[渣译文] SignalR 2.0 系列: SignalR 自托管主机
2014-03-06 10:50 Bce 阅读(3119) 评论(2) 编辑 收藏 举报英文渣水平,大伙凑合着看吧……
这是微软官方SignalR 2.0教程Getting Started with ASP.NET SignalR 2.0系列的翻译,这里是第六篇: SignalR 自托管主机
PS.前面的那篇在MVC5上使用SignalR跳过了……MVC5跟HTML的实现完全一样,只是将HTML的脚本放在View里面了,这里就跳过了。有兴趣的同学可以自己去看。
概述
SignalR服务器通常在IIS的ASP.NET应用程序上承载,但它也可以使用自托管库来作为自托管的主机(就像控制台应用或者Windows服务那样)。与SignalR 2.0一样,自托管库是基于.Net开放式Web接口(OWIN)来构建的。OWIN定义了.Net Web服务器和Web应用程序之间的抽象接口,将Web应用程序从服务器上解耦,使得OWIN可以在IIS之外建立自托管主机。
为什么不在IIS中托管?参考以下理由:
- IIS不可用或无法使用IIS的环境,比如无IIS的服务器场。
- 考虑到性能,需要避免IIS的额外开销。
- SignalR运行在Windows服务或Azure工作角色,或被用于其他现存的应用程序。
如果为了性能考虑而是用SignalR自托管主机,建议对IIS中承载的应用程序进行测试,以确定性能确实得到了提高。
创建服务器
在本教程中,您将创建托管在控制台应用程序中的服务器,当然将其承载在Windows服务及Azure工作角色中也是可行的。
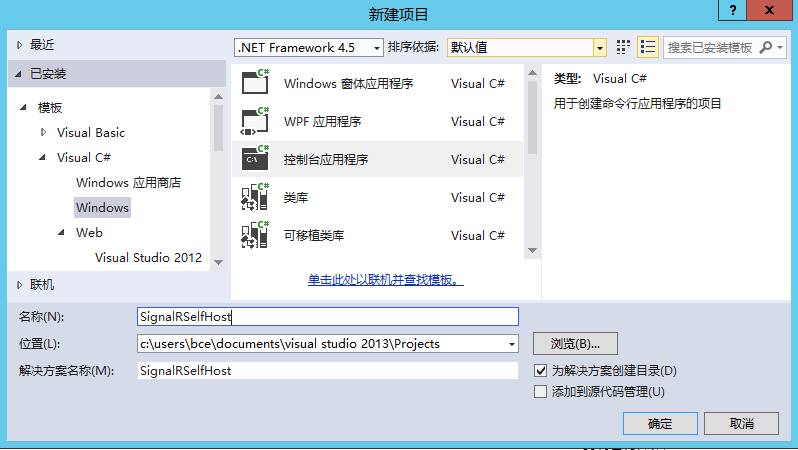
1.以管理员权限运行VS2013,新建一个控制台应用程序,命名为"SignalRSelfHost"并确定。

