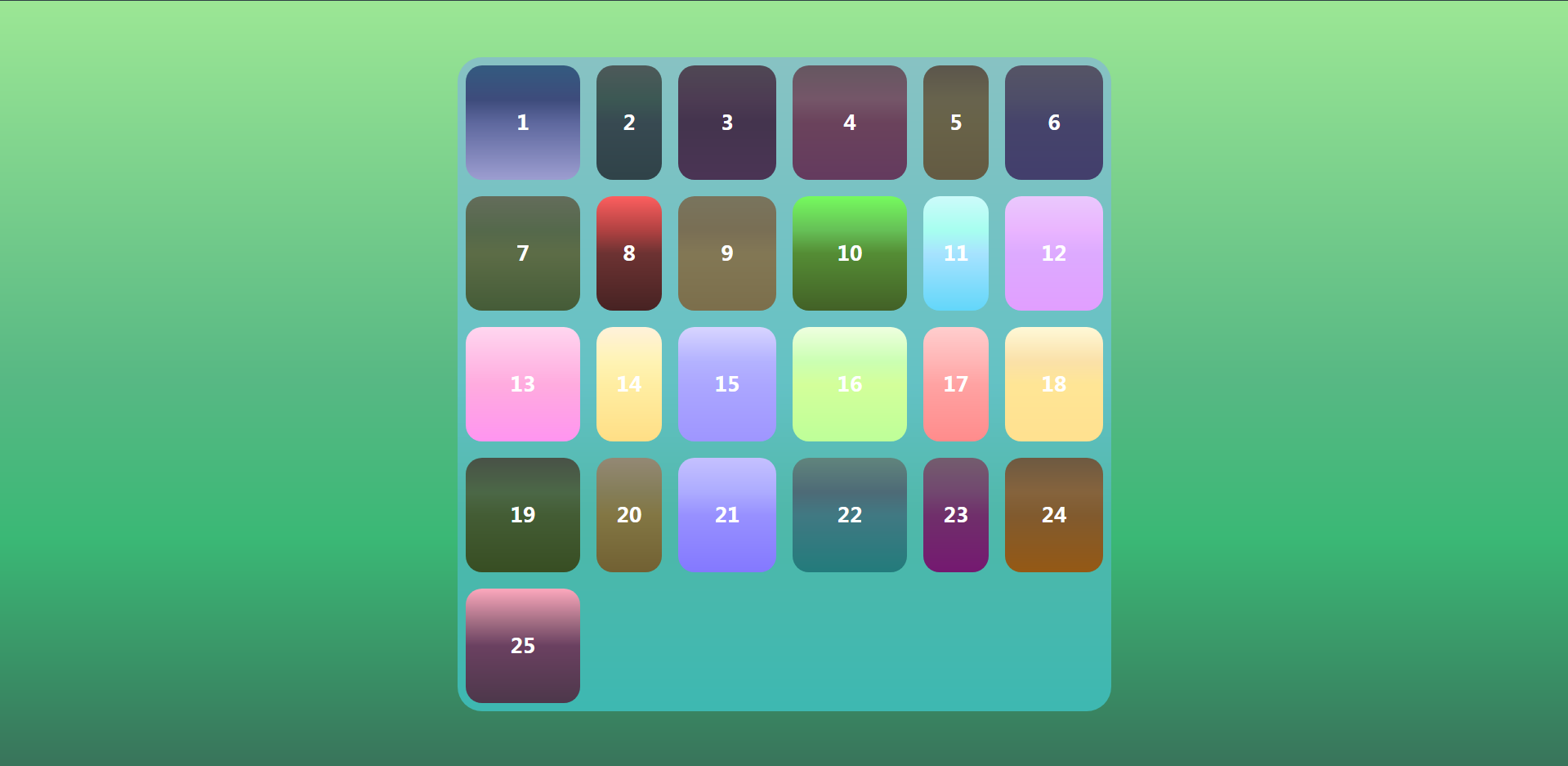
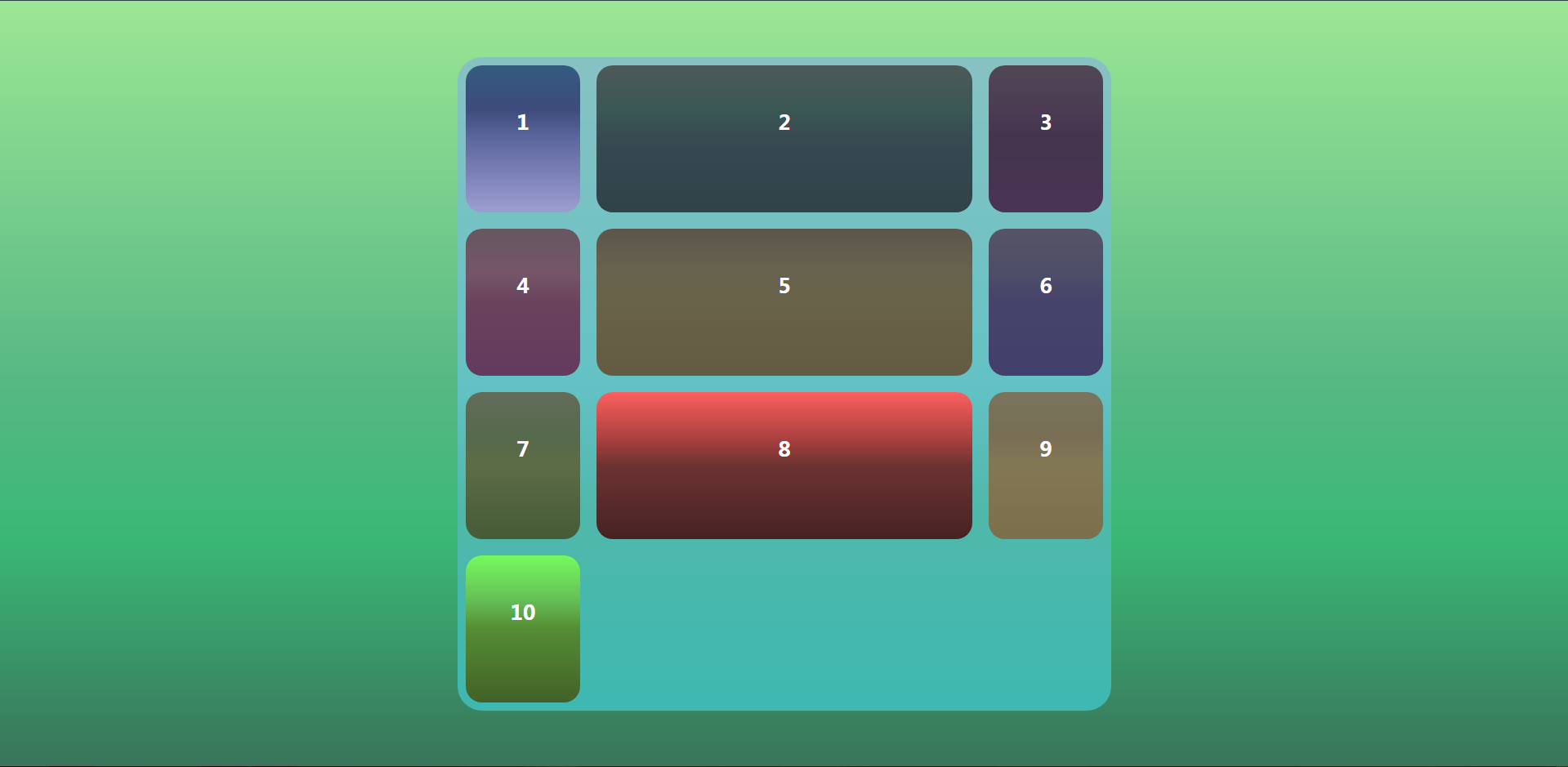
如果将设置改为 column dense ,表示“先列后行”,并且尽量填满空格。
.content-box {
display: grid;
grid-template-columns: repeat(5, auto);
grid-template-rows: repeat(5, auto);
grid-auto-flow: column dense; /* 避免出现空格 */
}
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
}
.box:nth-child(2) {
grid-column-start: 1;
grid-column-end: 4;
}

