流氓式--小程序用户授权 --- 小程序授权、获取用户信息
记得微信刚改授权方式的时候,自己心中一万个动物才沸腾,你逼着老子改代码,我真不想改,但是没有微信爸爸牛逼啊! 下面我吧代码贴出来仅供大家参考
1.首先你要有按钮吧!

代码:

<button class="getShowInfo" type="primary" open-type="getUserInfo" bindgetuserinfo="userInfoHandler"> 确认授权 </button>
然后你要有js吧!!

代码:

userInfoHandler(data){ if (data.detail.errMsg == 'getUserInfo:ok') { this.set_updateMasterInfo(data.detail.userInfo); }else{ app.getIsShowUserInfo() } },
剩下关键的一步了,用户拒绝授权的时候调用全局方法!!!

代码:

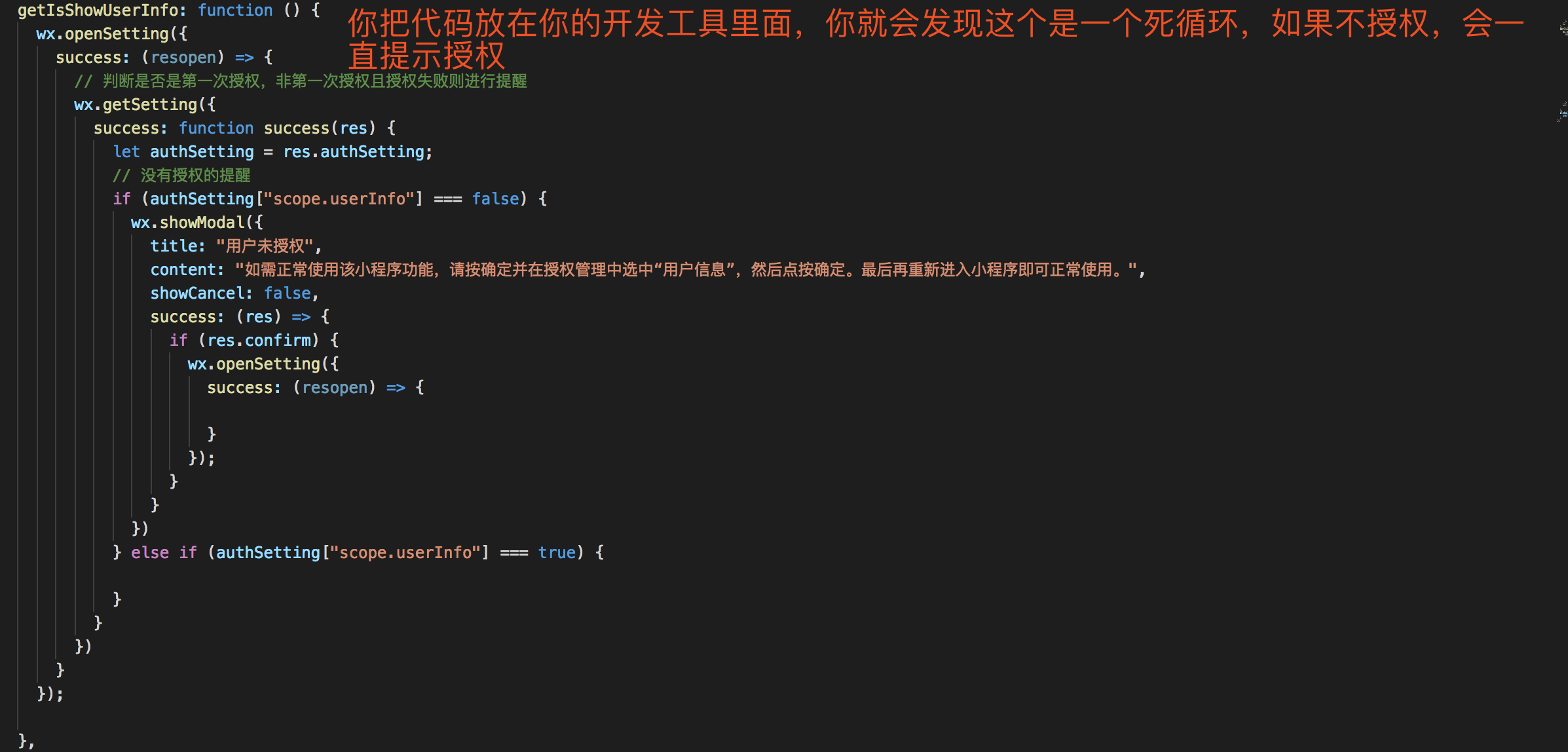
getIsShowUserInfo: function () { wx.openSetting({ success: (resopen) => { // 判断是否是第一次授权,非第一次授权且授权失败则进行提醒 wx.getSetting({ success: function success(res) { let authSetting = res.authSetting; // 没有授权的提醒 if (authSetting["scope.userInfo"] === false) { wx.showModal({ title: "用户未授权", content: "如需正常使用该小程序功能,请按确定并在授权管理中选中“用户信息”,然后点按确定。最后再重新进入小程序即可正常使用。", showCancel: false, success: (res) => { if (res.confirm) { wx.openSetting({ success: (resopen) => { } }); } } }) } else if (authSetting["scope.userInfo"] === true) { } } }) } }); },





