JavaScript_提交表单和MD5算法密码加密
通过学习狂神说Java的视频,接触到了MD5算法,觉得挺有意思的,写下来记录一下。
一、写一个简单的表单
<form action="#" method="post"> <p> <span>用户名:</span><input type="text" id="username" name="username"> <!--没有name属性抓不到值--> </p> <p> <span>密码:</span><input type="text" id="password" name="password"> </p> <!--<input type="submit">--> <button type="submit" onclick="aaa()">提交</button> </form>

应用MD5算法需要导入js文件(复制粘贴即可):
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
二、编写js代码
<script> function aaa() { var username = document.getElementById('username'); var password = document.getElementById('password'); console.log(username.value); //MD5算法 password.value = md5(password.value); console.log(password.value); } </script>
我们来看看最终结果:
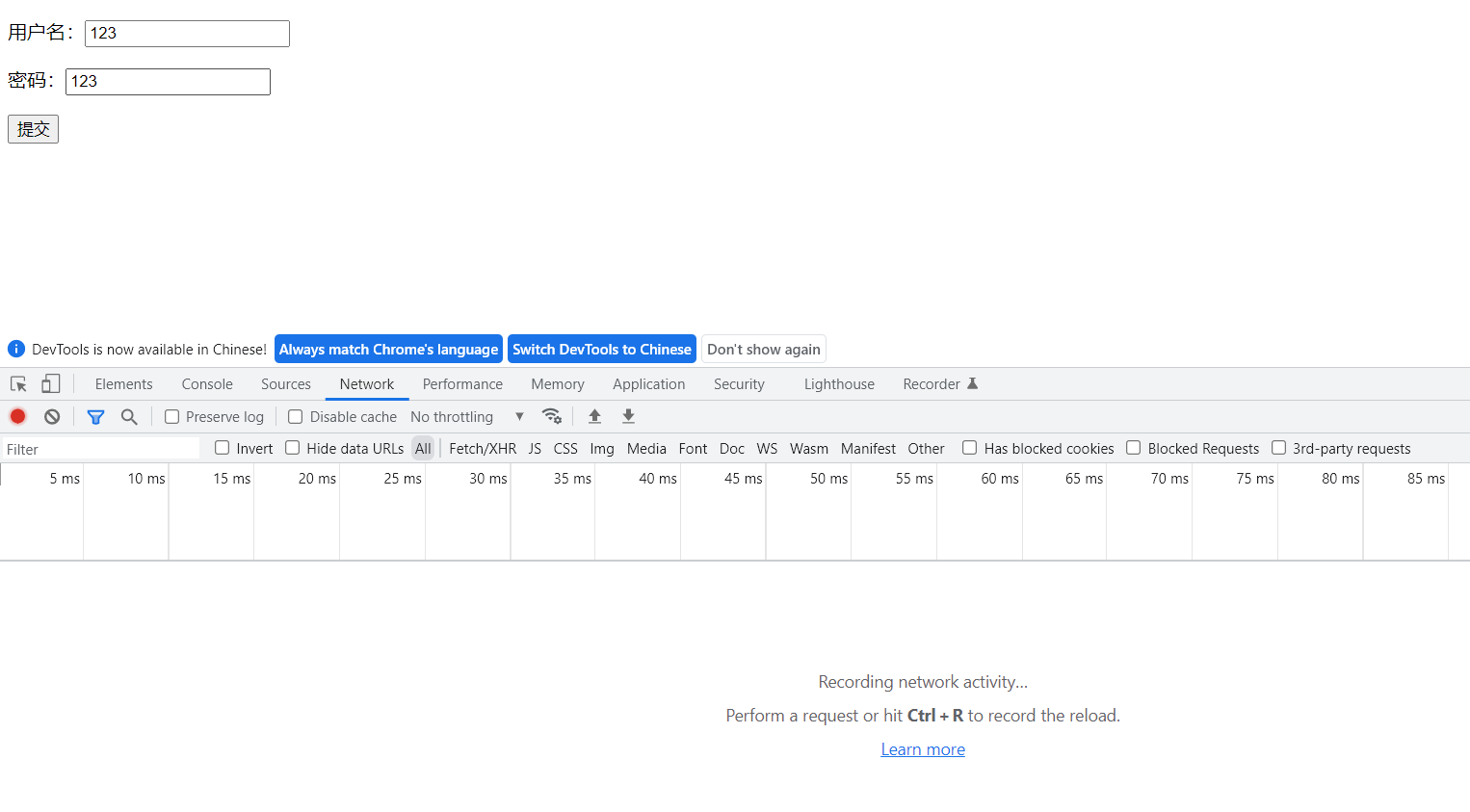
①打开页面源码(F12)