justify-items属性,align-items属性
justify-items 属性设置单元格内容的水平位置(左中右), align-items 属性设置单元格内容的垂直位置(上中下)。
这两属性的写法完全相同,都可以使用一下属性值。
.content-box {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}
-
start :对齐单元格的起始边缘。
单元格的内容左对齐,效果如下图。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
justify-items: start; /* 对齐单元格的起始边缘 */
}
.box {
width: 100px;
height: 100px;
}

单元格的内容头部对齐,效果如下图。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
align-items: start; /* 单元格的内容头部对齐 */
}
.box {
width: 100px;
height: 100px;
}

-
end :对齐单元格的结束边缘。
单元格的内容结束边缘对齐,效果如下图。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
justify-items: end; /* 单元格的内容结束边缘对齐 */
}
.box {
width: 100px;
height: 100px;
}

-
center :单元格内部居中。
-
stretch :拉伸,占满单格的整个宽度(默认值)。
place-items属性
place-items 属性是 align-items 属性和 justify-items 属性的合并简写形式。
-
place-items: <align-items> <justify-items> ;
place-items: start end
如果省略第二个值,则浏览器认为与第一个值相等。
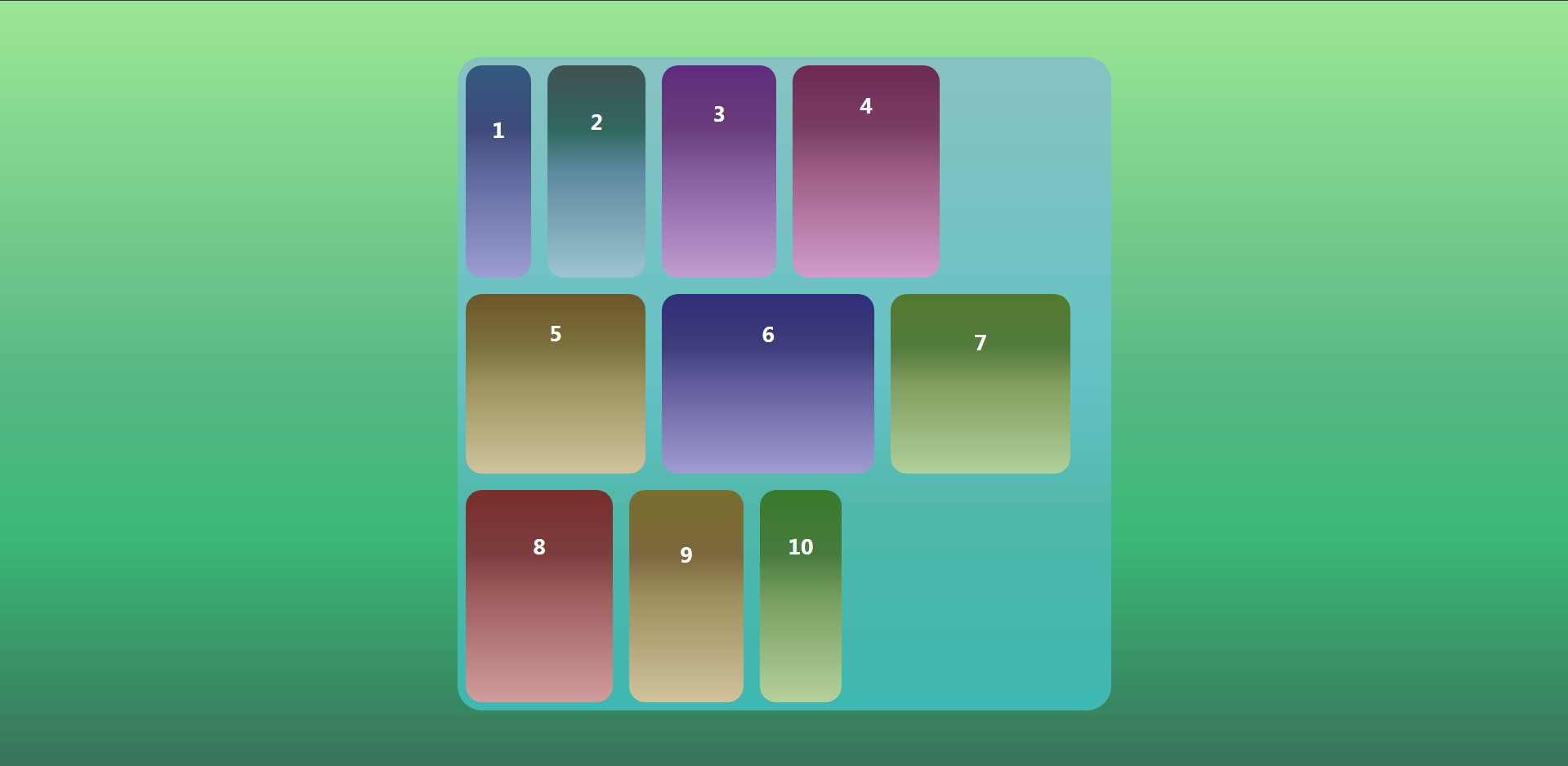
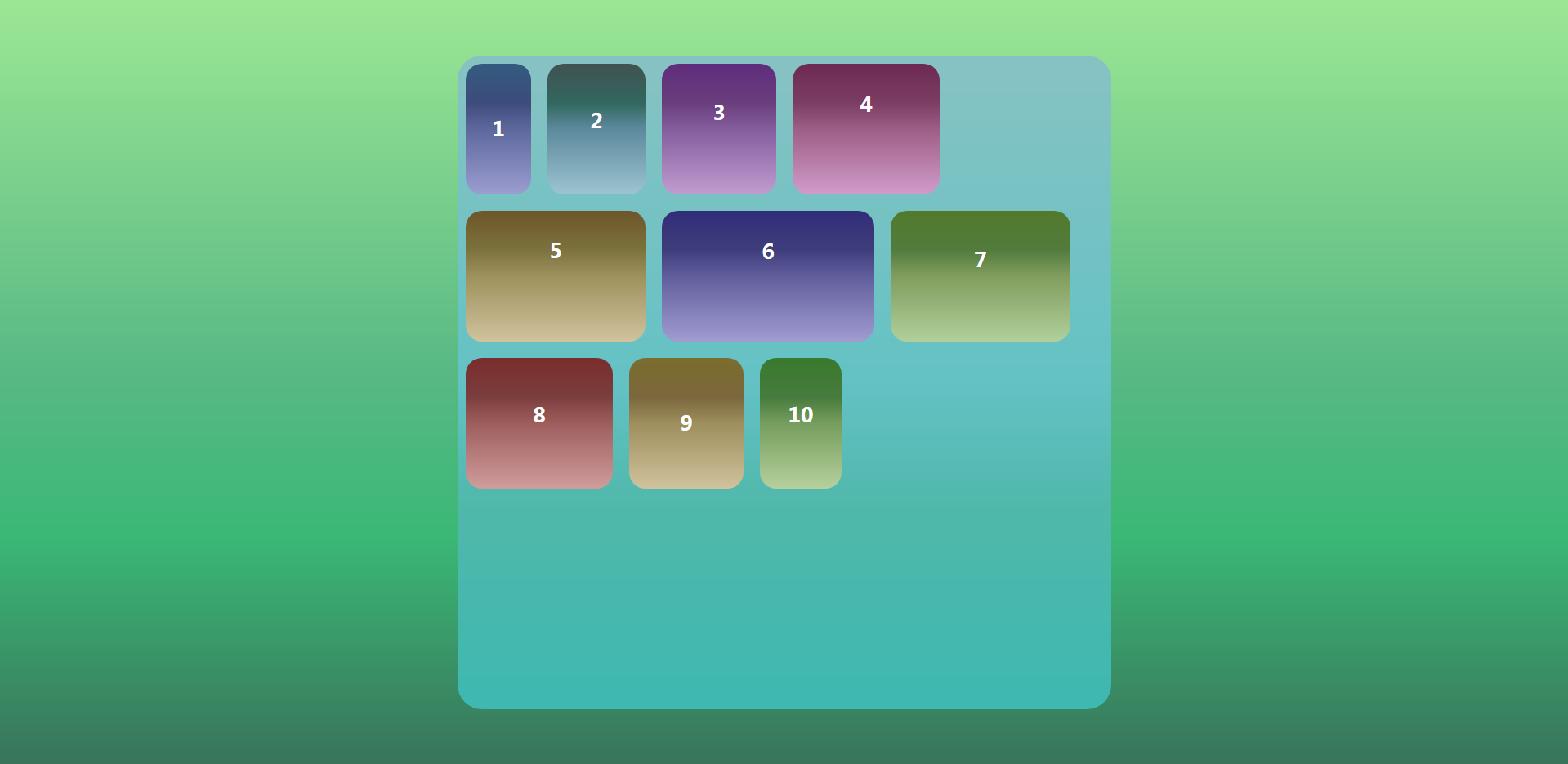
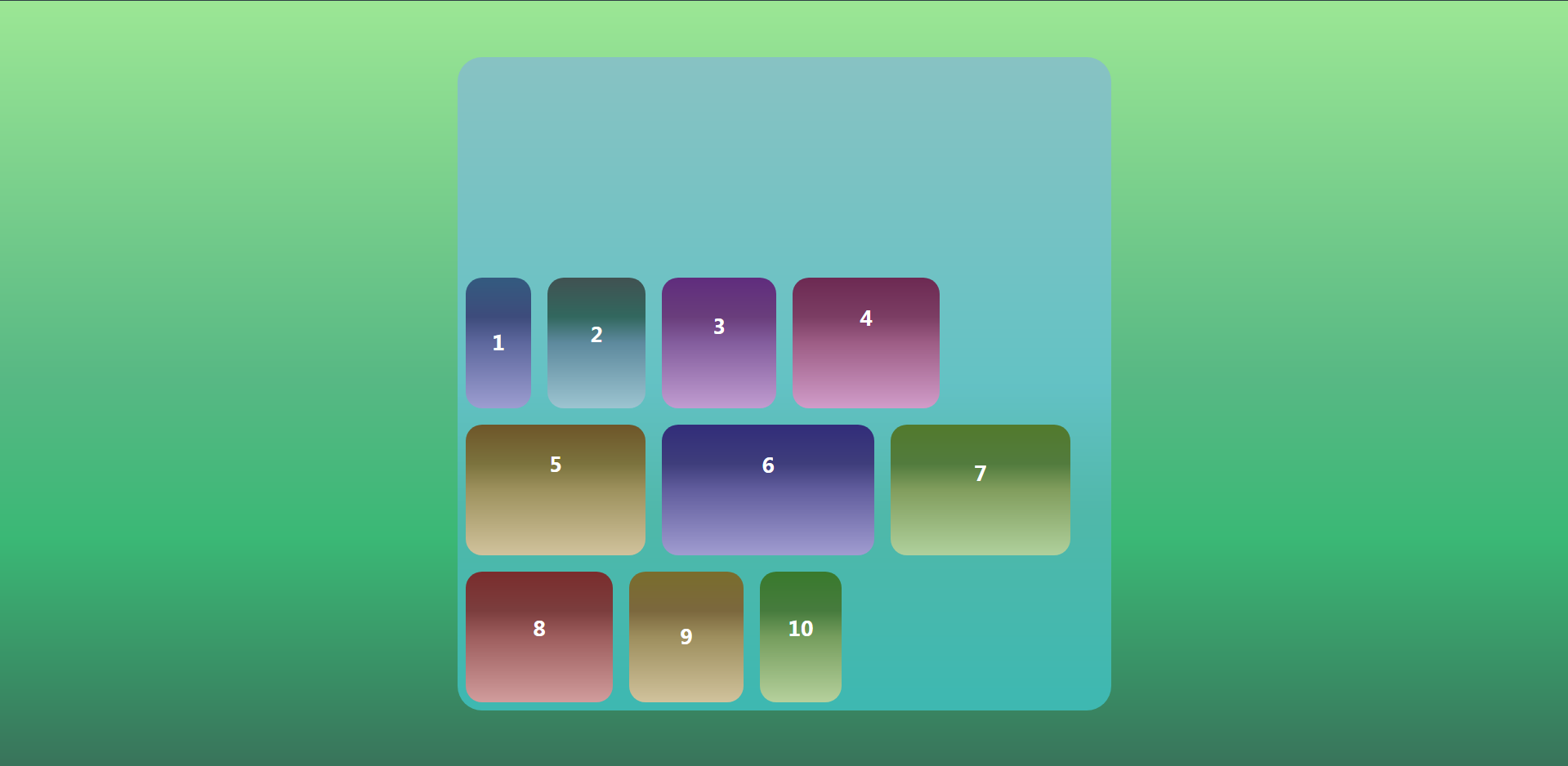
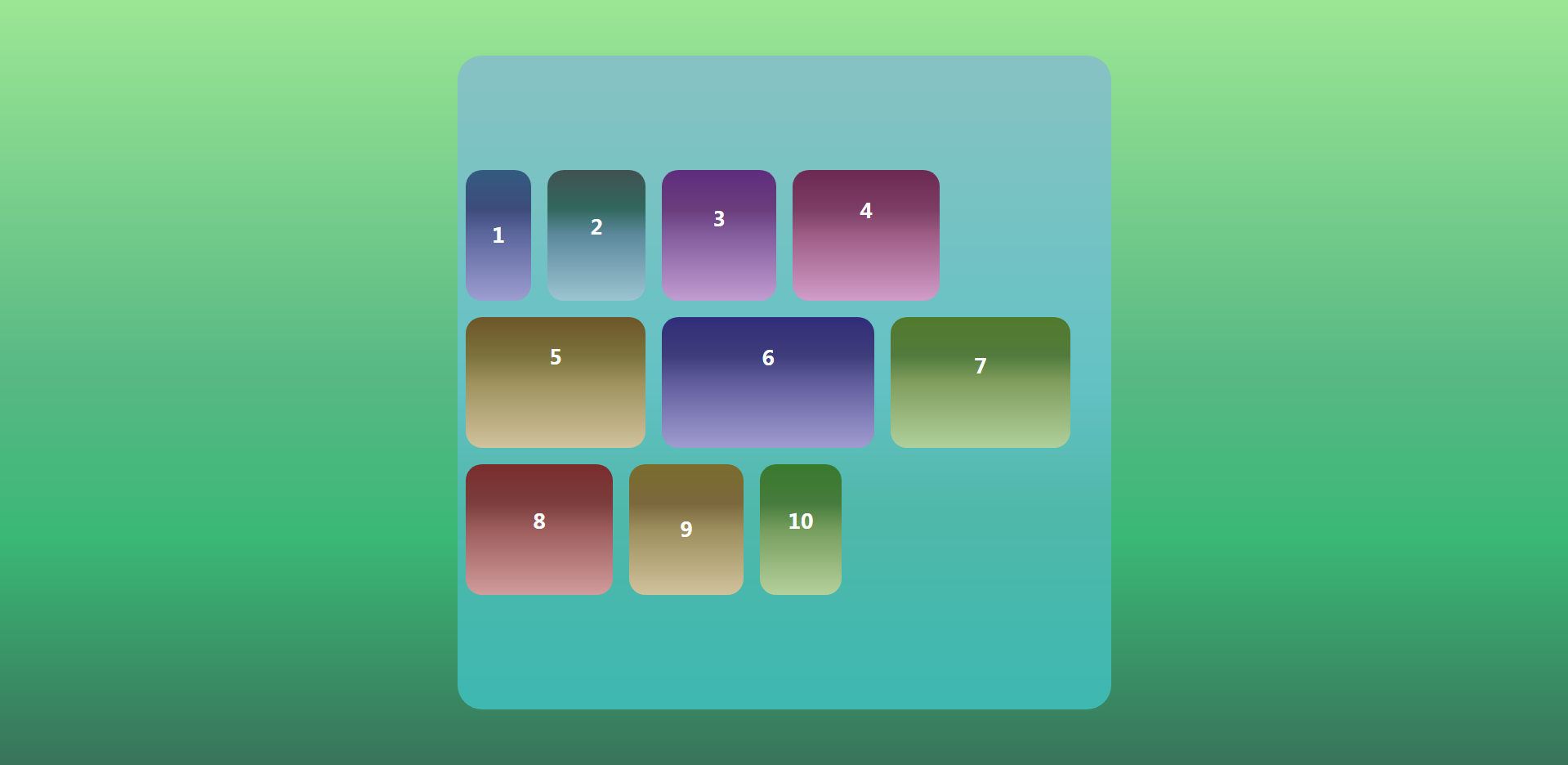
justify-content属性,align-content属性
justify-items 属性是整个内容区域在容器里面的水平位置(左中右), align-items 属性是整个内容区域的垂直位置(上中下)。
这两属性的写法完全相同,都可以使用一下属性值。
.content-box {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}
下面的图都以 justify-items 属性为例, align-items 属性的图完全一样,只是将水平方向改成垂直方向。
-
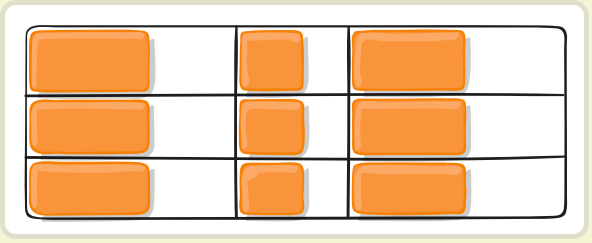
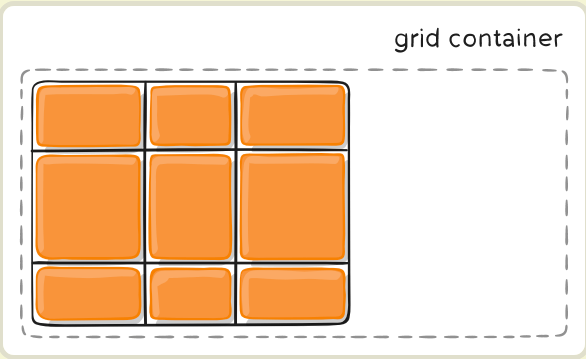
start : 对齐容器的起始边框。