2.打开程序包管理器控制台。
3.在控制台中输入以下命令:
Install-Package Microsoft.AspNet.SignalR.SelfHost
此命令将SignalR自托管库添加到项目中。
4.继续在控制台中输入以下命令:
Install-Package Microsoft.Owin.Cors
此命令将OWIN核心库添加到项目中,因为SignalR主机与网页客户端之间在不同的域中运行,该库将用于跨域支持。由于SignalR服务和Web客户端运行在不同的端口上,这意味如果想在这些组件间进行通讯,则必须启动这些组件中的跨域功能。
5.替换Program.cs中的代码:
1 using System; 2 using Microsoft.AspNet.SignalR; 3 using Microsoft.Owin.Hosting; 4 using Owin; 5 using Microsoft.Owin.Cors; 6 7 namespace SignalRSelfHost 8 { 9 class Program 10 { 11 static void Main(string[] args) 12 { 13 // This will *ONLY* bind to localhost, if you want to bind to all addresses 14 // use http://*:8080 to bind to all addresses. 15 // See http://msdn.microsoft.com/en-us/library/system.net.httplistener.aspx 16 // for more information. 17 string url = "http://localhost:8080"; 18 using (WebApp.Start(url)) 19 { 20 Console.WriteLine("Server running on {0}", url); 21 Console.ReadLine(); 22 } 23 } 24 } 25 class Startup 26 { 27 public void Configuration(IAppBuilder app) 28 { 29 app.UseCors(CorsOptions.AllowAll); 30 app.MapSignalR(); 31 } 32 } 33 public class MyHub : Hub 34 { 35 public void Send(string name, string message) 36 { 37 Clients.All.addMessage(name, message); 38 } 39 } 40 }
上面的代码包含了三个类:
- Program,包含Main方法定义执行的主路径。在该方法中,指定了本地主机的8080端口用于启动该Web应用程序。当然你也可以实现SSL来进一步提高安全。参见How to: Configure a Port with an SSL Certificate。
- Startup,包含了SignalR服务器的配置(本教程中,仅使用了UseCors配置类),并且调用MapSignalR,为集线器建立路由映射。
- MyHub,SignalR的集线器实现,用于提供客户端服务。这个类还包含一个方法:Send,用于将接收到的客户端消息广播给所有其他已连接的客户端。
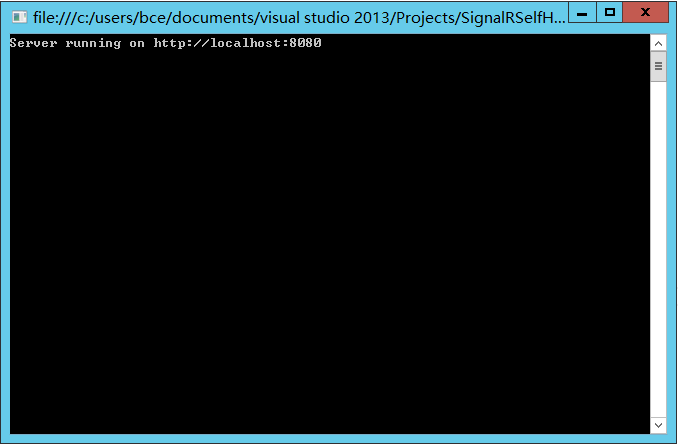
6.编译并运行,服务器的地址将显示在控制台窗口中。

7.如果执行失败,除了发生System.Reflection.TargetInvocationException错误,你需要以管理员权限重新运行VS2013并执行。
8.在进行下一步前,关闭控制台应用程序。
使用JavaScript客户端访问服务器
在本节中,您将使用同入门教程一致的JS客户端。我们只进行一项修改,即定义集线器的URL,作为自托管主机,服务器并不一定在相同的URL作为连接地址(由于反向代理及负载平衡),所以URL需要显示定义。
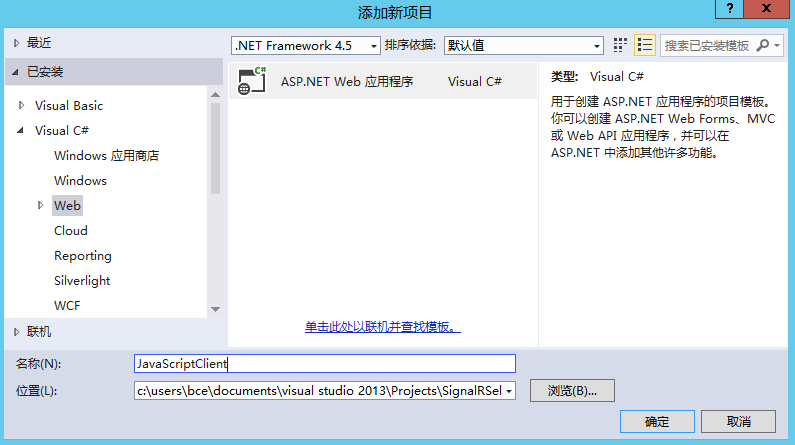
1.在解决方案资源管理器中,添加ASP.NET Web应用程序,命名为"JavascriptClient",然后确定。

2.以空模板创建项目。

3.在包管理器控制台中,在默认项目的下拉列表中选择“JavascriptClient”项目,并执行以下命令:
Install-Package Microsoft.AspNet.SignalR.JS
此命令安装客户端所需要的SignalR及jQuery库。
4.添加一个新的HTML页面,命名为Default.HTML。

