使用SonarCloud对.NET Core项目进行静态代码分析
本文将介绍如何使用SonarCloud进行.NET Core项目的静态代码分析。SonarCloud是SonarQube提供的基于云的版本,特别针对于开源项目是免费的。
首先,在sonarcloud.io创建一个账号,你可以使用Github/BitBucket/Microsoft Live账户进行注册,成功后将看到控制面板如下:

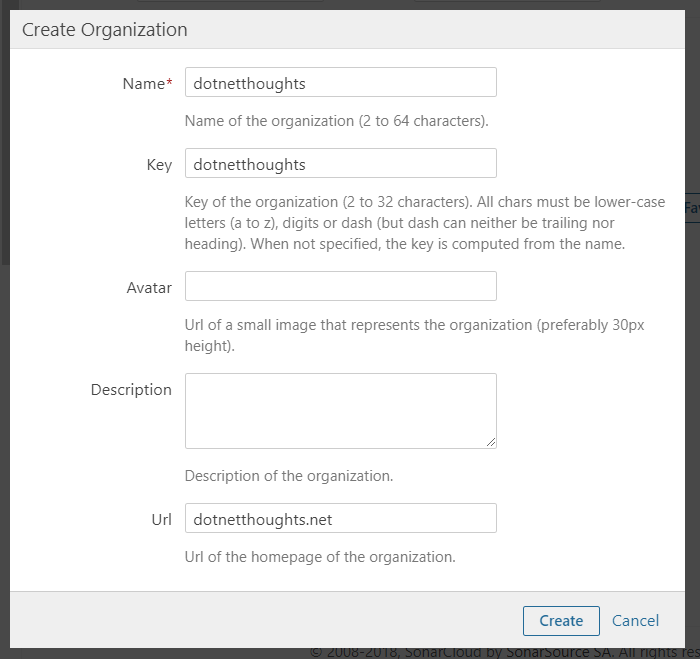
接下来你需要创建一个组织。
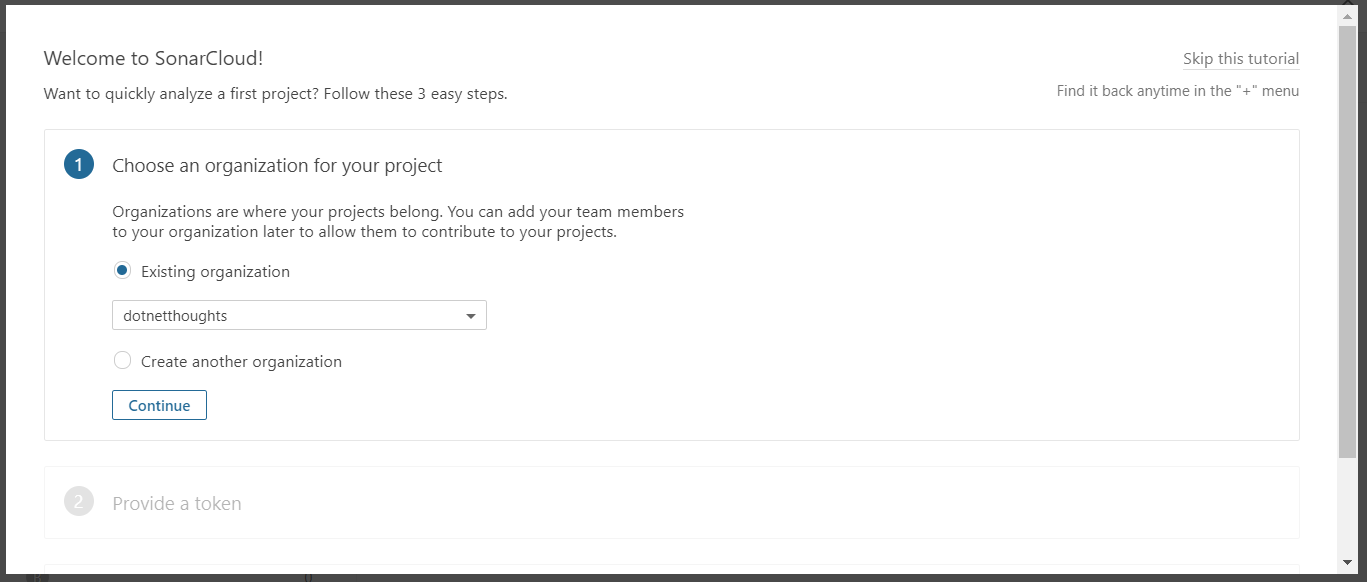
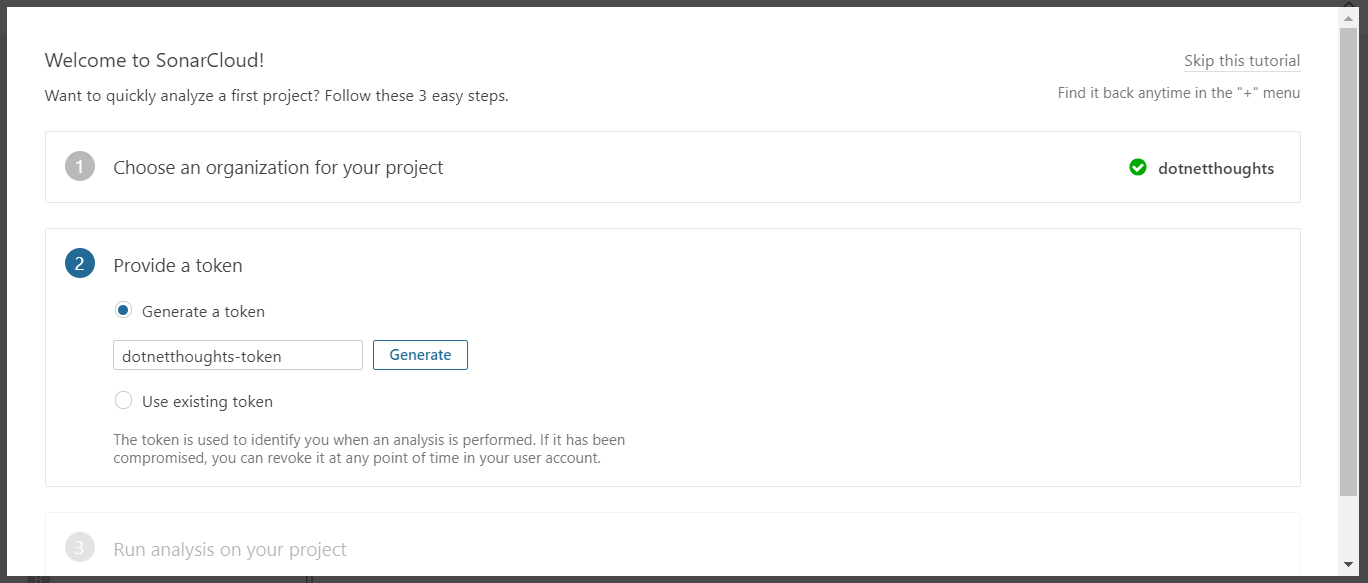
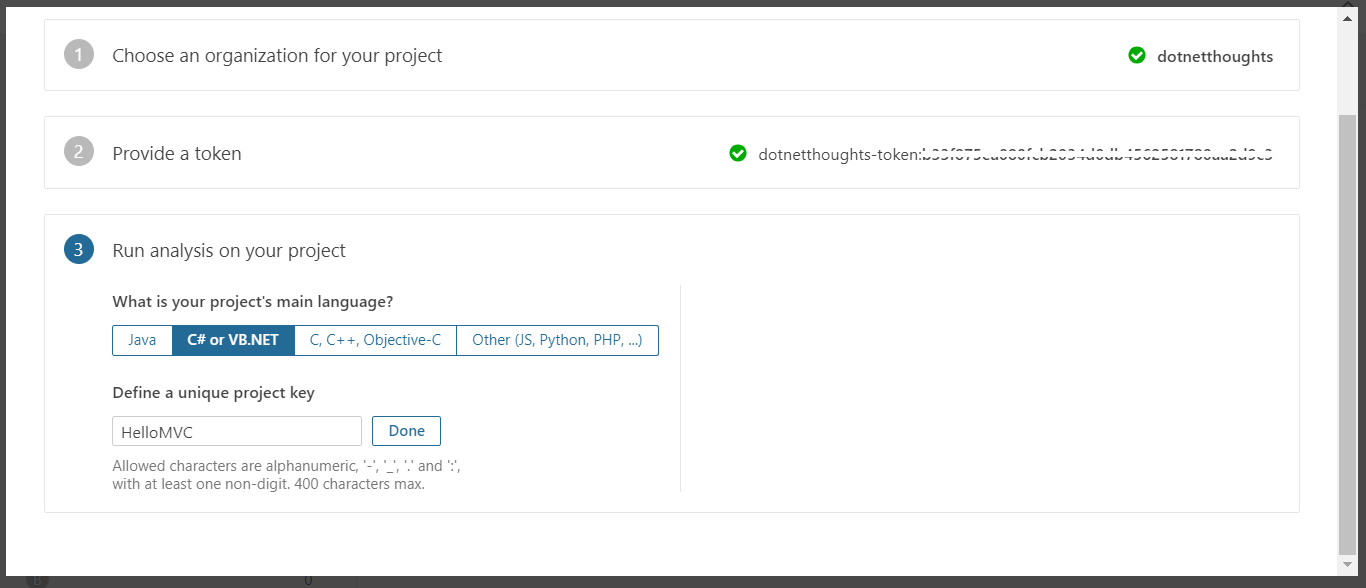
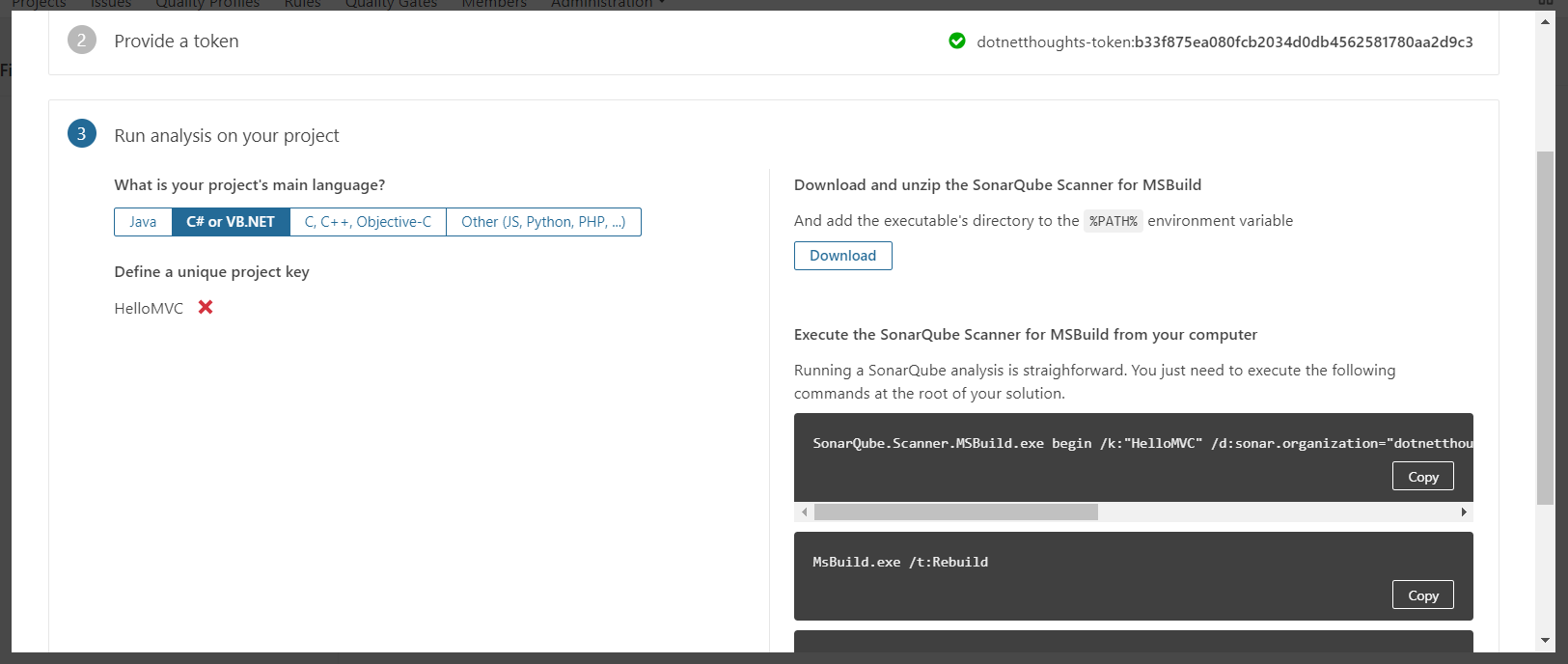