-
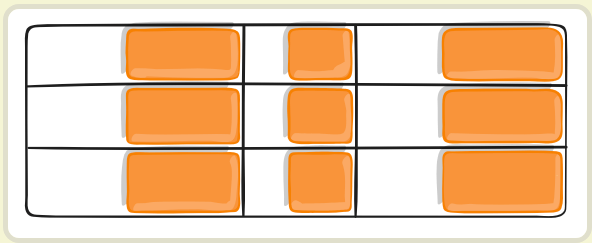
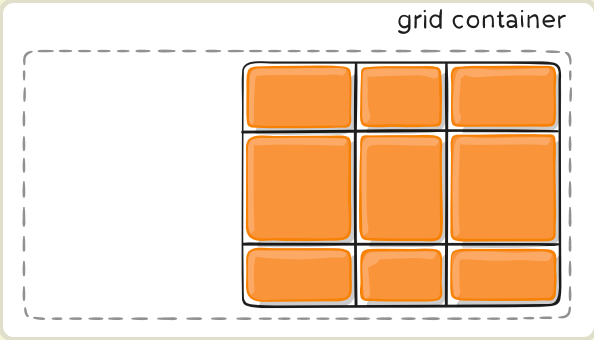
end : 对齐容器的结束边框。

-
center : 容器内部居中。

-
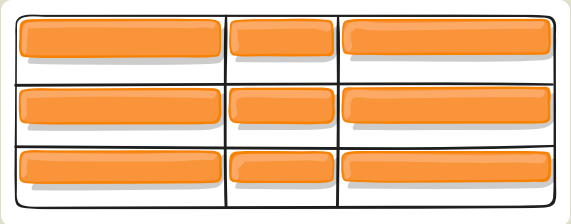
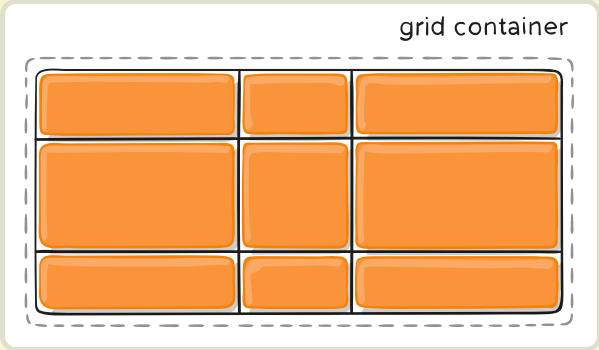
stretch : 项目大小没有指定时,拉伸占据整个网格容器。

-
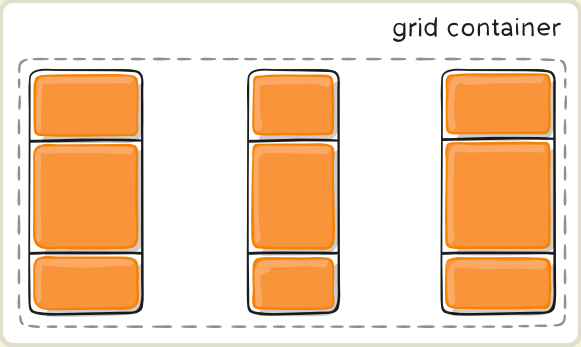
space-around : 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。