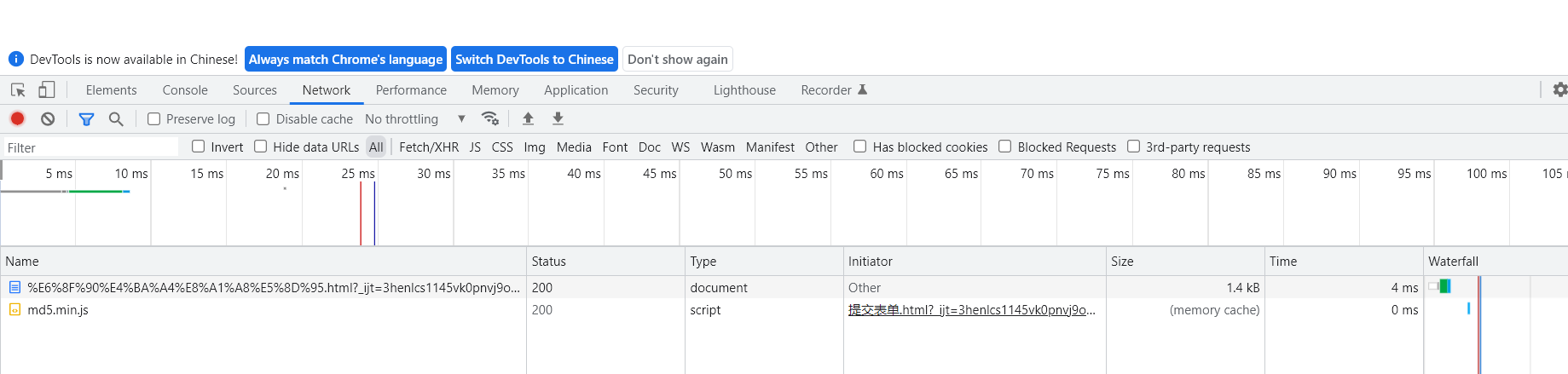
②输入用户名密码,点击提交,观察Network是否实现提交

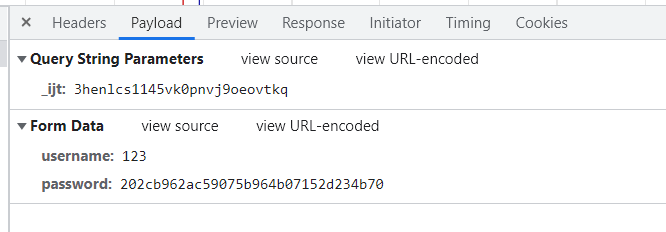
③表单成功提交,我们点击进去,查看Payload,可以看到密码变成了一串字符串,即成功实现了密码加密

还有一个更简便、更实用的办法:
还是写一个form表单:
<form action="#" method="post" onsubmit="return aaa()"> <p> <span>用户名:</span><input type="text" id="username" name="username"> <!--没有name属性抓不到值--> </p> <p> <span>密码:</span><input type="text" id="input-password"> </p> <input type="hidden" id="md5-password" name="password"> <!--<input type="submit">--> <button type="submit">提交</button>
这里我们将密码的name去除,只用id,再写一个隐藏的输入框,在下面的js代码当中把密码(input-password)的值赋值给隐藏输入框(md5-password):
<script> function aaa() { var username = document.getElementById('username'); var password = document.getElementById('password'); var md5pwd = document.getElementById('md5-password'); //MD5算法 md5pwd.value = md5(password.value); //校验判断表单内容,true就是通过提交,false阻止提交 return true; } </script>
这样也可以达到加密的作用,而且更加安全。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义