有了组织,就可以创建一个分析项目了。点击“Analyse New Project”按钮,根据向导填写必要的信息,生成一个用于运行代码分析的授权令牌,注意要安全地保存它。在下一步选择目标语言,设置好项目的代号(Project Key),点击完成后,SonarCloud会显示 一系列使用MSBuild分析运行的步骤。




完成上述步骤后,你需要下载sonar scanner for MS Build,.NET Core的版本在这里。
此时我们需要准备一个.NET Core的应用。
- 首先使用"dotnet new mvc"命令创建一个ASP.NET Core MVC项目。
- 使用“dotnet new sln”创建sln文件。
- 使用“dotnet sln add HelloMVC.csproj”将MVC项目添加至sln文件。
使用“dotnet "D:\sonar-scanner-msbuild-4.2.0.1214-netcoreapp2.0\SonarScanner.MSBuild.dll" begin /k:"HelloMVC" /d:sonar.organization="dotnetthoughts" /d:sonar.host.url="https://sonarcloud.io" /d:sonar.login="73fd8bc705804e8688b797f0e70dc6d70aa2d9c3"启动scanner。
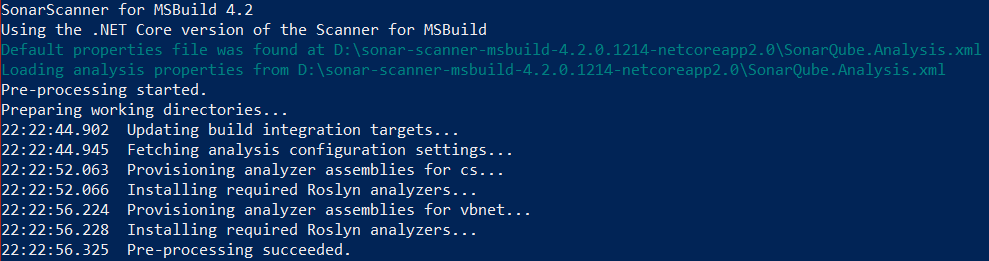
如果一切正常,你将看到如下的运行界面:

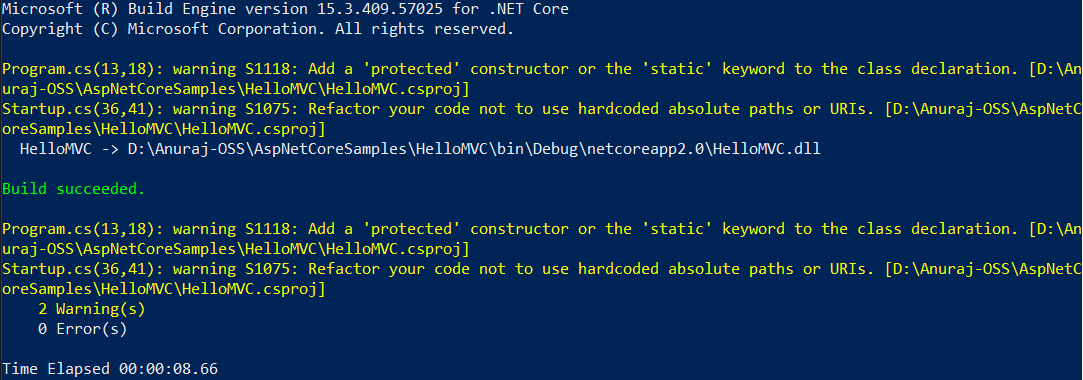
使用“dotnet build”构建应用时,能看到如下警告信息:

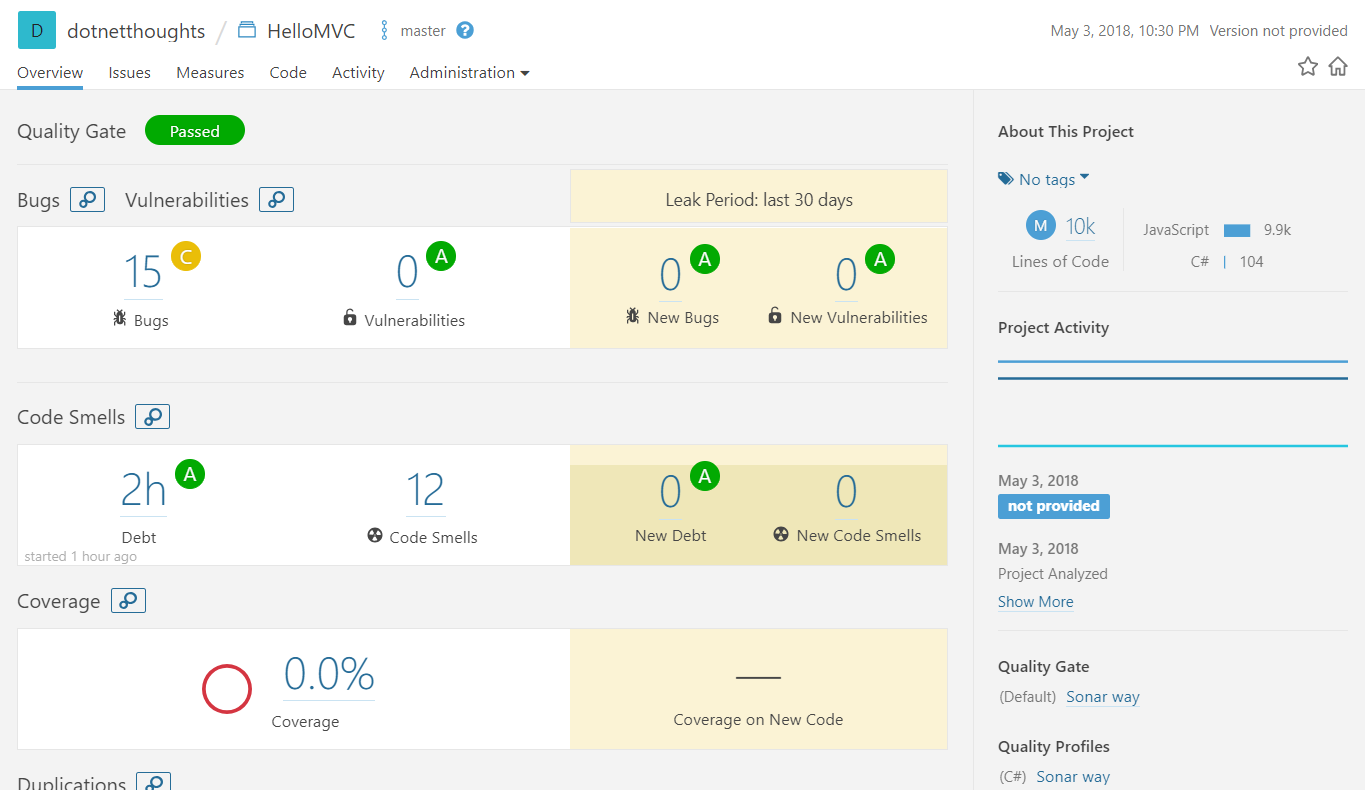