-
space-between : 项目与项目的间隔相等,项目与容器边框之间没有间隔。

-
space-evenly : 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。

place-content属性
place-content 属性是 align-content 属性和 justify-content 属性的合并简写形式。
-
place-content: <align-content> <justify-content> ;
place-content: space-around space-evenly;
如果省略第二个值,浏览器就会假定第二个值等于第一个值。
grid-auto-columns 属性, grid-auto-rows 属性
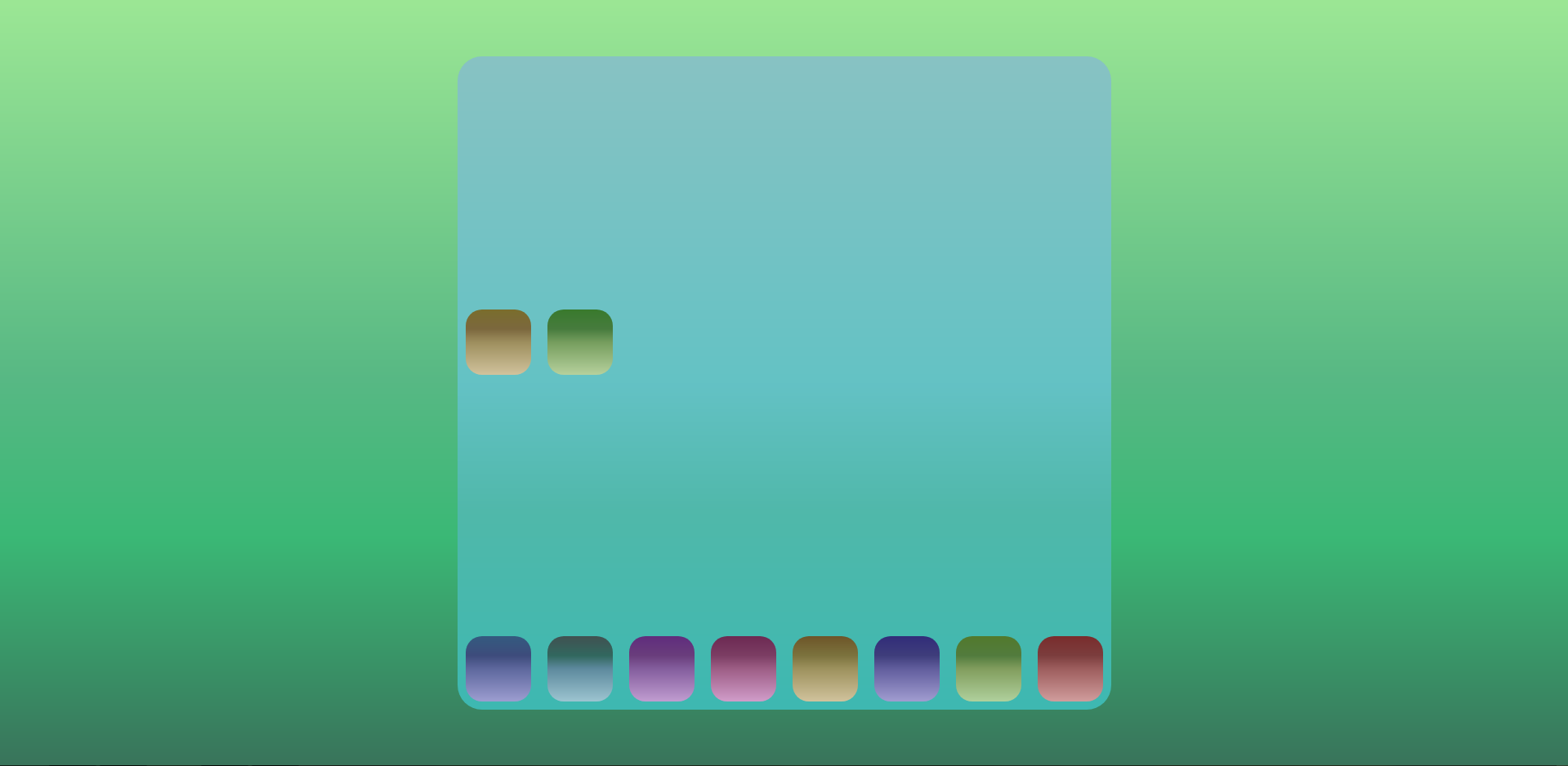
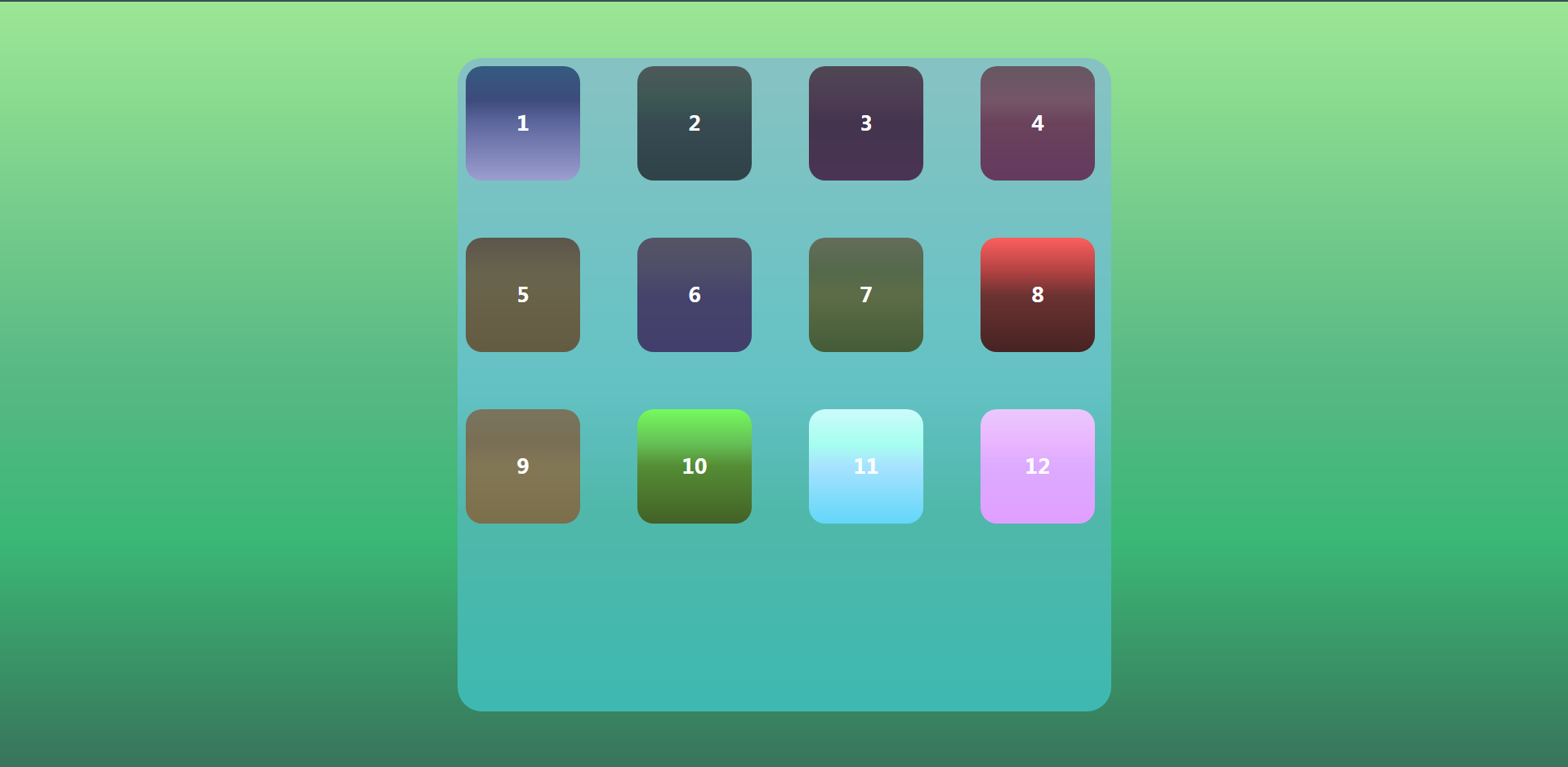
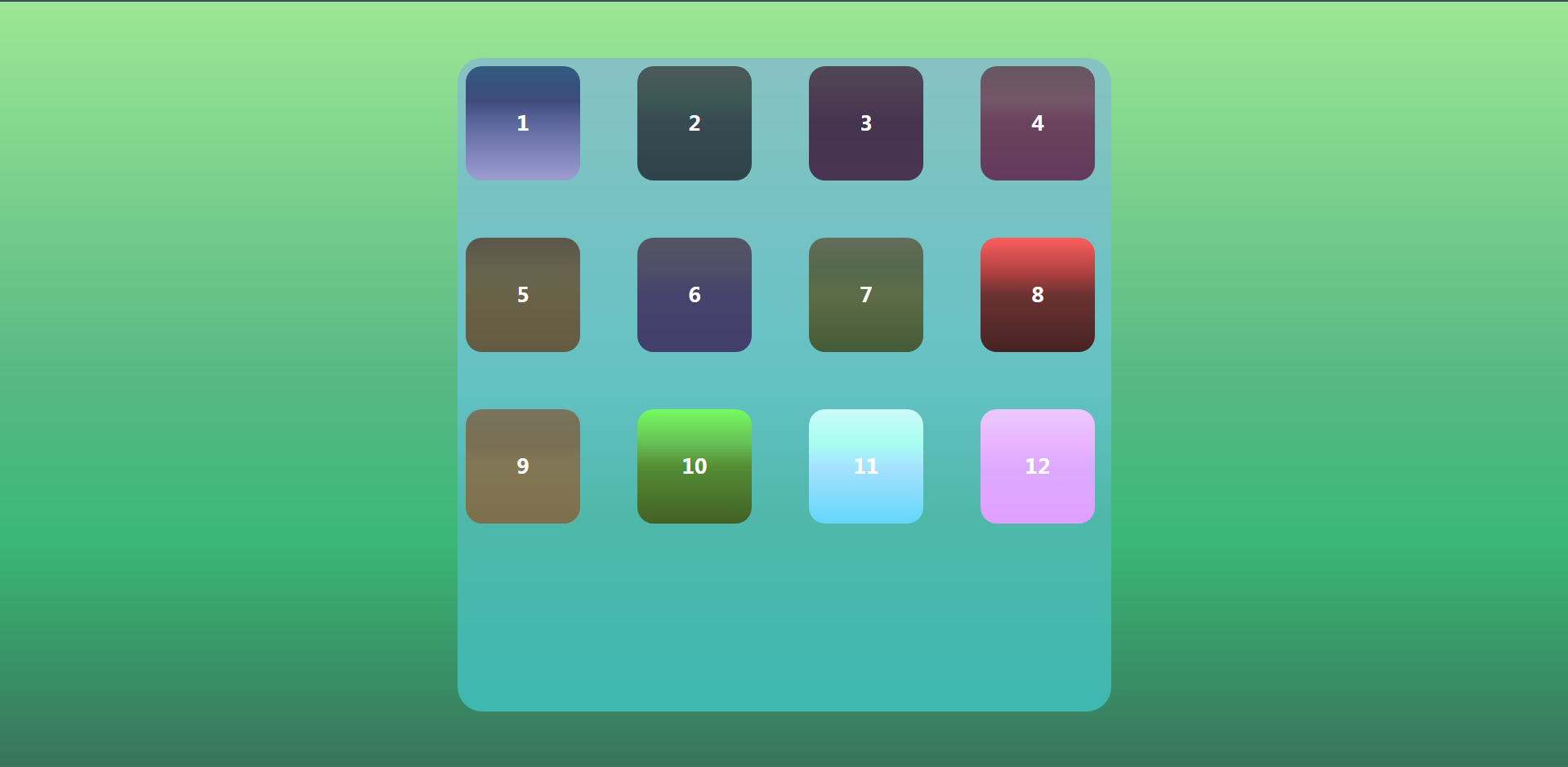
一、有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
