学习笔记之MVC级联及Ajax操作
由于刚转型到MVC,MVC的架构模式很多不是很清楚,比如今天就想做个级联的操作,因为之前的ASP.NET的方式是通过:控件-->添加事件-->后台编写级联事件进行触发,但是这个MVC就不同了。于是乎,开始网上搜寻相关的资料,大部分都是给了一部分,但是不给出详细的说明,练习的话都是半成品;所以为了大家的方便,我把级联的开发过程贴出来,当然大神级的就自动略过了。
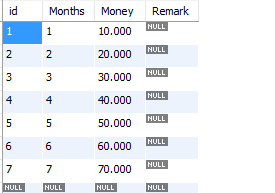
第一、数据库数据准备(Mysql)

第二、准备Models实体;(对应数据库中的数据)

1 public class my_selection 2 { 3 [Key] 4 public int ID { get; set; } 5 [StringLength(50)] 6 public string Months { get; set; } 7 [StringLength(50)] 8 public string Money { get; set; } 9 10 [StringLength(100)] 11 public string Remark { get; set; } 12 }
第三、准备Controllers,这边名字是PayController;这边主要贴出来两个必备的方法;

1 // 2 // GET: /Pay/ 3 4 private UBMRegContext db = new UBMRegContext(); 5 public ActionResult Payment(string select_month) 6 { 7 //定义一个泛型; 8 var selectionlist = new List<string>(); 9 var money_values = new List<SelectListItem>(); 10 //从数据库中查询mx; 11 var mx = from d in db.selectioon orderby d.Months select d.Months; 12 13 14 //将从实体查询的数据添加到泛型之内 15 16 selectionlist.AddRange(mx.Distinct()); 17 money_values.Insert(0, new SelectListItem() { Text = "--请选择--", Value = "-1" }); 18 19 //生成列表(将加入的泛型添加到页面便于显示) 20 ViewBag.select_month = new SelectList(selectionlist); 21 ViewData["Money_value"] = money_values; 22 return View(); 23 24 25 26 } 27 28 //实现级联 29 [HttpGet] 30 public ActionResult ShowSecondDropDownList(string FirstLevel) 31 { 32 var moneys = db.selectioon.Where(x => x.Months == FirstLevel); 33 ViewBag.Money_value = moneys; 34 return PartialView("Moneyvalue"); 35 }
第四、最为重要的是View的显示页面:当然是刚才创建的Home文件夹下的Views里面;(我第一个卡点就是JS,之前JS实在是不熟练哈哈。检查了之后测试出来是HTML表头的问题,无敌尴尬。)
这里面有引用到Ajax,笔者之前对于Ajax完全陌生可以说是0基础。研究了将近2小时才研习透彻。这里面有段代码是data: { FirstLevel: FirstLevel }这个参数测试了N多变后台的方法获取的方法值就是null,差点要砸电脑。刚开始第一反应是直接用一个确定的值调试结果还是null,后来又开始怀疑是JS加载有问题,于是调啊调啊,结果还是null(接近奔溃);最后终于参考了别人的方法和官方的说明之后(以后首要地位就是参考官方的文献),{}里面第一个值代表是后台参数的string X是这个X, ":"后面则是触发的传参值,阿西吧。最后经过N多次调试之后终于调通了,感谢祖国。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <script src="~/Scripts/jquery-1.8.2.min.js"></script><script type="text/javascript"> $(document).ready(init); function init() { $("select[name='selectioon']").change(function () { var FirstLevel = $(this).val(); //获取当前的选择的内容传递给方法ShowCityWithSelectedProvince if (FirstLevel != "请选择续费时间") ShowSecondDropDownList(FirstLevel); else alert("Please choose the renewal time before next move!!"); }); } function ShowSecondDropDownList(FirstLevel) { $.ajax({ url: "@Url.Action("ShowSecondViews", "Pay")", type: "get", dataType: "JSON", data: { FirstLevel: FirstLevel }, success: function (moneys) { var ddl = $("#secondlist"); //删除节点 RemoveOption(); if (moneys != "") { //第一个value是用于后台使用的值,第二个是用于显示的值 ddl.append("<option value='" + moneys + "'>$" + moneys + "</option>"); } else { ddl.append("<option value='-1'>--Auto--</option>"); } } }); } function RemoveOption() { $("#secondlist option").remove(); }</script> |
第五、使用到的Razor语法。级联。
1 @Html.DropDownList("selectioon", (IEnumerable<SelectListItem>)ViewData["select_month"], new { style = "width:300px; height:30px" }) 2 @Html.DropDownList("Money_value", (IEnumerable<SelectListItem>)ViewData["Money_value"], new { style = "width:300px; height:30px;" })
至此,花了整整4个小时才彻底理解通了,反正每天都进一步一点就不算浪费今天的时间,加油吧。
工作的事情要做就要做到最好,做到极致,做到无人能及。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?