在最后运行“dotnet "D:\sonar-scanner-msbuild-4.2.0.1214-netcoreapp2.0\SonarScanner.MSBuild.dll" end /d:sonar.login="73fd8bc705804e8688b797f0e70dc6d70aa2d9c3"(注意命令中的end,和前一个命令中的begin相对应),结束代码扫描执行,并将分析结果上传到SonarCloud。再次打开SonarCloud的控制面板,点击前面创建好的项目,就能看到如下的分析结果。

如果你注意到有15个bug这样的显示,查看明细发现几乎都是JavaScript库的问题,比如Bootstrap或者JQuery,理想状态下我们是不需要分析这些脚本库的,因此我们可以这样执行SonarQube,以过滤掉不需要的文件:“dotnet "D:\sonar-scanner-msbuild-4.2.0.1214-netcoreapp2.0\SonarScanner.MSBuild.dll" begin /k:"HelloMVC" /d:sonar.organization="dotnetthoughts" /d:sonar.host.url="https://sonarcloud.io" /d:sonar.login="73fd8bc705804e8688b797f0e70dc6d70aa2d9c3" /d:sonar.exclusions="/wwwroot/lib/**"。
再次使用“dotnet build”重新构建项目并完成扫描,项目控制面板会更新成如下所示:

是不是很轻松?老板再也不用喷我不管代码质量了。 :)
(原文:Static Code Analysis of .NET Core Projects with SonarCloud)