二、 grid-auto-columns 属性和 grid-auto-rows 属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与 grid-template-columns 和 grid-template-rows 完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
.content-box {
display: grid;
grid-template-columns: repeat(3, 250px);
grid-template-rows: repeat(3, 200px);
grid-auto-rows: 100px; /* 新增的行高 */
}
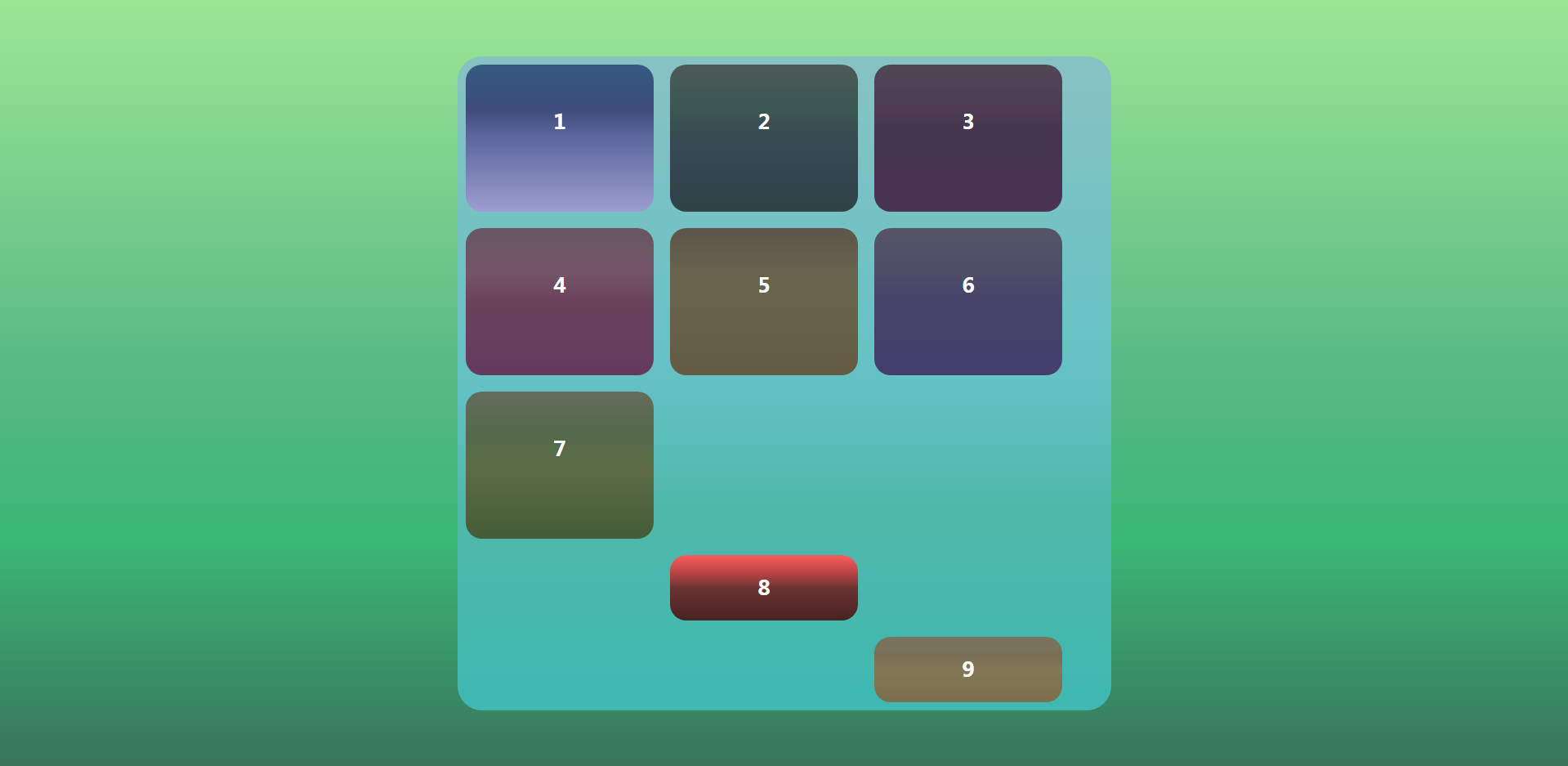
.box:nth-child(8) {
line-height: 80px;
grid-row-start: 4; /*设置第四行*/
grid-column-start: 2; /*设置第二列*/
}
.box:nth-child(9) {
line-height: 80px;
grid-row-start: 5; /*设置第五行*/
grid-column-start: 3; /*设置第三列*/
}