5.用下面的代码替换HTML中的内容,同样需要确认代码中脚本引用的版本路径是否一致。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>SignalR Simple Chat</title> 5 <style type="text/css"> 6 .container { 7 background-color: #99CCFF; 8 border: thick solid #808080; 9 padding: 20px; 10 margin: 20px; 11 } 12 </style> 13 </head> 14 <body> 15 <div class="container"> 16 <input type="text" id="message" /> 17 <input type="button" id="sendmessage" value="Send" /> 18 <input type="hidden" id="displayname" /> 19 <ul id="discussion"></ul> 20 </div> 21 <!--Script references. --> 22 <!--Reference the jQuery library. --> 23 <script src="Scripts/jquery-1.6.4.min.js"></script> 24 <!--Reference the SignalR library. --> 25 <script src="Scripts/jquery.signalR-2.0.2.min.js"></script> 26 <!--Reference the autogenerated SignalR hub script. --> 27 <script src="http://localhost:8080/signalr/hubs"></script> 28 <!--Add script to update the page and send messages.--> 29 <script type="text/javascript"> 30 $(function () { 31 //Set the hubs URL for the connection 32 $.connection.hub.url = "http://localhost:8080/signalr"; 33 34 // Declare a proxy to reference the hub. 35 var chat = $.connection.myHub; 36 37 // Create a function that the hub can call to broadcast messages. 38 chat.client.addMessage = function (name, message) { 39 // Html encode display name and message. 40 var encodedName = $('<div />').text(name).html(); 41 var encodedMsg = $('<div />').text(message).html(); 42 // Add the message to the page. 43 $('#discussion').append('<li><strong>' + encodedName 44 + '</strong>: ' + encodedMsg + '</li>'); 45 }; 46 // Get the user name and store it to prepend to messages. 47 $('#displayname').val(prompt('Enter your name:', '')); 48 // Set initial focus to message input box. 49 $('#message').focus(); 50 // Start the connection. 51 $.connection.hub.start().done(function () { 52 $('#sendmessage').click(function () { 53 // Call the Send method on the hub. 54 chat.server.send($('#displayname').val(), $('#message').val()); 55 // Clear text box and reset focus for next comment. 56 $('#message').val('').focus(); 57 }); 58 }); 59 }); 60 </script> 61 </body> 62 </html> 63
注意此行代码声明了SignalR的基础连接URL。
$.connection.hub.url = "http://localhost:8080/signalr";
6.在解决方案上右击,设置多个启动项目为启动。

7.在Default.Html上右击,选择设为起始页。
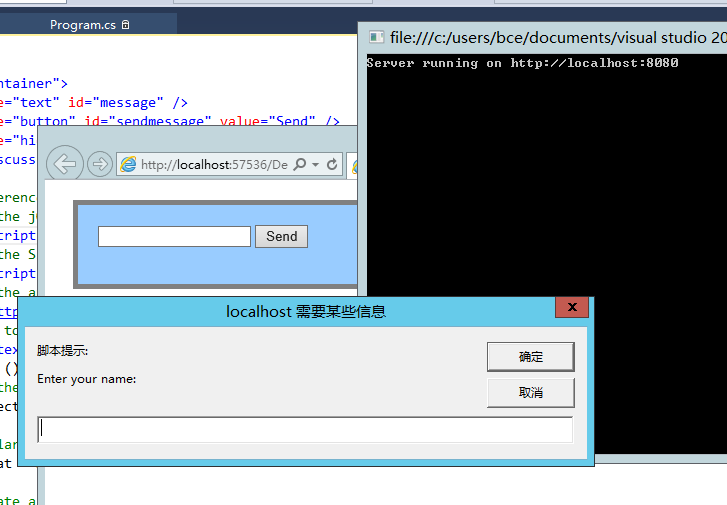
8.运行该项目,将弹出控制台服务器及Web页面,如果Web页面在控制台服务器启动前就执行,你需要重新刷新一次页面。

9.你可以输入用户名,打开多个浏览器来进行多用户的聊天室测试了。

作者:帕特里克·弗莱彻 -帕特里克·弗莱彻是ASP.NET开发团队的程序员,作家,目前正在SignalR项目工作。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述