上面代码指定新增的行高统一为100px(原始的行高为200px)。
grid-template 属性是 grid-template-columns 、 grid-template-rows 和 grid-template-areas 这三个属性的合并简写形式。
grid 属性是 grid-template-rows 、 grid-template-columns 、 grid-template-areas 、 grid-auto-rows 、 grid-auto-columns 、 grid-auto-flow 这六个属性的合并简写形式。
从易读易写的角度考虑,还是建议不要合并属性,所以这里就不详细介绍这两个属性了。
Gird网格布局(项目属性)
grid-column-start、grid-column-end、grid-row-start、grid-row-end属性
-
grid-column-start 属性:左边框所在的垂直网格线
-
grid-column-end 属性:右边框所在的垂直网格线
-
grid-row-start 属性:上边框所在的水平网格线
-
grid-row-end 属性:下边框所在的水平网格线
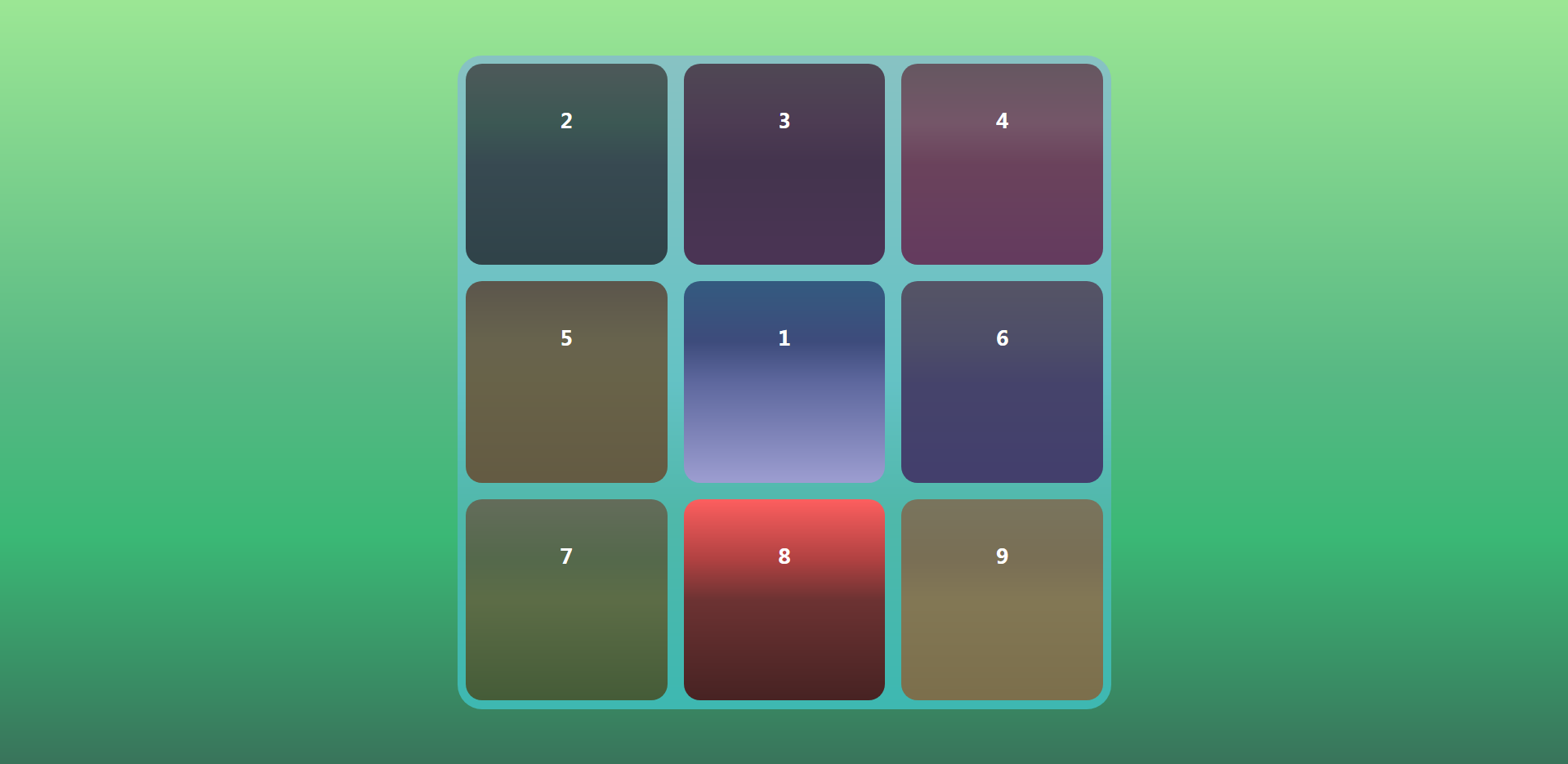
一、1号项目的左边框是第五根垂直网格线,上边框是第三根水平网格线。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
}
.box:nth-child(1) {
grid-row-start: 3; /* 上边框是第三根水平网格线 */
grid-column-start: 5; /* 左边框是第五根垂直网格线 */
}

除了1号项目以外,其他项目都没有指定位置,由浏览器自动布局,这时它们的位置由容器的 grid-auto-flow 属性决定,这个属性的默认值是 row ,因此会"先行后列"进行排列。我们可以把这个属性的值分别改成 column 、 row dense 和 column dense ,看看其他项目的位置发生了怎样的变化。
二、指定四个边框位置的效果图
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
}
.box:nth-child(1) {
grid-row-start: 2; /* 上边框是第二根水平网格线 */
grid-row-end: 5; /* 下边框是第五根水平网格线 */
grid-column-start: 1; /* 左边框是第一根垂直网格线 */
grid-column-end: 4; /* 右边框是第四根垂直网格线 */
}

三、这四个属性的值,除了指定为第几个网格线,还可以指定为网格线的名字。(效果和上图一样)
.content-box {
display: grid;
grid-template-columns: [c1] 160px [c2] 160px [c3] 160px [c4] 160px [c5] 160px [c6];
grid-template-rows: [r1] 160px [r2] 160px [r3] 160px [r4] 160px [r5] 160px [r6];
}
.box:nth-child(1) {
grid-row-start: r2;
grid-row-end: r5;
grid-column-start: c1;
grid-column-end: c4;
}
四、这四个属性的值还可以使用 span 关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。
.content-box {
display: grid;
grid-template-columns: repeat(5, 160px);
grid-template-rows: repeat(5, 160px);
}
.box:nth-child(1) {
grid-column-start: span 3; /* 左右边框跨越3个网格 */
grid-row-start: span 2; /* 上下边框跨越2个网格 */
}

效果和上图一样
.box:nth-child(1) {
grid-column-end: span 3; /* 左右边框跨越3个网格 */
grid-row-end: span 2; /* 上下边框跨越2个网格 */
}
使用这四个属性,如果产生了项目的重叠,则使用z-index属性指定项目的重叠顺序。
grid-column 属性, grid-row 属性
grid-column 属性是 grid-column-start 和 grid-column-end 的合并简写形式, grid-row 属性是 grid-row-start 属性和 grid-row-end 的合并简写形式。
.box:nth-child(1) {
grid-column: <start-line> / <end-line>;
grid-row: <start-line> / <end-line>;
}
.box:nth-child(1) {
grid-column: 1 / 4;
grid-row: 2 / 4;
}
/* 等同于 */
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 4;
}

在这两个属性中也可以使用 span 关键字,表示跨越多个网格。
.box:nth-child(1) {
grid-column: 1 / span 3;
grid-row: 2 / span 3;
}
/* 等同于 */
.box:nth-child(1) {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 2;
grid-row-end: 5;
}

斜杠以及后面的部分可以省略,默认跨越一个网格
.box:nth-child(1) {
grid-column: 1;
grid-row: 1;
}
grid-area属性
grid-area 属性指定项目放在哪一个区域。
.content-box {
display: grid;
grid-template-columns: repeat(3, auto);
grid-template-rows: repeat(3, auto);
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
.box:nth-child(1) {
grid-area: e; /* 1号项目位于e区域 */
}

grid-area 属性还可用作 grid-row-start 、 grid-column-start 、 grid-row-end 、 grid-column-end 的合并简写形式,直接指定项目的位置。
.box:nth-child(1) {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
.box:nth-child(1) {
grid-area: 3 / 3 / 4 / 4;
}

justify-self 属性, align-self 属性, place-self 属性
justify-self 属性设置单元格内容的水平位置(左中右),跟 justify-items 属性的用法完全一致,但只作用于单个项目。
align-self 属性设置单元格内容的垂直位置(上中下),跟 align-items 属性的用法完全一致,也是只作用于单个项目。
一、这两个属性都可以取下面四个值。
.box:nth-child(1) {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}
-
start :对齐单元格的起始边缘。
-
end :对齐单元格的结束边缘。
-
center :单元格内部居中。
-
stretch :拉伸,占满单元格的整个宽度(默认值)。
下面是 justify-self : start 的例子。
.box:nth-child(1) {
justify-self: start;
}

place-self 属性是 align-self 属性和 justify-self 属性的合并简写形式。
.box:nth-child(1) {
place-self: <align-self> <justify-self>;
}
比如:
.box:nth-child(1) {
place-self: center center;
}
如果省略第二个值, place-self 属性会认为这两个值相等。
参考



